Inhoudsopgave
Elementor 3.23 is er, met een reeks nieuwe functies en verbeteringen die zijn ontworpen om de prestaties, toegankelijkheid en ontwerpmogelijkheden van je website te verbeteren. Van een verbeterde Zoek widget tot veelzijdige Zwevende knoppen en nieuwe Link in Bio widgets, deze update stelt je in staat om meer aantrekkelijke en efficiënte websites te maken.
[Pro] Nieuwe zoekwidget met realtime resultaten met AJAX
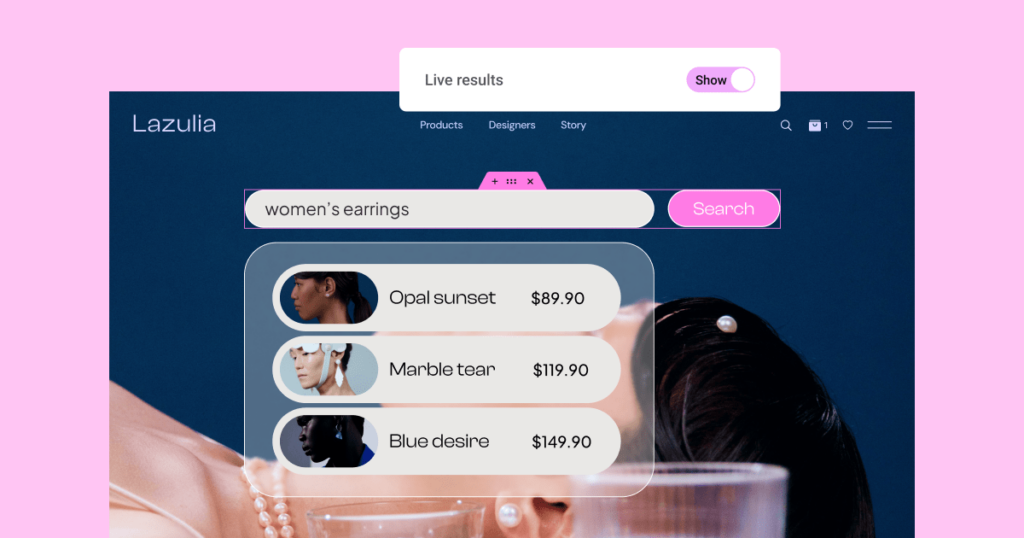
De nieuwe zoekwidget van Elementor maakt nu gebruik van AJAX om live resultaten weer te geven terwijl bezoekers typen, waardoor het niet meer nodig is om naar een aparte resultatenpagina te navigeren. De realtime zoekfunctie was een van de meest gevraagde functies en zorgt ervoor dat bezoekers direct feedback krijgen, waardoor hun browse-ervaring wordt verbeterd. De live resultaten worden weergegeven in een lusvorm en verschijnen tijdens het typen als een dropdown box onder de zoekbalk. Deze functie verbetert het ontdekken van content en de bezoekerservaring aanzienlijk.
Aanpasbare zoekervaring
Je kunt alles aanpassen, van het zoekveld en de invoerknoppen tot de rasterindeling van de live resultaten. Pas de plaatshoudertekst, pictogrammen en invoervelden aan het ontwerp van je site aan. Bovendien kun je bepalen hoe bezoekers omgaan met de zoekfunctie, zoals op Enter drukken, op de zoekknop klikken of beide. De inhoudscontrole en dynamische filteropties van de widget zorgen voor een zoekervaring op maat.
Help bezoekers te vinden wat ze zoeken
Navigeren naar het tabblad Inhoud en live resultaten inschakelen in het gedeelte Resultaten gaat naadloos. Kies het gewenste Loop Template voor je live resultaten of bouw een nieuwe vanuit de Theme Builder. Pas de lay-out van de vervolgkeuzelijst aan door het aantal kolommen in te stellen en het aantal resultaten dat in één keer moet worden weergegeven. Je kunt ook het minimum aantal tekens instellen dat nodig is om live resultaten te laten verschijnen en het bericht “niets gevonden” aanpassen. Het gebruik van Query is essentieel als je de resultaten wilt filteren, zodat bezoekers gemakkelijker precies kunnen vinden wat ze zoeken.
Deze functie is standaard actief op alle nieuwe websites. Op een bestaande website activeer je deze door te navigeren naar het WordPress Dashboard → Elementor → Functies → Activeer “Zoeken”.

Zwevende knoppen: Verhoog conversie en betrokkenheid
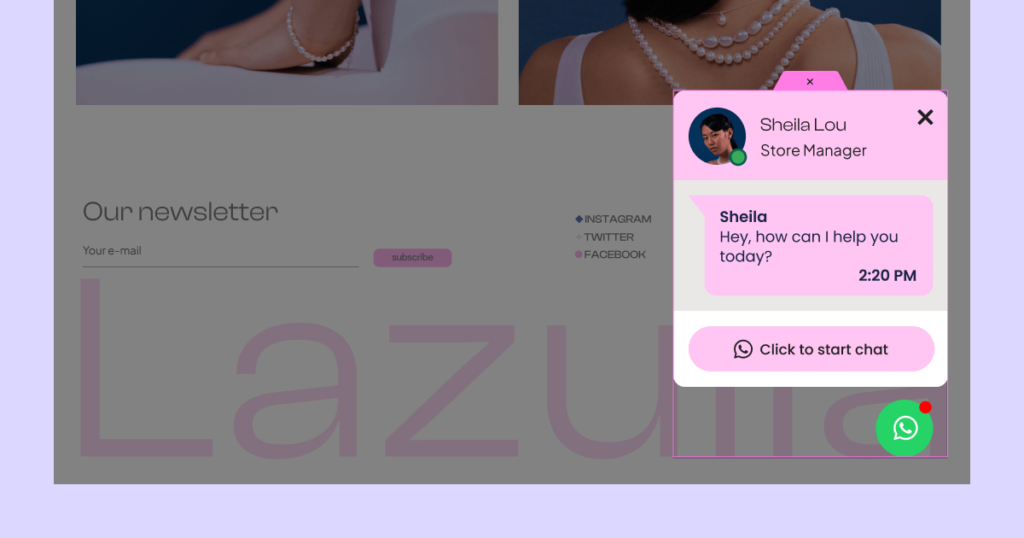
De nieuwe Floating Button widget is perfect voor het verhogen van conversies door direct te linken naar chats of andere platforms. Of je nu een WhatsApp-knop nodig hebt om een gesprek te beginnen, een contactknop met meerdere links of een infoknop met belangrijke details, deze functie biedt een veelzijdige oplossing. Je kunt deze knoppen toevoegen door te navigeren naar het WordPress Dashboard → Sjablonen → Zwevende knoppen. Klik op Nieuwe zwevende knop toevoegen en kies een aanpasbare voorontworpen sjabloon om mee te beginnen.
Je krijgt drie professioneel ontworpen sjablonen met de gratis versie van Elementor, en 40+ sjablonen met Elementor Pro.
Veelzijdige contactopties
Elke sjabloon kan worden aangepast aan de inhoud die hij bevat. Als je bijvoorbeeld een sjabloon voor één chat gebruikt, kun je kiezen voor berichtenplatforms zoals WhatsApp, Messenger, SMS, Email en meer. Voer vervolgens je informatie in, zoals je telefoonnummer of email, zodat bezoekers contact kunnen opnemen. Binnen elke zwevende knop kun je de avatar en het chatbericht aanpassen om de interactie met de bezoeker te personaliseren.
Maak het je eigen
Je kunt merkconsistentie ontwerpen en behouden door de verschillende elementen aan te passen met behulp van het Stijl-gedeelte, en ook de in- en uitstapanimaties van de Zwevende knop regelen en aanpassen. Je kunt ook de plaatsing van de knop aanpassen via het tabblad Geavanceerd, zodat hij een prominent onderdeel wordt van de lay-out van je website.
Click tracking is een ander handig hulpmiddel waarmee je de impact van je nieuwe Zwevende knop kunt controleren. Je kunt de kliktracking zien in je lijst met Zwevende knoppen (WordPress dashboard → Sjablonen → Zwevende knoppen).
Betrokkenheid en conversie verhogen met weergaveomstandigheden
Met Elementor Pro kun je Weergavevoorwaarden instellen om te bepalen wanneer, waar en aan wie de Zwevende knoppen worden weergegeven. Met weergavevoorwaarden kun je je richten op specifieke publiekssegmenten, zodat de Floating Buttons alleen worden getoond aan relevante bezoekers. Je kunt bijvoorbeeld een chatknop op alle pagina’s opnemen, of verschillende chatknoppen instellen voor de verschillende pagina’s. Je kunt ook het uiterlijk van de knop bepalen op basis van de reis van de bezoeker. Een chatknop kan bijvoorbeeld worden weergegeven op productpagina’s om vragen van klanten over de producten te beantwoorden, terwijl een andere knop kan worden weergegeven op de afrekenpagina voor snelle support en een duwtje in de richting van conversie.
Deze functie is nu standaard actief op nieuwe websites. Op een bestaande website activeer je hem door te navigeren naar het WordPress Dashboard → Elementor → Functies → Activeer “Zwevende knoppen”.

Link in Bio Widgets: Laat je links moeiteloos zien
Omdat sociale mediaplatforms het aantal links dat je kunt toevoegen in je bio beperken, werd het toevoegen van een webpagina die inhoud, CTA’s en andere links samenvoegt een populaire praktijk, wat leidde tot de creatie van verschillende Link in Bio tools.
7 Gloednieuwe Link in Bio Widgets!
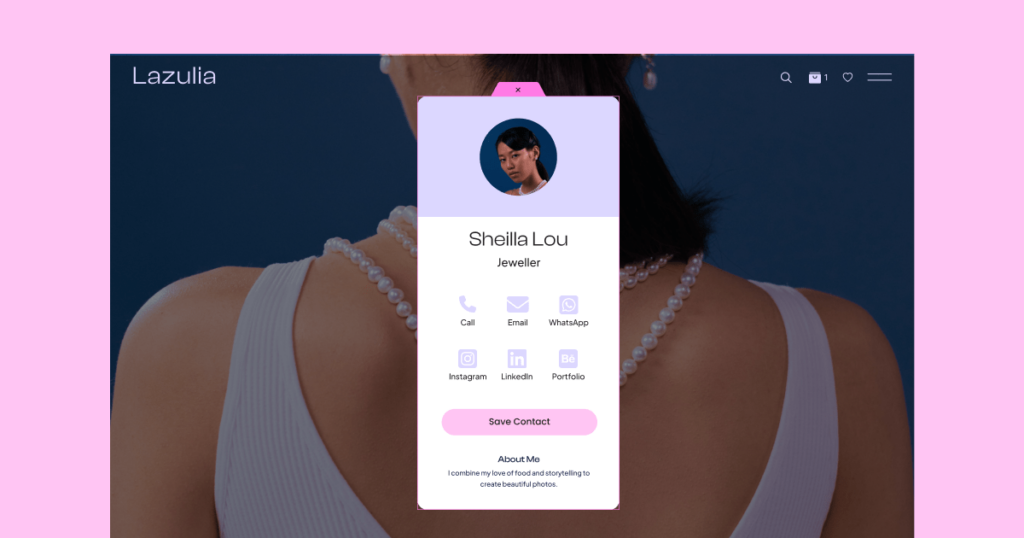
Elementor versie 3.23 introduceert zeven kant-en-klare Link in Bio widgets, ideaal voor het maken van responsieve pagina’s met al je belangrijke links. Deze widgets zijn perfect voor sociale platforms zoals Instagram, TikTok, YouTube, X (voorheen Twitter), LinkedIn en meer, en helpen je om eenvoudig verkeer naar je werk, merk of bedrijf te leiden. Elke widget is anders gebouwd om aan je behoeften te voldoen, zoals het promoten van externe platforms, het organiseren van je contactlinks of het laten zien van je werk.
Klaar met een paar klikken
Je kunt de zeven nieuwe widgets vinden in een nieuwe widgetsectie in de editor, genaamd “Link in Bio”. Als je eenmaal een widget hebt gekozen, kun je de inhoud ervan aanpassen aan de stijl van je merk. Met meer dan 60 prachtig ontworpen blokken in de sjabloonbibliotheek kun je snel een pagina maken die past bij de stijl en behoeften van je merk.
De widgets zijn ontworpen met het oog op eenvoud, zodat je snel afbeeldingen, tekst, links, pictogrammen en lay-out kunt aanpassen om je merkidentiteit te weerspiegelen. Of je nu een vooraf ontworpen blok uit de bibliotheek kiest of je eigen blok maakt, het proces is intuïtief en efficiënt. De “Minimalistische” Link in Bio widget is beschikbaar voor iedereen die met Elementor creëert, terwijl gebruikers van Elementor Pro toegang krijgen tot alle zeven widgets, waardoor je verzekerd bent van een uitgebreide toolkit voor elk project.
Deze functie is nu standaard actief op nieuwe websites. Op een bestaande website kun je deze activeren door te navigeren naar het WordPress Dashboard → Elementor → Functies → Activeer “Link in Bio”.

Geneste elementen: Geavanceerde lay-outs met verbeterde prestaties
In versie 3.10 introduceerden we Nested Elements, waarmee je flexibeler kunt ontwerpen. Door gebruik te maken van Flexbox Containers, kun je met Nested Elements elk element in een ander element nesten. Hierdoor kun je complexere en geavanceerdere website lay-outs maken. Sommige gebruikers ervoeren echter trage Editor-prestaties tijdens het werken met deze elementen.
In versie 3.23 zijn aanzienlijke prestatieverbeteringen geïmplementeerd om dit te verbeteren, en de infrastructuur van de widget is geüpgraded zodat wijzigingen alleen invloed hebben op het specifieke element en niet de hele widget hoeft te worden geladen. Deze optimalisatie verbetert de interactietijd van de Editor met %-98%, waardoor je sneller ingewikkelde ontwerpen kunt maken en een soepele bewerkingservaring hebt.
Om Nested Elements te activeren, navigeer je naar het WordPress Dashboard → Elementor → Features → activeer “Nested Elements”.

Feature & Experiment Updates
- Element Caching: Element Caching is nu standaard actief voor nieuwe sites, waardoor de prestaties aanzienlijk worden verbeterd, laadtijden worden verkort en de bezoekerservaring wordt verbeterd.
- Bovenbalk: De Bovenbalk is nu een onderdeel van de editor en verbetert de navigatie en efficiëntie van de workflow. Je kunt direct een voorbeeld van responsieve weergaven bekijken, de Theme Builder openen en eenvoudig tussen pagina’s navigeren.
- Toegankelijkheid verbeterd: Geherstructureerde DOM-uitvoer – waardoor de inhoud van het Mega Menu volledig toegankelijk is voor schermlezers.
Elementor 3.23: een stap voorwaarts in webdesign
Elementor 3.23 is een uitgebreide update die het verkennen van sites, de precisie van het ontwerp en de algehele bezoekerservaring verbetert. Met krachtige nieuwe tools en aanzienlijke prestatie- en toegankelijkheidsverbeteringen helpt deze versie je om snellere, meer inclusieve en boeiende websites te maken. Update vandaag nog en til je webdesign naar een hoger niveau.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.