Table des matières
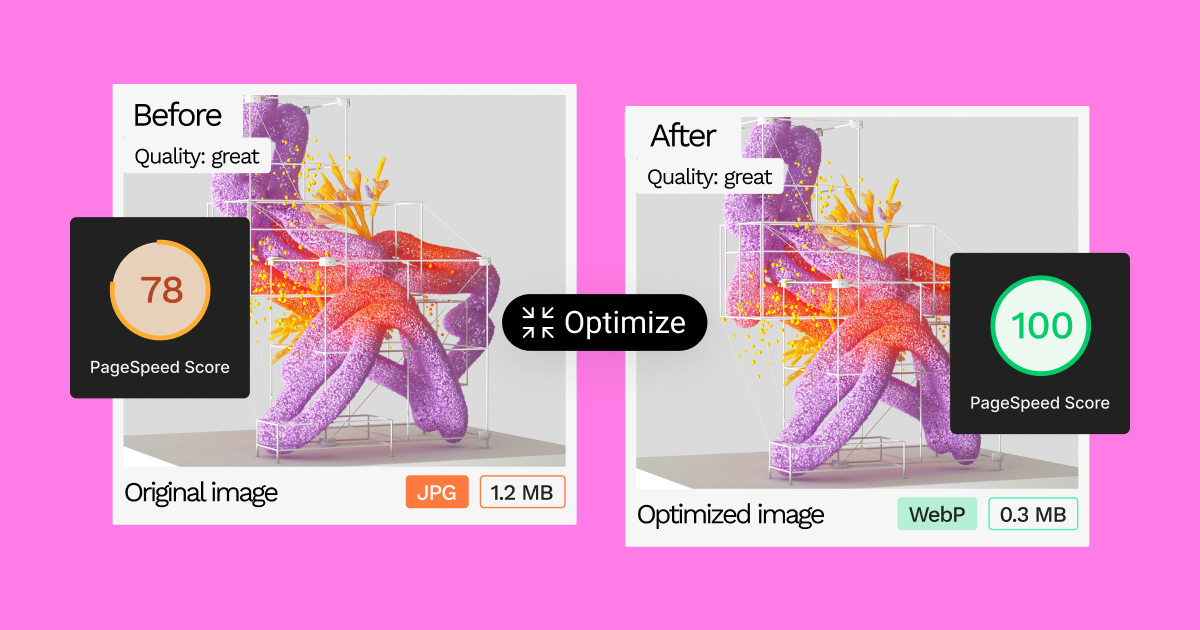
La plupart d’entre nous savent que la performance du site est cruciale pour être bien classé sur les moteurs de recherche.
C’est une connaissance commune, mais de nombreux propriétaires de sites continuent de télécharger des images énormes qui ralentissent le chargement de leur site.
Il existe plusieurs plugins d’optimisation d’images WordPress qui résolvent ce problème et réduisent automatiquement vos images à une taille suffisamment petite pour ne pas affecter les performances du site, sans perdre trop de qualité et de résolution.
Dans cet article, nous allons examiner certains des meilleurs plugins d’optimisation d’images pour WordPress afin d’aider votre site à accélérer et à mieux se classer.
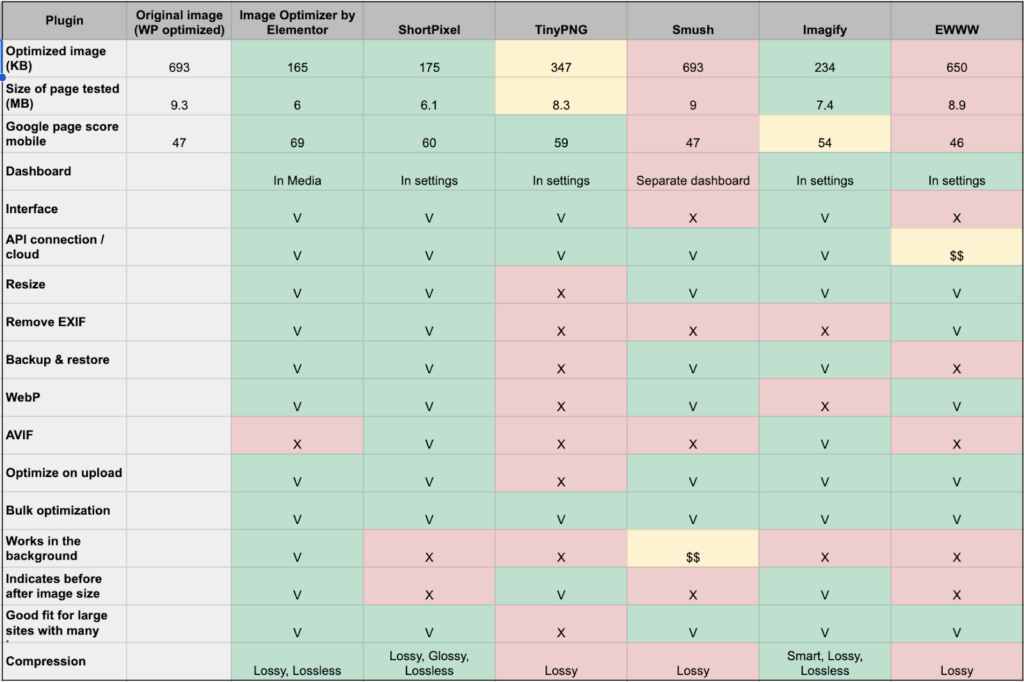
Tableau comparatif

Comment ai-je testé le plugin ?
Je n’ai pas seulement examiné les tableaux de fonctionnalités sur les pages de tarification de chaque produit—une approche courante mais insuffisante que j’ai observée dans de nombreux articles.
Au lieu de cela, j’ai testé manuellement chaque plugin en les installant et en utilisant chacun pour optimiser une seule page de mon site, y compris l’optimisation de dix grandes images.
Dans mon examen, j’ai essayé d’offrir une perspective holistique, en me concentrant non seulement sur l’efficacité de la compression mais aussi sur la facilité d’utilisation, l’impact sur la vitesse du site et l’abordabilité des plans.
Tableau de comparaison complet des fonctionnalités
Afin de vous aider à comparer rapidement les caractéristiques clés et les indicateurs de performance de chaque extension, j’ai inclus ci-dessous un tableau comparatif détaillé. Cet aperçu vous donnera un résumé de ce que propose chaque extension, facilitant ainsi votre décision quant à celle qui pourrait convenir à vos besoins.

Qu’est-ce que les plugins d’optimisation d’images ?
Les plugins d’optimisation d’images aident les propriétaires de sites web à améliorer les performances et la vitesse de chargement du site en compressant efficacement les images.
Ces plugins jouent un rôle crucial dans l’amélioration des temps de chargement des sites web, des classements sur les moteurs de recherche et de l’expérience utilisateur grâce à des chargements de pages plus rapides.
Ils offrent des fonctionnalités pour compresser automatiquement les images, optimiser les tailles de fichiers sans perte de qualité et servir des images dans des formats de nouvelle génération.
Divers types d’extensions d’optimisation d’images pour WordPress sont disponibles pour contribuer à l’amélioration de l’efficacité du site web et de l’engagement des visiteurs. Voici quelques fonctionnalités courantes des extensions d’optimisation d’images pour WordPress :
- Compression automatique des images
- Optimisation en masse des images existantes
- Conversion aux formats d’images de nouvelle génération
- Outils de redimensionnement et de recadrage des images
L’implémentation de ces extensions peut garantir l’optimisation des images du site web, conduisant à des temps de chargement plus rapides et à une amélioration globale des performances. Cela améliore non seulement l’expérience utilisateur, mais contribue également à un meilleur classement dans les moteurs de recherche et à une présence en ligne plus efficace.
Un mot sur la compression automatique de WordPress
Savez-vous que WordPress offre des fonctionnalités intégrées d’optimisation des images ?
Même sans aucun plugin, WordPress réduira toujours la taille de toutes les grandes images que vous téléchargez.
Cela peut vous amener à vous demander pourquoi un plugin dédié est même nécessaire.
La raison en est que la compression offerte par WordPress n’est pas suffisante pour garantir le niveau de performance du site nécessaire.
Par exemple, j’ai téléchargé cette image d’Unsplash qui pesait initialement 17,6 Mo, et WordPress l’a réduite à 924 Ko. Une extension d’optimisation d’images appropriée la réduirait à environ 300 Ko, garantissant ainsi un chargement rapide du site sur les appareils de bureau et mobiles. De plus, les extensions d’optimisation d’images offrent d’autres fonctionnalités importantes, telles que la conversion des images au format WebP, plus efficient.
Le test
J’ai commencé cette comparaison avec une nouvelle installation de WordPress, en téléchargeant dix photos que j’ai prises au bureau sur une seule page.

L’original de chaque photo pèse environ 2 Mo, et après le téléchargement, WordPress a réduit ce nombre à quelque part entre 600 et 800 Ko.
Optimiseur d’images par Elementor
Étant donné que je travaille chez Elementor, je pourrais sembler partial envers notre propre produit. Cependant, comme vous le constaterez, j’ai suivi le même processus d’installation et d’utilisation pour toutes les extensions que j’ai testées, et j’ai même identifié certains domaines d’amélioration pour Image Optimizer.

Configuration initiale
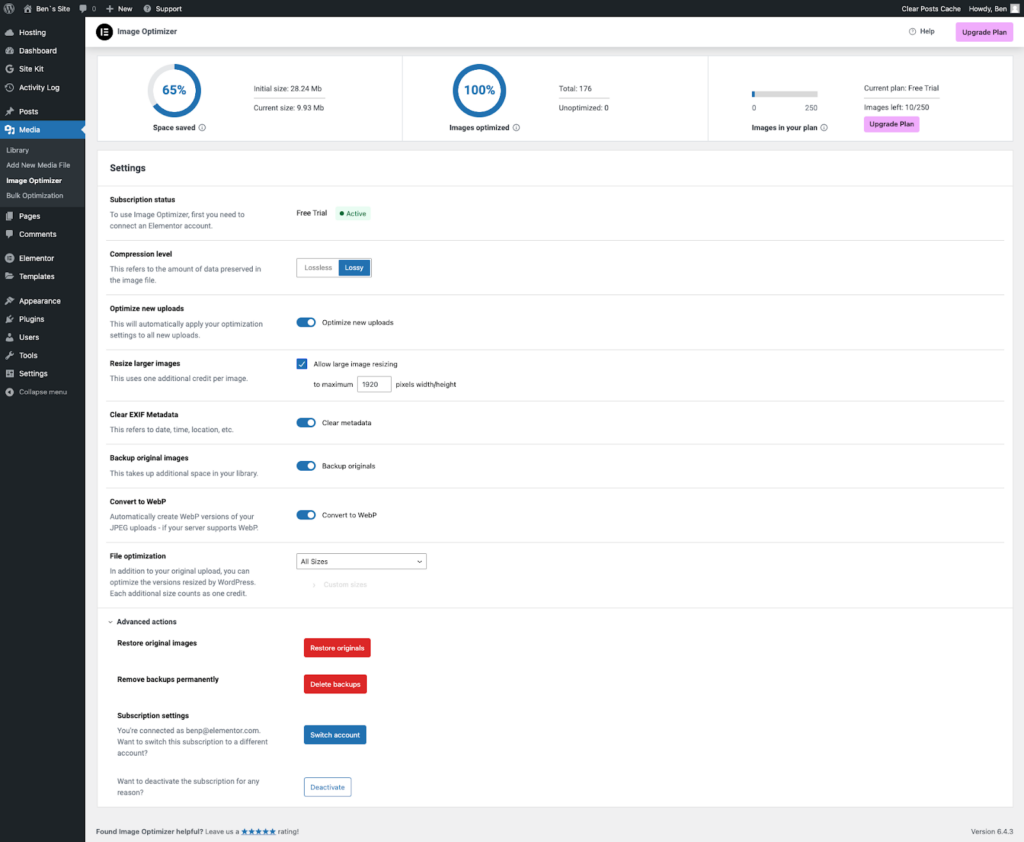
Après avoir installé le plugin gratuit, j’ai rencontré un menu assez pratique qui incluait tous les paramètres dont j’avais besoin :

La configuration initiale implique une connexion au site web d’Elementor. Pour les nouveaux utilisateurs qui ne se sont pas encore inscrits, le processus est légèrement plus long, mais reste réalisable en quelques minutes.
A-t-il bien optimisé ?
Les images que j’ai testées ont connu une réduction drastique de leur taille, passant de 693 Ko à 165 Ko. En utilisant Google PageSpeed Insights, le score mobile s’est amélioré, passant de 47 avant l’optimisation à 69 après. Deux autres indicateurs SEO importants se sont améliorés. Le First Contentful Paint (FCP) est passé de 2,7 à 1,8, et le Largest Contentful Paint (LCP) est passé de 25,7 à 5,6.
En tenant compte du fait que nous n’avons fait aucune optimisation autre que de cliquer sur le bouton d’optimisation, ces résultats sont très impressionnants.
Interface utilisateur
Image Optimizer présente un avantage d’interface qu’aucune autre extension testée n’offrait : la capacité de fonctionner en arrière-plan. Ceci est particulièrement important pour les sites comportant de nombreuses images. Pour la plupart des extensions, vous devez rester sur l’écran d’optimisation tout au long du processus, ce qui peut réellement gaspiller votre temps précieux. Avec Image Optimizer, vous n’avez pas besoin d’interrompre votre flux de travail pour attendre que l’extension termine l’optimisation.
Après l’installation d’Image Optimizer, toute image que vous téléchargez sera automatiquement optimisée et convertie au format WebP. Vous disposez également d’un écran d’optimisation en masse vous permettant d’optimiser automatiquement toutes les images préexistantes du site.
L’extension a réussi à réduire chacune des images d’une moyenne de 2 Mo à une moyenne de 179 Ko. Une autre fonctionnalité pratique est le fait qu’Image Optimizer était la seule extension qui optimisait les images en arrière-plan, vous permettant de naviguer hors de l’écran d’optimisation. Elle se distingue également comme la seule extension qui n’ajoute pas de tableau de bord supplémentaire sous Paramètres, conservant tous ses écrans sous Médias.
Est-ce une solution rentable ?
Plus vous avez d’images sur votre site, plus le prix devient un facteur crucial lors du choix des plugins d’optimisation.
Lors de mes recherches pour cette revue, j’ai interviewé un développeur qui a migré son site de TinyPNG vers Site Optimizer, et il a mentionné qu’il gère un site avec 60 000 images. En passant à Site Optimizer, il a pu réduire ses dépenses de plusieurs milliers de dollars par mois à 199 dollars par an.

Entreprise derrière
Comme je l’ai mentionné, Image Optimizer est créé par Elementor, le constructeur de sites web qui est également l’extension numéro 1 dans le répertoire WordPress. Elementor est une entreprise établie, fondée en 2016, qui compte maintenant plus de 350 employés.
Conclusion
L’extension Image Optimizer d’Elementor se distingue par son intégration transparente à WordPress, offrant une expérience conviviale qui améliore significativement la vitesse du site sans sacrifier la qualité des images. Cet outil d’optimisation excelle non seulement dans la compression des images à des tailles optimales, mais introduit également des fonctionnalités innovantes telles que l’optimisation en arrière-plan, établissant une nouvelle norme d’efficacité et d’efficience.
TinyPNG

Configuration initiale
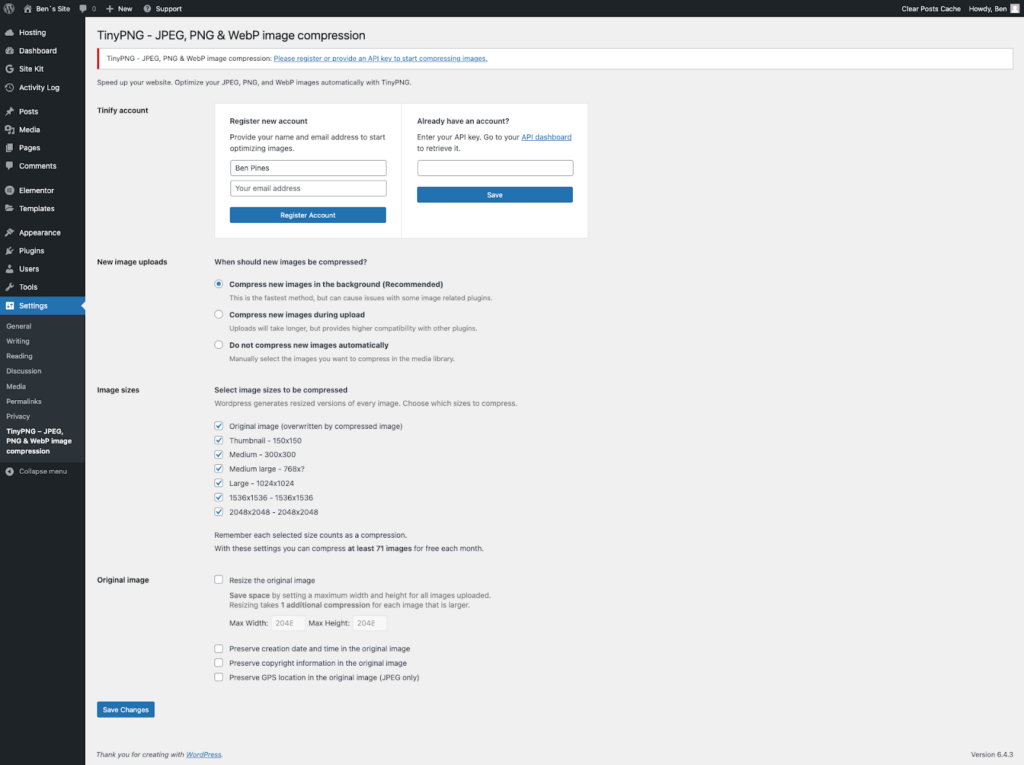
Après l’installation de l’extension, vous devrez vous inscrire via le formulaire sur la page des paramètres. La configuration de base est assez simple, mais gardez à l’esprit que cela est en partie dû au fait que TinyPNG offre le plus petit nombre de fonctionnalités par rapport aux autres extensions que nous avons testées.

A-t-il bien optimisé ?
TinyPNG s’est classé au milieu en ce qui concerne l’optimisation des images. Il a réduit l’image de 693 Ko à 347 Ko, et a réduit la taille totale de la page de 9,3 Mo à 8,3 Mo.
Interface utilisateur
De manière analogue au plugin précédent, TinyPNG propose également une interface épurée qui optimise les images lors du téléchargement ou en arrière-plan de manière groupée. Néanmoins, lors de mon évaluation sur un site de petite envergure, l’optimisation n’a pas fonctionné en arrière-plan. J’ai été contraint de demeurer sur la même fenêtre pour que l’optimisation se poursuive.
Je n’ai également reçu aucune indication sur la différence entre l’image originale et la nouvelle image optimisée, ce qui rend difficile de décider si l’image était suffisamment optimisée ou non.
Est-ce une solution rentable ?
C’est à ce niveau que TinyPNG s’avère particulièrement problématique. L’optimisation d’un million de compressions vous coûtera 24 780 dollars par an. Il s’agit d’une somme considérable pour le service proposé d’optimisation des images de votre site.
Entreprise derrière
En consultant leur page LinkedIn, j’ai identifié deux personnes originaires des Pays-Bas liées à Tinify, la société à l’origine de TinyPNG. Contrairement aux autres plugins que nous avons examinés, TinyPNG ne semble pas être aussi étroitement lié à l’écosystème WordPress, manquant de la profondeur d’intégration et de l’engagement communautaire observés chez ses concurrents. Ce détachement pourrait contribuer à son approche moins conviviale et aux limitations en termes de fonctionnalités et d’options de personnalisation qu’il propose.
Conclusion
Avec une liste de fonctionnalités qui manque de fonctionnalités nécessaires et un modèle de tarification insatisfaisant, TinyPNG ne se rapproche vraiment pas de sa concurrence.
EWWW Image Optimizer

Configuration initiale
Je me dois de mentionner que ce plugin pourrait avoir le nom de produit le plus inapproprié que j’aie jamais entendu. Il évoque une expression de répulsion (par exemple, « EWWW, ces pâtes sont atroces ! »).
Quoi qu’il en soit, avec une telle dénomination, je ne m’attendais pas à une expérience utilisateur spectaculaire, mais j’ai été agréablement surpris. EWWW Image Optimizer a offert un processus d’installation étonnamment simple et une interface conviviale. Le tableau de bord du plugin était intuitif, facilitant la navigation à travers les différents paramètres d’optimisation sans submerger les utilisateurs de jargon technique.
La configuration initiale s’est avérée relativement simple. De plus, contrairement à la plupart des plugins, celui-ci ne nécessite pas de connexion API. Il inclut cette connexion pour la version premium, mais pas pour la version gratuite. Gardez à l’esprit que cela pourrait également avoir un aspect négatif, car cela pourrait imposer une charge supplémentaire à votre serveur, ralentissant le chargement de votre site, ce qui est exactement l’opposé de l’effet recherché par le plugin.
J’ai trouvé l’affichage des images optimisées assez fastidieux, car il montrait toutes les différentes tailles de chaque image.

A-t-il bien optimisé ?
Après avoir téléchargé 10 images, j’ai été déconcerté de constater que pratiquement aucune réduction n’avait été effectuée. Pour tous les plugins que j’ai testés, j’ai conservé les paramètres par défaut, gardant à l’esprit que je ne suis pas un expert en images et que je n’ai pas le temps de trop ajuster les paramètres d’optimisation.
Lors des tests, j’ai été déçu de constater que les paramètres par défaut d’EWWW Image Optimizer ne réduisaient que marginalement la taille des fichiers image sans amélioration significative de la qualité.
La taille originale de la page incluant les 10 images était de 9,3 Mo. EWWW ne l’a réduite qu’à 8,9 Mo, ce qui est loin d’être suffisant en termes de référencement.
L’absence de support pour les formats de nouvelle génération comme WebP était une omission notable, impactant l’efficacité globale du plugin pour la performance SEO.
Interface utilisateur
Après m’être inscrit pour obtenir la clé API, j’ai été quelque peu désorienté. Les fonctionnalités offertes par le plugin ont changé, et il y avait une bascule entre le « Mode facile » et le « Mode ludicrous ».
Lorsque j’ai essayé de me connecter au site, un avis étrange est apparu :

Ainsi, je n’ai pas pu me connecter pour voir le tableau de bord de cloud. De plus, le site EWWW semblait utiliser un modèle WordPress par défaut. Ces aspects suggéraient un fonctionnement peu satisfaisant.
Je tiens également à mentionner que le mode Ludicrous porte bien son nom. Il y a trop d’écrans, et les paramètres m’ont paru très déroutants.
Autant que je sache, le plugin n’offre pas d’optimisation automatique pour chaque nouvelle image téléchargée.
Est-ce une solution rentable ?
Malheureusement, je n’ai pas testé l’API, car elle est réservée à la version premium. Je ne peux donc pas donner une réponse précise concernant la solution cloud, mais l’optimisation basée sur le serveur n’est certainement pas adaptée aux sites comportant un grand nombre d’images.
EWWW est la solution la moins onéreuse, car elle n’impose pas de limite sur le nombre d’images. Si vous recherchez une solution gratuite et que vous disposez d’un petit site avec peu d’images, cela pourrait vous convenir.
Entreprise derrière
Selon leur page À propos, le plugin a été développé par deux personnes du Montana en 2013. Bien que leur histoire soit inspirante, elle explique en grande partie la confusion dans l’expérience utilisateur du produit.
Conclusion
Connaissez-vous le dicton : « Il n’y a pas de repas gratuit » ?
C’est la phrase que j’utiliserais pour décrire ce plugin. Même si vous gérez un petit site, les tracas pour obtenir une optimisation suffisante des images ne valent pas les 5 dollars que vous débourserez chaque trimestre pour un plugin qui le fait beaucoup mieux.
Pour ceux qui ont besoin d’une compression agressive et de fonctionnalités avancées comme le support des formats de nouvelle génération, explorer d’autres options pourrait être bénéfique.
Bien qu’EWWW Image Optimizer offre la commodité de l’optimisation côté serveur, il est crucial pour les propriétaires de sites de considérer l’impact potentiel sur les ressources de leur serveur. L’optimisation côté serveur peut solliciter excessivement votre hébergement si elle n’est pas gérée correctement, en particulier pour les sites à fort trafic ou disposant de ressources d’hébergement limitées. Cela contraste avec les solutions basées sur cloud, où le processus d’optimisation est déchargé sur des serveurs externes, réduisant ainsi la charge sur l’hébergement de votre propre site.
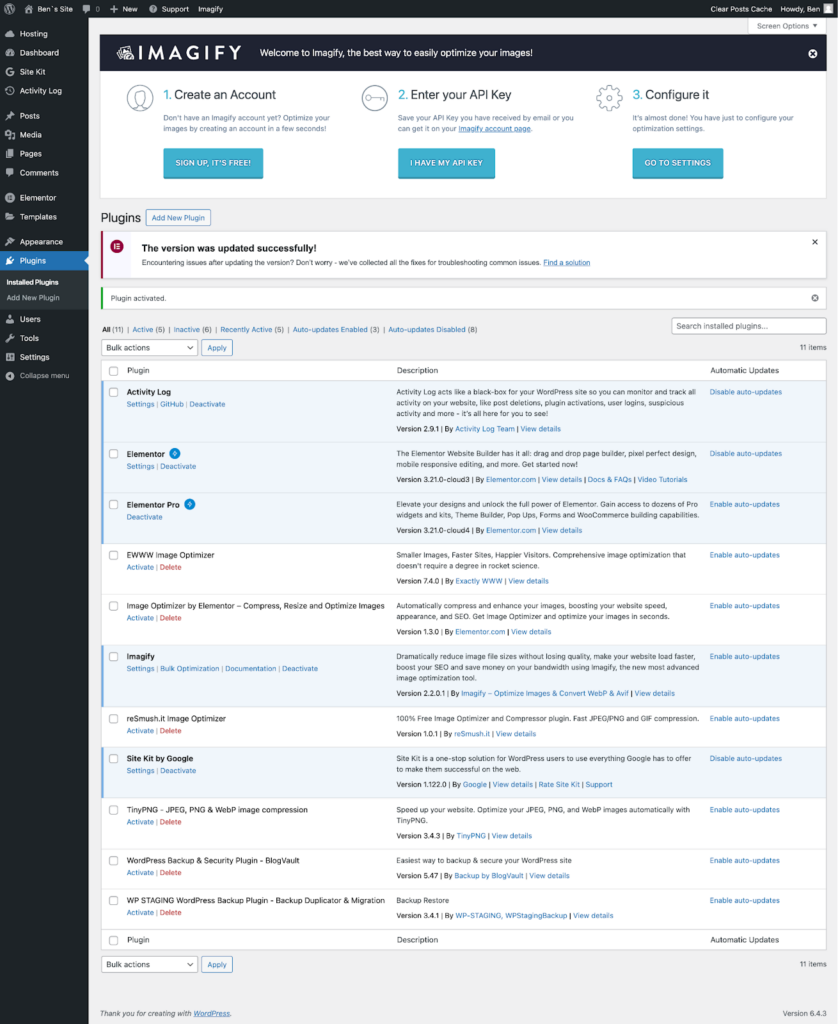
Imagify

Configuration initiale
Imagify nécessite que vous vous inscriviez, puis que vous copiez et colliez la clé API. Cela représente un léger inconvénient, mais rien de trop contraignant.
L’inscription prend beaucoup de place dans le tableau de bord WordPress.

J’ai vraiment aimé le fait qu’Imagify donne une indication très claire sur le statut des images optimisées.
A-t-il bien optimisé ?
Malheureusement, nombre des images que j’ai essayé d’optimiser n’ont pas été traitées avec succès pour une raison quelconque. Imagify est parvenu à réduire l’image par défaut que nous avons testée de 693 Ko à 234 Ko.
Interface utilisateur
J’ai particulièrement apprécié l’interface d’Imagify, qui était très bien conçue et minimaliste. J’ai particulièrement apprécié l’affichage visuel des images optimisées et non optimisées.
Est-ce une solution rentable ?
Le plugin manquait de certaines fonctionnalités de base nécessaires pour les sites avec de nombreuses images, telles que l’optimisation des images en arrière-plan, le support WebP et les capacités de suppression des données EXIF.
Imagify coûte 60 $ par an pour 500 Mo de compression, ce qui le rend assez abordable.
Entreprise derrière
Imagify a été acquis par le groupe européen d’hébergement group.one. L’entreprise possède un certain nombre d’extensions, notamment BackWPup, WP Rocket et Rank Math SEO.
Conclusion
Imagify se révèle être une extension d’optimisation d’images simple, bien conçue et abordable qui équilibre efficacement la fonctionnalité et l’expérience utilisateur. Sa configuration directe et l’indication claire du statut d’optimisation la rendent accessible aux utilisateurs de tous niveaux, assurant une intégration harmonieuse dans les flux de travail WordPress.
Smush

Configuration initiale
Smush propose un assistant de démarrage facile à utiliser, ce qui représente l’étendue de mes éloges pour son UX.
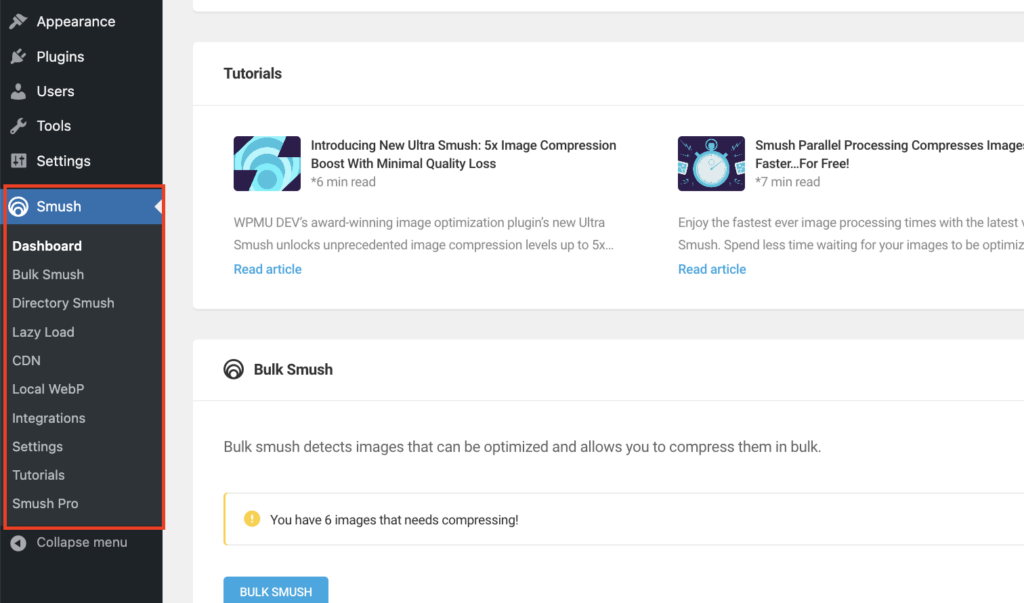
Cette extension est unique dans nos tests car elle ajoute son propre élément de menu. En toute honnêteté, je ne pense pas qu’une extension d’optimisation d’images justifie un menu supplémentaire.
De plus, l’extension offre l’un des menus les plus déroutants que j’ai pu observer. Pour vous donner une idée, le tableau de bord de Smush comporte 10 menus différents. Étant donné que nous parlons d’une extension d’optimisation d’images, ce nombre est stupéfiant.
Et cela ne s’améliore pas au sein de chaque menu. Le premier, le tableau de bord, comporte 12 sections différentes.
Essayer de trouver un paramètre spécifique dans le tableau de bord était impossible.
A-t-il bien optimisé ?
Je crains de devoir dire qu’ici aussi, Smush a été une énorme déception. Cela n’a presque pas affecté la taille de l’image.
Interface utilisateur

L’interface de Smush, caractérisée par un tableau de bord excessivement complexe et une navigation déroutante, présente un défi important pour les utilisateurs à la recherche de solutions d’optimisation d’images simples. L’extension incorpore un système de menu élaboré dans le tableau de bord WordPress, conduisant à une mise en page encombrée qui complique le processus de localisation des fonctionnalités ou des paramètres spécifiques.
Est-ce une solution rentable ?
Étant donné que je n’étais pas satisfait du niveau de réduction de la taille des images, je ne peux pas dire qu’il fonctionnerait bien sur des sites avec de nombreuses images.
Smush est relativement économique. La version gratuite ne limite pas le nombre d’images, et la version pro commence à 6 dollars par mois.
Entreprise derrière
Smush a été créé par WPMU DEV, une entreprise présente dans la communauté WordPress depuis des années. Leur page LinkedIn inclut 138 personnes, dont 29 sont originaires d’Inde. WPMU Dev fait partie d’Inscrub, une entreprise basée aux États-Unis qui comprend également Campuspress et edublogs.
Conclusion
J’ai été vraiment insatisfait des résultats d’optimisation de Smush. L’impact sur la réduction de la taille des images était minime, ce qui est pourtant la seule tâche qu’il est censé accomplir. L’interface de Smush présente un tableau de bord excessivement élaboré avec de nombreux menus et paramètres, rendant difficile pour les utilisateurs de trouver des options spécifiques et de naviguer efficacement dans l’extension.
Bien que Smush offre une version gratuite, les capacités d’optimisation limitées soulèvent des questions quant à sa valeur, en particulier pour les sites comportant un grand nombre d’images. La vaste gamme de fonctionnalités et de paramètres pourrait potentiellement submerger les utilisateurs, détournant l’attention de l’objectif principal de l’optimisation des images.
ShortPixel

Configuration initiale
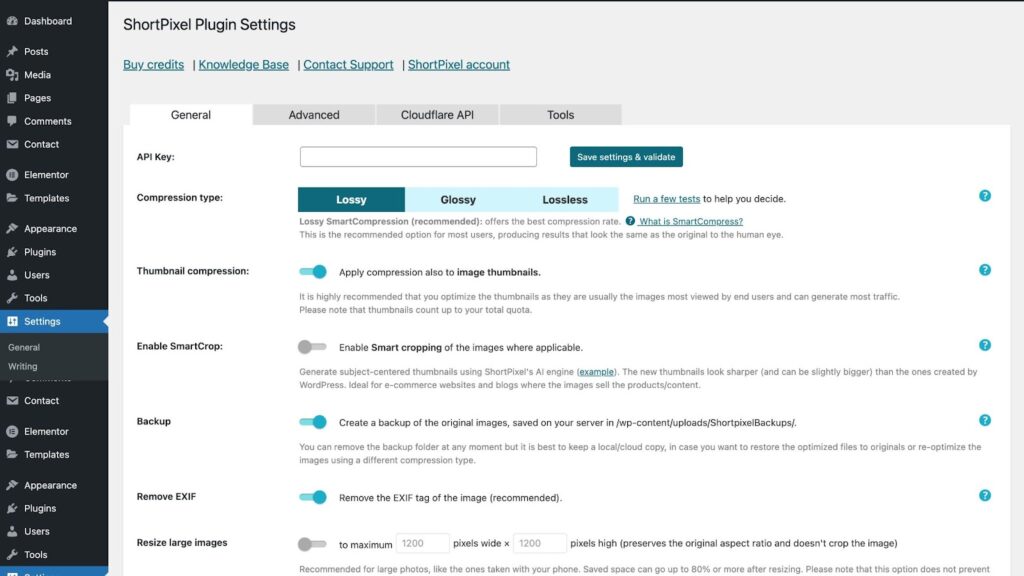
L’installation est rapide et simple. Vous disposez d’une page de paramètres principale sous « Réglages ».

Vous obtenez 100 crédits dans la version gratuite.
ShortPixel fonctionne automatiquement sans nécessiter trop de configuration. Après l’installation de l’extension, l’optimisation proprement dite s’effectue dans le menu Optimisation en masse sous Médias.
A-t-il bien optimisé ?
ShortPixel dispose d’un moteur d’optimisation puissant. Il a réduit la taille globale de la page que nous avons utilisée de 9,3 Mo à 6,1 Mo. L’image par défaut que nous avons testée a été réduite de 693 Ko à 175 Ko.
Interface utilisateur
L’interface de ShortPixel est conviviale, conçue pour rendre l’optimisation des images simple et accessible aux utilisateurs de tous niveaux de compétence. Vous pouvez accéder à la fonction d’optimisation en masse de ShortPixel dans le menu « Médias », vous permettant d’optimiser toutes les images de votre site en une seule fois. Les paramètres sont faciles à naviguer, avec des options claires pour sélectionner le type de compression (avec ou sans perte) et activer la conversion automatique au format WebP. Un autre avantage de l’interface de ShortPixel est son retour d’information clair sur le processus d’optimisation, y compris la quantité d’espace économisé, facilitant ainsi la visualisation de l’impact de vos optimisations.
Est-ce une solution rentable ?
ShortPixel ne propose qu’un seul plan premium, qui coûte 99 dollars par an. Cela en fait une solution relativement abordable. Il propose également des achats ponctuels de crédits, ce qui pourrait convenir à vos besoins si vous ne téléchargez pas des images trop fréquemment.
Entreprise derrière
Le site web de ShortPixel mentionne que ShortPixel est une marque déposée de ID Scout SRL. Je n’ai pas réussi à obtenir beaucoup d’informations sur l’entreprise. Ils sont situés à Bucarest, en Roumanie, et la page LinkedIn de ShortPixel répertorie 7 personnes. Le site web présente également 19 produits différents que l’entreprise propose.
Conclusion
ShortPixel est une solution puissante d’optimisation d’images qui a réussi à réduire considérablement les images que nous avons optimisées. Il dispose d’une interface simple qui ne vous submerge pas de paramètres. En termes de public, ce plugin peut convenir parfaitement aux débutants, ainsi qu’aux développeurs qui souhaitent simplement que le travail soit effectué.
Conclusion
Les plugins examinés ici, de ShortPixel et Image Optimizer par Elementor aux options moins efficaces comme TinyPNG et EWWW Image Optimizer, offrent une gamme de solutions adaptées à différents besoins et budgets. Que vous recherchiez une personnalisation avancée, une facilité d’utilisation ou un bon rapport qualité-prix, il existe un plugin qui peut vous aider à rationaliser votre processus d’optimisation d’images.
Solution la moins coûteuse : EWWW Image optimizer – Il y a deux éléments qui se démarquent concernant EWWW Image Optimizer. Premièrement, c’est le seul plugin offrant un nombre illimité d’optimisations d’images dans sa version gratuite. Deuxièmement, c’est le seul où l’optimisation est effectuée côté serveur. Lorsque je l’ai essayé, j’ai constaté que le plugin n’optimisait pas suffisamment mes images en termes de performance SEO.
Deuxième place : Imagify – Imagify disposait d’une interface vraiment conviviale qui incluait un assistant de démarrage pour commencer. De plus, Imagify présentait un large éventail de fonctionnalités.
Les gagnants : ShortPixel & Image Optimizer par Elementor – Les deux plugins ont excellé en termes de niveau d’optimisation et de facilité d’utilisation.
Note finale
Après avoir terminé les tests, j’étais curieux de savoir quel était l’impact de Image Optimizer par Elementor sur le temps de chargement réel d’une page, car je sais que c’est l’un des facteurs cruciaux du SEO.
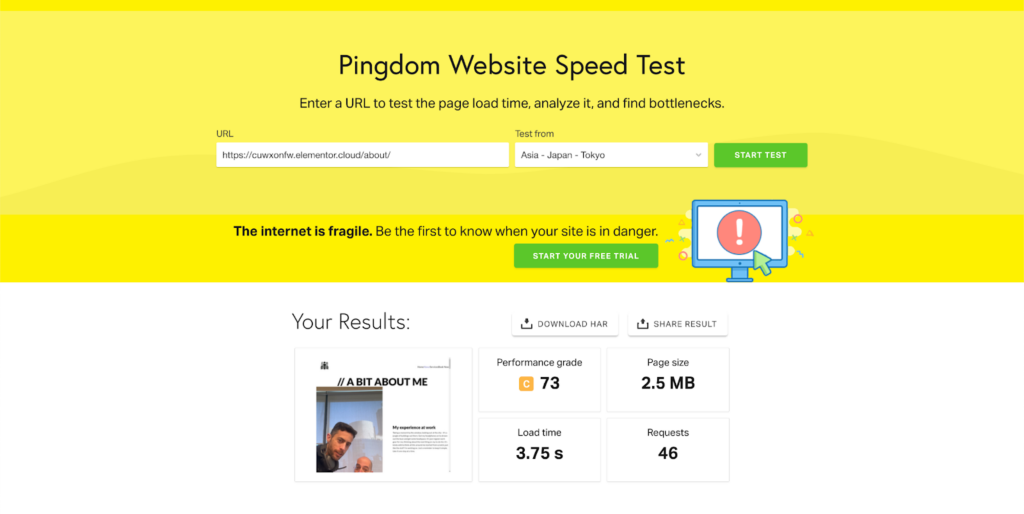
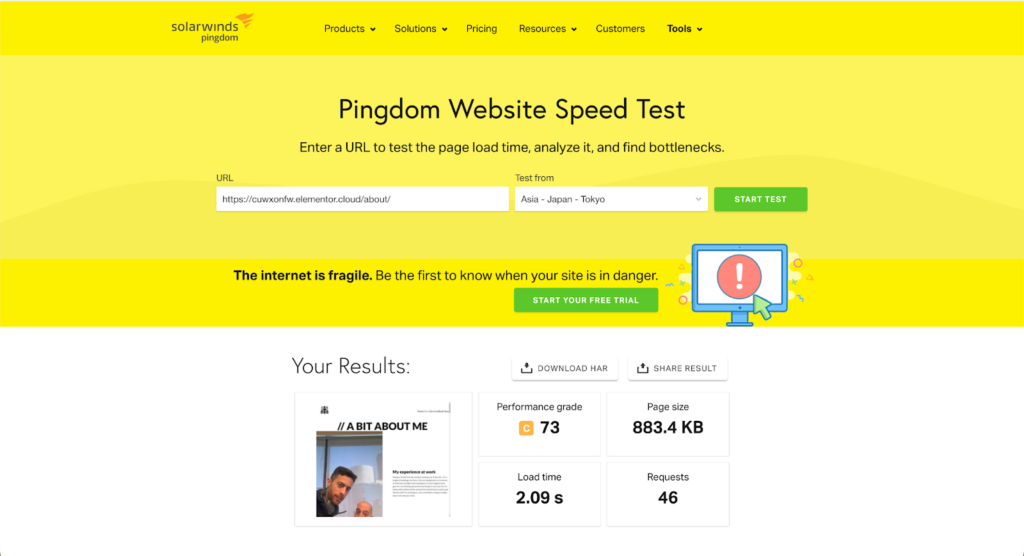
J’ai testé la page avant et après l’exécution du plugin.
La différence était substantielle.
Avant, j’avais une taille de page de 2,5 Mo, avec un temps de chargement de 3,75 secondes.

Après avoir exécuté le plugin Image Optimizer, la taille de la page est tombée à 883 Ko, et le temps de chargement de la page est tombé à 2,09 secondes.

Il s’agissait d’une amélioration substantielle rendue possible en activant uniquement les paramètres par défaut du plugin. De surcroît, il s’agissait d’une page contenant seulement 10 images. Les articles de blog et les pages de destination contiennent souvent des dizaines d’images.
Il est évident que l’optimisation des images est un facteur crucial pour maintenir la vitesse du site et améliorer l’expérience utilisateur. En tant que professionnels du web, nous devons veiller à ne pas télécharger des images inutilement volumineuses. La mise en œuvre d’un plugin d’optimisation d’images peut vous éviter, à vous et à vos clients, bien des désagréments ultérieurs.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.