Indice dei Contenuti
Le versioni precedenti di Elementor includono enormi passi avanti per le prestazioni dei tuoi siti web. Con molte nuove funzionalità che accelerano il tuo sito in tre aree principali: miglioramento delle metriche di prestazione, codice più pulito e caricamento delle immagini più veloce. Mentre alcune delle funzionalità accelerano automaticamente i tuoi siti quando aggiorni Elementor, altre devono essere attivate dalla scheda Performance o Features. Quindi assicurati di sfruttare al massimo il potenziale del tuo sito web aggiornando all’ultima versione di Elementor e attivando le funzionalità menzionate di seguito.

Supera i test di prestazioni
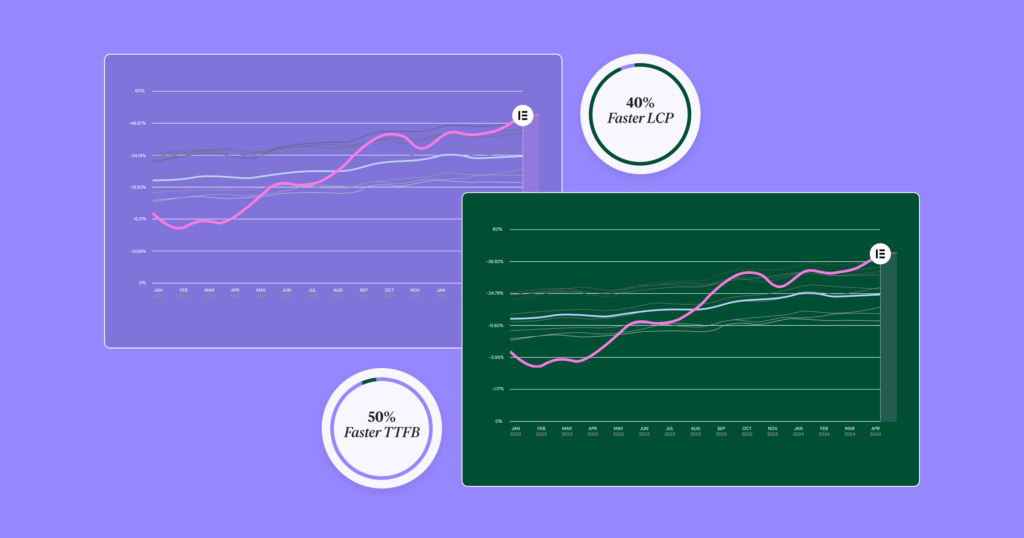
I tuoi visitatori potrebbero non sapere cosa sono le metriche di prestazione, ma sentiranno la differenza nei tempi di caricamento. Test interni che confrontano Elementor versione 3.18 con Elementor versione 3.22 hanno misurato un miglioramento medio del 50% nel tempo al primo byte (TTFB), che misura quanto tempo ci vuole perché il primo byte di dati raggiunga il browser del visitatore dal momento in cui viene effettuata una richiesta al server. Inoltre, abbiamo misurato un aumento medio del 40% nella metrica del largest contentful paint (LCP), che misura il tempo necessario per rendere l’elemento di contenuto più grande sulla pagina.

Tempo al primo byte in un attimo
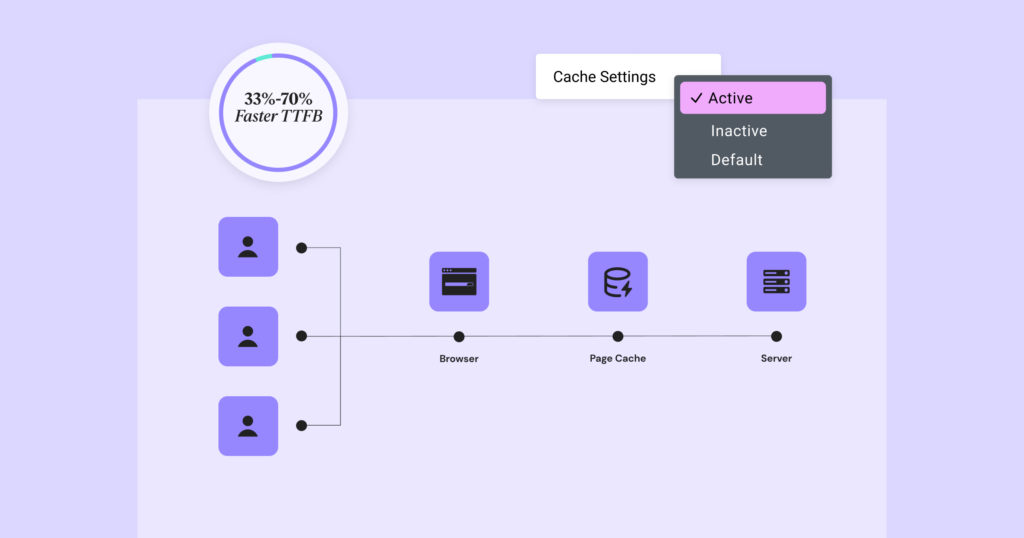
I miglioramenti significativi sono stati ottenuti grazie all’implementazione della cache degli elementi per tutti i widget di Elementor e i widget di terze parti definiti come cacheabili, insieme ai miglioramenti del loro meccanismo di rendering. La cache degli elementi rileva quali widget sono statici e memorizza temporaneamente la loro output nella cache della pagina. Questo mantiene l’output a portata di mano per i visitatori successivi tramite lo stesso server, riducendo il tempo di rendering dei widget sul server del 99%, il che influisce sui tempi di caricamento del front end.
L’aggiornamento di Elementor ottimizza anche il meccanismo di rendering dei widget con la funzione Optimize Control Loading. Questo viene ottenuto differenziando tra controlli di contenuto e di stile, ed escludendo i controlli di stile utilizzati nell’Editor dall’essere renderizzati nel front end, riducendo significativamente il TTFB.
Per usufruire di tutte queste funzionalità, aggiorna all’ultima versione di Elementor e attiva “Optimize Control Loading” da WordPress Dashboard → Elementor → Features, e “Element Caching” andando su WordPress Dashboard → Elementor → Performance.

Codice più pulito
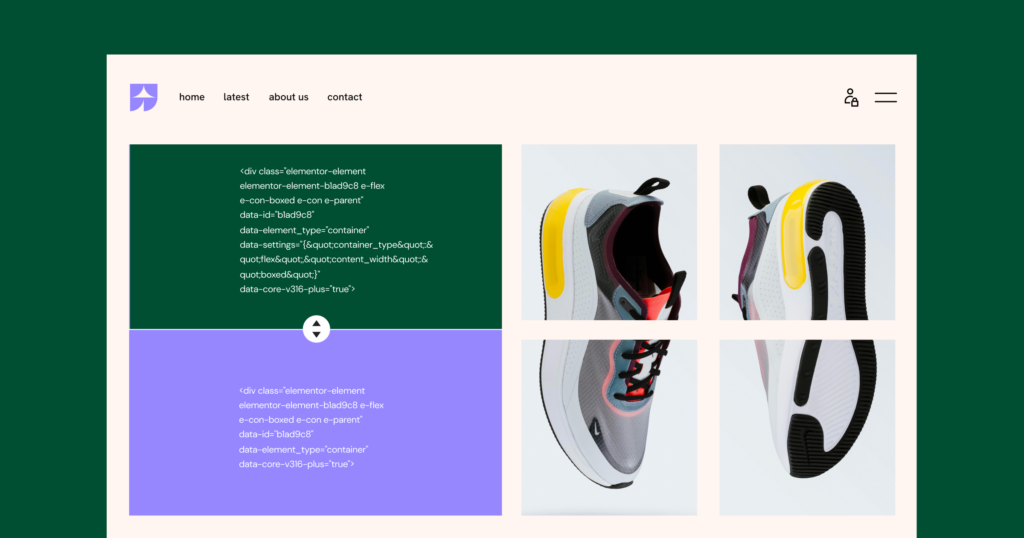
Ogni widget che posizioni sulla tela produce codice che ne determina lo stile e il comportamento. Il codice creato dall’Editor viene successivamente letto dai browser dei tuoi visitatori e renderizzato nel tuo sito web. Nel coding, come spesso accade nella vita, meno è meglio. Codice più breve, semantico e prodotto in modo efficiente porta a un’esperienza del visitatore più fluida e coinvolgente. Ecco perché abbiamo lavorato duramente per ottimizzare il codice prodotto da Elementor.
L’ultima versione di Elementor ha raggiunto questo obiettivo eliminando parti dei widget che non hanno contenuto, come una Image Box senza titolo. Inoltre, quando non usi i blocchi di Gutenberg, Elementor non carica script e stili non necessari che venivano caricati automaticamente da WordPress. Elementor ha anche sostituito librerie JavaScript obsolete come waypoint.js con JavaScript nativo più moderno. Inoltre, l’output HTML dei Flexbox Containers è ridotto fino al 39%, e l’output dei Grid Containers è ridotto fino all’85%.
Per usufruire di tutte queste funzionalità, aggiorna all’ultima versione di Elementor e attiva “Optimized Control Loading” andando su WordPress Dashboard → Elementor → Features, e “Optimized Gutenberg Loading” andando su WordPress Dashboard → Elementor → Performance.

Caricamento intelligente delle immagini
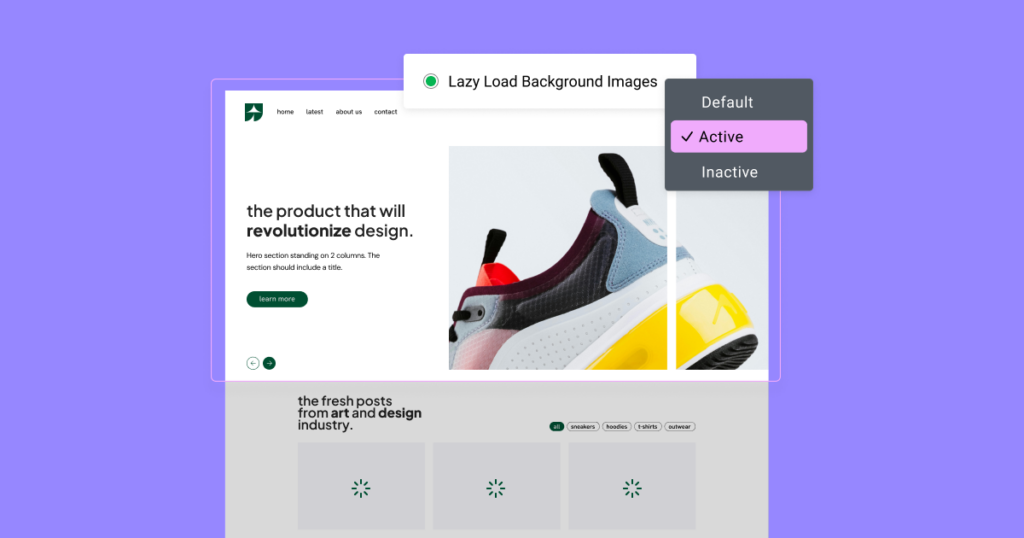
Anche se le immagini sono spesso l’elemento di contenuto più pesante su una pagina web, i siti web ricchi di immagini non devono soffrire in termini di prestazioni. Con le soluzioni implementate da Elementor, anche i tuoi design più accattivanti avranno un’esperienza del visitatore fluida e tempi di caricamento rapidi. Il caricamento ottimizzato delle immagini viene ottenuto con l’implementazione del lazy loading, che dà priorità alle immagini che si trovano nella viewport iniziale del visitatore e carica il resto delle immagini sulla pagina successivamente. Questo garantisce che il contenuto giusto venga caricato nell’ordine giusto. Per i migliori risultati attiva la funzione “Lazy Load Background Images” per dare priorità a tutte le tue immagini di sfondo.
Per usufruire di tutte queste funzionalità, aggiorna all’ultima versione di Elementor e attiva “Optimized Image Loading” andando su WordPress Dashboard → Elementor → Performance, e “Lazy Load Background Images” andando su WordPress Dashboard → Elementor → Features.
Più veloce, più intelligente, più coinvolgente – Aggiorna oggi
Ogni volta che aggiorni Elementor, il tuo sito web diventa più veloce, e le versioni precedenti hanno rappresentato un enorme passo avanti. Con un significativo aumento delle metriche di prestazione, codice più pulito e caricamento intelligente delle immagini, i siti web costruiti con Elementor offrono un’esperienza del visitatore fluida che ridurrà i tassi di abbandono e aumenterà il coinvolgimento. Questo è stato un riepilogo degli aggiornamenti recenti, e c’è molto altro in arrivo. Continua ad aggiornare il tuo sito web alla versione più recente di Elementor per abilitare le funzionalità sopra menzionate e realizzare il pieno potenziale del tuo sito web.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






