Indice dei Contenuti
Pensa ai colori come a forze opposte – rosso e verde, blu e arancione, giallo e viola. Quando li metti uno accanto all’altro, succede una cosa magica – saltano fuori! Questo li rende perfetti per roba che deve attirare l’attenzione come loghi, pulsanti o parti chiave del tuo sito.
Per padroneggiare i colori complementari devi partire capendo un po’ di teoria del colore, ma è solo l’inizio. Per farli funzionare davvero sul tuo sito, ti serviranno gli strumenti giusti e un ambiente che ti permetta di dare vita alle tue idee. È qui che entrano in gioco un costruttore di siti web robusto e un hosting affidabile, che vedremo in questa guida.
Capire la Ruota dei Colori e le Basi dei Complementari
La Ruota dei Colori
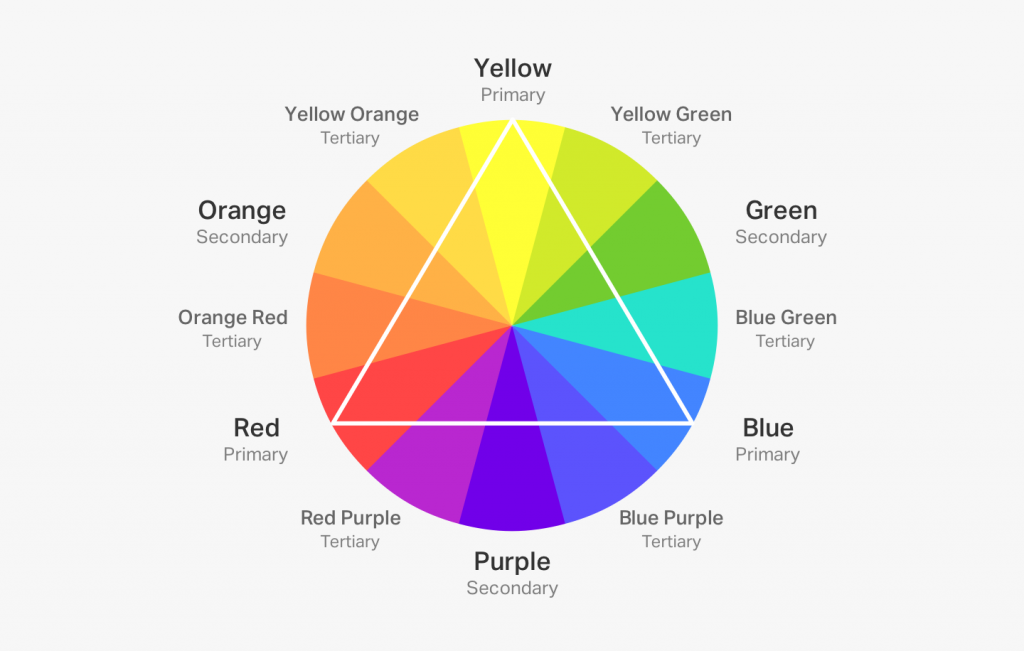
Immagina la ruota dei colori – un cerchio vivace che organizza i colori in modo logico. È la base per capire le relazioni tra i colori, la chiave per sbloccare la magia degli schemi complementari. Ecco una spiegazione veloce:
- Colori Primari: Le star dello spettacolo – rosso, giallo e blu. Questi non si possono creare mescolando altri colori.
- Colori Secondari: Sono nati mescolando due primari: arancione (rosso + giallo), verde (giallo + blu) e viola (rosso + blu).
- I Colori Terziari sono il risultato del mix tra colori primari e secondari. Ce ne sono sei: giallo-arancio, rosso-arancio, rosso-viola, blu-viola, blu-verde e giallo-verde.

La ruota dei colori è la nostra mappa visiva, ci aiuta a visualizzare come interagiscono i colori e a scegliere combinazioni che funzionano alla grande insieme. Ora, concentriamoci su quelle potenti coppie complementari.
Definire le Coppie Complementari
I colori complementari sono quelli direttamente opposti sulla ruota dei colori. Le coppie classiche sono rosso e verde, giallo e viola, e blu e arancione. Queste coppie creano il massimo contrasto, rendendole incredibilmente accattivanti e dinamiche.
Ecco perché funzionano così bene insieme:
- Contrasto Visivo: La netta differenza nella tonalità (tipo di colore) fornisce una stimolazione visiva intensa.
- Armonia Naturale: Anche se contrastano, si bilanciano a vicenda. Pensa alla freschezza del blu contro il calore dell’arancione – sembra istintivamente giusto.
- Vivacità: Quando sono messi fianco a fianco, i colori complementari amplificano l’intensità l’uno dell’altro.

Variazioni
Mentre le coppie classiche fanno il botto, gli schemi complementari sono flessibili:
- Complementari Divisi: Invece dell’opposto diretto, scegli due colori adiacenti al complementare. Questo ammorbidisce leggermente il contrasto mantenendo comunque i benefici.
- Analoghi: Questi coinvolgono colori vicini tra loro sulla ruota dei colori, creando una palette più armoniosa e meno intensa rispetto ai complementari tradizionali.
La Psicologia e l’Impatto dei Colori Complementari
Caldo vs. Freddo
I colori complementari spesso rientrano nelle categorie calde e fredde, che evocano emozioni diverse:
- Colori Caldi: Rossi, arancioni e gialli. Questi sono associati all’energia, all’eccitazione e a volte anche a un tocco di aggressività. Sono fantastici per call to action audaci o per aggiungere un senso di urgenza.
- Colori Freddi: Blu, verdi e viola. Questi colori sono legati alla calma, alla tranquillità e alla professionalità, rendendoli perfetti per creare un senso di fiducia e affidabilità sul tuo sito.
Usando strategicamente abbinamenti complementari caldi vs freddi, guidi sottilmente come si sentono i visitatori mentre navigano sul tuo sito.

Creare Contrasto ed Energia
L’opposizione intrinseca dei colori complementari crea una tensione naturale. Questa è una superpotenza del design! Pensa a un pulsante rosso vibrante in mezzo a toni blu freddi – attira subito l’attenzione. Ecco perché è così efficace:
- Punti focali: I colori complementari ti aiutano a stabilire una gerarchia visiva, dirigendo l’occhio verso gli elementi importanti che vuoi enfatizzare sul tuo sito web.
- Rompere la monotonia: Un tocco di complementarità può rivitalizzare i design dominati da un singolo colore, aggiungendo interesse senza diventare opprimente.
- Impatto emotivo: I contrasti dinamici possono evocare eccitazione, un senso di urgenza, o anche un tocco di giocosità, a seconda delle combinazioni di colori e di come vengono usati.
Simbolismo e significato culturale
I colori hanno un significato che va oltre il loro impatto visivo. Fai attenzione alle possibili associazioni:
- Festività: Il rosso e il verde sono classici natalizi, quindi questa combo potrebbe sembrare stagionale.
- Squadre sportive: Molti loghi di squadre usano colori complementari per dare un’atmosfera di feroce rivalità.
- Variazioni globali: Certi colori hanno significati diversi in culture diverse. Se hai un pubblico internazionale, fai le tue ricerche!
Capire queste sfumature ti aiuta a sfruttare i colori complementari nel modo più efficace.
Padroneggiare i colori complementari nel web design
Scelte strategiche dei colori
Sapere quando usare schemi complementari è cruciale. Ecco alcuni scenari in cui brillano davvero:
- Elementi ad alto impatto: Pensa a call-to-action (pulsanti, banner), loghi e accenti delle immagini principali.
- Informazioni contrastanti: Usali per differenziare sezioni, evidenziare testo importante o creare una separazione visiva tra elementi sulle tue pagine.
- Con parsimonia per il massimo effetto: Troppo di una cosa buona può essere opprimente. I colori complementari sono meglio in esplosioni strategiche!

Principi di Design
Per evitare il caos visivo, considera quanto segue quando implementi i colori complementari nel tuo web design:
- Dominante e Accento: Decidi un colore dominante, usando il suo complementare con parsimonia per enfasi.
- Tinte, Sfumature e Toni: Incorporare variazioni più chiare (tinte) e più scure (sfumature), insieme a toni neutri, ammorbidisce l’intensità e aggiunge profondità.
- Gerarchia: Usa i colori complementari per guidare l’occhio attraverso il tuo design, enfatizzando il contenuto più importante.
- Spazio bianco: Ampio spazio negativo intorno agli elementi complementari li aiuta a risaltare senza essere opprimenti.
Vantaggi del Website Builder Elementor: Scatenare il potere dei colori complementari
Elementor, un potente website builder, rende il lavoro con i colori complementari un gioco da ragazzi. I suoi strumenti intuitivi semplificano il processo, permettendoti di creare design visivamente stupefacenti senza sforzo.
- Interfaccia Drag-and-Drop:
- Sperimenta con combinazioni complementari in tempo reale.
- Vedi esattamente come appariranno le tue scelte di colore sul tuo sito.
- Trascina e rilascia elementi per creare un layout armonioso.
- Selettori di colore e Palette:
- Seleziona facilmente complementi perfetti usando il selettore di colore avanzato.
- Salva palette di colori personalizzate per uso futuro.
- Assicura coerenza in tutto il tuo sito con uno schema di colori unificato.
- Theme Builder:
- Crea schemi di colore globali che incorporano abbinamenti complementari.
- Applica i tuoi schemi di colore senza problemi in tutto il tuo sito web.
- Personalizza l’aspetto e il look del tuo sito con una palette di colori coesa.
Altri vantaggi dell’uso di Elementor per schemi di colori complementari:
- Template pre-progettati: Scegli da una libreria di template progettati professionalmente che utilizzano efficacemente i colori complementari.
- Modifica dal vivo: Anteprima delle tue modifiche in tempo reale mentre lavori, assicurando che le tue scelte di colore si allineino perfettamente con la tua visione.
- Design responsive: Crea siti web che appaiono fantastici su tutti i dispositivi e dimensioni dello schermo, mantenendo l’integrità del tuo schema di colori.
- Collaborazione: Collabora con membri del team e clienti, permettendo a più utenti di lavorare contemporaneamente sullo stesso progetto.
- Ottimizzazione SEO: Elementor ti aiuta a ottimizzare il tuo sito web per i motori di ricerca, assicurando che il tuo sito si classifichi bene nei risultati di ricerca.
Con Elementor, puoi sfruttare il potere dei colori complementari per creare un sito web visivamente accattivante e coeso. La sua interfaccia user-friendly e le funzionalità avanzate rendono facile per principianti e professionisti ottenere risultati eccezionali.

Applicazioni pratiche e migliori pratiche
Loghi e branding
Le combinazioni di colori complementari audaci e memorabili sono perfette per i loghi e per stabilire una forte identità del marchio. Ecco come farlo funzionare:
- Personalità del marchio: Quale coppia complementare si allinea con il tuo brand? Energico rosso/verde? Fresco e professionale blu/arancione?
- Memorabilità: I colori contrastanti fanno risaltare istantaneamente il tuo logo dalla massa.
- Versatilità: Usa i colori complementari del logo come un filo conduttore nel design del tuo sito web per un’immagine di marca coesa.
Elementi UI/UX
Uno schema di colori complementari per elementi UI/UX implica l’uso di due colori opposti sulla ruota cromatica. Questo crea un alto contrasto e un impatto visivo, facendo risaltare gli elementi.
Vantaggi dell’uso di uno schema di colori complementari nel design UI/UX:
- Leggibilità migliorata: L’alto contrasto tra i colori rende più facile leggere e distinguere il testo e altri elementi.
- Interesse visivo: I colori complementari sono visivamente stimolanti e aiutano ad attirare l’attenzione sugli elementi importanti.
- Call to Action: I colori contrastanti possono essere usati per evidenziare i pulsanti di chiamata all’azione, rendendoli più evidenti.
Esempi di coppie di colori complementari comunemente usate nel design UI/UX:
- Blu e Arancione: Spesso usati per applicazioni tecnologiche e creative.
- Rosso e Verde: Comunemente usati per avvisi ed errori.
- Viola e Giallo Possono creare una sensazione giocosa o lussuosa.
Considerazioni sull’accessibilità
Il design inclusivo significa garantire che le tue scelte di colori complementari funzionino per tutti:
- Daltonismo: Testa i tuoi design con simulatori di daltonismo per verificare un contrasto sufficiente ed evitare di fare affidamento su combinazioni problematiche (spesso rosso/verde).
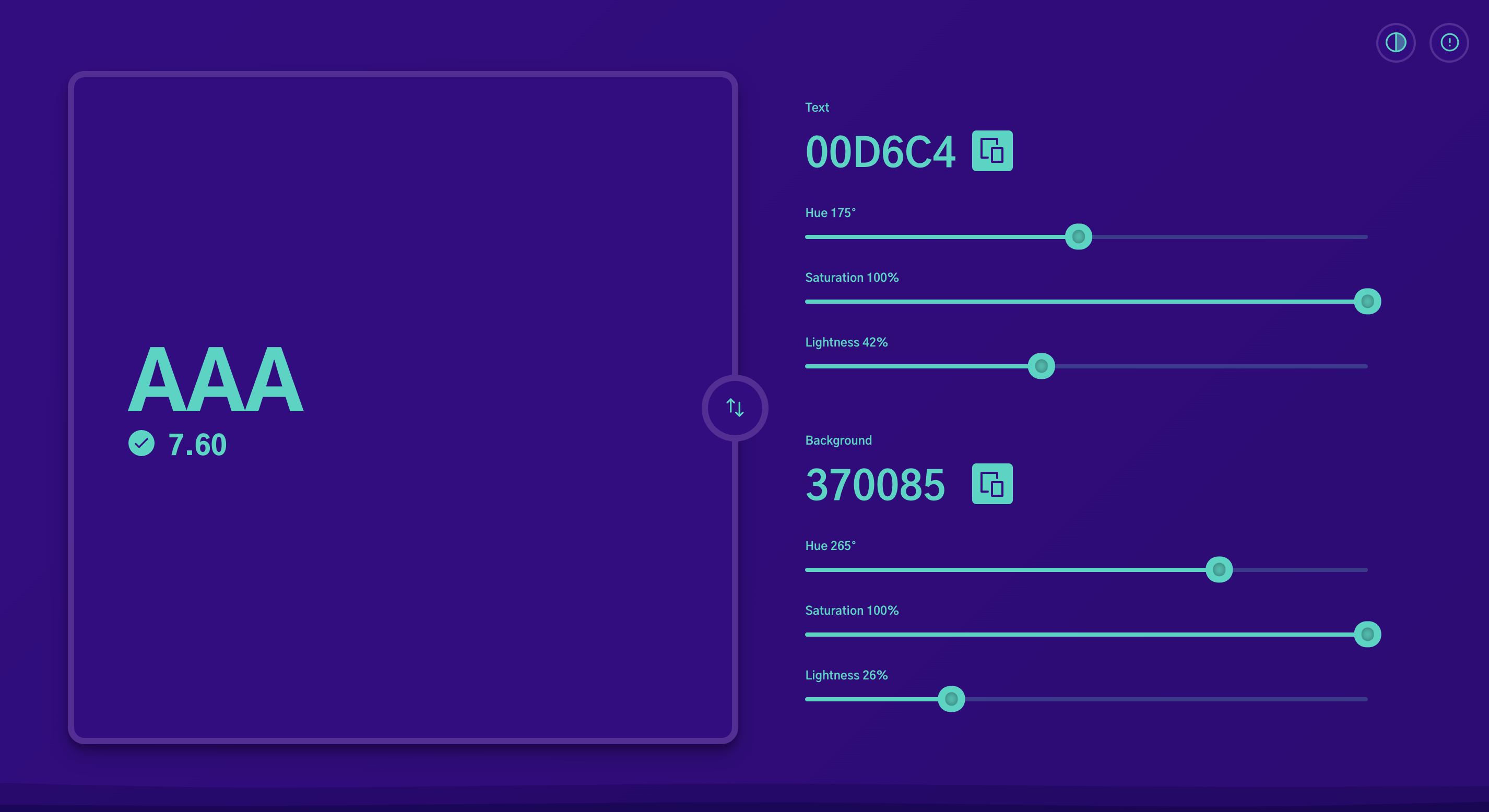
- Sovrapposizione di testo: Assicurati sempre che ci sia abbastanza contrasto tra il testo e i colori di sfondo, indipendentemente dalla loro relazione complementare, per la leggibilità.
- Strumenti: Vari strumenti di accessibilità web analizzano le tue scelte di colore e aiutano a identificare potenziali problemi per diverse disabilità.
Ispirazione
Hai bisogno di un punto di partenza? Ecco alcuni posti dove cercare esempi di colori complementari in azione:
- Siti web premiati: Esplora siti riconosciuti per la loro eccellenza nel design, come Awwwards (https://www.awwwards.com/), per ispirazione su come impiegano strategicamente i colori complementari.
- Siti web di palette di colori: Risorse come Coolors (https://coolors.co/) o Adobe Color (https://color.adobe.com/) offrono una vasta gamma di palette complementari e strumenti per aiutarti a creare le tue.
- Risorse Elementor: Il blog e la community di Elementor spesso presentano consigli di design ed esempi in cui le scelte di colori complementari giocano un ruolo chiave.
Migliorare la tua palette di colori: Tinte, Sfumature e Tonalità
Espandi la tua palette di colori complementari per design più sfumati:
- Tinte: Aggiungendo bianco a un colore base, puoi creare una tinta più chiara, che ammorbidisce l’effetto complementare e fornisce una gamma più ampia di opzioni.
- Sfumature: Mischiando il nero con un colore base si producono sfumature più scure, aggiungendo profondità e interesse visivo mantenendo la relazione complementare.
- Tonalità: Introducendo il grigio nel mix si crea una tonalità attenuata, ideale per accenti di sfondo che sfruttano ancora il potere dei colori complementari, anche se in modo meno intenso.
Armonie di colori avanzate
Mentre le coppie complementari classiche sono potenti, c’è spazio per esplorare:
- Triadico: Scegli tre colori equidistanti sulla ruota dei colori, offrendo più varietà mantenendo l’equilibrio.
- Tetradico: Quattro colori formano due coppie complementari, fornendo il più alto livello di complessità e potenziale per combinazioni dinamiche.
Il ruolo del nero, bianco e dei colori neutri nel design
Il nero, il bianco e i colori neutri sono come i mattoni di qualsiasi schema di colori. Possono essere usati per creare una varietà di effetti diversi, dal vivace e vibrante al soft.
1. Atto di bilanciamento:
- I neutri possono essere usati per bilanciare l’intensità dei colori complementari.
- Per esempio, se stai usando uno schema di colori blu e arancione brillante, aggiungere un po’ di nero o bianco può aiutare a smorzare la luminosità e rendere i colori più piacevoli alla vista.
2. Testo e sfondi:
- Il testo nero o bianco su uno sfondo complementare è una combinazione classica che garantisce la leggibilità.
- Questo è perché l’alto contrasto tra il testo e lo sfondo rende facile leggere il testo.
3. Texture visiva:
- Le texture grigie possono aggiungere profondità e sofisticatezza ai tuoi design.
- Per esempio, aggiungere uno sfondo grigio a una casella di testo bianca può far sembrare il testo più elegante e professionale.
Strumenti di Elementor per padroneggiare gli schemi complementari
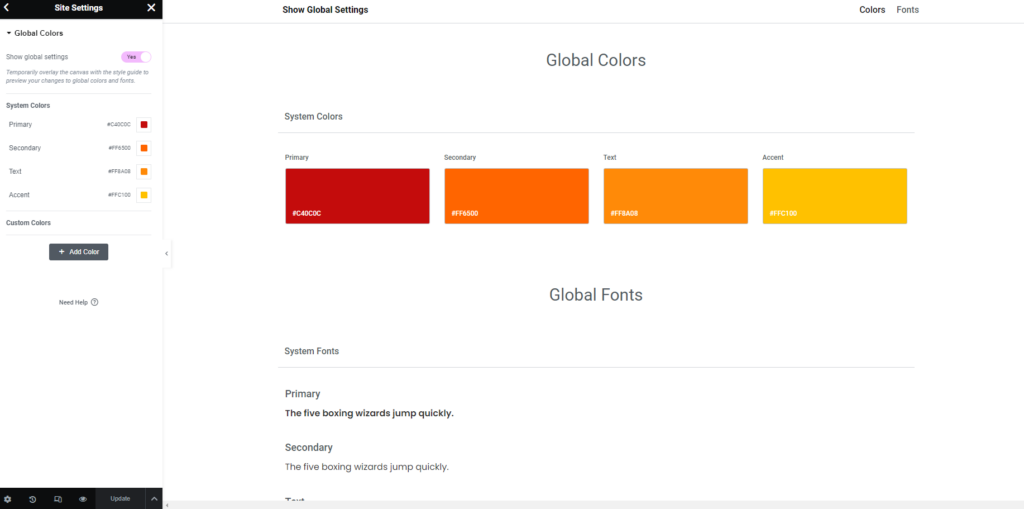
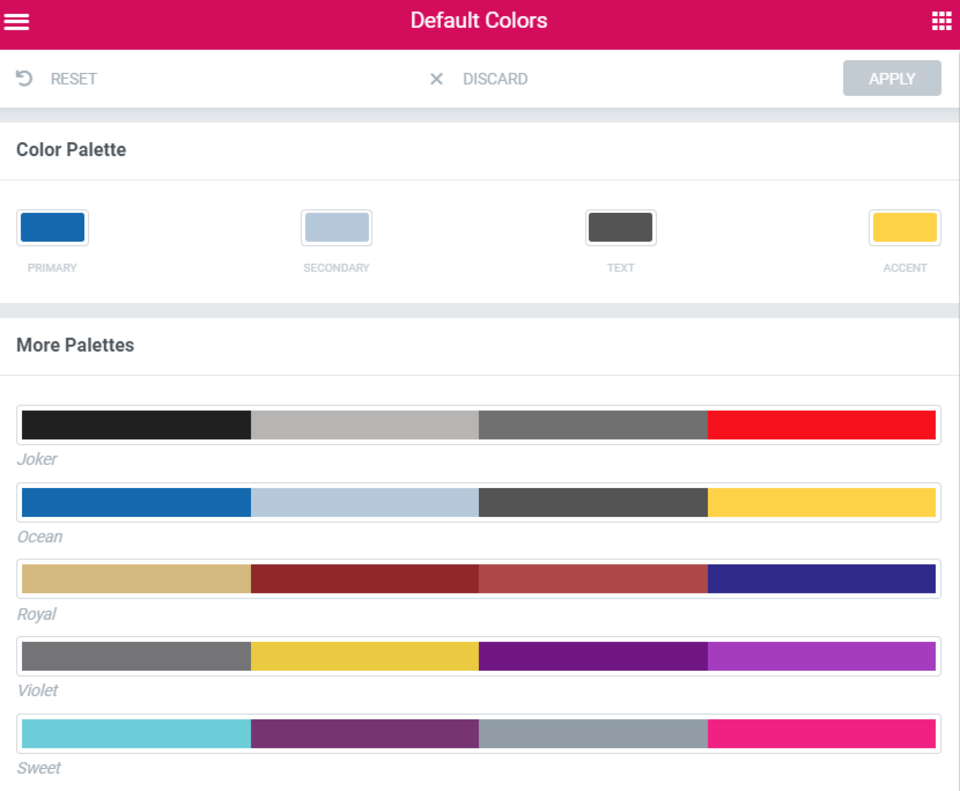
Selettori di colore e palette
Gli strumenti intuitivi di colore di Elementor rendono semplice trovare e applicare quelle coppie complementari perfette:
- Selezione precisa: I selettori di colore ti permettono di individuare esattamente le tonalità di cui hai bisogno, sia con codici colore diretti che con selezione visiva direttamente dal tuo sito web.
- Palette personalizzate: Puoi salvare le tue combinazioni complementari preferite come palette personalizzate all’interno di Elementor, rendendole immediatamente accessibili per progetti futuri.
- Stile globale: Definisci schemi di colori complementari globalmente, garantendo coerenza in tutto il tuo sito web. Qualsiasi modifica che fai aggiorna automaticamente tutto!
Conclusione
Gli schemi di colori complementari, quando usati con attenzione, elevano il tuo sito web da ordinario a straordinario. Evocano emozioni, guidano l’occhio e lasciano un’impressione duratura sui visitatori. Ricorda che la ruota dei colori è la base per capire le relazioni complementari e offre infinite combinazioni potenziali. Usa questi colori strategicamente per elementi ad alto impatto piuttosto che sopraffare l’intero design.
Considera il daltonismo e assicura un contrasto adeguato per un sito web universalmente accessibile. E infine, non aver paura di sperimentare! Gioca con abbinamenti complementari, tinte, sfumature e tonalità per scoprire la palette perfetta che riflette la personalità unica del tuo sito web. Gli strumenti di design giusti, combinati con una piattaforma di hosting che dà priorità alla velocità e alla sicurezza, snelliranno il processo e ti permetteranno di concentrarti sulla creazione di design mozzafiato che lasciano un’impressione duratura.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.