Indice dei Contenuti
Nel mondo di oggi, attirare l’attenzione online è come cercare di catturare un pesce rosso: sono facilmente distratti e costantemente alla ricerca di qualcosa di nuovo. Se il tuo sito web non cattura immediatamente i visitatori, rischi di perderli nelle profondità di internet.
GSAP (GreenSock Animation Platform) è la libreria di animazione JavaScript leader del settore che ti permette di creare animazioni ad alte prestazioni che funzionano in tutti i principali browser. È un modo per trasformare siti web statici in esperienze dinamiche che lasciano un’impressione duratura.
And the best part? Le animazioni GSAP possono essere create ancora più velocemente con la potenza dell’AI. Anche gli sviluppatori esperti apprezzeranno come aggiungere rapidamente animazioni – esattamente ciò di cui ogni creatore di siti web ha bisogno.
In questo tutorial, ti mostrerò come catturare il tuo pubblico prima che se ne vada. Sarai in grado di offrire un’esperienza utente migliorata e spuntare un’altra cosa dalla tua lista di cose da fare!

Impostare la scena: Perché le animazioni video sono importanti
Il video è uno strumento potente per raccontare storie, e l’animazione aggiunge un ulteriore livello di coinvolgimento, dando vita alle tue narrazioni. Un video può trasmettere emozioni, atmosfera e idee complesse che le immagini statiche semplicemente non possono. Per illustrare questo, vediamo come il video può trasformare la presenza online di un ristorante:
- Coinvolgi i sensi: Il video ti permette di appellarti alla vista, al suono e persino (indirettamente) all’olfatto e al gusto. Gli spettatori possono quasi sentire il calore del forno e annusare i deliziosi aromi.
- Crea un’atmosfera: Imposta l’umore e trasporta i visitatori nel tuo ristorante (o nella tua nicchia di business).
- Mostra la tua arte: Metti in evidenza l’arte dei tuoi chef e la qualità dei tuoi ingredienti. Il video ti permette di raccontare la tua storia culinaria in modo visivamente coinvolgente.
- Aumenta le conversioni: Le animazioni video coinvolgenti possono invogliare i visitatori a esplorare il tuo menu, fare una prenotazione o ordinare online.
Un sito web di un ristorante che sfrigola
In questo tutorial, sto mostrando un sito web di un ristorante che dà ai visitatori un assaggio di com’è cenare lì. Mentre scorrono, un video si riproduce, magari mostrando lo chef che lancia l’impasto della pizza. Oppure, potrebbe essere un video di un tavolo apparecchiato con candele tremolanti e piatti fumanti di pasta, evidenziando l’atmosfera del ristorante. Questa esperienza immersiva attira i visitatori e li fa desiderare di prenotare un tavolo. Questa è la potenza dell’animazione GSAP e dei video ben posizionati.
Vedi il prompt completo qui sotto
Ora, vediamo come portare in vita questo effetto accattivante in Elementor.
- Inizia creando un contenitore a larghezza intera in Elementor. Questa sarà la base per la tua sezione hero accattivante.
- Trascina e rilascia il widget Video sulla tua pagina. Qui avviene la magia!
- Carica il tuo video & vai alle impostazioni del video e fai questi aggiustamenti chiave:
- Disattiva l’audio: Lascia che siano le immagini a parlare.
- Nascondi i controlli: Mantieni l’attenzione sul contenuto del tuo video.
- Rimuovi il padding: Crea un’esperienza senza interruzioni e senza distrazioni.
- Ottimizza per le prestazioni:
- Scegli “Self-Hosted” come sorgente del video per un controllo ottimale.
- Precarica i metadati per garantire tempi di caricamento più rapidi.
- Usa un video a 30 fotogrammi al secondo per puntare a una riproduzione fluida (usa un convertitore online se necessario).
- Crea spazio per respirare:
- Regola l’altezza del contenitore per fornire ampio spazio di scorrimento.
- Abilita “Sticky” sul video per mantenerlo bloccato in posizione mentre i visitatori scorrono.
- Aggiungi la salsa segreta (con AI!):
- Aggiungi un widget HTML alla tua pagina.
- Clicca sull’icona AI.
- Digita un prompt semplice. Questo è quello che ho usato:
Carica la libreria GSAP e gli script ScrollTrigger, quindi fai in modo che il video di Elementor (con la classe ‘elementor-video’) si riproduca in base alla posizione di scorrimento sulla pagina. La riproduzione del video dovrebbe progredire solo durante lo scorrimento e fermarsi quando lo scorrimento si ferma. Il trigger di scorrimento dovrebbe coprire l’intera pagina, quindi il video si riproduce dall’inizio in cima alla pagina e raggiunge la fine in fondo.
- Lascia che Elementor AI generi il codice per te!
Ecco fatto! Una sezione hero dinamica e coinvolgente, pronta per attirare i tuoi visitatori.

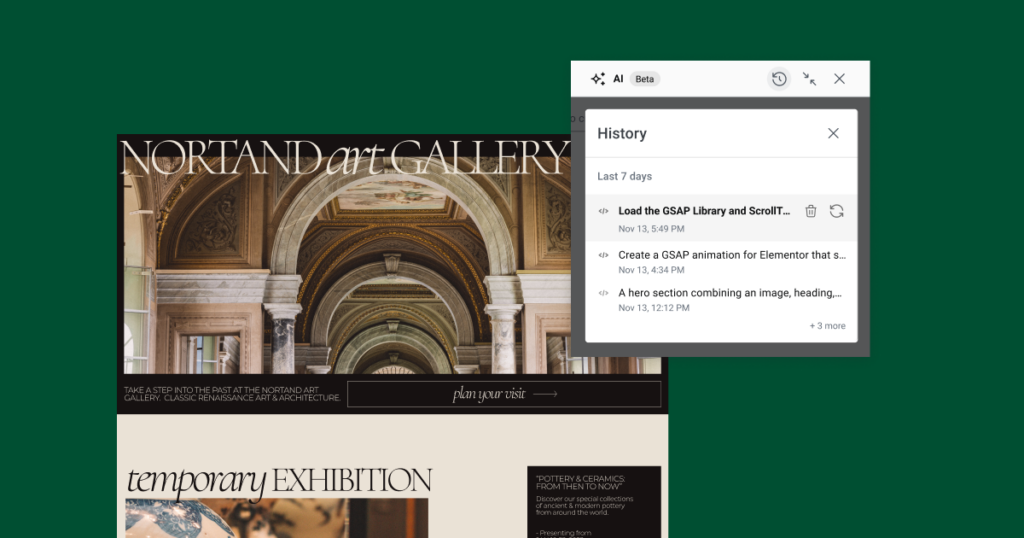
Aumenta la tua efficienza: Sfruttare la cronologia dei prompt
Sapevi che puoi sfruttare la cronologia dei tuoi prompt per ottimizzare il tuo flusso di lavoro? Quando usi Elementor AI, i tuoi prompt e il codice corrispondente vengono salvati per 30 o 90 giorni, a seconda del tuo abbonamento. Questo significa che puoi facilmente rivedere i prompt passati, copiare il codice generato e adattarlo per nuovi progetti o su più pagine. Questa funzione ti fa risparmiare tempo e sforzi, permettendoti di implementare rapidamente effetti di animazione simili su tutto il tuo sito web senza dover ricominciare da capo.
Pensieri Conclusivi
Questo è tutto per questo tutorial sull’animazione GSAP con Elementor AI! Ma questo è solo la punta dell’iceberg. C’è un intero mondo di possibilità creative da esplorare con Elementor AI. Pronto a immergerti più a fondo? Condividi le tue richieste di tutorial nei commenti qui sotto! Nel frattempo, vai alla pagina Elementor AI e scopri tutti i modi straordinari in cui l’AI può potenziare il tuo flusso di lavoro.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.