Table des matières
Nous sommes ravis de présenter Elementor 3.24, une mise à jour qui élève votre expérience de création de site à un niveau supérieur avec un accent sur les performances, la conversion, la flexibilité de conception et l’expérience des visiteurs. Dans cette mise à jour, nous avons ajouté plusieurs fonctionnalités puissantes, notamment les barres flottantes, les polices variables et le chargement CSS amélioré, chacune offrant des avantages uniques pour vous aider à créer des sites Web plus rapides et plus dynamiques.
Barres flottantes : Messages fixes toujours visibles même lorsque les visiteurs défilent
Améliorez l’engagement des utilisateurs avec une visibilité constante
Dans le monde numérique rapide d’aujourd’hui, il est crucial de garder les informations importantes au premier plan. C’est là que nos nouvelles barres flottantes entrent en jeu. Cette fonctionnalité vous permet de créer des barres fixes qui restent visibles lorsque les utilisateurs défilent sur votre page, garantissant que vos messages clés – qu’il s’agisse d’une offre promotionnelle, d’un avis important ou d’un appel à l’action – soient toujours en vue.
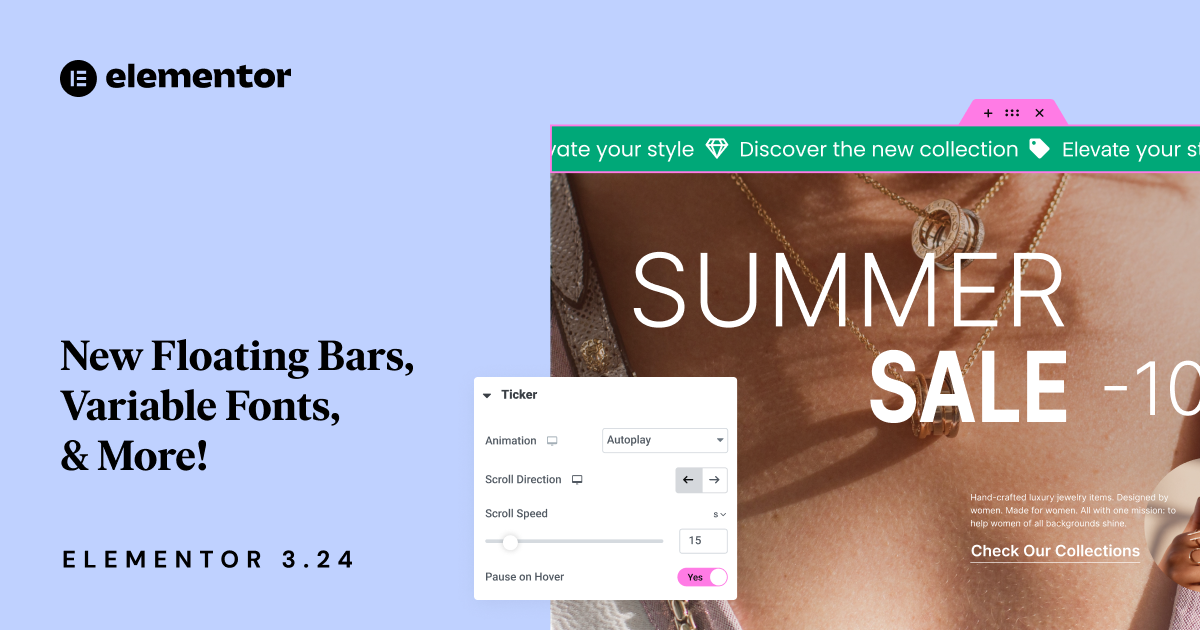
Elementor 3.24 inclut plus de 30 modèles préconçus et 3 principaux types de barres flottantes :
- Barre d’appel à l’action (CTA) – Pour mettre en évidence les boutons d’appel à l’action importants en haut ou en bas de votre page. Disponible pour tous les utilisateurs de Elementor.
- Barre de défilement – Pour engager les visiteurs avec des mises à jour et des promotions continues en boucle. Disponible uniquement avec Elementor Pro.
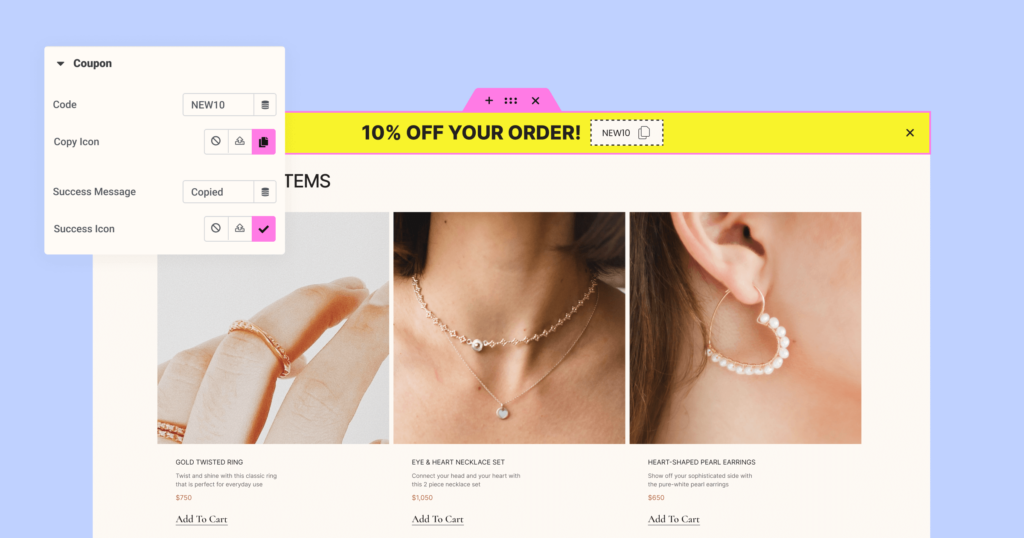
- Barre de coupon – Pour promouvoir des codes de coupon qui peuvent être copiés en un seul clic. Disponible uniquement avec Elementor Pro.
La visibilité persistante des barres flottantes est conçue pour améliorer l’engagement des visiteurs en garantissant que vos messages les plus critiques ne se perdent jamais. Cette fonctionnalité est particulièrement précieuse pour les sites de commerce électronique proposant des promotions de vente, les blogs encourageant les inscriptions à la newsletter ou tout site où l’interaction des utilisateurs est essentielle au succès.
Positionnement flexible pour un impact optimal
Mais les barres flottantes ne concernent pas seulement la visibilité – elles concernent également la flexibilité. Vous pouvez positionner ces barres en haut ou en bas de l’écran, personnaliser leur apparence pour s’aligner parfaitement avec le design de votre site, et grâce aux conditions d’affichage – contrôler leur comportement, comme quand et comment elles apparaissent. Cela signifie que vous pouvez créer une expérience de visiteur qui est non seulement engageante mais également stratégiquement conçue pour stimuler la conversion et informer les visiteurs.
Par exemple, si vous proposez une offre à durée limitée, placer une barre flottante en haut de votre page peut garder la promotion au premier plan, incitant les utilisateurs à agir immédiatement. Inversement, une barre flottante positionnée en bas peut servir de rappel subtil pour s’inscrire à une newsletter ou consulter un produit en vedette.
Configuration et personnalisation transparentes
Configurer vos barres flottantes est un jeu d’enfant. Tout d’abord, assurez-vous que la fonctionnalité « Flexbox Container » est activée en naviguant vers le tableau de bord WP > Elementor > Paramètres > Fonctionnalités. Lors de l’ajout d’un nouvel élément flottant (tableau de bord WP > Modèles), vous serez invité à choisir entre une barre flottante ou un bouton flottant. Choisissez l’un des 30+ modèles disponibles, puis personnalisez la barre flottante en modifiant le design, les icônes, le contenu textuel, les liens CTA, et plus encore. Les utilisateurs de Elementor Pro peuvent également tirer parti des conditions d’affichage pour spécifier où, quand et à qui les barres flottantes apparaîtront, améliorant ainsi le ciblage et l’efficacité.

[Pro] Polices variables : Libérez la liberté créative avec un contrôle typographique de précision
Révolutionnez votre design avec une typographie dynamique
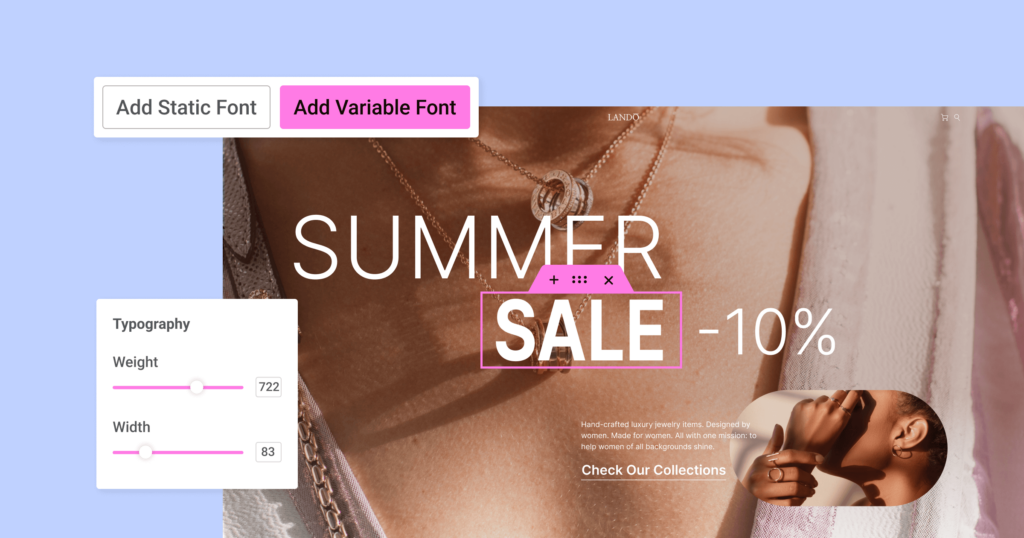
La typographie est une pierre angulaire de tout grand design, et avec Elementor 3.24, nous vous donnons plus de contrôle que jamais avec l’introduction des polices variables. Cette fonctionnalité est une révolution pour les designers qui souhaitent affiner chaque aspect du texte de leur site.
Les polices variables vous permettent d’ajuster les attributs de poids et de largeur par incréments uniques, en utilisant des curseurs intuitifs, garantissant un contrôle total sur la personnalisation du texte, permettant des designs plus dynamiques et engageants qui améliorent la narration visuelle et l’engagement des spectateurs. Avec les polices statiques, pour comparaison, vous êtes limité à ajuster le poids et la largeur du texte par incréments rigides de 100 pixels.
Améliorez la cohérence de la marque avec un contrôle de police polyvalent
Si vous construisez une identité de marque, vous pouvez facilement expérimenter avec différents poids et largeurs de police pour trouver la correspondance parfaite. Que vous ayez besoin de titres audacieux et accrocheurs ou de textes de corps subtils et élégants, les polices variables vous offrent la flexibilité de les obtenir parfaitement. Et parce que vous travaillez avec un seul fichier de police qui peut tout faire, votre site Web reste léger et rapide.
Cette polyvalence dans le contrôle typographique signifie également que maintenir la cohérence de la marque sur votre site est plus facile que jamais. Vous pouvez vous assurer que vos titres, textes de corps et autres éléments typographiques sont parfaitement alignés avec l’identité visuelle de votre marque sans avoir besoin de multiples variations de police.
Commencez avec les polices variables
Pour configurer les polices variables, téléchargez d’abord un fichier TTF de police variable depuis votre plateforme préférée, comme Google Fonts. Ensuite, allez dans WP Dashboard > Elementor > Custom Fonts > Add New > Add Variable Font, nommez la nouvelle police, téléchargez votre fichier TTF, sélectionnez les cases de poids et de largeur souhaitées, définissez les valeurs en fonction des propriétés de la police, et publiez. Lors de l’édition de texte et de la navigation vers le contrôle de Typographie, vous pouvez voir les nouvelles polices en haut de la sélection de la famille de polices, sous ‘Variable Fonts’.
Mettez à niveau votre abonnement Pro

Chargement CSS amélioré : plus intelligent, plus rapide & plus efficace
Optimisez les performances du site avec le chargement conditionnel du CSS
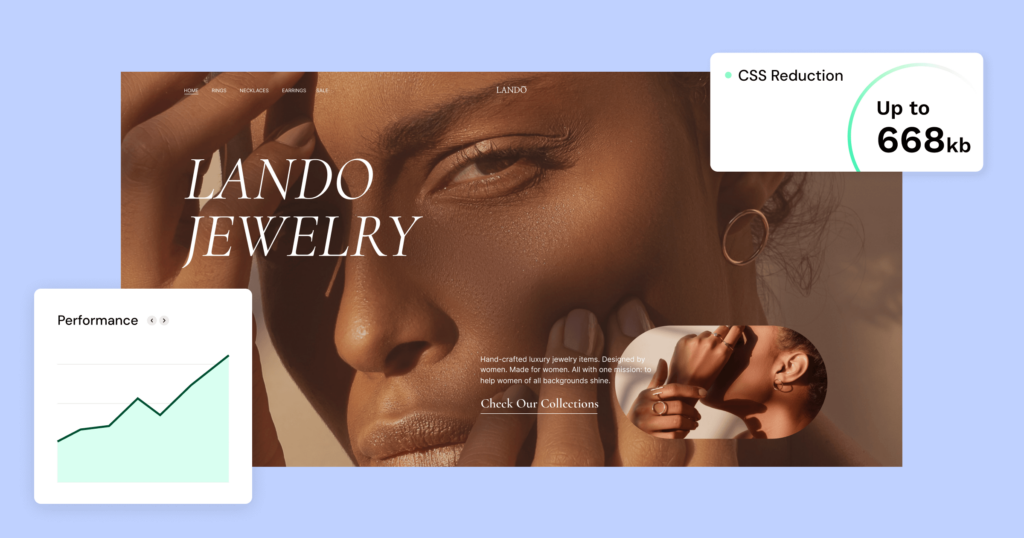
Chaque seconde compte en matière de temps de chargement des pages, et avec Elementor 3.24, nous avons fait un pas significatif vers l’optimisation des performances de votre site avec le chargement conditionnel du CSS. Cette fonctionnalité est conçue pour charger uniquement le CSS nécessaire pour les éléments de votre page, réduisant considérablement la quantité de code inutilisé qui peut ralentir votre site.
Le chargement conditionnel du CSS fonctionne en analysant les widgets et éléments spécifiques que vous utilisez et en chargeant uniquement le CSS requis pour ces composants. Cela signifie que si vous n’utilisez pas une fonctionnalité particulière, son CSS ne sera pas chargé, ce qui se traduit par un site plus léger et plus rapide. En fait, cette amélioration peut entraîner une réduction de jusqu’à 668KB de la taille du CSS!
Améliorez l’expérience des visiteurs avec des pages à chargement plus rapide
Si votre page d’accueil comporte, par exemple, une section héroïque avec un seul bouton d’appel à l’action, seul le CSS nécessaire pour cette mise en page et ce bouton sera désormais chargé. Tous les autres fichiers CSS inutiles sont exclus, garantissant que votre page se charge aussi rapidement que possible. Cela est particulièrement bénéfique pour les sites complexes avec une variété de widgets et d’éléments, où la minimisation de l’encombrement du CSS peut entraîner des gains de performance significatifs.
Minimisez les décalages de mise en page cumulatifs avec une mise en cache des styles améliorée
Des temps de chargement plus rapides améliorent non seulement la satisfaction des visiteurs, mais ont également un impact positif sur le référencement, aidant votre site à se classer plus haut dans les résultats des moteurs de recherche. En ligne avec notre engagement à améliorer significativement les performances du site, nous avons optimisé la façon dont les ressources CSS sont chargées pour les widgets Elementor dans cette version, réduisant les décalages de mise en page cumulatifs (CLS). Avec notre nouveau système de ‘mise en cache des dépendances de style’, les styles des widgets sont mis en cache lors de la première visite, puis chargés à partir du cache dans le lors des visites suivantes. Cela minimise les CLS en garantissant que les styles sont appliqués plus tôt dans le processus de chargement de la page, résultant en une expérience utilisateur plus fluide et plus stable.

Améliorations du flux de travail de niveau supérieur
[Pro] Conditions d’affichage affinées pour un meilleur contrôle
Elementor 3.24 améliore votre flux de travail en améliorant la gestion des conditions d’affichage. Désormais, lorsqu’une condition d’affichage est définie sur un élément, une ligne verticale et une icône apparaîtront dans le panneau de structure, indiquant clairement les conditions d’affichage actives. Cliquer sur l’icône vous amène directement aux paramètres de la condition d’affichage, rendant les ajustements rapides et intuitifs.
De plus, vous pouvez désormais copier et coller des conditions d’affichage entre les éléments et les pages, ou les effacer instantanément, simplement en cliquant avec le bouton droit sur l’élément, simplifiant ainsi davantage votre processus de conception et vous faisant gagner un temps précieux.
Mettez à niveau votre abonnement Pro
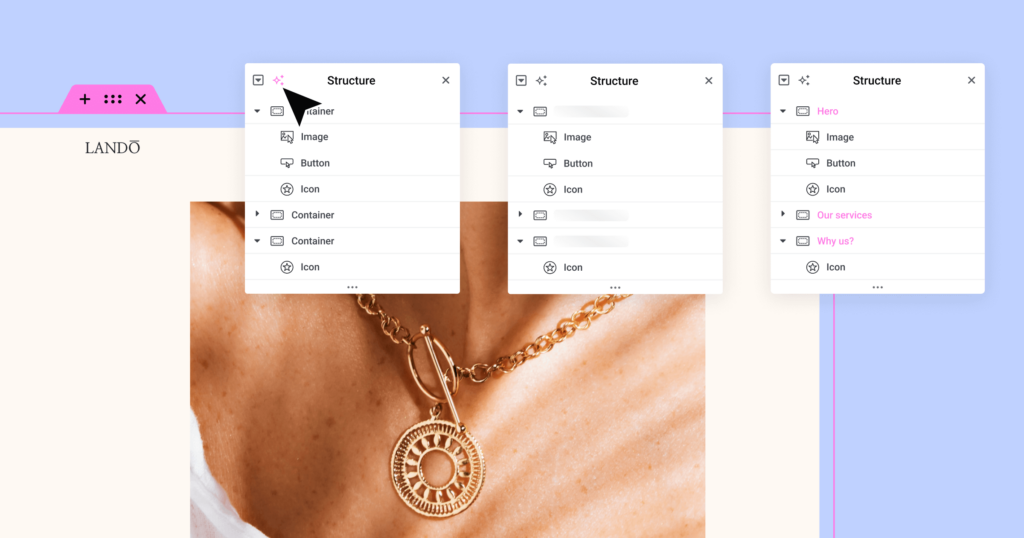
Noms de conteneurs générés par l’IA dans le panneau de structure avec Elementor AI
Chaque page de votre site Web peut contenir des dizaines de conteneurs et de widgets, et lors de l’ajout de nouveaux conteneurs à une page, ils seront nommés dans le panneau de structure (anciennement : Navigator) simplement ‘Container’. Cela peut être un défi, car plus il y a de conteneurs, plus il est difficile de garder les choses organisées et d’avoir une vue d’ensemble correcte de la structure de la page. Jusqu’à présent, pour avoir une meilleure structure, vous deviez examiner chaque conteneur, trouver un nom pertinent, puis le taper dans le panneau de structure un par un.
Avec la puissance de l’IA, ce problème appartient au passé. Elementor AI simplifie votre flux de travail et accélère la livraison de votre site Web, tout en gardant votre expertise professionnelle au premier plan. Elementor 3.24 inclut une mise à jour majeure d’Elementor AI, avec une nouvelle fonctionnalité : les noms de conteneurs générés par l’IA. Il s’occupe des détails, vous permettant de rester concentré sur l’essentiel. En cliquant simplement sur un seul bouton dans le panneau de structure, en quelques secondes, tous vos conteneurs sont automatiquement renommés en fonction du contenu qu’ils contiennent.

Fonctionnalités supplémentaires & mises à jour
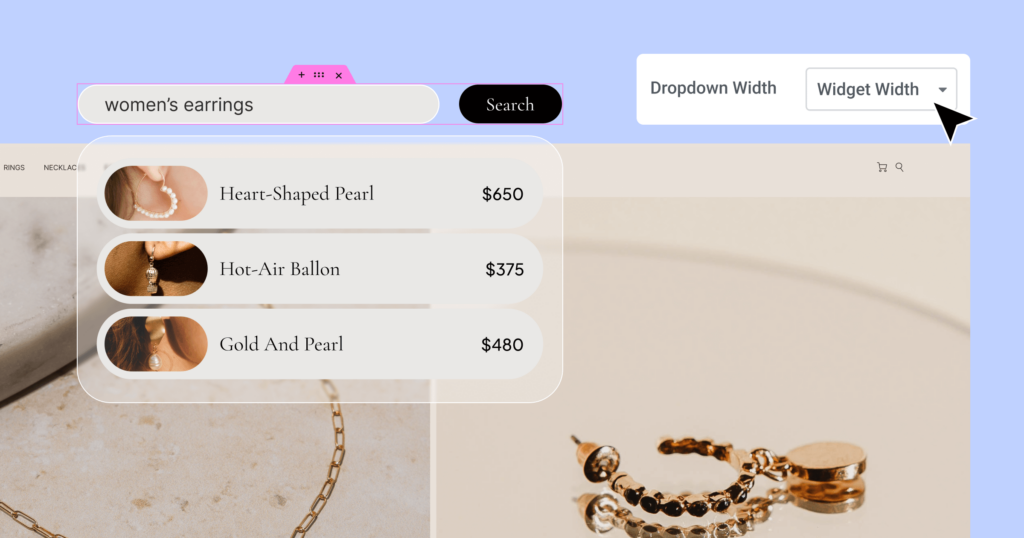
[Pro] Expérience de recherche simplifiée
Dans la version 3.24, Elementor s’appuie sur le widget de recherche introduit dans la version 3.23, en intégrant les retours des utilisateurs pour améliorer sa fonctionnalité. Les nouvelles mises à jour du widget de recherche incluent :
- Des URL de page de résultats considérablement plus courtes pour une expérience de visiteur simplifiée.
- Un bouton direct vers le Theme Builder pour une création de modèle de boucle plus facile.
- Un meilleur contrôle sur la largeur du menu déroulant des résultats et la visibilité et le design du chargeur de recherche.
- Le widget de recherche fait partie intégrante de l’éditeur, ne nécessitant plus d’activation manuelle.
Mettez à niveau votre abonnement Pro

Option de désactivation pour Elementor AI
Les outils Elementor AI simplifient votre flux de travail et accélèrent la livraison de votre site Web, tout en gardant votre expertise professionnelle au premier plan. Vous pouvez désormais désactiver facilement les fonctionnalités de l’IA lors de la remise du site Web aux clients, garantissant qu’ils ne voient que le produit final, sans aucun élément d’IA. La possibilité de désactiver les notifications AI est également utile pour toute personne qui n’est pas intéressée par l’utilisation de Elementor AI et souhaite nettoyer son espace de travail. Pour désactiver Elementor AI, allez dans le Tableau de bord WP > Utilisateurs > Profil et décochez la case « Activer les fonctionnalités AI ».
Mises à jour supplémentaires
- Le Filtre de Taxonomie, le Lien dans la Bio et les Boutons de Contact Flottants font désormais partie intégrante de l’Éditeur et ne sont plus dans la page des Fonctionnalités.
- Les Éléments Imbriqués sont désormais activés par défaut pour les nouveaux sites web.
- Les Images de Fond en Chargement Paresseux sont fusionnées et déplacées vers les Paramètres de Performance.
- Accessibilité – Nouvelle possibilité de nommer vos widgets Hors-Canvas.
Déverrouillez de Nouvelles Possibilités avec Elementor 3.24
Elementor 3.24 est rempli de fonctionnalités et d’améliorations qui facilitent plus que jamais la création de sites web époustouflants et performants. Que vous soyez enthousiasmé par les possibilités de conception avec les Polices Variables, le potentiel stratégique des Barres Flottantes, ou les améliorations de performance grâce au Chargement Conditionnel de CSS, cette mise à jour a quelque chose pour tout le monde. Nous vous encourageons à passer à Elementor 3.24 dès aujourd’hui et à explorer toutes les nouvelles possibilités qu’il offre.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.