Inhoudsopgave
Bij het bouwen van een website, vooral een landingspagina, is het essentieel om ervoor te zorgen dat deze opvalt – niet alleen visueel, maar ook door de manier waarop deze bezoekers aanspreekt en met hen interageert. Door unieke elementen toe te voegen, zoals aangepaste CSS en code, kun je je site dynamischer en gedenkwaardiger maken. Het beste deel? Deze aanpassingen zijn eenvoudiger dan je zou denken. Met tools als Elementor AI kun je deze elementen in een paar minuten maken zonder dat je de code helemaal opnieuw hoeft te schrijven.
In deze blog onderzoeken we hoe je je landingspagina kunt transformeren van ‘goed’ naar ‘onvergetelijk’ met aangepaste interacties. Of je nu een doorgewinterde professional bent of een ambitieuze webontwerper, deze tips zullen je helpen om je portfolio een boost te geven en meer klanten aan te trekken met vaardigheden die verder gaan dan sjablonen. Bovendien zullen je klanten blij zijn met de grotere betrokkenheid die deze aangepaste elementen met zich meebrengen voor hun websites.
Waarom maatwerk belangrijk is: De zakelijke argumenten
Met een overvloed aan informatie is het een zware concurrentie om de aandacht van bezoekers vast te houden. Door aangepaste code en unieke ontwerpelementen toe te voegen, kun je een algemene sjabloon veranderen in iets dat het merk en de identiteit van je klant weerspiegelt, waardoor hun site – en jouw portfolio – echt uniek wordt.
Dit is waarom maatwerk een win-win situatie is:
- Betrokkenheid verhogen: Interactieve inhoud, zoals hover-effecten en animaties, trekt de aandacht en houdt bezoekers langer op je site.
- Verhoog je portfolio: Laat je codeervaardigheden en creativiteit zien om klanten aan te trekken die op zoek zijn naar unieke webervaringen.
- Maak indruk op klanten: Overtref de verwachtingen door functies en ontwerpelementen af te stemmen op hun merk, wat leidt tot tevreden klanten.
Laten we erin duiken.
Hippe Ticker Bars met scrollende tekst
Scrollende tickerbalken trekken de aandacht, vergroten de zichtbaarheid van belangrijke boodschappen en kunnen klikken naar belangrijke promoties of aankondigingen stimuleren. Voeg een vleugje opwinding toe aan je landingspagina met een boeiende scrollende teksttikker – en dat alles zonder ook maar één regel code te schrijven.
In de demonstratievideo heb ik een ticker gemaakt die dient als minibillboard voor het laatste nieuws en promoties van een band:
- “Nieuwe stad toegevoegd voor concertkaarten! Pak die van jou nu!”
- “Volg ons op Instagram”
- “Limited-edition merch drop op [Date]!”
- “Zomer merch sale 72 uur alleen!”
- “Stream ons nieuwe album!”
Elk item kan worden gekoppeld aan een specifieke pagina, waardoor interactie en potentiële conversies worden gemaximaliseerd.
Zet aan tot actie op je landingspagina
Naast de muziekscene vind je hier een aantal ideeën over hoe je scrollende tekst kunt toevoegen om je landingspagina te verbeteren:
- E-commerce: Markeer flash sales, limited edition drops, nieuwkomers of kortingen voor een beperkte tijd.
- SaaS: Kondig nieuwe functies aan, laat getuigenissen van gebruikers zien of promoot gratis proefversies.
- Non-profits: Deel verhalen over hun impact, aankomende evenementen of dringende oproepen voor donaties.
- Onderwijsinstellingen: Maak reclame voor open inschrijvingsperiodes, nieuwe cursussen of beursmogelijkheden.
- Onroerend goed: Laat aanbiedingen, data van open huizen of recente verkopen zien.
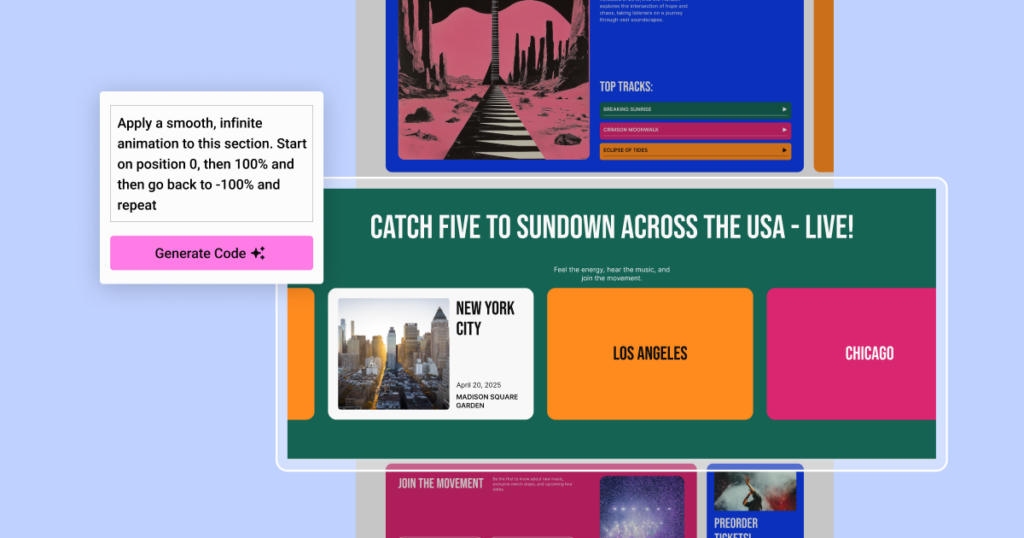
Als je alle onderdelen van je ticker bar hebt verzameld, is het tijd om er leven in te blazen. Als je de container aan het bewerken bent, ga dan naar “Geavanceerd” en klik op het AI-pictogram op het tabblad Aangepaste CSS. Ga naar Elementor AI en voer deze vraag in om een vloeiende en oneindige loop-animatie te maken: “Pas een vloeiende en oneindige lusanimatie toe”. Nu hoef je alleen nog maar te klikken op “code genereren” en “invoegen” en je zult zien dat de code is toegevoegd aan het tabblad Aangepaste CSS.
Alle ogen gericht op Merch: Shoppers verleiden met dynamische effecten
Om de verkoop in de merchandise-sectie te stimuleren, wilde ik extra aandacht vestigen op de productkaarten. Door een zachte animatie toe te voegen van de schaal die groeit en krimpt als je met de muisaanwijzer beweegt, wordt elk item prominenter en worden gebruikers uitgenodigd om beter te kijken. Het is een visuele aanwijzing die zegt: “Hé, kijk mij eens!”.
Ik ben begonnen met het toevoegen van mijn prompt aan de parent container. In mijn prompt richt ik het hover-effect op de kindelementen met de class .e-child. Op deze manier maken we het ontwerp in feite “toekomstbestendig”, zodat we de CSS niet elke keer handmatig hoeven bij te werken als we het productassortiment uitbreiden.
Dit is de opdracht die ik heb gebruikt: “Laat bij het zweven over een kindcontainer (.e-kind) de zwevende container groeien en verschuif de andere kindcontainers en breng deze naar voren om de hele kaart te zien.”
Deze aangepaste interacties, die werden bereikt zonder ook maar één regel code te schrijven, zijn een voorbeeld van de kracht van Elementor AI bij het transformeren van een standaard landingspagina in een aantrekkelijke en gedenkwaardige ervaring. Het zijn deze kleine, creatieve accenten die je website kunnen onderscheiden en een blijvende indruk achterlaten op je bezoekers.
Probeer een aangepaste cursor toe te voegen voor een vleugje eigenzinnigheid
Soms zijn het de kleine dingen die een groot verschil maken. Om een speels element aan mijn landingspagina toe te voegen, besloot ik de standaard cursor te vervangen door een miniatuur vinylplaat. Het is een subtiele knipoog naar de muzikale identiteit van de band en een leuke manier om bezoekers te verrassen en blij te maken terwijl ze door de site navigeren.
Hier is de prompt die ik gebruikte: “Verander de muiscursor in mijn eigen afbeelding op deze sectie”. Ik kan dan de URL of het relevante afbeeldingsbestand toevoegen in het CSS-codevenster.
Zwevende animaties
Met Elementor AI kun je eenvoudig de code genereren die je nodig hebt, zelfs als je geen doorgewinterde programmeur bent. Hover-animaties zijn een fantastische manier om leven in je landingspagina te brengen. In plaats van eenvoudige kleurveranderingen wilde ik interacties creëren die bezoekers echt verrassen en blij maken.
Use Case: De zwevende vinylplaat
Stel je dit voor: een afbeelding van een vinylplaat op je pagina. Het is schattig, maar ik wil een opvallend effect toevoegen dat zeker een blijvende indruk achterlaat. Ik wil dat het lijkt alsof het vinyl in en uit de hoes beweegt. Tegelijkertijd wil ik een zwevende animatie toevoegen. Ik kan dit doen met een schaduw en meer aangepaste CSS toevoegen aan de schaduw zodat het lijkt alsof deze synchroon groeit en krimpt.
Om het zwevende animatie-effect te maken, heb ik 3 aanwijzingen gebruikt.
Eerst heb ik een vloeiende verticale vertaalanimatie toegepast op de vinylafbeelding zelf, waardoor de illusie wordt gecreëerd dat deze verschuift. Hier is de prompt die ik heb gebruikt, waarbij ik ervoor heb gezorgd dat de animatie eerst naar beneden beweegt voordat hij weer omhoog gaat: Maak een oneindigheidsanimatie die vloeiend omlaag en omhoog beweegt. Met een afstand van 50px
Vervolgens heb ik een prompt gemaakt om CSS te genereren voor een subtiel zwevend effect op de platenhoes. Dit is wat voor mij werkte “Maak een oneindigheidsanimatie die vloeiend op en neer beweegt. Met een afstand van 50px”.
Om een extra touch toe te voegen, wilde ik de schaduw onder de afbeelding animeren, waardoor deze horizontaal groeit en krimpt synchroon met de beweging van de vinyl, waardoor de zwevende illusie nog meer wordt versterkt. Dit is wat ik gebruikte “Maak een subtiele horizontale krimpanimatie, 50% verkleining”.
Deze kleine interacties vestigen de aandacht op mijn call-to-action knoppen “Luister nu” en promoten het album van de band. Het moedigt gebruikers aan om te klikken, wat de conversie kan verhogen. Onthoud dat AI een creatieve partner is, dus voel je vrij om te experimenteren met prompts of, zoals in dit geval, meerdere prompts, om het gewenste effect te bereiken. Omdat het zo eenvoudig is om aangepaste CSS te genereren, kun je je creativiteit de vrije loop laten zonder dat je uren hoeft te coderen.
Tip: Net als bij andere AI-gegenereerde hulpmiddelen kunnen de resultaten variëren, zelfs als je dezelfde of vergelijkbare aanwijzingen gebruikt. Omarm de unieke variaties die ontstaan en aarzel niet om te experimenteren met de prompt totdat je het perfecte effect voor je ontwerp hebt bereikt.

Concertdetails onthullen met interactief scrollen
In plaats van een carrousel met navigatiepijlen te maken, besloot ik een horizontaal scrollend animatie-effect te maken dat bezoekers moeiteloos door het tourschema van de band leidt. Ik combineerde dit met Elementor Flipbox en voegde een boeiend 3D-effect toe om verborgen details te onthullen op de achterkant van de kaart met de concertdatum, locatie en andere essentiële informatie.
Je kunt ook nog een stapje verder gaan en elke kaart aan verschillende webpagina’s koppelen! Het is een naadloos gebruikerspad dat is ontworpen om conversies te stimuleren.
Natuurlijk kan deze techniek voor verschillende doeleinden worden aangepast:
- Product vitrines: Toon productafbeeldingen aan de voorkant, met kenmerken en prijzen als je er met je muis overheen gaat.
- Profielen van teamleden: Stel teamleden voor met foto’s op de voorkant en hun biografieën of vaardigheden op de achterkant.
- Portfolio Highlights: Toon miniaturen van projecten op de voorkant en gedetailleerde beschrijvingen of casestudies op de achterkant.
Eindgedachten
In de wereld van webdesign is de mogelijkheid om aangepaste elementen toe te voegen je superkracht. Het verhoogt niet alleen je portfolio, maar transformeert ook de gebruikerservaring, wat leidt tot meer betrokkenheid en conversies. Interactieve functies en unieke ontwerpelementen zijn de sleutel om de aandacht te trekken, bouncepercentages te verlagen en uiteindelijk de doelen van je klanten te bereiken.
Ervaar de magie: probeer Elementor AI vandaag nog
Wil je het zelf proberen en landingspagina’s maken die opvallen? Klik hier om te lezen hoe je vandaag nog je gratis Elementor AI proefversie kunt starten en het volledige scala aan AI-functies kunt ontdekken, waaronder aangepaste CSS en nog veel meer.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.