Table of Contents
Enhance your design capabilities and enjoy new ways to style your website with Elementor 3.13 so you can achieve unique designs that keep your website visitors engaged. This version includes a new layout option in Containers – CSS Grid, a great way to design sophisticated and lightweight website layouts, while maintaining a high level of consistency. In addition, this update introduces more styling options in the Menu Widget, and adds new capabilities to the new Top Bar.

New – CSS Grid Container – Design Lightweight, Responsive and Professional Layouts
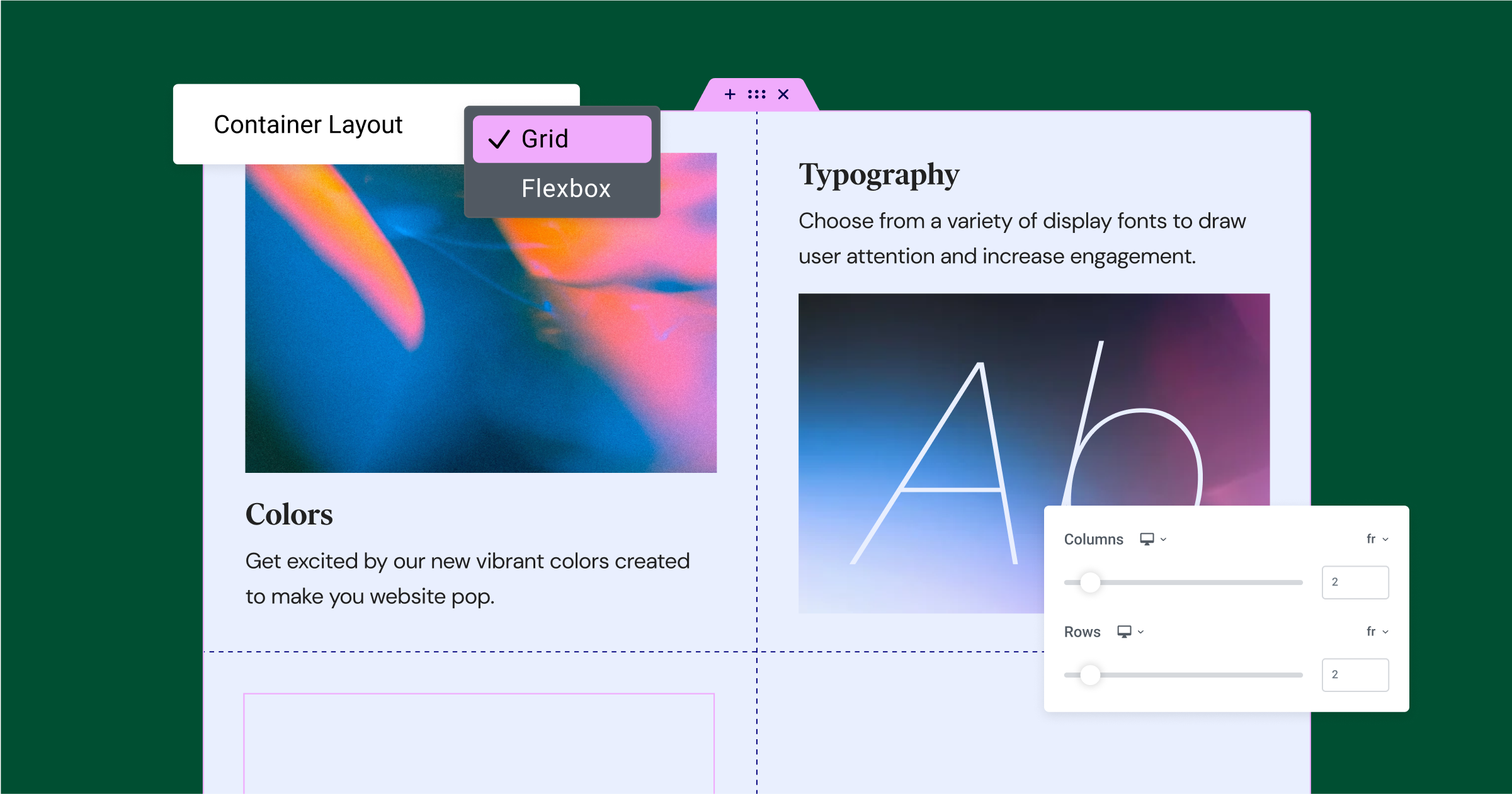
Now, when you add a Container, you can choose between Flexbox or Grid Containers. Using Grid Containers is ideal for grid-like layouts, helps you maintain the alignment of elements in the Container, and reduces the learning curve associated with the transition from the section-column layout to the container layout.
With Grid Containers, you can choose the number of rows and columns you want to compose your grid, determine the distance between your columns and rows using the Gaps control, and choose whether you want Auto-Flow to go based on column or row. You can also justify and align content and items, similar to how you would a Flexbox Container.
Each cell in the Grid can accept one element, that can be styled and edited as you normally would. To achieve a higher level of sophistication, you can place a Flexbox Container inside the cell of a Grid, and place as many elements as you’d like to, within the Flexbox Container.
To use the Container Grid, make sure to enable the Flexbox Container and the Grid Container features from WordPress Dashboard → Elementor → Settings → Features.

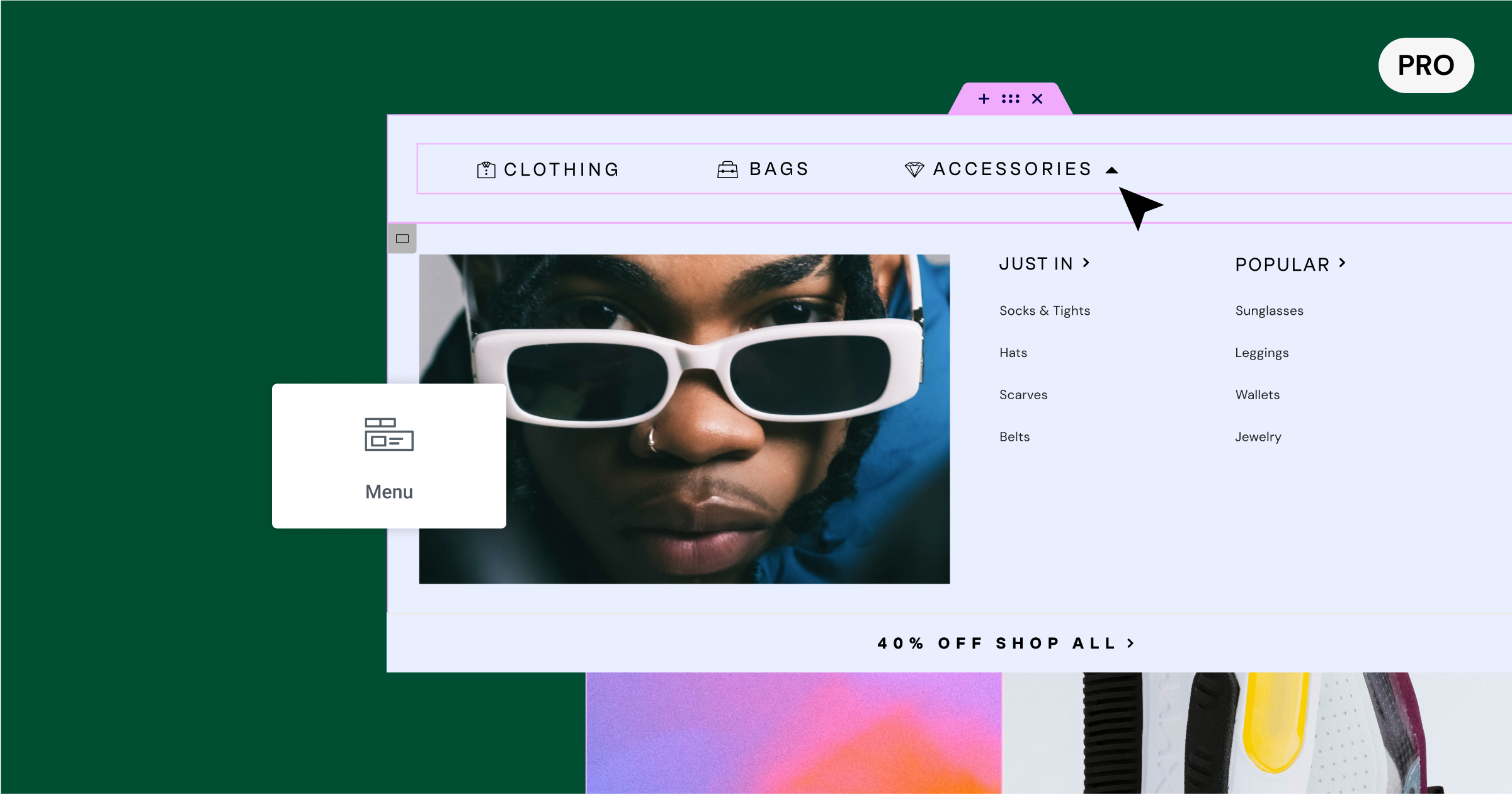
[Pro] New Styling Capabilities in the Menu Widget
In the previous version, Elementor introduced a new Menu widget, which allows you to create simple, single-level menus and sophisticated dropdown content menus, with nestable content. This widget is a game-changer for website creation, empowering you to design beautiful and functional menus for your websites.
Elementor Pro 3.13 introduces two new capabilities that are now available in the Menu widget:
- Icons in the Menu top level – this new styling capability allows you to enhance the design of your menus by adding eye-catching icons that draw visitors’ attention. With a variety of icons to choose from in the icon library, or the ability to upload any SVG, you can customize your menus to match the style of your website and make them stand out.
Active state for anchor links – indicate to website visitors what part of the page they have scrolled, or clicked to when your menu includes anchor links. That way, you can improve the visitor experience by helping navigate them through your website.

Top Bar Enhancements – Elementor’s UI Revamp Continued
In Elementor 3.12, we began the gradual roll out of upcoming changes to the Elementor interface. These changes are written in React, which improves performance and allows for future product growth and scale. Additionally, these changes promote Elementor best-practices, resulting in better and more streamlined user experience.
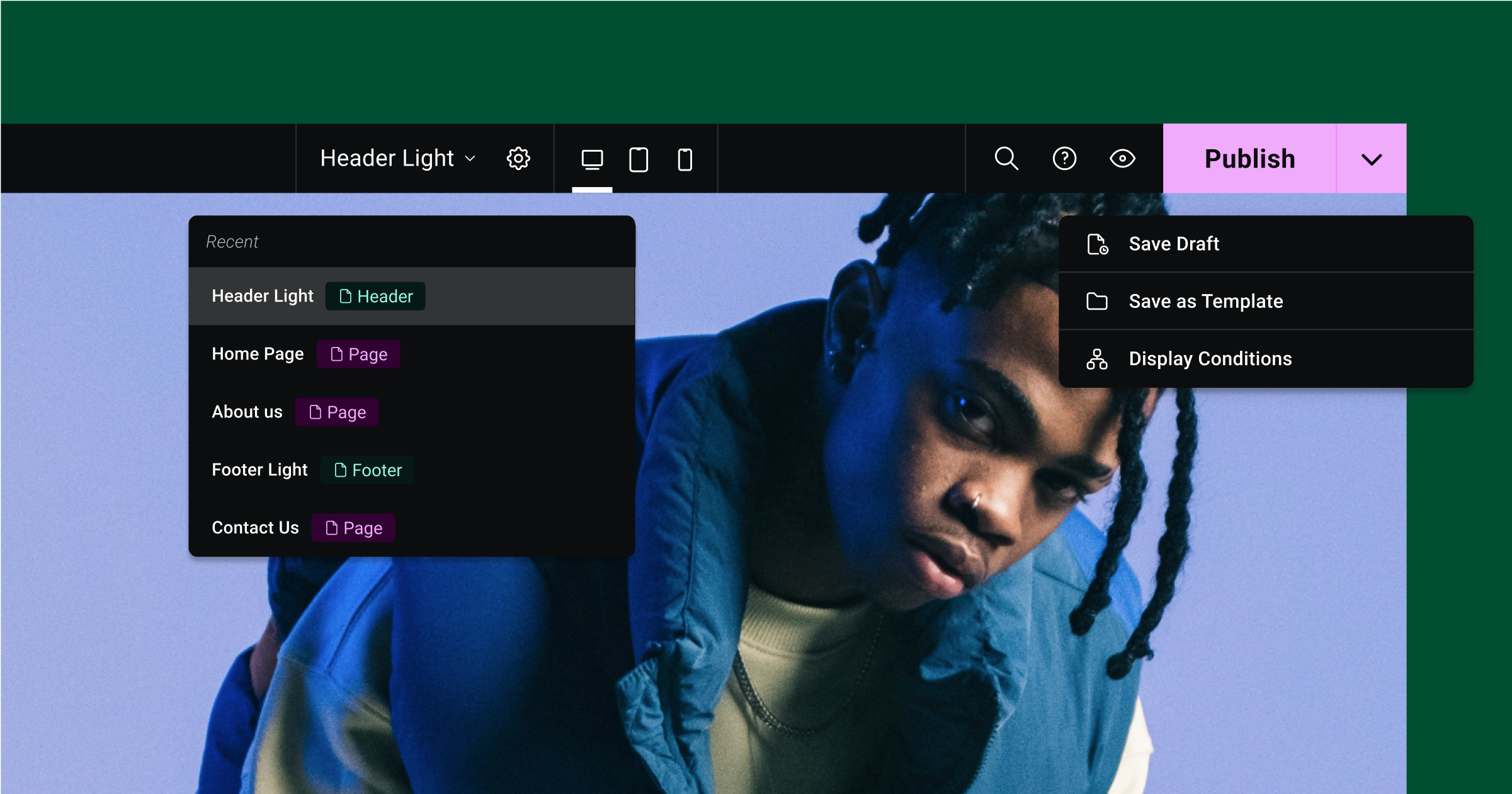
One of the biggest changes is the new Top Bar, introduced as an experiment that you can activate from the Elementor feature page in WordPress (Elementor → Settings → Features → Editor Top Bar). In this version, the Top Bar includes two updates:
- Save Options in the Publish Button – while not a new capability, this feature was not available in the first version of the Top Bar. Now, you have access to all the save options available in the Editor – Save as a Draft, Save as a Template, and DIsplay Conditions (when applicable). This also means that the Top Bar now includes all the capabilities previously available in the Editor’s legacy UI.
- Page Navigation – a new feature that will streamline your workflow and make the transition between different pages and theme parts smoother. Clicking the page indication at the center of the Top Bar will open a dropdown that includes the five latest pages / posts / theme parts you worked on, and allow you to redirect to any of them in a single-click, without having to navigate back to the WordPress Dashboard.

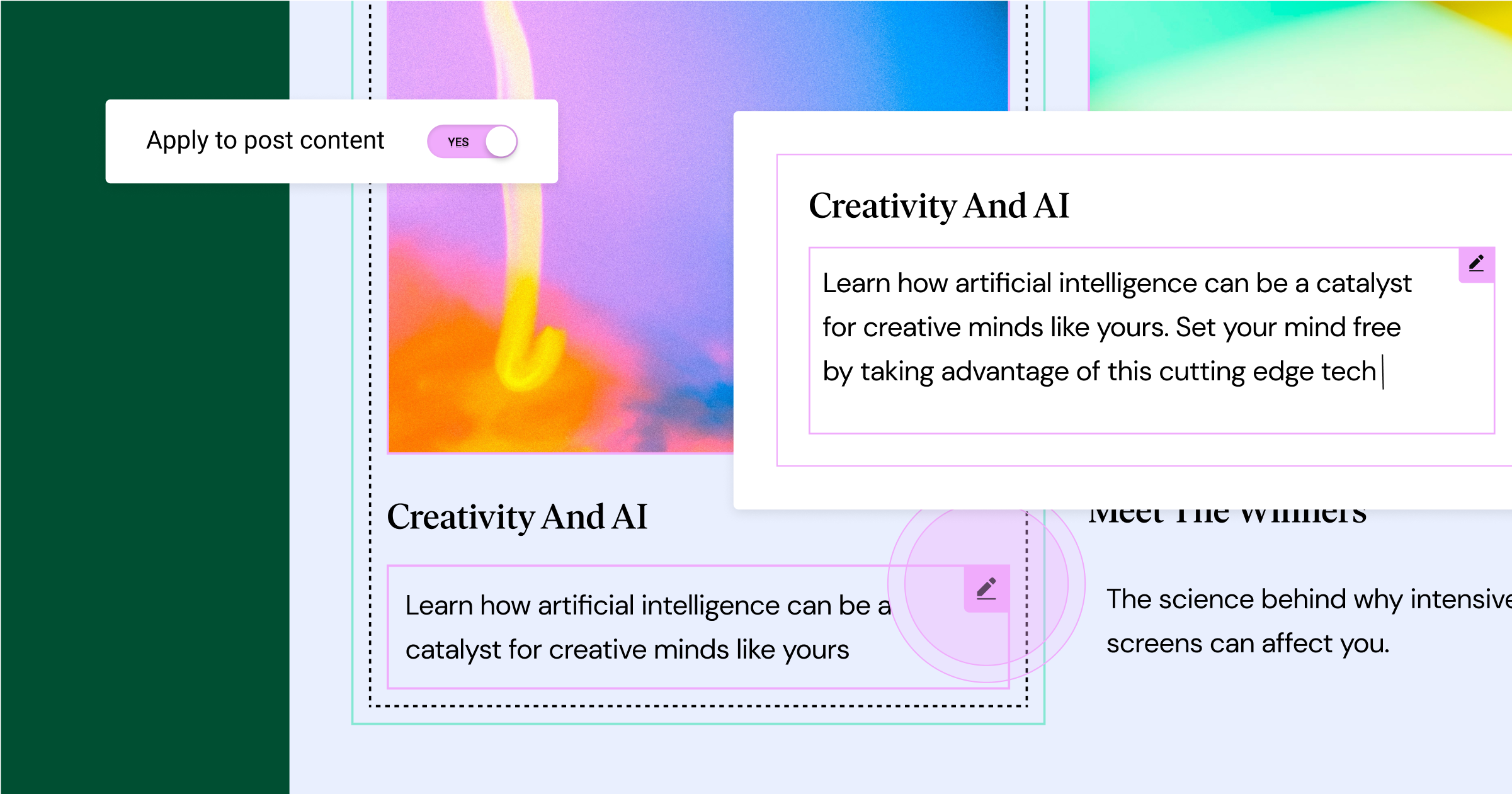
[Pro] Dynamically Populate Your Post Excerpt, with Your Post’s Content
Previously, using the Post Excerpt widget or dynamic tag in WordPress meant that the content would automatically populate from the Custom Excerpt you manually inserted, in WordPress. However, with Elementor 3.13, , you now have the option to choose whether you want the content to automatically populate from the first few characters of your post or from the Custom Excerpt in WordPress. This update resolves one of the top requests since the introduction of the Loop Builder, and specifically since being able to add the Post Excerpt widget within your loop item.

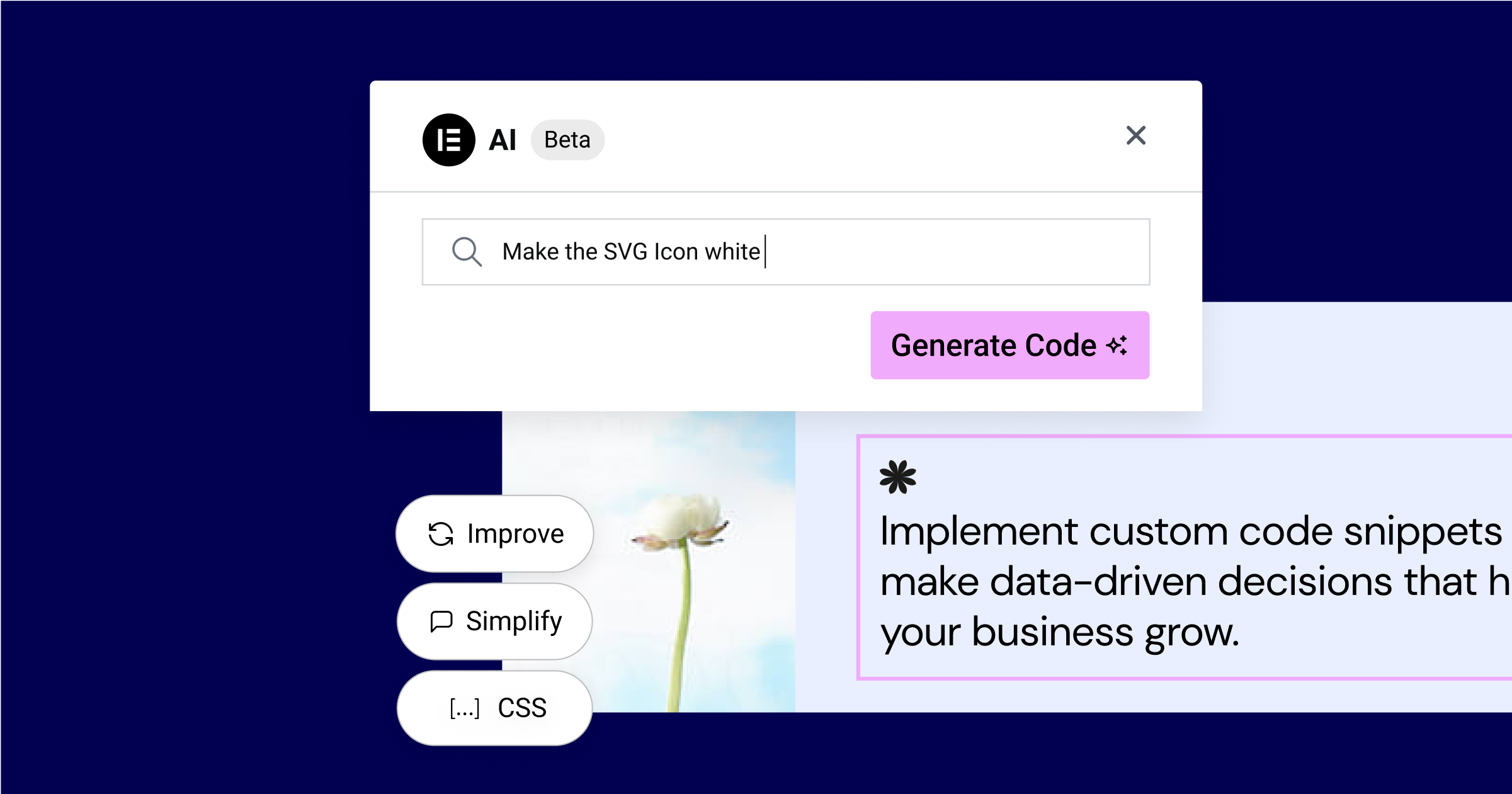
New: Leverage Elementor AI, Perfectly Tailored for Elementor
Elementor 3.13 also includes Elementor AI, that is natively integrated within the Editor, and will transform the way you create websites. This version introduces the first phase of Elementor AI, which empowers you to create text and code with the power of AI. You can use it to create content from scratch, enhance existing content on your website, translate it to any website, and more. Additionally, you can use Elementor AI to write Code for Custom CSS or Custom Code (requires Elementor Pro or Hosting), or HTML snippets. You can read more about what you can do with Elementor AI here.

Performance Improvements
In previous versions performance improvements focused on the most common widgets on the main pages. With Elementor 3.13, the focus was shifted to widgets used mainly on inner pages, where site visitors often spend most of their time.
The Author Box, Post Info and Price List widgets display images and user profile pictures, these images now have a lazy load applied to them. This change should improve the initial page load of your inner pages.
In addition, since the Header appears above the fold, it should always load immediately upon page load. Therefore, lazy load was removed from headers to improve the visitor experience when using the Lazy Load Background Images experiment.

Accessibility Improvements
Elementor 3.13 is full of tweaks and fixes that improve your website’s accessibility, as well as the Editor. In this version, we focused on keyboard navigation, implementing additional ARIA tags, fixing existing ARIA compliance issues, and applying semantic markup.
You can read more about these accessibility improvements in the Developers Blog.
Enjoy More Styling and Design Options For Highly Branded and Engaging Website Experiences
Elevate your website’s design and unlock new styling possibilities for customizing your website using Elementor 3.13. With CSS Grid Containers you can create lightweight, flexible, grid-like layouts seamlessly, and with the new styling capabilities in the menu widget you can create distinctive designs that captivate and keep your website visitors engaged.
This version also includes new capabilities in the Top Bar feature, which means that all the capabilities previously available in the Editor are now available when using the Top Bar experiment.
Elementor 3.13 also includes a free trial of Elementor AI, which will transform the way you build websites by empowering you to instantly create original text, enhance existing text, and code to enhance your website and its design.
Try out the new features in Elementor 3.13 and let us know what you think about them in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.