Table of Contents
One of the first things visitors do when they reach a website is to scan its design – does it look professional? Consistent? Is this a brand I can trust? Which makes it important for you, as a Web Creator, to pay attention to every design detail on your website, to make sure your visitors have the best possible experience. A thoughtful design and user experience go a long way to increasing user engagement, and trust, and turning them into loyal visitors that keep coming back. Elementor Pro 3.7 includes updates that will help you create websites that stand out for all the right reasons.
New Stripe Button Widget — Another Way To Sell Items on Your Website

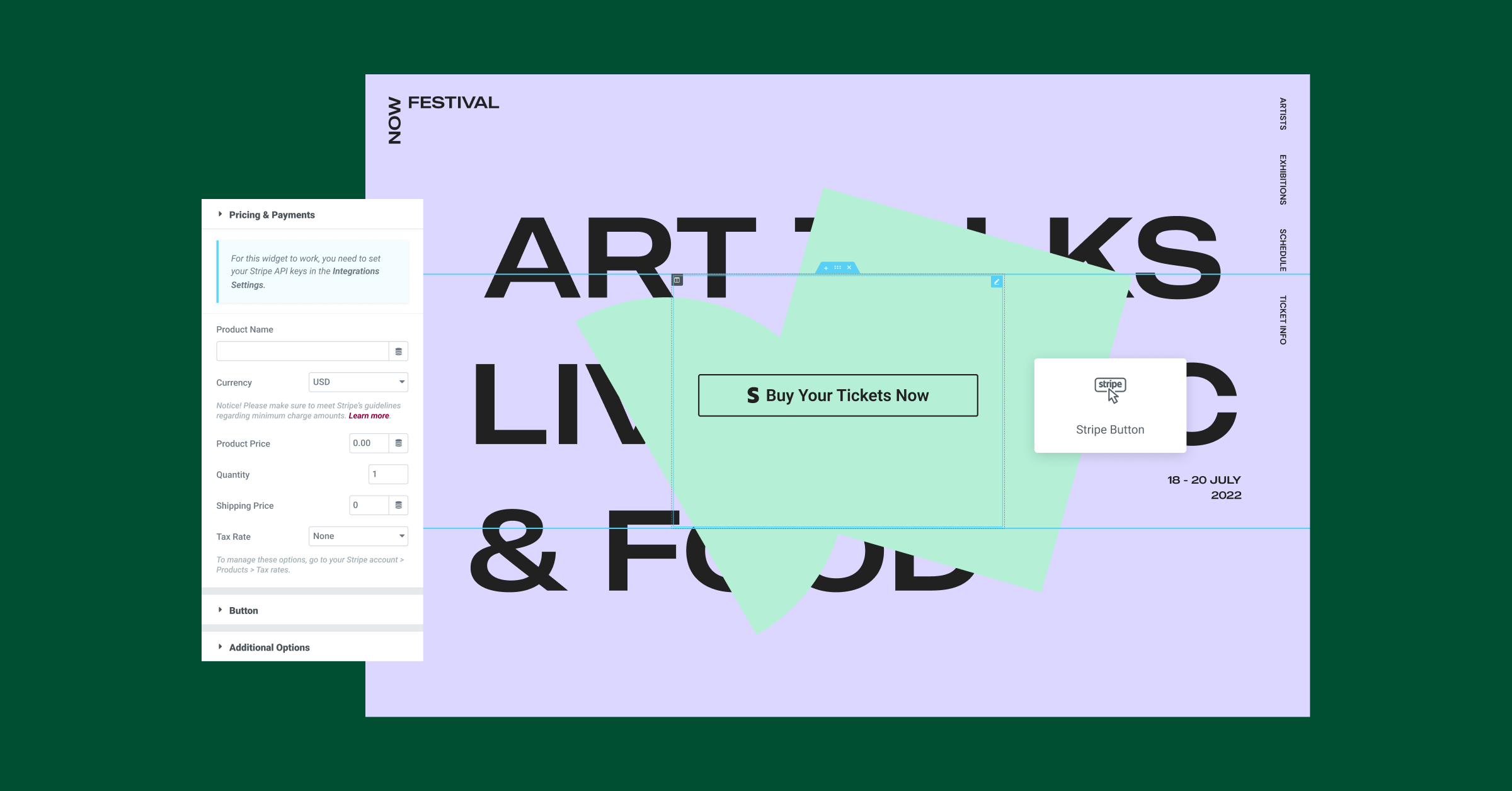
Selling online doesn’t always require setting up an entire WooCommerce store, especially if you have a few items to sell. With the new Stripe Button widget, you can integrate your Elementor website with your Stripe account, sell a single item or several items, and accept payments seamlessly through Stripe, without creating an entire online store.
To match the Stripe Button widget to the look and feel of the rest of your website, drag the widget to any page, and adjust its style, and content as you’d like. You can also customize the Error Message from Stripe, just in case, by switching on the Custom Error Message toggle in the Style Tab, and inserting the message you’d like to display. Once the shopper clicks on the Stripe Button, they will be directed to complete their purchase on Stripe’s Checkout Page.
Although the transaction is processed in Stripe, you can still increase your brand’s awareness following a successful purchase by redirecting customers to a custom Thank You page built in Elementor. To redirect to a dedicated page upon purchase completion, choose a page from the list, or insert the appropriate URL in the Stripe Button widget’s Additional Options (when inserting a URL, you should include the http:// or https:// of the URL for the redirect to work).
Continuously Expanding WooCommerce Capabilities

To enable you to further customize your website and create consistent designs, we’ve added enhancements to existing capabilities, as seen below.
Design Sleek Online Stores With New WooCommerce Capabilities and Improvements
Elementor continues to add and improve WooCommerce capabilities, empowering you to efficiently design unique online stores.
WooCommerce Transactional Widgets
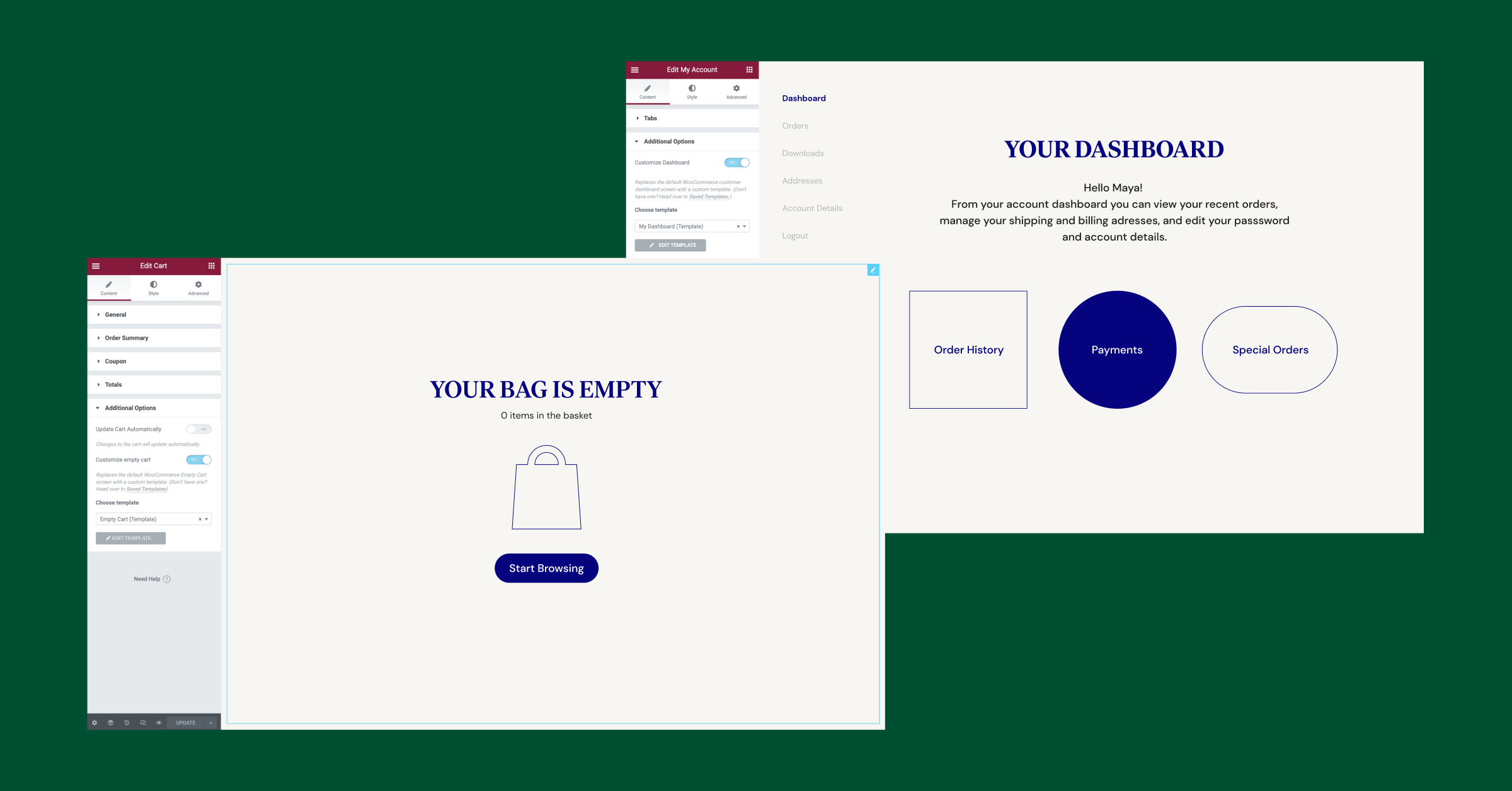
- Create beautiful templates to display in the Cart’s empty state and in the Dashboard tab in the My Account page to facilitate a branded experience instead of showing WooCommerce’s default displays. To do so, design a custom template for each of those pages, and choose the relevant template from the template dropdown in the Cart and My Account widgets.
- Determine where to display the coupon code field when it is enabled in your WooCommerce Settings: Cart page, Checkout page, or both.
WooCommerce Products Widgets
- Improve Your Design Workflow with three new Queries in the Products widget – Related Products, and Upsells, which previously existed as separate widgets, as well as Cross-Sells – a new query option. That way, you don’t have to design the appearance of your Product Archive, Related Products, or Upsells separately, instead use the Products widget to design all those components, and adjust the query based on your business needs.
* You can still use the Related Products and Upsells widgets if you’d like. - Design consistent Product Cards with two new controls that allow you to align the ‘Add to Cart’ button to the bottom of the Product Card and control the distance between the ‘Add to Cart’ button and the ‘View Cart’ link that appears after an item is added to the cart.
* Note: These controls have also been added to the Related Products, and Upsells widgets, and button alignment options have also been added to the Checkout and Cart widgets.
Updating Existing Capabilities for More Website Customization Options
Leverage Dynamic Content Anywhere You’d Like

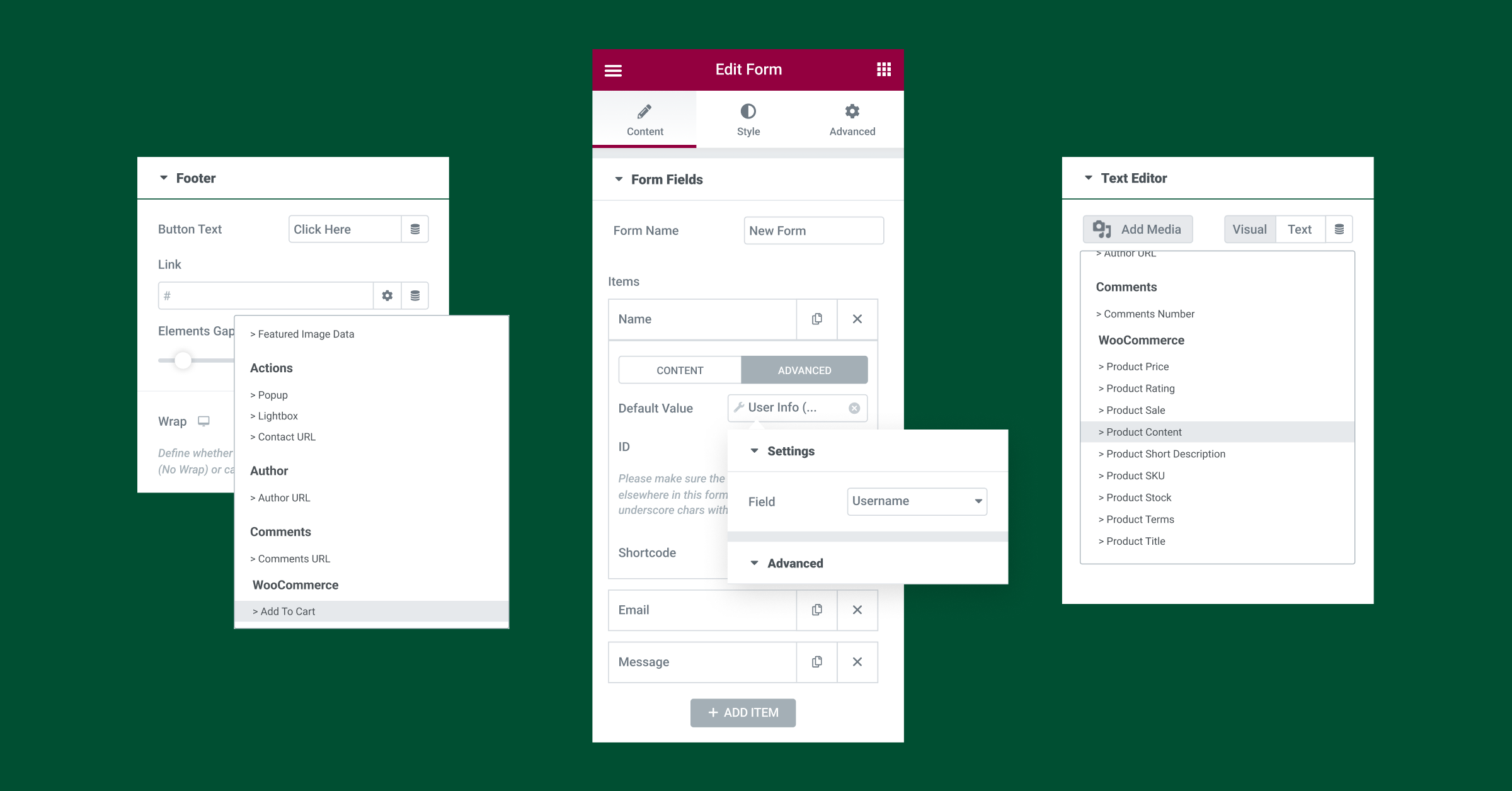
Elementor Pro 3.7 introduces over 100 new Dynamic Tag Fields across 24 widgets, to further extend your capabilities in creating rich content websites. These new Dynamic Tag Fields allow you to display content in a personalized manner to your site visitors, increase design creativity for a more engaging user experience, and improve your workflow.
Below are three examples of how you can use the new Dynamic Content capabilities:
Forms – Improve registered visitor’s experience by assigning Dynamic Tags to fields in your form, to dynamically populate customer data such as Name, Last Name, and Email among others.
Add to Cart – Increase design flexibility and create additional Add to Cart flows from any page using buttons or links, and assigning the new WooCommerce ‘Add to Cart’ tag to them.
Product Content – Accelerate your workflow by dynamically populating content fields with Product Content from WooCommerce using the new dynamic ‘Product Content’ tag, instead of the dedicated ‘Product Content’ widget.
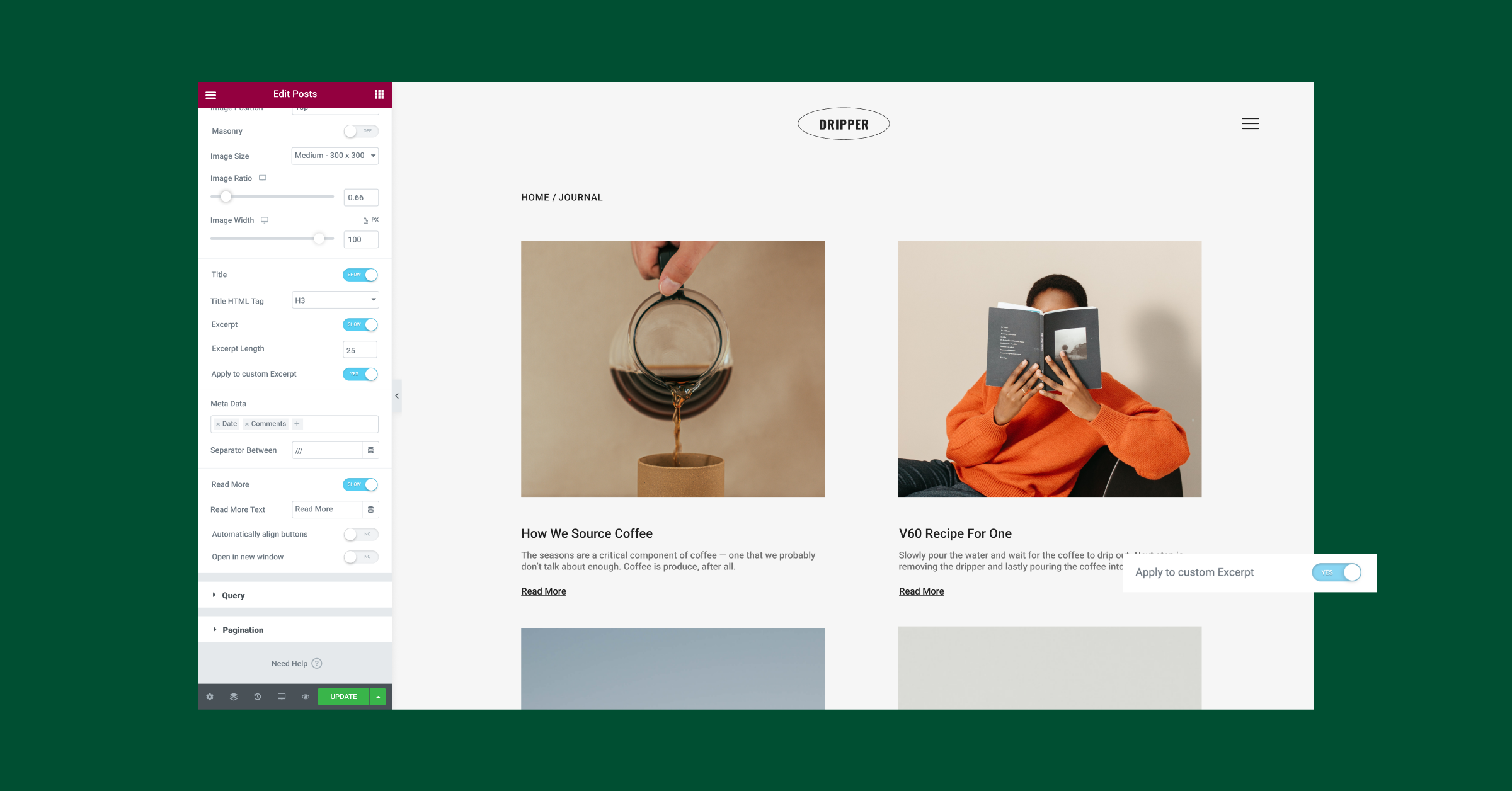
Leverage New Controls To Unify the Appearance of Your Posts

When designing your Posts and Archive Posts, ensuring that the visual appearance is consistent throughout the pages is imperative to increasing your visitor’s trust and facilitating a positive experience with your brand.
To unify the visual appearance of your posts, this version also includes two new controls in the Posts and Archive Posts widgets:
- Align the “Read More” button to the bottom.
- An ‘Apply to Custom Excerpt’ toggle, to apply the Excerpt Length limitation to content pulled from the excerpt field in WordPress.
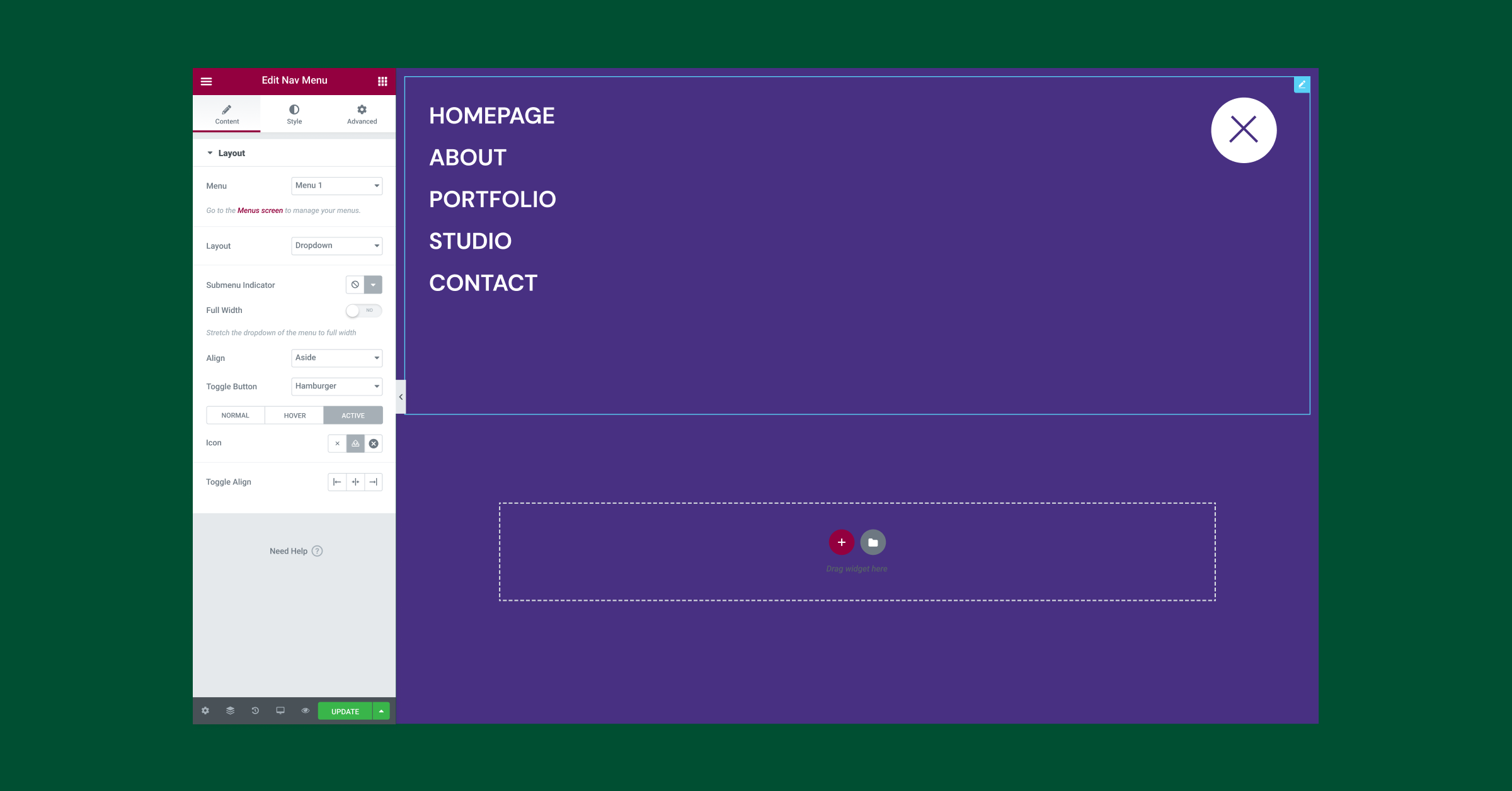
Choose Custom Icons in the Nav Menu Widget

To further customize the design of your website, you can choose a custom icon in the Nav Menu widget for the Normal and Active states of the drop-down layout. To customize the toggle button icon, upload a custom SVG or select an icon from the library.
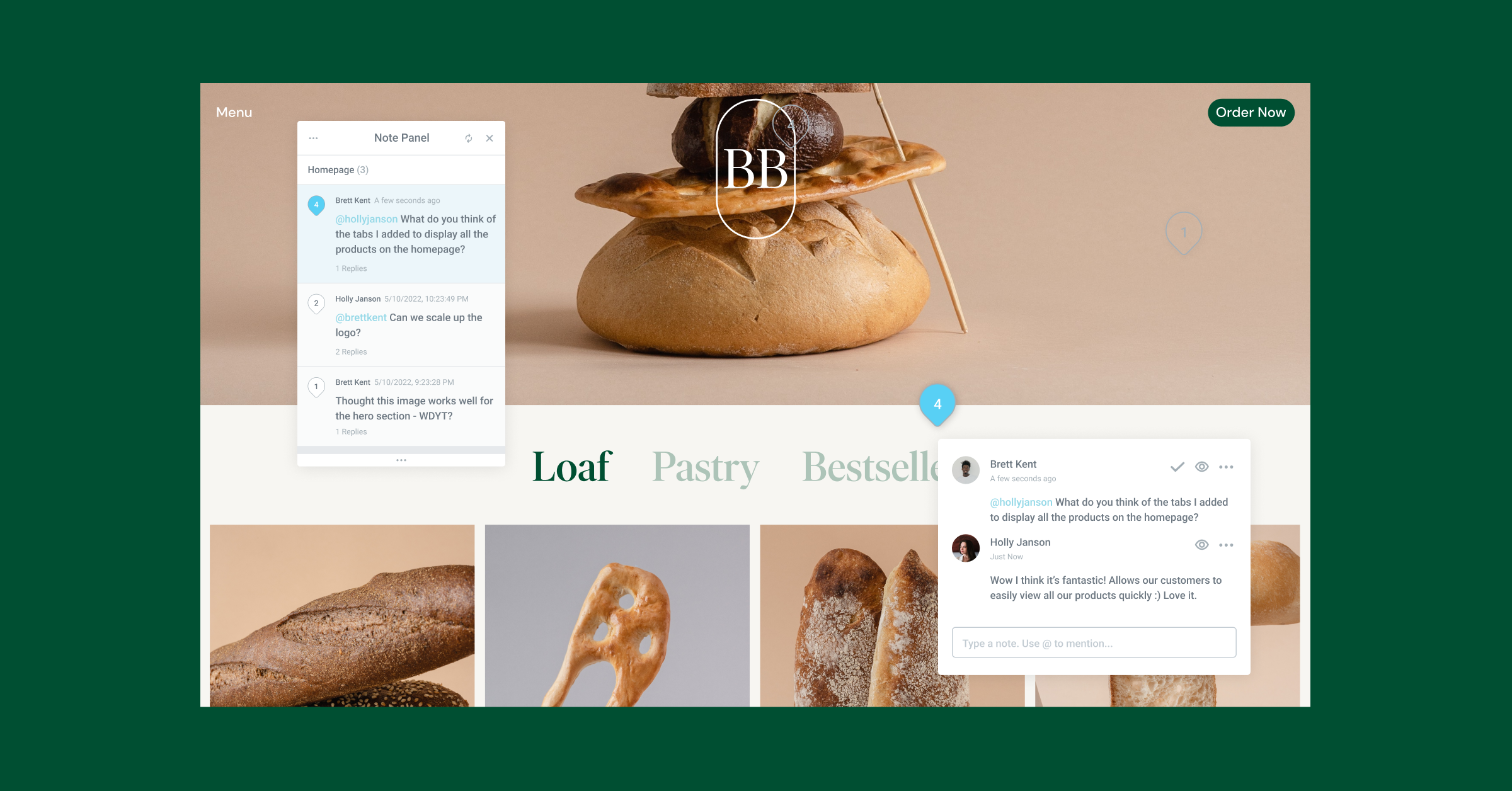
Discover Notes — Work Collaboratively With Clients and Colleagues Directly in Elementor

Improve collaboration and communicate effectively with your clients and colleagues by pinning Notes to any Elementor element, anywhere in the Editor, or in the frontend. Previously, gathering feedback and working together would have been a challenge – having to use multiple communication channels, or setting numerous meetings. With Notes, collaborative work is brought directly into Elementor.
Customize More of Your Websites and Work Collaboratively and Effectively
As you build your websites, it is important to consider how your visitors view your design and what experience they will have as they browse through it. By customizing and personalizing more parts of your website, and taking into account all the different pages your visitor may encounter, you can increase your visitors’ engagement and increase your brand awareness.
Try out the new features included in Elementor Pro 3.7, and discover how they can enable you to achieve a more personalized customized website design. We’d love to hear about some of the ways you plan on incorporating these updates into your websites in the comments below.
Join us Thursday May 19 at 11AM EDT to get an overview of Elementor Pro 3.7. See some useful examples for your projects and ask your questions LIVE in the studio!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.