Table des matières
Dans le monde rapide du développement web, chaque milliseconde compte. Les images, bien qu’essentielles pour l’attrait visuel et l’engagement, peuvent être une cause majeure de la lenteur des sites web. C’est pourquoi choisir le bon format d’image est crucial pour offrir une expérience utilisateur optimale. En 2024, deux formats se disputent la couronne : AVIF (AV1 Image File Format) et WebP.
Les deux offrent des capacités de compression impressionnantes, réduisant significativement la taille des fichiers par rapport aux anciens formats comme JPEG et PNG. Mais lequel est vraiment le « roi » des formats d’image pour votre site WordPress ? Pour répondre à cette question, nous devons plonger dans leurs aspects techniques, avantages et inconvénients pratiques, cas d’utilisation, et comment ils s’intègrent avec les constructeurs de sites web modernes et les solutions d’hébergement comme Elementor.
Dans ce guide complet, nous disséquerons le débat AVIF vs WebP, vous fournissant les connaissances nécessaires pour prendre une décision éclairée. Nous explorerons leur efficacité de compression, qualité d’image, compatibilité avec les navigateurs et appareils, et leur impact sur les performances du site web. À la fin, vous serez équipé pour choisir le format idéal qui optimise non seulement la vitesse et l’attrait visuel de votre site web, mais qui s’aligne également avec vos objectifs spécifiques et votre public cible.
Comprendre les fondamentaux de la compression d’image
Avant de discuter des spécificités d’AVIF et WebP, il est essentiel de comprendre les bases de la compression d’image. À son cœur, la compression d’image est le processus de réduction de la taille du fichier d’une image sans compromettre significativement sa qualité visuelle. Cela est réalisé grâce à divers algorithmes qui identifient et éliminent les données redondantes dans le fichier image.
Il existe deux principaux types de compression d’image :
- Compression avec perte : Cette méthode atteint des ratios de compression plus élevés en supprimant certaines données d’image considérées comme moins importantes pour la perception visuelle. Bien que la compression avec perte puisse conduire à des tailles de fichiers plus petites, elle peut également introduire une certaine dégradation de la qualité de l’image, comme des artefacts ou un flou.
- Compression sans perte : préserve toutes les données d’image originales, garantissant que l’image décompressée est identique à l’originale. Bien que la compression sans perte résulte en une qualité supérieure, elle conduit généralement à des tailles de fichiers plus grandes par rapport à la compression avec perte.
Le besoin de vitesse
Pourquoi la compression d’image est-elle si cruciale pour les sites web ? La réponse réside dans les performances du site web. Les fichiers d’image volumineux peuvent ralentir considérablement les temps de chargement des pages, entraînant une expérience utilisateur frustrante et potentiellement des taux de rebond plus élevés. Dans le monde numérique rapide d’aujourd’hui, les utilisateurs s’attendent à ce que les sites web se chargent rapidement, et des études ont montré que même un retard d’une seconde dans le temps de chargement des pages peut avoir un impact significatif sur l’engagement et les conversions des utilisateurs.
L’optimisation des images n’est donc pas seulement une question d’esthétique ; c’est un facteur critique pour le succès d’un site web. En compressant les images, vous pouvez réduire leur taille de fichier, ce qui conduit à des temps de chargement des pages plus rapides et à une amélioration des performances du site web. Cela profite non seulement à vos utilisateurs, mais joue également un rôle dans l’optimisation pour les moteurs de recherche (SEO), car les moteurs de recherche comme Google considèrent la vitesse des pages comme un facteur de classement.
Optimiseur d’images Elementor
Si vous utilisez Elementor pour construire votre site WordPress, vous avez de la chance. Elementor est livré avec un outil intégré Image Optimizer qui compresse automatiquement vos images lors du téléchargement, vous faisant gagner un temps et des efforts précieux. Cette fonctionnalité garantit que les visuels de votre site sont optimisés pour des performances optimales sans compromettre la qualité.
AVIF : Le nouveau venu
AVIF (AV1 Image File Format) est la nouvelle étoile montante dans le monde des formats d’image. Il est basé sur le codec vidéo AV1, développé par l’Alliance for Open Media, et est conçu pour offrir une efficacité de compression supérieure par rapport aux formats existants comme JPEG et WebP. Cela signifie que vous pouvez obtenir des tailles de fichiers plus petites sans sacrifier la qualité de l’image, une combinaison gagnante pour les performances du site web.
Aperçu technique
AVIF tire parti des algorithmes de compression avancés du codec AV1, qui excelle dans le codage des images fixes et du contenu vidéo. Ce codec offre plusieurs avantages clés, notamment :
- Haute efficacité : AV1 est connu pour sa capacité à atteindre des ratios de compression plus élevés que les codecs plus anciens comme VP9 (utilisé dans WebP) et H.264 (utilisé dans JPEG). Cela se traduit par des tailles de fichiers plus petites pour les images AVIF, ce qui peut améliorer considérablement les vitesses de chargement des sites web.
- Qualité d’image améliorée : AVIF prend en charge une gamme plus large de profondeurs de couleur et de contenu à haute gamme dynamique (HDR), permettant des images plus vibrantes et réalistes. Il prend également en charge divers espaces colorimétriques, y compris la large gamme de couleurs (WCG), ce qui peut améliorer l’attrait visuel de vos images.
- Sans redevance : Le codec AV1 est open-source et sans redevance, ce qui signifie qu’il n’y a pas de frais de licence associés à l’utilisation d’AVIF. Cela en fait une option attrayante pour les développeurs web et les créateurs de contenu.
Avantages d’AVIF
Les avantages d’AVIF pour les propriétaires de sites web et les utilisateurs sont nombreux :
- Tailles de fichiers plus petites : AVIF surpasse constamment WebP et JPEG en termes d’efficacité de compression, ce qui se traduit par des tailles de fichiers plus petites pour des images de qualité comparable. Cela se traduit par des temps de chargement des pages plus rapides, une utilisation réduite de la bande passante et une meilleure expérience utilisateur globale.
- Qualité visuelle améliorée : Le support d’AVIF pour HDR, WCG et des profondeurs de couleur plus élevées permet des images plus attrayantes et réalistes. Cela peut être particulièrement bénéfique pour les sites de photographie, les portfolios et les plateformes de commerce électronique où la qualité de l’image est primordiale.
- Préparation pour l’avenir: AVIF est un format relativement nouveau, mais il gagne rapidement en popularité grâce à ses capacités de compression impressionnantes et à sa nature open-source. En adoptant AVIF maintenant, vous préparez votre site web pour la prochaine génération de formats d’image.
Inconvénients de l’AVIF
Bien que l’AVIF offre de nombreux avantages, il n’est pas sans limitations :
- Compatibilité limitée des navigateurs: L’un des principaux défis avec l’AVIF est sa compatibilité relativement limitée avec les navigateurs support à WebP. En 2024, tous les principaux navigateurs ne support pas encore pleinement le décodage AVIF, ce qui signifie que certains utilisateurs peuvent ne pas être en mesure de voir correctement les images AVIF sur leurs appareils.
- Défis d’encodage: L’encodage des images AVIF peut être intensif en termes de calcul, nécessitant plus de puissance de traitement et de temps par rapport à d’autres formats. Cela peut être un goulot d’étranglement pour les sites web avec de grandes bibliothèques d’images ou des ressources serveur limitées.
- Support logiciel: Bien que l’AVIF gagne en popularité, il reste un format relativement nouveau, et tous les logiciels et outils de retouche d’image ne le support pas encore pleinement. Cela peut rendre difficile l’intégration de l’AVIF dans les flux de travail existants.
Cas d’utilisation de l’AVIF
Malgré ces défis, l’AVIF est bien adapté à des cas d’utilisation spécifiques où ses atouts l’emportent sur ses limitations :
- Sites de photographie et portfolios: La compression supérieure et la qualité d’image de l’AVIF en font un choix idéal pour les photographes et les designers qui souhaitent présenter leur travail de la meilleure manière possible tout en minimisant la taille des fichiers.
- Plateformes de commerce électronique: Pour les boutiques en ligne avec des catalogues de produits riches en images, l’AVIF peut réduire considérablement les temps de chargement des pages et l’utilisation de la bande passante, offrant ainsi une meilleure expérience d’achat aux clients.
- Sites riches en contenu: Les sites web avec une grande quantité de contenu visuel, tels que les magazines en ligne et les publications d’actualités, peuvent bénéficier de l’efficacité de compression de l’AVIF pour optimiser la livraison de leurs images et améliorer les performances du site.
En résumé, l’AVIF représente une avancée significative dans la technologie de compression d’image, offrant des tailles de fichiers plus petites et une qualité visuelle améliorée par rapport aux formats plus anciens. Bien que sa compatibilité limitée avec les navigateurs et ses défis d’encodage puissent être préoccupants pour certains, ses avantages potentiels pour les performances des sites web et l’expérience utilisateur en font une option intéressante pour de nombreux développeurs web et créateurs de contenu.
À mesure que le support des navigateurs pour l’AVIF continue de croître, il est probable qu’il devienne un choix de plus en plus populaire pour l’optimisation des images dans les années à venir.
WebP : Le concurrent établi
Développé par Google, WebP existe depuis plus d’une décennie et s’est imposé comme une alternative populaire aux formats JPEG et PNG. Il est basé sur les codecs vidéo VP8 et VP9 et offre un bon équilibre entre efficacité de compression et qualité d’image. WebP a été largement adopté sur le web grâce à sa compatibilité avec les principaux navigateurs et à sa capacité à offrir des tailles de fichiers plus petites que JPEG et PNG.
Aperçu technique
WebP utilise les codecs VP8 et VP9, connus pour leurs algorithmes de compression efficaces. Ces codecs offrent plusieurs avantages clés, notamment :
- Bonne compression: WebP peut atteindre des ratios de compression significatifs par rapport à JPEG et PNG, ce qui se traduit par des tailles de fichiers plus petites pour des images de qualité similaire. Cela peut entraîner des temps de chargement de page plus rapides et une utilisation réduite de la bande passante.
- Modes avec perte et sans perte: WebP prend en charge les modes de compression avec perte et sans perte, vous offrant une flexibilité en fonction de vos besoins d’optimisation d’image. Le mode avec perte offre des ratios de compression plus élevés mais peut introduire une certaine dégradation de la qualité, tandis que le mode sans perte préserve toutes les données d’image d’origine.
- Animation et transparence: WebP prend également en charge l’animation et la transparence, ce qui en fait un format polyvalent pour divers types d’images, y compris les GIFs animés et les images avec des arrière-plans transparents.
Avantages de WebP
WebP offre plusieurs avantages pour les propriétaires de sites web et les utilisateurs :
- Large compatibilité des navigateurs: L’un des principaux avantages de WebP est sa large compatibilité avec les principaux navigateurs. Contrairement à l’AVIF, qui gagne encore en popularité, WebP est déjà pris en charge par la plupart des navigateurs modernes, garantissant que vos images seront affichées correctement pour une grande majorité d’utilisateurs.
- Encodage et décodage plus rapides: Les images WebP peuvent être encodées et décodées plus rapidement que les images AVIF, ce qui peut être bénéfique pour les sites web avec des ressources serveur limitées ou ceux qui doivent traiter des images en temps réel.
- Format polyvalent: Le support de WebP pour la compression avec perte et sans perte, l’animation et la transparence en fait un format polyvalent pour divers types d’images, des photographies aux logos en passant par les graphiques animés.
- Écosystème établi: WebP existe depuis un certain temps, et il existe un écosystème bien établi d’outils, de plugins et de bibliothèques qui le support. Cela facilite l’intégration de WebP dans votre flux de travail de site web et l’optimisation efficace de vos images.
Inconvénients de WebP
Bien que WebP offre de nombreux avantages, il est important de considérer également ses inconvénients :
- Efficacité de la compression: WebP offre une bonne compression, mais elle n’égale pas les ratios de compression supérieurs obtenus par l’AVIF. Cela signifie que les images AVIF peuvent être significativement plus petites que les images WebP pour le même niveau de qualité visuelle.
- Artifacts de Compression Potentiels: Dans certains cas, en particulier avec des paramètres de compression élevés ou un contenu d’image complexe, la compression WebP peut introduire des artefacts, tels que le flou, la bande de couleur ou la perte de détails. Bien que ces artefacts puissent ne pas être visibles dans tous les cas, ils peuvent être une préoccupation pour les puristes de la qualité d’image.
- Support Logiciel d’Édition Limité: Bien que WebP soit largement pris en charge par les navigateurs, tous les logiciels et outils d’édition d’images ne le support pas entièrement. Cela peut rendre difficile l’intégration de WebP dans les flux de travail existants, en particulier pour les photographes et les designers qui dépendent de logiciels spécifiques pour l’édition d’images.
Cas d’Utilisation pour WebP
Malgré ces limitations, WebP est bien adapté à des cas d’utilisation spécifiques où ses avantages l’emportent sur ses inconvénients:
- Sites Web Priorisant une Large Compatibilité: Si votre public cible utilise une large gamme de navigateurs et d’appareils, WebP est un choix sûr en raison de sa large support par les navigateurs. Il garantit que vos images seront affichées correctement pour la plupart des utilisateurs, quel que soit leur navigateur ou appareil.
- Blogs et Éditeurs avec un Contenu d’Image Diversifié: La polyvalence de WebP en fait une bonne option pour les sites Web avec un contenu d’image diversifié, y compris les photographies, les illustrations et les graphiques. Son support de l’animation et de la transparence le rend également adapté aux GIFs animés et aux images avec des arrière-plans transparents.
- Sites avec des Ressources Serveur Limitées: L’encodage et le décodage plus rapides de WebP peuvent bénéficier aux sites Web avec des ressources serveur limitées ou ceux qui doivent traiter des images en temps réel. Cela peut aider à améliorer les performances du site Web et à réduire la charge du serveur.
Comparaison Tête-à-Tête: AVIF vs WebP
Maintenant que nous avons exploré les forces et les faiblesses individuelles de AVIF et WebP, comparons-les tête-à-tête sur des aspects clés pour vous aider à décider quel format est le meilleur pour votre site WordPress.
Efficacité de Compression
En termes d’efficacité de compression pure, AVIF remporte la palme. Il surpasse constamment WebP en offrant des tailles de fichiers plus petites pour des images de qualité comparable. Cela est dû aux algorithmes de compression avancés du codec AV1, qui excelle à identifier et éliminer les données redondantes dans les fichiers image.
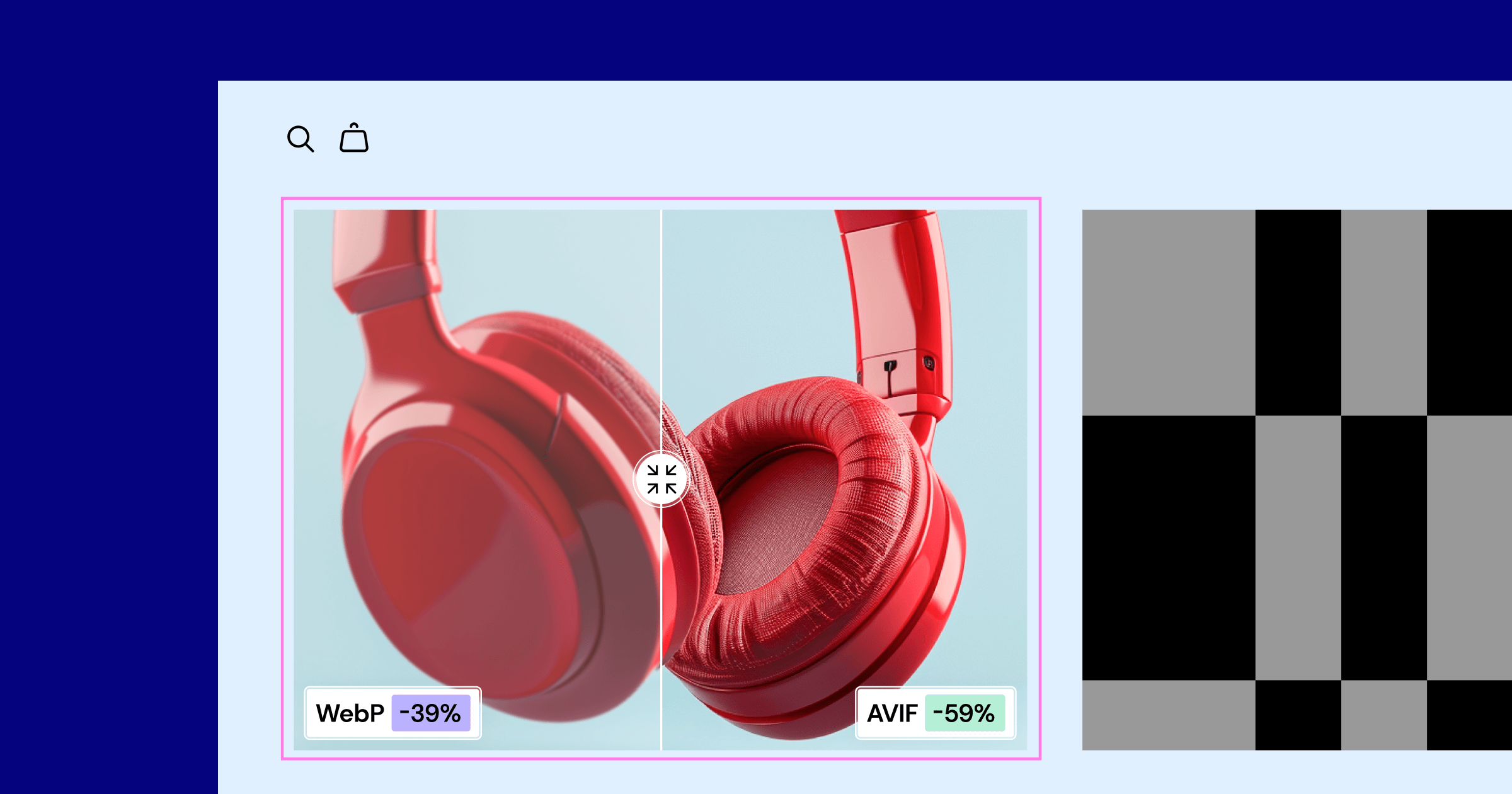
Par exemple, dans un test comparant des images AVIF, WebP et JPEG de la même scène, AVIF a atteint une taille de fichier 50% plus petite que WebP et 65% plus petite que JPEG tout en maintenant une qualité visuelle similaire. En passant à AVIF, vous pourriez potentiellement réduire la charge d’image de votre site Web de manière significative, ce qui entraînerait des temps de chargement de page plus rapides et une expérience utilisateur améliorée.
Qualité d’Image
Bien que AVIF et WebP offrent tous deux une bonne qualité d’image, il existe quelques différences subtiles à prendre en compte. AVIF produit généralement des images légèrement plus nettes et plus détaillées grâce à son support pour des profondeurs de couleur plus élevées et des gammes de couleurs plus larges. Cependant, WebP performe souvent mieux pour préserver les dégradés lisses et éviter les artefacts de compression, en particulier en mode de compression avec perte.
Le choix entre AVIF et WebP pour la qualité d’image dépend souvent des préférences personnelles et du type spécifique d’images avec lesquelles vous travaillez. Si vous privilégiez la netteté et les détails les plus élevés, AVIF pourrait être le meilleur choix. Cependant, si vous êtes préoccupé par les artefacts de compression potentiels, WebP pourrait être une option plus sûre.
Il convient également de noter que AVIF et WebP offrent tous deux des modes de compression sans perte, qui préservent toutes les données d’image d’origine et garantissent la meilleure qualité d’image possible. Cependant, la compression sans perte entraîne des tailles de fichiers plus grandes par rapport à la compression avec perte, il est donc important de trouver un équilibre entre la qualité d’image et la taille du fichier en fonction des besoins de votre site Web.
Compatibilité
La compatibilité est un facteur crucial lors du choix d’un format d’image pour votre site Web. Vous voulez vous assurer que vos images peuvent être affichées correctement sur une large gamme de navigateurs et d’appareils, quel que soit le système d’exploitation ou le logiciel qu’ils utilisent.
À partir de 2024, WebP a un avantage clair en termes de compatibilité des navigateurs. Il est pris en charge par tous les principaux navigateurs, y compris Chrome, Firefox, Safari et Edge. Cela signifie que si vous utilisez des images WebP sur votre site Web, elles seront affichées correctement pour la grande majorité des utilisateurs.
AVIF, en revanche, a un support de navigateur plus limité. Bien que Chrome et Opera le support, Firefox et Safari ont seulement commencé à implémenter le support récemment, et Edge doit actuellement encore le support. Cela signifie que si vous utilisez des images AVIF, certains utilisateurs peuvent avoir des difficultés à les afficher correctement, en fonction de leur navigateur.
Cependant, la situation évolue rapidement, et le support des navigateurs pour AVIF devrait s’améliorer de manière significative dans un avenir proche. À mesure que de plus en plus de navigateurs adoptent le décodage AV1, l’écart de compatibilité entre AVIF et WebP devrait se réduire.
Impact sur les Performances
AVIF et WebP offrent tous deux des avantages significatifs en termes de performances par rapport aux formats plus anciens comme JPEG et PNG en raison de leurs tailles de fichiers plus petites. Cependant, l’impact spécifique sur la vitesse de chargement des pages et l’expérience utilisateur peut varier en fonction de plusieurs facteurs, notamment:
- Contenu de l’Image: Le type de contenu d’image (par exemple, photographies, illustrations, graphiques) peut affecter la manière dont chaque format compresse l’image et la taille de fichier résultante.
- Paramètres de Compression: Le niveau de compression appliqué à l’image peut avoir un impact significatif sur la taille du fichier et la qualité de l’image. Des ratios de compression plus élevés entraînent généralement des tailles de fichiers plus petites mais peuvent également introduire une certaine dégradation de la qualité.
- Optimisation du site Web: L’optimisation globale de votre site Web, y compris la configuration du serveur, la mise en cache et l’utilisation du réseau de diffusion de contenu (CDN), peut influencer la rapidité de chargement et d’affichage des images pour les utilisateurs.
En général, les formats AVIF et WebP peuvent améliorer considérablement la vitesse de chargement des pages par rapport aux formats plus anciens. Cependant, en raison de son efficacité de compression supérieure, AVIF a le potentiel de fournir des temps de chargement encore plus rapides, en particulier pour les sites Web riches en images.
Si vous utilisez Elementor pour créer votre site WordPress, vous pouvez tirer parti de l’optimiseur d’images Elementor pour optimiser automatiquement vos images pour des performances optimales. Cet outil compresse intelligemment les images sans sacrifier la qualité visuelle, garantissant que votre site Web se charge rapidement et offre une expérience utilisateur fluide.
L’avantage d’Elementor : Intégration transparente et amélioration des performances
En ce qui concerne le choix du bon format d’image pour votre site WordPress, Elementor offre un avantage significatif. Le constructeur de sites Web et les solutions d’hébergement d’Elementor sont conçus pour s’intégrer parfaitement avec les formats AVIF et WebP, vous offrant la flexibilité de choisir le meilleur format pour vos besoins spécifiques.
Optimiseur d’images Elementor
L’outil d’optimisation d’images intégré d’Elementor simplifie l’optimisation des images. Lors du téléchargement d’images sur votre site Web, l’optimiseur d’images les compresse automatiquement à l’aide d’algorithmes intelligents, réduisant leur taille de fichier sans sacrifier la qualité visuelle. Cela vous fait non seulement gagner du temps et des efforts, mais garantit également que les visuels de votre site Web sont optimisés pour des performances optimales.
L’optimiseur d’images est compatible avec les formats AVIF et WebP, vous permettant d’expérimenter les deux formats et de choisir celui qui convient le mieux aux objectifs de votre site Web. Vous pouvez facilement passer d’un format à l’autre et comparer les résultats pour voir lequel offre le meilleur équilibre entre efficacité de compression et qualité d’image pour vos images spécifiques.
Hébergement Elementor : Amélioration des performances avec Google Cloud et Cloudflare
Si vous recherchez une solution d’hébergement optimisée pour les performances des images, l’hébergement Elementor est un excellent choix. Construit sur les serveurs C2 de Google Cloud Platform, il offre une infrastructure puissante et évolutive qui peut facilement gérer les images AVIF et WebP.
L’hébergement Elementor est également livré avec une intégration CDN Cloudflare Enterprise. Le réseau mondial de serveurs de Cloudflare met en cache le contenu de votre site Web, y compris les images, et le livre aux utilisateurs depuis le serveur le plus proche, réduisant ainsi la latence et améliorant les temps de chargement des pages. Cela est particulièrement bénéfique pour les images AVIF et WebP, car leurs tailles de fichier plus petites peuvent être livrées encore plus rapidement via le CDN de Cloudflare.
En plus de ces avantages de performance, l’hébergement Elementor offre également des fonctionnalités de sécurité robustes, des sauvegardes automatiques et une assistance experte 24/7, en faisant une solution complète pour les sites WordPress.
En combinant le constructeur de sites Web d’Elementor avec l’hébergement Elementor, vous obtenez une plateforme puissante et intégrée qui simplifie l’optimisation des images et offre des performances optimales pour votre site Web. Que vous choisissiez AVIF ou WebP, Elementor vous permet de tirer le meilleur parti du format d’image choisi et de fournir une expérience de site Web rapide, visuellement attrayante et conviviale.
Choisir le bon format pour votre site WordPress
Avec une compréhension claire des forces et des faiblesses des formats AVIF et WebP, l’étape suivante consiste à déterminer quel format correspond le mieux à votre site WordPress spécifique. Il n’y a pas de réponse unique, car le choix idéal dépend de divers facteurs :
Facteurs à considérer
- Public cible: Considérez les navigateurs et les appareils que votre public utilise principalement. Si vous vous adressez à un large public avec des navigateurs diversifiés, la compatibilité plus large de WebP pourrait être un choix plus sûr. Cependant, si votre public est technophile et utilise des navigateurs modernes, AVIF pourrait être une option viable en raison de sa compression supérieure.
- Contenu du site Web: Analysez le type d’images que vous utilisez sur votre site. Si vous présentez des photographies haute résolution ou du contenu visuellement riche, la qualité d’image améliorée d’AVIF pourrait être préférable. Pour les sites Web avec des types d’images diversifiés, y compris des graphiques et des animations, la polyvalence de WebP pourrait être plus adaptée.
- Contraintes techniques: Évaluez vos ressources serveur et vos limitations de bande passante. Si vous avez une puissance de serveur ou une bande passante limitée, l’encodage plus rapide et la compatibilité plus large de WebP pourraient être avantageux. Cependant, si vous avez des ressources suffisantes et que vous privilégiez une compression maximale, AVIF pourrait être la voie à suivre.
Recommandations
Sur la base de ces facteurs, voici quelques recommandations générales :
AVIF :
- Idéal pour les sites Web présentant des images de haute qualité, tels que les portfolios de photographie et les plateformes de commerce électronique.
- Privilégie l’efficacité maximale de la compression et la qualité visuelle.
- Convient aux publics technophiles utilisant des navigateurs modernes.
WebP :
- Idéal pour les sites Web avec un contenu d’image diversifié, y compris des graphiques et des animations.
- Offre un bon équilibre entre compression et qualité avec une large compatibilité des navigateurs support.
- Convient aux sites Web avec des ressources serveur ou une bande passante limitées.
La flexibilité d’Elementor
Elementor vous permet d’expérimenter facilement les formats AVIF et WebP. Vous pouvez facilement passer d’un format à l’autre et comparer les résultats pour voir lequel offre les meilleures performances et l’attrait visuel pour vos images spécifiques et les objectifs de votre site Web.
Préparer votre site Web pour l’avenir
Le monde des formats d’image évolue constamment, avec de nouvelles technologies émergentes et un support des navigateurs en constante évolution. Pour garantir que votre site Web reste à la pointe des performances et de l’expérience utilisateur, il est crucial de rester informé de ces changements et d’adapter vos stratégies d’optimisation des images en conséquence.
À partir de 2024, AVIF montre un grand potentiel en tant que format d’image de nouvelle génération grâce à son efficacité de compression et à sa qualité d’image supérieures. Cependant, sa compatibilité limitée avec les navigateurs est un obstacle actuel. WebP, en revanche, bénéficie d’une large support des navigateurs mais doit rattraper AVIF en termes de capacités de compression.
Pour pérenniser votre site web, envisagez d’adopter une approche multi-format. Vous pouvez utiliser AVIF pour les navigateurs modernes qui le support et revenir à WebP pour les navigateurs plus anciens. Cela garantit que tous vos utilisateurs bénéficient de la meilleure expérience possible, avec des images à chargement rapide et une qualité visuelle optimale.
Les solutions de création de sites web et d’hébergement d’Elementor facilitent la mise en œuvre d’une stratégie multi-format. Vous pouvez utiliser l’optimiseur d’images pour générer automatiquement plusieurs formats d’image pour chaque image que vous téléchargez, garantissant que votre site web offre les meilleurs visuels possibles à chaque utilisateur, quel que soit leur navigateur ou appareil.
Rester à la pointe des formats d’image est essentiel pour maintenir un avantage concurrentiel dans le monde en ligne. En adoptant de nouvelles technologies comme AVIF et en utilisant des outils comme Elementor, vous pouvez pérenniser votre site web et offrir une expérience utilisateur exceptionnelle qui maintient votre audience engagée et fidèle.
N’oubliez pas que choisir le bon format d’image n’est pas une décision unique. C’est un processus continu qui nécessite de se tenir informé des dernières tendances, d’expérimenter différents formats et d’adapter vos stratégies à mesure que la technologie évolue. En adoptant une approche flexible et orientée vers l’avenir, vous pouvez vous assurer que votre site web reste visuellement époustouflant et performant pendant des années.
Le rôle de votre constructeur de site web et de votre hébergement
Votre choix de constructeur de site web et de plateforme d’hébergement joue un rôle crucial dans l’optimisation de la livraison des images et des performances globales du site web. Bien que AVIF et WebP offrent des avantages significatifs en termes de compression et de qualité d’image, leur efficacité peut être amplifiée lorsqu’ils sont associés aux bons outils et à la bonne infrastructure.
Elementor Website Builder : Simplifier l’optimisation des images
Elementor, un constructeur de sites web WordPress de premier plan, offre une suite de fonctionnalités conçues pour simplifier le processus d’optimisation des images. Son interface intuitive de glisser-déposer facilite l’ajout, la modification et l’optimisation des images sur votre site web sans nécessiter de compétences techniques.
L’une des fonctionnalités phares d’Elementor est son optimiseur d’images intégré. Cet outil compresse automatiquement les images lors du téléchargement, réduisant considérablement leur taille de fichier sans compromettre la qualité visuelle. L’optimiseur d’images est compatible avec AVIF et WebP, vous permettant d’expérimenter les deux formats et de choisir celui qui offre les meilleurs résultats pour vos besoins spécifiques.
En plus de l’optimiseur d’images, Elementor propose également une gamme d’autres fonctionnalités liées aux images, telles que le redimensionnement des images réactives, le chargement différé et les carrousels d’images. Ces fonctionnalités vous aident à optimiser vos images pour différentes tailles d’écran et appareils, améliorant ainsi les performances et l’expérience utilisateur de votre site web.
Elementor Hosting : Une puissance de performance
Elementor Hosting porte les performances du site web à un niveau supérieur. Construit sur les serveurs C2 de Google Cloud Platform, Elementor Hosting offre une infrastructure puissante et évolutive optimisée pour la vitesse et la fiabilité. Cela signifie que votre site web se chargera plus rapidement et gérera les pics de trafic avec facilité, quel que soit le format d’image que vous choisissez.
L’un des principaux avantages d’Elementor Hosting est son intégration transparente avec Cloudflare Enterprise CDN. Le réseau mondial de serveurs de Cloudflare met en cache le contenu de votre site web, y compris les images, et le livre aux utilisateurs depuis le serveur le plus proche, réduisant ainsi la latence et améliorant les temps de chargement des pages. Cela est particulièrement bénéfique pour les images AVIF et WebP, car leurs tailles de fichier plus petites peuvent être livrées encore plus rapidement via le CDN de Cloudflare.
Elementor Hosting propose également une gamme d’autres fonctionnalités améliorant les performances, telles que la mise en cache au niveau du serveur, l’optimisation automatique des images et la compression Brotli. Ces fonctionnalités travaillent ensemble pour garantir que votre site web offre une expérience ultra-rapide à vos utilisateurs, quel que soit le format d’image que vous choisissez.
Une approche holistique de l’optimisation des images
Bien qu’Elementor fournisse des outils puissants pour l’optimisation des images, il est important de se rappeler que les formats d’image ne sont qu’une partie du puzzle. Une approche holistique de l’optimisation des images implique plusieurs autres aspects clés :
- Sélection d’images : Choisissez des images de haute qualité qui sont pertinentes pour votre contenu et visuellement attrayantes pour votre audience. Évitez d’utiliser des images trop grandes ou inutiles qui peuvent ralentir votre site web.
- Redimensionnement des images : Redimensionnez les images aux dimensions appropriées pour leur utilisation prévue sur votre site web. Évitez de télécharger de grandes images puis de les réduire avec du CSS, car cela peut toujours consommer une bande passante inutile.
- Images réactives : Utilisez des techniques d’images réactives pour livrer la bonne taille d’image à chaque utilisateur en fonction de la taille de son écran et de son appareil. Cela garantit que les images sont belles et se chargent rapidement sur tous les appareils.
- Chargement différé : Implémentez le chargement différé pour différer le chargement des images qui ne sont pas immédiatement visibles à l’écran. Cela peut améliorer considérablement les temps de chargement initiaux des pages, en particulier pour les sites web riches en images.
- Compression des images : Utilisez des outils de compression d’images, tels que l’optimiseur d’images d’Elementor, pour réduire la taille des fichiers sans sacrifier la qualité visuelle. Expérimentez avec différents paramètres de compression pour trouver l’équilibre optimal pour vos images.
- Réseaux de diffusion de contenu (CDN) : Utilisez un CDN pour mettre en cache et livrer vos images depuis des serveurs situés plus près de vos utilisateurs. Cela réduit la latence et améliore les temps de chargement des pages, en particulier pour les utilisateurs situés loin de votre serveur.
En combinant ces meilleures pratiques avec le constructeur de site web et les solutions d’hébergement d’Elementor, vous pouvez créer un site WordPress haute performance qui offre des visuels époustouflants, des temps de chargement rapides et une expérience utilisateur exceptionnelle.
Conclusion
Le débat AVIF vs. WebP est complexe. Aucun format n’est supérieur à l’autre. Les deux offrent des avantages et des limitations uniques, ce qui rend le choix idéal dépendant de vos objectifs spécifiques de site web, de votre public cible et des considérations techniques. L’efficacité exceptionnelle de compression et la qualité d’image d’AVIF en font une option attrayante pour les sites web axés sur le visuel. En même temps, la support large des navigateurs et la polyvalence de WebP répondent à une gamme plus large de cas d’utilisation.
Cependant, avec les bons outils et stratégies, vous pouvez exploiter les forces des deux formats et offrir une expérience utilisateur optimale. Le constructeur de site web et les solutions d’hébergement d’Elementor vous permettent d’expérimenter avec AVIF et WebP, de les intégrer parfaitement dans votre site web et d’optimiser vos images pour des performances maximales.
À mesure que la technologie continue d’évoluer, le paysage des formats d’image évoluera sans aucun doute. En restant informé des tendances émergentes et en adoptant une approche flexible, vous pouvez vous assurer que votre site WordPress reste visuellement époustouflant, ultra-rapide et convivial pour les années à venir. Que vous choisissiez AVIF, WebP ou une combinaison des deux, rappelez-vous que l’objectif est d’offrir la meilleure expérience possible à votre audience et d’optimiser votre site web pour réussir dans le monde numérique en constante évolution.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.