Table des matières
La nouvelle fonctionnalité de copier-coller entre sites simplifie la création de sites web
Ici chez Elementor, nous travaillons toujours à améliorer les choses pour nos utilisateurs ! La dernière version, 3.11, est un excellent exemple de notre engagement à améliorer et à créer de nouvelles fonctionnalités. Nous sommes ravis de la partager avec notre communauté et avons hâte que vous voyiez l’impact positif qu’elle peut avoir sur votre expérience de création de site web.
La nouvelle fonctionnalité de copier-coller entre sites est une révolution pour les concepteurs et développeurs web. Elle permet aux utilisateurs de copier des éléments d’un site web et de les coller sur un autre, même si les sites ont des noms de domaine différents. Cette fonctionnalité permet de gagner beaucoup de temps et d’efforts, surtout pour ceux qui travaillent sur plusieurs sites ou utilisent Elementor pour des projets clients.
Ashley a configuré deux sites web pour démontrer [3:15] comment cette fonctionnalité fonctionne : un site web installé localement et un autre hébergé sur Elementor Hosting.
Le premier site a le kit de modèles Ceramics installé, tandis que le second site est juste un site vierge.
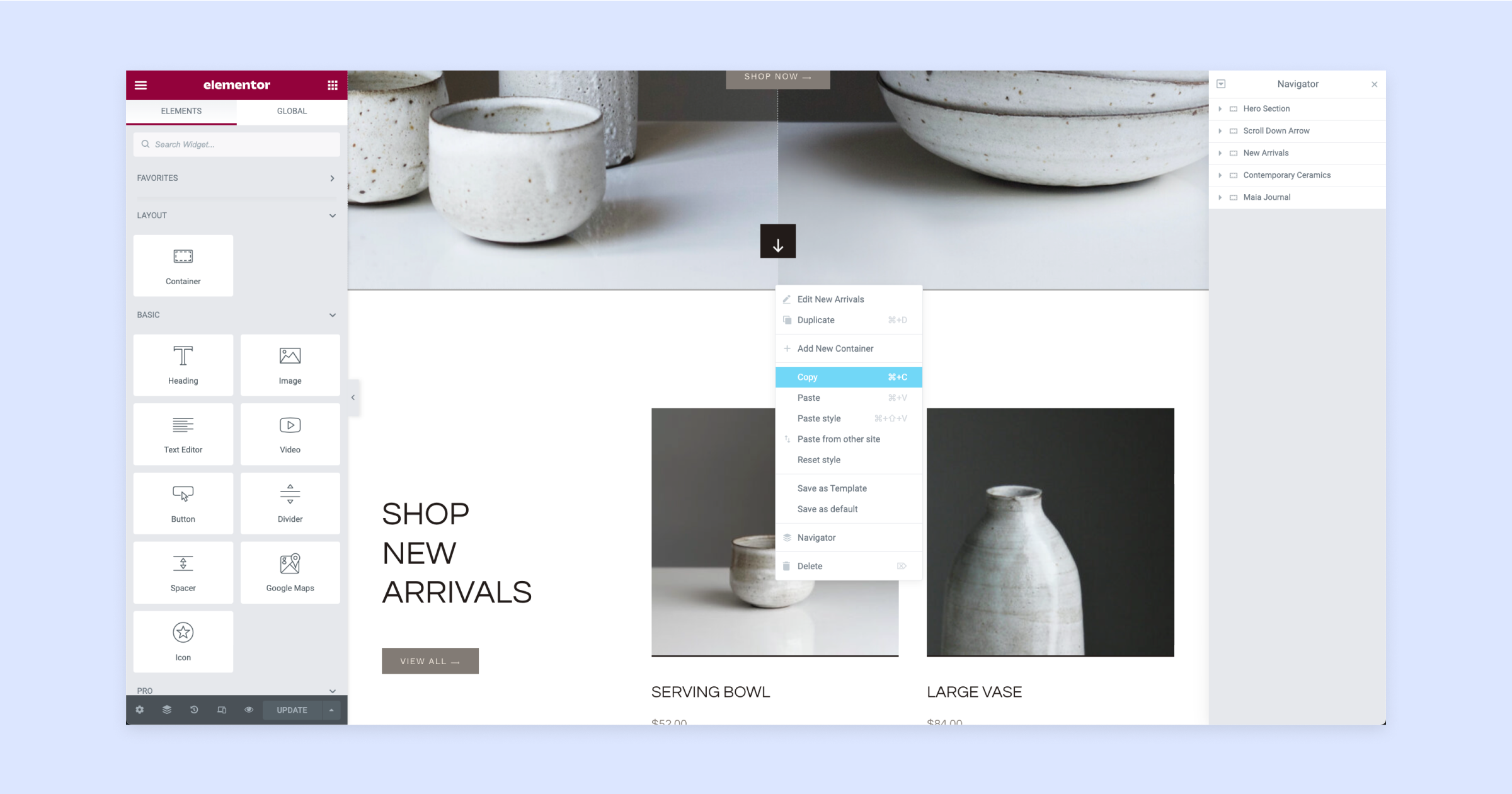
En quelques clics, Ashley montre à quel point il est facile de créer une mise en page simple en utilisant des conteneurs sur son site web en direct.

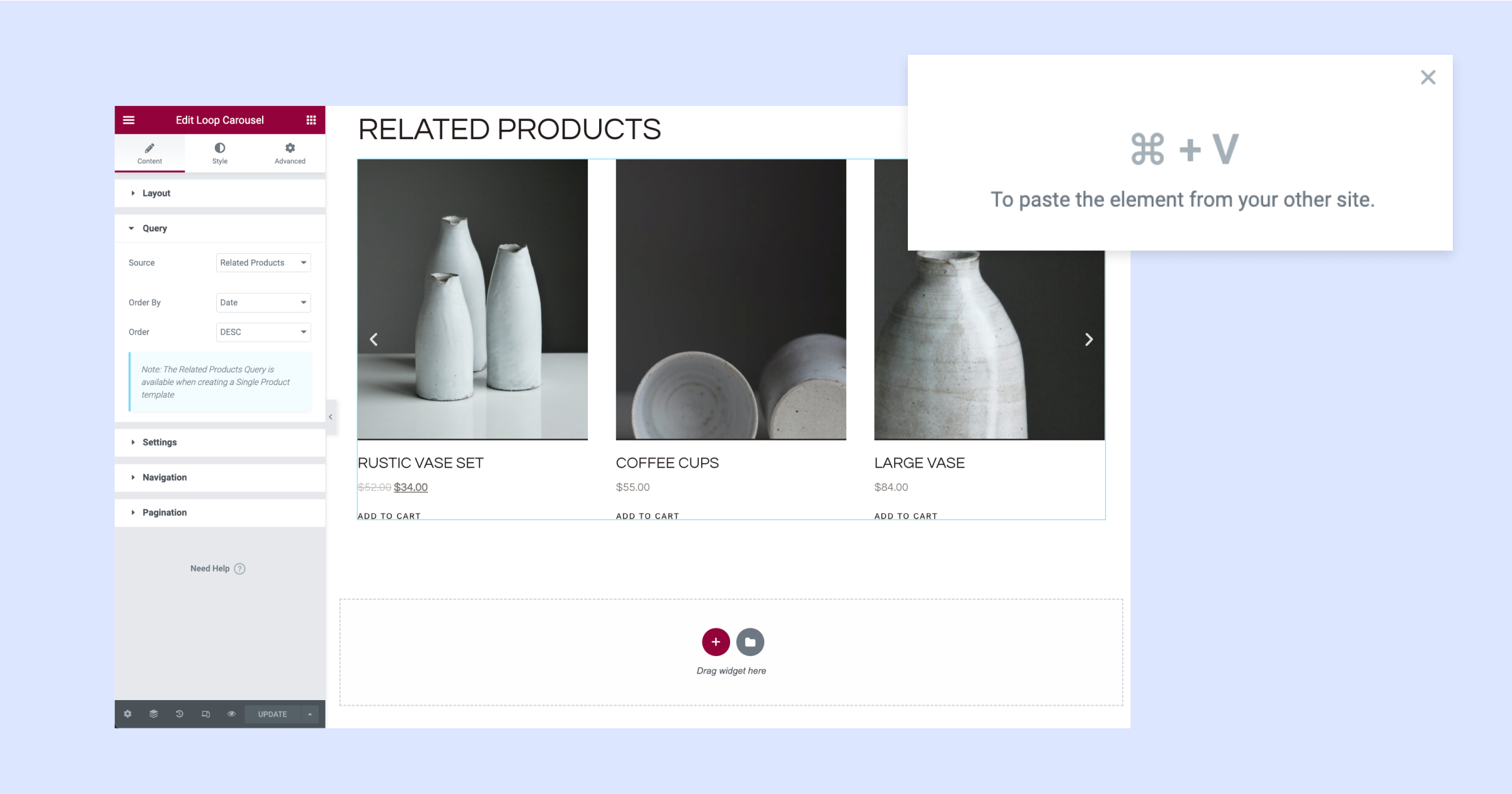
Ensuite, il copie l’ensemble du design avec un simple clic droit ! Et le colle sur son site hébergé localement, pas besoin de tout recréer à partir de zéro, il sélectionne « coller depuis un autre site » et voilà ! Les éléments et les images sont collés dans le nouveau site. C’est aussi simple que ça !

Veuillez noter : Pour utiliser la fonctionnalité Copier & Coller entre sites, les deux sites doivent être sur la version 3.11 d’Elementor ou supérieure. De plus, les vidéos et images hébergées localement ne seront pas copiées. Vous devrez télécharger l’image ou la vidéo vous-même sur le site cible.
Créer un carrousel en boucle élégant et accrocheur
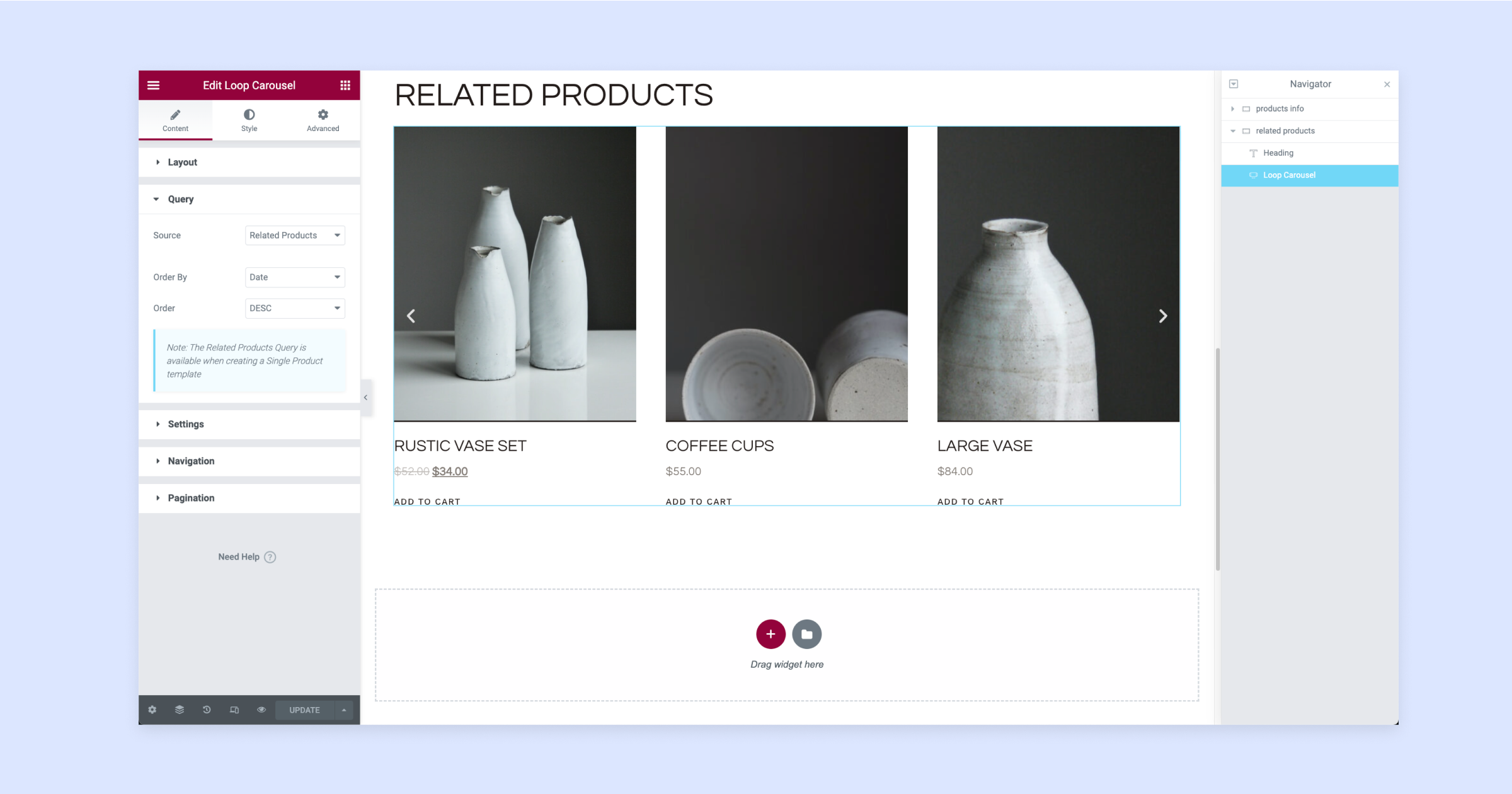
Le carrousel en boucle est un outil fantastique pour améliorer le design de votre site web, vous permettant de présenter vos articles, articles personnalisés ou produits dans un format de carrousel en boucle engageant, élégant et accrocheur.
Dans un contexte de commerce électronique, Ashley a présenté le carrousel en boucle comme une solution pour améliorer l’affichage des produits associés sur les pages de produits [14:42].

En transformant la section des produits associés en un carrousel interactif, le carrousel en boucle permet aux visiteurs de voir plus de produits et rend votre site web plus engageant.
Ashley a ensuite démontré une autre utilisation en créant un carrousel en boucle attrayant et dynamique pour présenter des produits dans la section héros de sa page d’accueil [29:59], remplaçant efficacement l’image statique précédente par un affichage plus captivant et interactif.

Le meilleur, c’est qu’une fois que vous avez configuré le carrousel en boucle pour présenter vos produits, il tirera automatiquement les derniers articles de votre inventaire et les affichera de manière dynamique, éliminant ainsi le besoin de mises à jour manuelles et vous faisant gagner du temps.
Boostez les performances de votre site web avec des images réactives
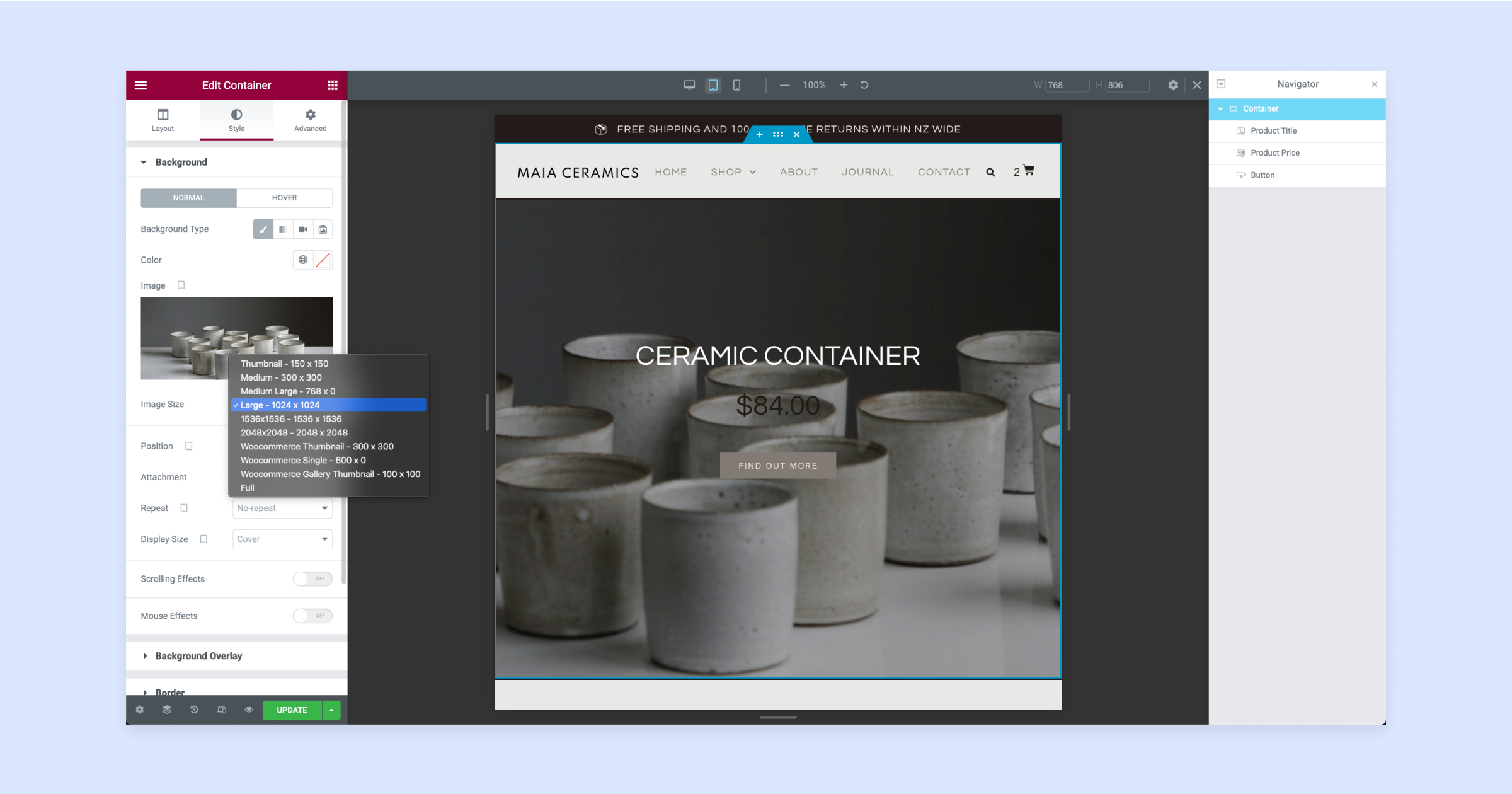
Dans la vidéo, Ashley nous a montré la nouvelle fonctionnalité « Taille de l’image » dans Elementor qui peut vraiment aider à améliorer les performances de votre site web [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

En utilisant le menu déroulant « Taille de l’image », vous pouvez facilement sélectionner la meilleure taille d’image pour chaque appareil, ce qui peut réduire considérablement les temps de chargement et rendre votre site web plus rapide. Cela est particulièrement utile pour les utilisateurs qui pourraient avoir des connexions Internet plus lentes sur leurs appareils mobiles. Donc, si vous voulez donner un coup de pouce aux performances de votre site web, la fonctionnalité « Taille de l’image » dans Elementor vaut vraiment le coup d’œil !
Définir des plages horaires spécifiques pour vos popups avec des règles avancées
Les popups sont devenus plus intelligents !
Avec une nouvelle fonctionnalité de règle avancée, vous pouvez désormais programmer vos popups pour qu’ils commencent à une heure et une date spécifiques.
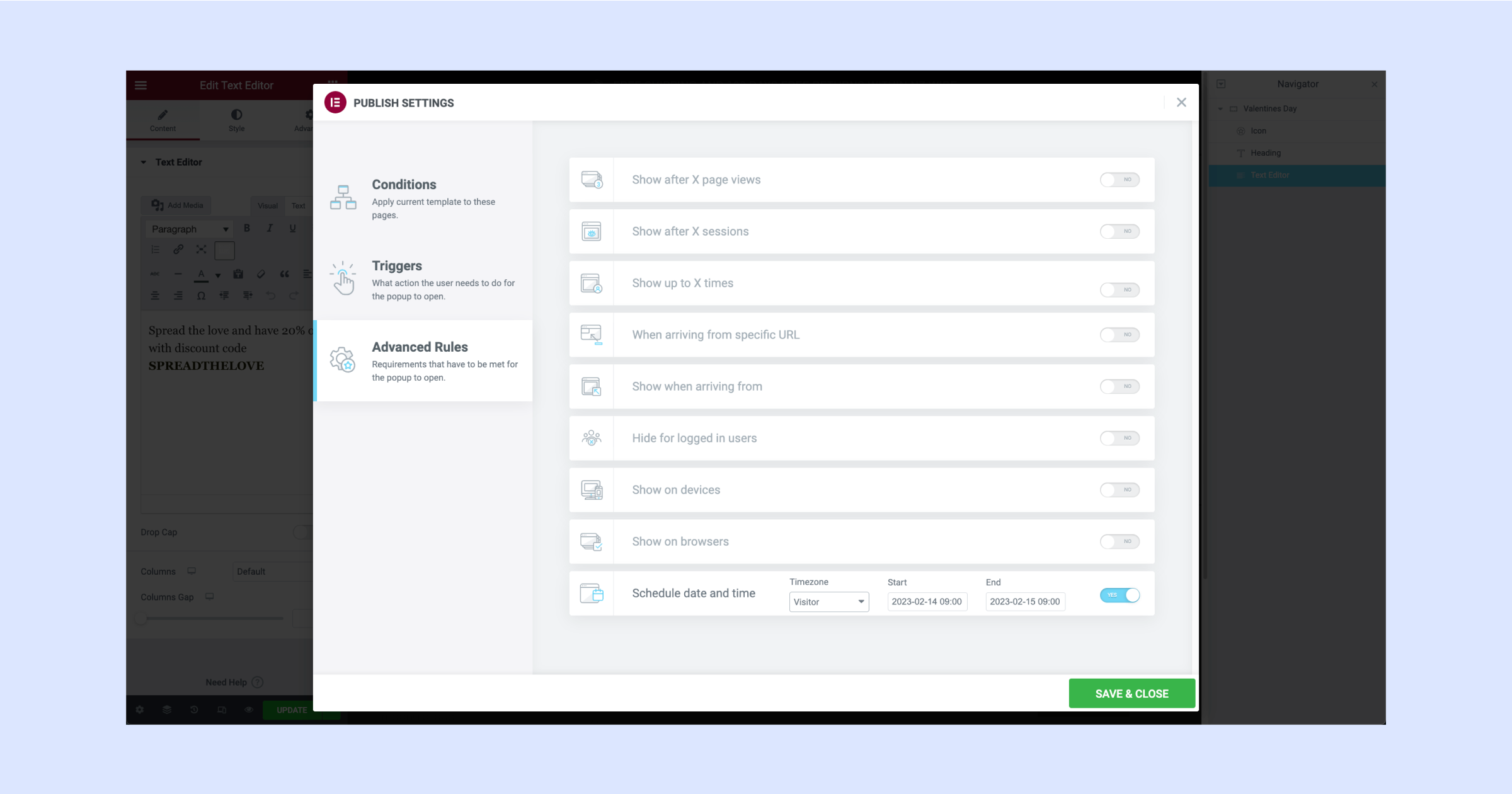
Ashley nous a montré [43:37] à quel point il est facile d’utiliser cette fonctionnalité en créant un popup pour une vente de la Saint-Valentin.
Il a démontré comment vous pouvez gagner du temps et des efforts en automatisant votre popup au lieu de l’activer et de le désactiver manuellement.
De plus, vous pouvez même le configurer pour qu’il apparaisse au bon moment pour les visiteurs dans différentes parties du monde !

Cette nouvelle fonctionnalité est simple à utiliser et essentielle pour quiconque souhaite créer des popups ciblés pour des événements, des ventes ou d’autres occasions spéciales.
Améliorez votre site web avec la dernière mise à jour d’Elementor 3.11
La mise à jour 3.11 d’Elementor a apporté plusieurs nouvelles fonctionnalités passionnantes, et la démonstration d’Ashley nous a donné un aperçu plus détaillé de ce qu’elles peuvent faire. Ces mises à jour fournissent aux créateurs de sites web des outils puissants pour améliorer le design et les performances de leurs sites. Les fonctionnalités Copier & Coller entre sites, Carrousel en boucle, Taille de l’image et Règles avancées pour les popups offrent toutes de nouvelles façons de simplifier votre processus de création de site web, vous faisant gagner du temps et des efforts.
Ne manquez pas ces nouvelles fonctionnalités géniales ! Assurez-vous de mettre à jour votre plugin Elementor à la version 3.11 et essayez-les sur votre prochain projet.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.