Table des matières
Lors de la création d’un site web, en particulier une page de destination, il est essentiel de la faire ressortir – non seulement visuellement, mais aussi dans la manière dont elle engage et interagit avec les visiteurs. Ajouter des éléments uniques comme du CSS personnalisé et du code peut rendre votre site plus dynamique et mémorable. Le meilleur dans tout ça ? Ces personnalisations sont plus faciles que vous ne le pensez. Avec des outils comme Elementor AI, vous pouvez créer ces éléments en quelques minutes sans écrire le code à partir de zéro.
Dans ce blog, nous explorerons comment transformer votre page de destination de ‘bonne’ à ‘inoubliable’ avec des interactions personnalisées. Que vous soyez un professionnel chevronné ou un créateur web en herbe, ces conseils vous aideront à améliorer votre portfolio et à attirer plus de clients avec des compétences qui vont au-delà des modèles. De plus, vos clients adoreront l’engagement accru que ces éléments personnalisés apportent à leurs sites web.
Pourquoi la Personnalisation Est Importante : Le Cas d’Affaires
Avec la surcharge d’informations, il y a une forte concurrence pour maintenir l’attention des visiteurs. En ajoutant du code personnalisé et des éléments de design uniques, vous pouvez transformer un modèle générique en quelque chose qui reflète la marque et l’identité de votre client, rendant leur site – et votre portfolio – vraiment unique.
Voici pourquoi la personnalisation est gagnant-gagnant :
- Augmenter l’Engagement : Le contenu interactif, comme les effets de survol et les animations, capte l’attention et garde les visiteurs plus longtemps sur votre site.
- Élever Votre Portfolio : Mettez en valeur vos compétences en codage et votre créativité pour attirer des clients à la recherche d’expériences web uniques.
- Impressionner les Clients : Dépassez les attentes en adaptant les fonctionnalités et les éléments de design à leur marque, ce qui conduit à des recommandations satisfaites.
Plongeons-nous dedans.
Barres Ticker Élégantes avec Texte Défilant
Les barres ticker défilantes attirent l’attention, augmentent la visibilité des messages clés et peuvent inciter à cliquer sur des promotions ou des annonces importantes. Ajoutez une touche d’excitation à votre page de destination avec un ticker de texte captivant – le tout sans écrire une seule ligne de code.
Dans la vidéo de démonstration, j’ai créé un ticker qui sert de mini-panneau d’affichage pour les dernières nouvelles et promotions d’un groupe :
- « Nouvelle ville ajoutée pour les billets de concert ! Prenez les vôtres maintenant ! »
- « Suivez-nous sur Instagram »
- « Lancement de produits en édition limitée sur [Date] ! »
- « Vente de produits d’été pendant 72 heures seulement ! »
- « Écoutez notre nouvel album ! »
Chaque élément peut être lié à une page spécifique, maximisant l’interaction et les conversions potentielles.
Inspirez l’Action sur Votre Page de Destination
Au-delà de la scène musicale, voici quelques idées pour ajouter du texte défilant afin d’élever votre page de destination :
- E-commerce : Mettez en avant les ventes flash, les lancements en édition limitée, les nouvelles arrivées ou les réductions à durée limitée.
- SaaS : Annoncez de nouvelles fonctionnalités, présentez des témoignages d’utilisateurs ou promouvez des essais gratuits.
- Organisations à but non lucratif : Partagez des histoires d’impact, des événements à venir ou des appels urgents aux dons.
- Établissements Éducatifs : Faites la publicité des périodes d’inscription ouvertes, des nouveaux cours ou des opportunités de bourses.
- Immobilier : Présentez des annonces en vedette, des dates de portes ouvertes ou des ventes récentes.
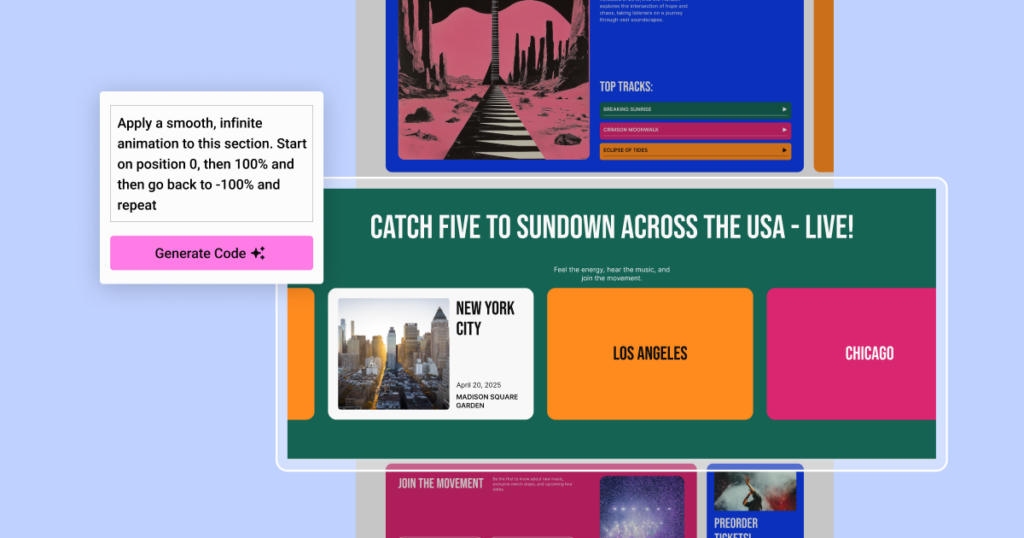
Une fois que vous avez assemblé tous les composants de votre barre ticker, il est temps de lui insuffler de la vie. Lorsque vous éditez le conteneur, allez dans « Avancé » et cliquez sur l’icône AI dans l’onglet CSS personnalisé. Allez sur Elementor AI et entrez cette invite pour obtenir une animation fluide et en boucle infinie : “Appliquer une animation fluide et en boucle infinie”. Maintenant, il ne vous reste plus qu’à cliquer sur « générer le code » et « insérer » et vous remarquerez que le code est ajouté à l’onglet CSS personnalisé.
Tous les Yeux sur les Produits : Attirer les Acheteurs avec des Effets Dynamiques
Pour augmenter les ventes dans la section des produits, je voulais attirer davantage l’attention sur les cartes de produits. En ajoutant une animation de mise à l’échelle douce à l’agrandissement et au rétrécissement au survol, chaque article devient plus proéminent et invite les utilisateurs à y jeter un coup d’œil plus attentif. C’est un indice visuel qui dit, « Hé, regarde-moi ! »
J’ai commencé par ajouter mon invite au conteneur parent. Dans mon invite, je cible l’effet de survol sur les éléments enfants avec la classe .e-child. De cette façon, nous « futurisons » essentiellement le design, de sorte que nous n’avons pas à mettre à jour manuellement le CSS chaque fois que nous élargissons la gamme de produits.
Voici l’invite que j’ai utilisée : “Au survol d’un conteneur enfant (.e-child), faites en sorte que le conteneur survolé grandisse et déplace les autres conteneurs enfants et le fasse passer devant pour voir toute la carte”.
Ces interactions personnalisées, réalisées sans écrire une seule ligne de code, illustrent la puissance d’Elementor AI pour transformer une page de destination standard en une expérience engageante et mémorable. Ce sont ces petites touches créatives qui peuvent distinguer votre site web et laisser une impression durable sur vos visiteurs.
Essayez d’Ajouter un Curseur Personnalisé pour une Touche de Fantaisie
Parfois, ce sont les petites touches qui font une grande différence. Pour ajouter un élément ludique à ma page de destination, j’ai décidé de remplacer le curseur standard par un disque vinyle miniature. C’est un clin d’œil subtil à l’identité musicale du groupe et une manière amusante de surprendre et ravir les visiteurs lorsqu’ils naviguent sur le site.
Voici l’invite que j’ai utilisée : « Changez le curseur de la souris par ma propre image dans cette section ». Je peux ensuite ajouter l’URL ou le fichier image pertinent dans la fenêtre de code CSS.
Animations flottantes
Avec Elementor AI, vous pouvez facilement générer le code dont vous avez besoin, même si vous n’êtes pas un programmeur chevronné. Les animations au survol sont un excellent moyen d’insuffler de la vie à votre page de destination. Au lieu de simples changements de couleur, je voulais créer des interactions qui surprennent et ravissent vraiment les visiteurs.
Cas d’utilisation : Le disque vinyle flottant
Imaginez ceci : une image de disque vinyle sur votre page. C’est mignon mais je veux ajouter un effet accrocheur qui laissera une impression durable. Je veux que le vinyle donne l’impression de se déplacer à l’intérieur et à l’extérieur de la pochette de vinyle. En même temps, je veux ajouter une animation flottante. Je peux le faire avec une ombre et en ajoutant plus de CSS personnalisé sur l’ombre pour qu’elle semble grandir et rétrécir en synchronisation.
Pour créer l’effet d’animation flottante, j’ai utilisé 3 invites.
Tout d’abord, j’ai appliqué une animation de translation verticale fluide à l’image du vinyle elle-même, créant l’illusion qu’elle glisse. Voici l’invite que j’ai utilisée en m’assurant que l’animation descend d’abord avant de remonter : Faites une animation infinie qui descend et remonte en douceur. Avec une distance de 50px
Ensuite, j’ai créé une invite pour générer du CSS pour un effet flottant subtil sur la pochette du disque. Voici ce qui a fonctionné pour moi « Faites une animation infinie qui monte et descend en douceur. Avec une distance de 50px ».
Pour ajouter cette touche supplémentaire, je voulais animer l’ombre sous l’image, la faisant grandir et rétrécir horizontalement en synchronisation avec le mouvement du vinyle, renforçant ainsi l’illusion de flottement. Voici ce que j’ai utilisé « Créez une animation de rétrécissement horizontal subtile, réduction de 50 % ».
Ces petites interactions attirent l’attention sur mes boutons d’appel à l’action « Écoutez maintenant » et promeuvent l’album du groupe. Cela encourage les utilisateurs à cliquer, ce qui peut augmenter les taux de conversion. Rappelez-vous, l’IA est un partenaire créatif, alors n’hésitez pas à expérimenter avec les invites ou, comme dans ce cas, plusieurs invites, pour obtenir l’effet souhaité. Avec la facilité de génération de CSS personnalisé, vous pouvez laisser libre cours à votre créativité sans consacrer des heures à coder à partir de zéro.
Astuce : Comme avec d’autres outils générés par l’IA, les résultats peuvent varier, même en utilisant les mêmes ou des invites similaires. Adoptez les variations uniques qui émergent et n’hésitez pas à expérimenter avec l’invite jusqu’à ce que vous obteniez l’effet parfait pour votre design.

Dévoiler les détails du concert avec un défilement interactif
Au lieu de créer un carrousel avec des flèches de navigation, j’ai décidé de créer un effet d’animation de défilement horizontal qui guide sans effort les visiteurs à travers le programme de tournée du groupe. J’ai associé cela à Elementor Flipbox et ajouté un effet 3D captivant pour révéler des détails cachés au verso de la carte présentant la date du concert, le lieu et d’autres informations essentielles.
Vous pouvez également aller plus loin et lier chaque carte à différentes pages web ! C’est un parcours utilisateur fluide conçu pour augmenter les conversions.
Bien sûr, cette technique peut être adaptée à diverses fins :
- Présentations de produits : Affichez des images de produits sur le devant, avec des caractéristiques et des prix révélés au survol.
- Profils des membres de l’équipe : Présentez les membres de l’équipe avec des photos sur le devant, et leurs biographies ou compétences au dos.
- Points forts du portfolio : Présentez des vignettes de projets sur le devant, et des descriptions détaillées ou des études de cas au dos.
Réflexions Finales
Dans le monde de la conception web, la capacité d’ajouter des éléments personnalisés est votre super pouvoir. Cela élève non seulement votre portfolio mais transforme également l’expérience utilisateur, conduisant à un engagement et des conversions accrus. Les fonctionnalités interactives et les éléments de design uniques sont la clé pour capter l’attention, réduire les taux de rebond et atteindre finalement les objectifs de vos clients.
Découvrez la magie : Essayez Elementor AI dès aujourd’hui
Vous voulez l’essayer par vous-même et créer des pages de destination qui se démarquent ? Cliquez ici pour apprendre comment commencer votre essai gratuit d’Elementor AI dès aujourd’hui et explorer toute la gamme de fonctionnalités alimentées par l’IA, y compris le CSS personnalisé et bien plus encore.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.