Table des matières
De nos jours, attirer l’attention en ligne est comme essayer d’attraper un poisson rouge – ils sont facilement distraits et nagent constamment vers la prochaine chose brillante. Si votre site web ne captive pas les visiteurs instantanément, vous risquez de les perdre dans les profondeurs d’internet.
GSAP (GreenSock Animation Platform) est la bibliothèque d’animation JavaScript leader de l’industrie qui vous permet de créer des animations haute performance fonctionnant dans tous les principaux navigateurs. C’est une façon de transformer des sites web statiques en expériences dynamiques qui laissent une impression durable.
Et le meilleur ? Les animations GSAP peuvent être créées encore plus rapidement grâce à la puissance de l’IA. Même les développeurs chevronnés apprécieront la rapidité avec laquelle ils peuvent ajouter des animations – exactement ce dont chaque créateur de site web a besoin.
Dans ce tutoriel, je vais vous montrer comment accrocher votre audience avant qu’elle ne s’échappe. Vous serez en mesure de fournir une expérience utilisateur améliorée et de cocher une chose de plus sur votre liste de tâches !

Mise en scène : Pourquoi les animations vidéo sont importantes
La vidéo est un outil puissant pour raconter des histoires, et l’animation ajoute une couche supplémentaire d’engagement, donnant vie à vos récits. Une vidéo peut transmettre des émotions, une atmosphère et des idées complexes que les images statiques ne peuvent tout simplement pas. Pour illustrer cela, voyons comment la vidéo peut transformer la présence en ligne d’un restaurant :
- Engagez les sens : La vidéo vous permet de faire appel à la vue, au son et même (indirectement) à l’odorat et au goût. Les spectateurs peuvent presque sentir la chaleur du four et les délicieux arômes.
- Créez une atmosphère : Installez l’ambiance et transportez les visiteurs dans votre restaurant (ou votre niche commerciale).
- Mettez en valeur votre savoir-faire : Mettez en avant l’art de vos chefs et la qualité de vos ingrédients. La vidéo vous permet de raconter votre histoire culinaire de manière visuellement attrayante.
- Stimulez les conversions : Des animations vidéo engageantes peuvent inciter les visiteurs à explorer votre menu, à faire une réservation ou à commander en ligne.
Un site web de restaurant qui crépite
Dans ce tutoriel, je présente un site web de restaurant qui donne aux visiteurs un avant-goût de ce que c’est que de dîner là-bas. Au fur et à mesure qu’ils défilent, une vidéo se lance, peut-être montrant le chef en train de lancer la pâte à pizza. Ou, cela pourrait être une vidéo d’une table dressée avec des bougies vacillantes et des assiettes de pâtes fumantes, mettant en valeur l’ambiance du restaurant. Cette expérience immersive attire les visiteurs et les incite à réserver une table. C’est la puissance de l’animation GSAP et de la vidéo bien placée.
Voir l’invite complète ci-dessous
Voyons maintenant comment donner vie à cet effet captivant dans Elementor.
- Commencez par créer un conteneur pleine largeur dans Elementor. Ce sera la base de votre section héroïque captivante.
- Faites glisser et déposez le widget Vidéo sur votre page. C’est là que la magie opère !
- Téléchargez votre vidéo & rendez-vous dans les paramètres de la vidéo et effectuez ces ajustements clés :
- Coupez le son : Laissez les visuels parler d’eux-mêmes.
- Masquez les contrôles : Concentrez-vous sur votre contenu vidéo.
- Supprimez les marges : Créez une expérience sans distraction.
- Optimisez les performances :
- Choisissez « Self-Hosted » comme source de votre vidéo pour un contrôle optimal.
- Préchargez les métadonnées pour garantir des temps de chargement plus rapides.
- Utilisez une vidéo à 30 images par seconde pour viser une lecture fluide (utilisez un convertisseur en ligne si nécessaire).
- Créez de l’espace :
- Ajustez la hauteur du conteneur pour fournir un espace de défilement suffisant.
- Activez « Sticky » sur la vidéo pour la maintenir en place pendant que les visiteurs défilent.
- Ajoutez la touche secrète (avec l’IA !) :
- Ajoutez un widget HTML à votre page.
- Cliquez sur l’icône AI.
- Tapez une invite simple. Voici ce que j’ai utilisé :
Chargez la bibliothèque GSAP et les scripts ScrollTrigger, puis faites en sorte que la vidéo Elementor (avec la classe ‘elementor-video’) se lance en fonction de la position de défilement sur la page. La lecture de la vidéo doit progresser uniquement pendant le défilement et s’arrêter lorsque le défilement s’arrête. Le déclencheur de défilement doit couvrir toute la page, de sorte que la vidéo commence en haut de la page et se termine en bas.
- Laissez Elementor AI générer le code pour vous !
Et voilà ! Une section héroïque dynamique et engageante, prête à séduire vos visiteurs.

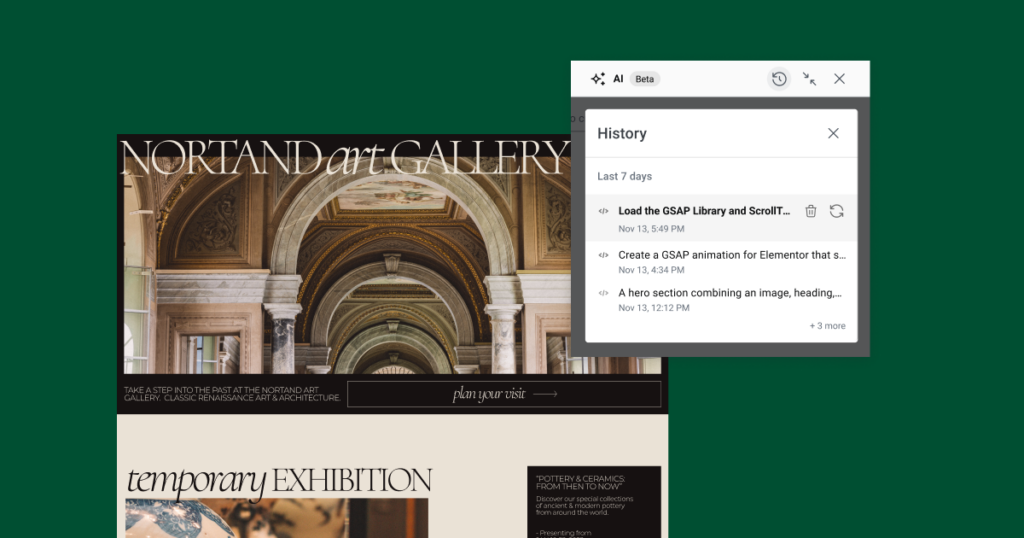
Boostez votre efficacité : Tirer parti de l’historique des invites
Saviez-vous que vous pouvez tirer parti de l’historique de vos invites pour rationaliser votre flux de travail ? Lorsque vous utilisez Elementor AI, vos invites et le code correspondant sont sauvegardés pendant 30 ou 90 jours, selon votre abonnement. Cela signifie que vous pouvez facilement revisiter les invites passées, copier le code généré et l’adapter pour de nouveaux projets ou sur plusieurs pages. Cette fonctionnalité vous fait gagner du temps et des efforts, vous permettant de mettre en œuvre rapidement des effets d’animation similaires sur votre site web sans repartir de zéro.
Réflexions Finales
C’est la fin de ce tutoriel sur l’animation GSAP avec Elementor AI ! Mais ce n’est que la partie émergée de l’iceberg. Il y a tout un monde de possibilités créatives à explorer avec Elementor AI. Prêt à plonger plus profondément ? Partagez vos demandes de tutoriels dans les commentaires ci-dessous ! En attendant, rendez-vous sur la page Elementor AI et découvrez toutes les façons incroyables dont l’IA peut booster votre flux de travail.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.