Micro-interactions
Les micro-interactions sont ces animations ou réponses subtiles mais percutantes aux actions de l’utilisateur qui insufflent de la vie à un site web et améliorent l’engagement. Imaginez des boutons qui se transforment au survol, des infobulles qui apparaissent sur des liens colorés, ou des visuels qui s’estompent doucement à la vue. Ces éléments ajoutent de la personnalité et de l’interactivité à votre site tout en veillant à ce que l’expérience utilisateur soit intuitive et humaine.
Cette tendance reflète notre désir de retour et de gratification instantanés dans un monde numérique. Lorsque les utilisateurs constatent une réponse pertinente à leurs actions – qu’il s’agisse de soumettre un formulaire ou de naviguer dans un menu – cela crée un sentiment de reconnaissance et de satisfaction.
Comment utiliser GenericProductName pour les micro-interactions : Avec GenericProductName, vous pouvez facilement intégrer des micro-interactions :
- Ajoutez des Animations d’entrée et des Effets de mouvement aux éléments.
- Utilisez les Effets de survol et les Transformations de style pour rendre les widgets interactifs.
- Intégrez des Animations Lottie et des Titres animés pour des designs ludiques et réactifs.
- Employez le Widget de point chaud pour créer des infobulles interactives.

Style rétro
Le style rétro restera toujours dans la liste des tendances de design, mais ce qui est considéré comme rétro évolue avec le temps. À mesure que nous nous éloignons des premières ères numériques, le langage visuel unique de chaque décennie redéfinit ce qui semble nostalgique et emblématique.
Le style rétro reflète généralement l’âme d’une époque particulière avec des couleurs vives, de l’art pixel, des effets de glitch et des accents néon associés à des éléments artisanaux comme des illustrations et des polices manuscrites. Lorsque ces visuels sont combinés aux capacités web modernes, nous pouvons obtenir une excellente expérience visuelle.
Les sites web et les visuels de style rétro font appel à la nostalgie collective pour l’esthétique et l’ambiance des années 80, 90 et du début des années 2000. C’est aussi une réaction aux designs trop polis, offrant quelque chose de brut, ludique et relationnel.
Comment utiliser GenericProductName pour le style rétro :
- Expérimentez avec les Contrôles de typographie personnalisés pour des polices audacieuses et originales où vous pouvez utiliser des polices variables qui vous permettent de jouer avec leur largeur et leur poids.
- Appliquez des Superpositions d’arrière-plan et des Dégradés pour créer des palettes d’inspiration rétro.
- Utilisez les Filtres CSS pour créer des effets de glitch ou des ambiances vintage.

Éléments 3D interactifs
Les éléments 3D interactifs ajoutent de la profondeur et du réalisme, transformant les sites web en expériences immersives. Qu’il s’agisse d’un aperçu de produit sur un site de commerce électronique ou d’une narration dynamique sur une page d’accueil, les designs 3D captent l’attention des utilisateurs et les maintiennent engagés.
Cette tendance est motivée par les avancées technologiques et la popularité des expériences de type RA/RV, où les produits numériques s’intègrent plus naturellement dans notre vie quotidienne, ainsi que par l’affinité des consommateurs pour les expériences numériques hyperréalistes. Des outils tels que les plateformes sans code et les intégrations d’IA rendent la création 3D plus accessible que jamais aux concepteurs web.
Comment utiliser GenericProductName pour les éléments 3D :
- Tirez parti du Générateur d’images IA de GenericProductName pour créer des visuels et des animations 3D.
- Améliorez ces éléments avec les Effets de souris, l’inclinaison 3D et les Outils de transformation pour plus de réalisme.

Scrapbooking
Les sites web de style scrapbook sont un mélange créatif d’imperfection, d’authenticité et de curation. Ils présentent des designs superposés avec des textures numérisées, des bannières à la manière de rubans washi, des autocollants, des griffonnages et des mises en page asymétriques qui semblent personnelles et uniques.
Cette tendance trouve un écho auprès des marques qui souhaitent refléter une esthétique DIY, artisanale ou de tableau d’ambiance dans un monde numérique, où tout est basé sur des modèles. C’est une réponse aux designs minimalistes et trop polis, offrant une alternative ludique et artistique.
Comment utiliser GenericProductName pour le scrapbooking :
- Appliquez les Fonctionnalités de transformation pour créer des mises en page et des effets asymétriques.
- Utilisez des widgets tels que Hotspot, Text Path, et Flipbox pour améliorer l’interactivité.
- Concevez des effets de tournage de page avec le Widget Carrousel Imbriqué.

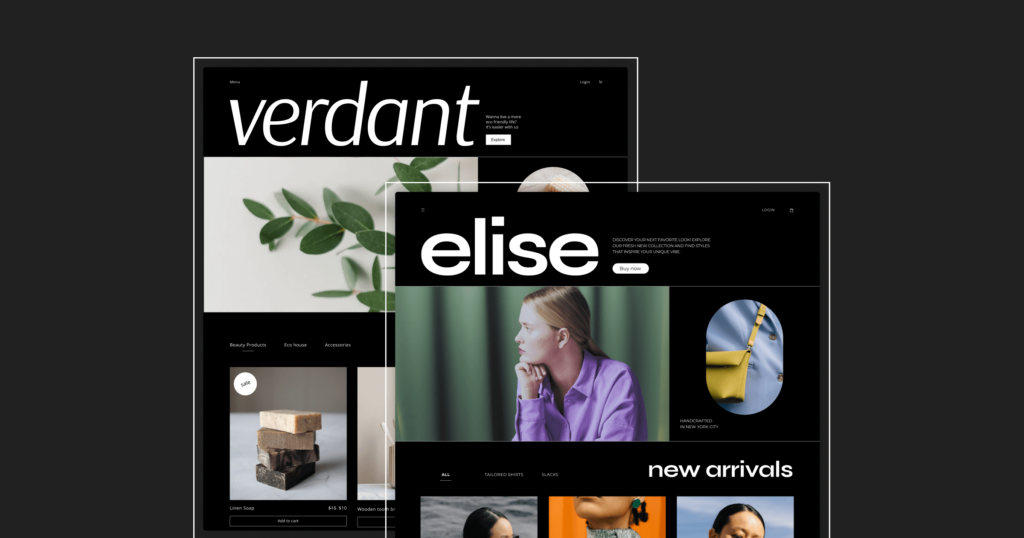
Minimalisme Audacieux
Le minimalisme audacieux combine des mises en page épurées avec une typographie saisissante, créant des designs à la fois simples et percutants. Avec une abondance d’espace blanc et des accents de couleur subtils, l’accent est mis sur la clarté du contenu et l’attrait visuel.
Il existe une demande croissante pour la simplicité et l’efficacité, tout en conservant un attrait visuel saisissant. Les utilisateurs désirent des designs faciles à naviguer qui ne sacrifient pas la créativité.
Comment utiliser Elementor pour le Minimalisme Audacieux :
- Utilisez les Contrôles Typographiques et les Polices Variables Personnalisées pour créer des designs textuels remarquables.
- Maintenez la cohérence du design avec les Styles Globaux.
- Utilisez les Outils d’Espacement et de Mise en Page pour élaborer des mises en page épurées et minimalistes.

Images et Vidéos Générées par l’IA
Les visuels générés par l’IA transforment la conception web, offrant un contenu sur mesure et unique en quelques secondes. Ces outils sont inestimables pour améliorer le flux de travail des concepteurs afin de créer et d’éditer les visuels qu’ils imaginent en quelques instants. L’IA permet aux concepteurs web de créer des expériences de marque uniques et innovantes et d’adapter le contenu à des audiences et contextes spécifiques.
Il y a encore beaucoup de discussions sur la question de savoir si l’IA remplacera un jour les concepteurs…
Il est important de souligner que les concepteurs se démarquent par leur goût unique et leur capacité à sélectionner le visuel ou l’œuvre d’art approprié pour un thème ou un projet particulier. Et ils développent une capacité incroyable d’expression personnelle tout en restant fidèles à un thème principal sur de grands projets tout au long de leur carrière. Par conséquent, leur production sera toujours différente et remarquable.
Cette tendance reflète l’adoption culturelle de l’automatisation et de la personnalisation, permettant aux concepteurs de travailler plus efficacement tout en conservant le contrôle créatif.
Comment utiliser Elementor pour le Contenu Généré par l’IA :
- Employez le Générateur d’Images IA pour créer et éditer des visuels.
- Optimisez les ressources en utilisant l’Optimiseur d’Images d’Elementor pour une intégration harmonieuse.
- Expérimentez avec les outils d’IA pour générer de nouvelles sections ou manipuler des images.

Thème Sombre
Les thèmes sombres ont évolué vers des designs personnalisables et conviviaux qui réduisent la fatigue oculaire et offrent une esthétique élégante. Ces mises en page à haut contraste sont particulièrement adaptées à la navigation en soirée, car les heures de pointe d’Internet se situent entre 16h et 22h, ce qui correspond aux heures de soirée pour la majorité du monde. La tendance aux thèmes sombres reflète l’approche des entreprises envers les préférences des utilisateurs en matière de confort et de contrôle.
Comment utiliser Elementor pour les Thèmes Sombres :
- Utilisez les Couleurs Globales et le Constructeur de Thème pour créer une palette de couleurs sombres et créer une expérience de thème globale.
- Ajoutez une personnalisation avancée avec le Code Personnalisé pour affiner l’expérience du thème sombre.

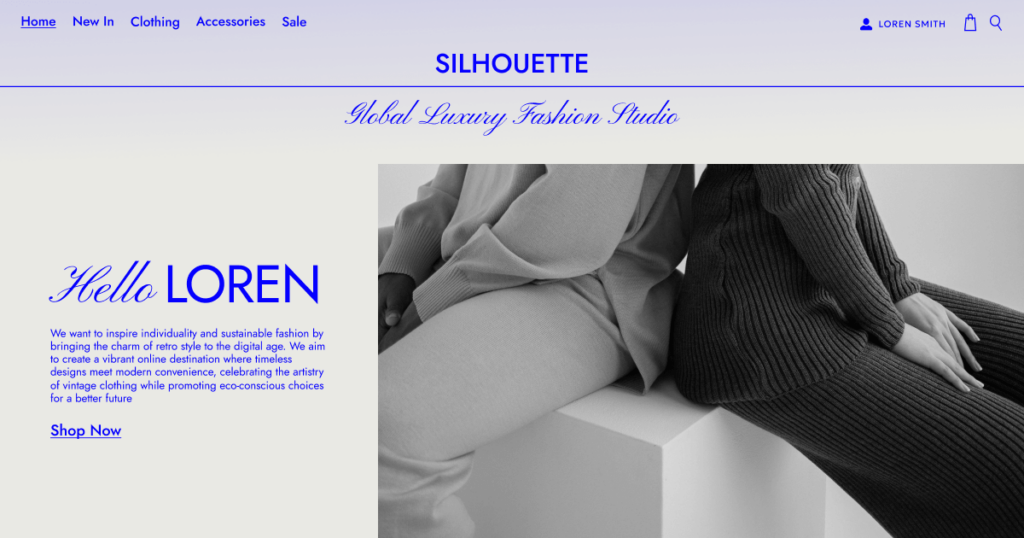
Interfaces Hyperpersonnalisées
Les interfaces hyperpersonnalisées adaptent le contenu et les mises en page à chaque utilisateur, créant des connexions plus profondes et améliorant l’utilisabilité. Des recommandations sur mesure aux interactions dynamiques, la personnalisation garantit que les utilisateurs se sentent vus et valorisés.
Cette tendance reflète les développements dans des industries comme le streaming, où les expériences personnalisées sont devenues la norme. Elle est particulièrement impactante pour le commerce électronique et les sites web riches en contenu.
Comment utiliser Elementor pour la Personnalisation :
- Intégrez du Contenu Dynamique pour afficher des informations spécifiques à l’utilisateur.
- Exploitez les Conditions d’Affichage pour les sections ou les éléments web particuliers afin de créer des mises en page personnalisées ou d’offrir des promotions sur mesure.
- Utilisez les Popups Avancées pour délivrer des messages et des offres sur mesure au moment opportun.

Accessibilité
L’accessibilité n’est pas seulement une tendance mais une nécessité, garantissant que les sites web sont utilisables par tous, y compris les personnes handicapées. Un contraste élevé, une navigation au clavier et des étiquettes ARIA ne sont que quelques-uns des éléments qui rendent un site accessible.
Cela reflète un changement culturel vers l’inclusion et la conformité avec des réglementations telles que la Loi européenne sur l’accessibilité, qui entrera en vigueur en 2025.
Il existe des vérificateurs d’accessibilité disponibles où les créateurs web peuvent déterminer si leur site web est accessible et conforme. De plus, les outils de vérification de contraste en ligne aident les créateurs web à établir une palette de couleurs parfaite qui équilibre l’esthétique et l’accessibilité.
Comment utiliser Elementor pour l’Accessibilité :
- Définissez les balises HTML appropriées pour votre contenu en gardant à l’esprit la hiérarchie de la page.
- Rédigez toujours un texte alternatif et une description pour vos images.
- Ajoutez des étiquettes ARIA via des attributs, en particulier pour les boutons avec des icônes qui ont une fonction.
- Vérifiez les schémas de couleurs avec des vérificateurs de contraste de couleurs externes.
- Utilisez des outils de conception responsive pour assurer la compatibilité avec les technologies d’assistance.
- Lisez et apprenez-en davantage sur comment rendre les sites web accessibles.

Conception Web Durable
La conception web durable vise à réduire l’impact environnemental grâce à un code plus léger, des images optimisées et un hébergement écoénergétique. Cette tendance s’aligne sur la demande croissante des consommateurs pour des marques éco-responsables et des meilleures pratiques éthiques.
Comment utiliser Elementor pour la durabilité :
Elementor s’engage dans le développement durable et la maintenance de notre gamme de produits et services.
- Construisez des mises en page efficaces avec le constructeur de thème Elementor et des designs réutilisables, car WordPress dispose d’un programme de durabilité robuste.
- Utilisez l’optimiseur d’images pour réduire la taille des ressources.
- Choisissez des fournisseurs d’hébergement écologiques pour minimiser votre empreinte carbone. L’hébergement Elementor est principalement construit sur Google Cloud et Cloudflare, qui sont tous deux engagés dans la durabilité.
Conclusion
Les tendances et les meilleures pratiques de conception web pour 2025 mettent en évidence un mélange de créativité, de technologie et de sensibilité culturelle. Des micro-interactions à la conception durable, ces tendances offrent d’innombrables opportunités pour créer des sites web engageants, inclusifs et avant-gardistes. Avec Elementor, vous disposez des outils nécessaires pour donner vie à ces tendances et rester à l’avant-garde de la conception web moderne.
Quelle tendance allez-vous incorporer dans votre prochain projet ? Faites-le nous savoir dans les commentaires ci-dessous !
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





