Tabla de Contenidos
Esto se llama tintado de sitios web, o tematización dinámica, y permite que los sitios web se mezclen perfectamente con el esquema de colores de tu dispositivo. Esto crea una experiencia de navegación más inmersiva y visualmente coherente.
Cómo Funciona:
Imagina visitar un sitio web con una paleta de colores azul. Con el tintado de sitios web, los elementos de la interfaz de tu navegador podrían adoptar automáticamente tonos de azul, creando un flujo visual armonioso.
Esta guía completa desentraña el mundo del tintado de sitios web. Exploraremos su funcionamiento interno, pros y contras, opciones de personalización y su posible impacto en el diseño web. Para propietarios y diseñadores de sitios web, mostraremos cómo Elementor, el principal constructor de sitios web de WordPress, te permite crear sitios web impresionantes que prosperan en esta nueva era de navegación inmersiva.
Entendiendo el Tintado de Sitios Web: La Inmersión Técnica
Vamos a profundizar en la magia técnica detrás del tintado de sitios web. Esta magia de cambio de color ocurre a través de una combinación de:
- Algoritmo de Coincidencia de Colores: Safari analiza la paleta de colores del sitio web, extrae los colores primarios y los utiliza para teñir dinámicamente los elementos de la interfaz del navegador como la barra de pestañas, los botones de navegación y la barra de direcciones.
- Integración del Tema del Sitio Web: El tintado respeta el tema y la identidad visual del sitio web. Los colores elegidos a menudo provienen directamente del CSS del sitio web o de metadatos específicos.
- Adaptación del Navegador: La interfaz de Safari cambia y ajusta los colores en tiempo real a medida que navegas entre sitios web, creando una experiencia de navegación cohesiva.
Más Allá de Safari:
Aunque actualmente es una característica exclusiva de Safari, el tintado de sitios web tiene el potencial de una adopción más amplia en el futuro.
Véalo en Acción:
Las capturas de pantalla a continuación ilustran cómo el tintado transforma la interfaz de Safari en varios sitios web:
El tintado de sitios web sobresale en sitios web bien diseñados con paletas de colores claras e intencionales, creando una experiencia visualmente unificada.
La Psicología del Color y el Tintado de Sitios Web
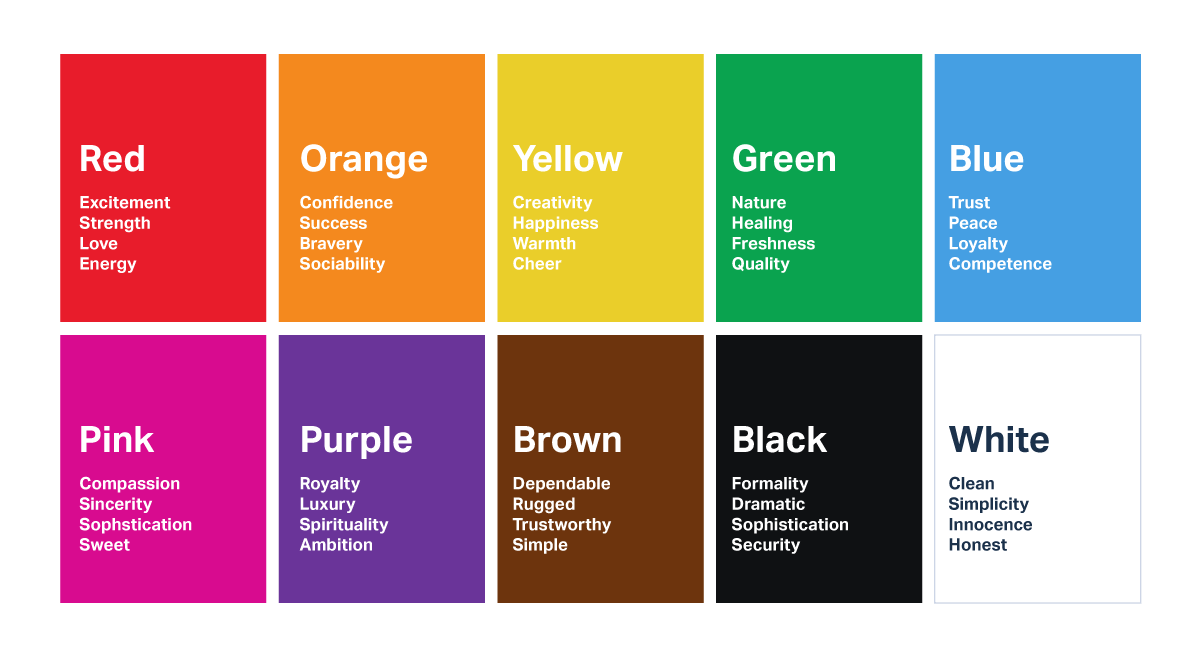
El tintado de sitios web no se trata solo de estética; aprovecha la psicología del color para influir en la percepción y el comportamiento del usuario. Los colores evocan emociones: el azul significa calma y confianza, mientras que el rojo provoca emoción o urgencia. El tintado aprovecha esto al alinear sutilmente la interfaz del navegador con los colores del sitio web, mejorando la experiencia del usuario.
Imagina:
- Un sitio web de noticias con una paleta neutral: El tintado introduce estos colores en la interfaz, fomentando una sensación de seriedad y credibilidad.
- Un sitio web de juguetes para niños con colores brillantes: El tintado extiende estos tonos juguetones al navegador, creando una atmósfera alegre.
La investigación sugiere que los esquemas de colores consistentes y armoniosos mejoran el compromiso y la concentración del usuario. El tintado de sitios web tiene el potencial de crear una experiencia más inmersiva, lo que lleva a sesiones de navegación más largas y una mayor interacción.
Aunque la investigación está en curso, las primeras indicaciones sugieren que el tintado de sitios web es una herramienta prometedora para mejorar la experiencia del usuario a través de la manipulación sutil del color.
La Flexibilidad de Diseño de Elementor
Entender la psicología del color es crucial para los propietarios y diseñadores de sitios web. La flexibilidad de diseño de Elementor te permite crear sitios web visualmente impresionantes que se adaptan perfectamente al tintado de sitios web.
Con su interfaz intuitiva de arrastrar y soltar y sus amplios controles de diseño, puedes personalizar fácilmente los colores, las fuentes y la estética general de tu sitio web. Experimenta con diferentes esquemas de colores, pruébalos con el tintado habilitado y ajusta tu diseño para la experiencia visual perfecta.
Los Pros y Contras del Tintado de Sitios Web
Como cualquier avance tecnológico, el tintado de sitios web tiene beneficios y posibles desventajas. Vamos a sopesarlos para ayudarte a decidir si es una característica que deseas adoptar (o quizás desactivar).
Las Ventajas: Beneficios del Tintado de Sitios Web
El tintado de sitios web ofrece varios beneficios que contribuyen a una experiencia de navegación agradable e inmersiva.
- Experiencia Inmersiva Mejorada: Crea una experiencia cohesiva y visualmente unificada, como entrar en una habitación donde todo combina.
- Consistencia Visual: Fortalece la marca y refuerza la identidad de la marca a través de una apariencia y sensación armoniosas.
- Mejora de la Legibilidad: Aumenta el contraste entre el contenido y el fondo para una lectura más fácil.
- Marca Más Fuerte: Extiende la paleta de colores de la marca a la interfaz del navegador, aumentando el reconocimiento y la recordación de la marca.
- Mayor Compromiso del Usuario: Hace que la navegación sea más agradable, lo que lleva a sesiones más largas y más interacción.
- Destacarse: Diferencia tu sitio web en un paisaje digital abarrotado, capturando la atención del usuario.
Las Desventajas: Posibles Inconvenientes del Tintado de Sitios Web
Aunque los beneficios potenciales del tintado de sitios web son atractivos, es importante considerar las posibles desventajas antes de subirse al carro.
- Preocupaciones de Accesibilidad: El tintado puede afectar negativamente la legibilidad y la navegación para usuarios con discapacidades visuales, especialmente si el contraste de color es insuficiente.
- Distracción Visual: Los cambios de color en la interfaz del navegador pueden ser una distracción y dificultar la concentración para algunos usuarios.
- Choque de Colores: El tintado puede empeorar la apariencia de sitios web mal diseñados con colores inconsistentes o que chocan.
- Preferencias del Usuario: No todos disfrutan de la experiencia inmersiva del tintado, ya que las preferencias personales y la percepción del color varían.
Es crucial priorizar la elección del usuario permitiéndoles habilitar o deshabilitar el tintado del sitio web fácilmente.
La Ventaja de Elementor: Mitigando Desventajas a través del Control de Diseño
La excepcional flexibilidad de diseño de Elementor es una ventaja significativa para el tintado de sitios web. Con su interfaz intuitiva, tienes control total sobre los colores, fuentes y estética general de tu sitio. Puedes ajustar fácilmente el contraste de color, elegir una paleta que complemente el tintado y asegurar la accesibilidad para todos los usuarios. Las capacidades de diseño responsivo de Elementor también te permiten previsualizar cómo se ve tu sitio en diferentes dispositivos con o sin tintado, asegurando una experiencia consistente.
Reacciones Mixtas de los Usuarios: Un Espectro Colorido
Las reacciones de los usuarios al tintado de sitios web varían ampliamente. A algunos usuarios les encanta la sensación inmersiva y la consistencia visual, mientras que otros lo encuentran distractivo e innecesario. Muchos aprecian el concepto pero desean más opciones de personalización.
Este feedback mixto resalta la importancia de la elección del usuario. Afortunadamente, Apple ha hecho que el tintado de sitios web sea opcional, empoderando a los usuarios para adaptar su experiencia de navegación.
El Veredicto: Es una Elección Personal
En última instancia, si el tintado de sitios web es una ventaja o una desventaja depende de tus preferencias. Es una herramienta poderosa cuando se usa con cuidado, pero la elección del usuario es primordial.
Personalizando Tu Experiencia: Toma el Control de Tus Tintes
Ya seas un entusiasta del tintado o prefieras una experiencia de navegación más clásica, la buena noticia es que tienes control sobre esta función. Vamos a explorar cómo puedes personalizar el tintado de sitios web para adaptarlo a tus preferencias individuales.
Cómo Habilitar o Deshabilitar el Tintado de Sitios Web en Safari
Afortunadamente, Apple ha hecho que sea fácil activar o desactivar el tintado de sitios web. Aquí te mostramos cómo:
- Abre la aplicación Configuración en tu iPhone o iPad.
- Desplázate hacia abajo y toca en Safari.
- En la sección de Pestañas, encontrarás la opción Permitir Tintado de Sitios Web.
- Toca el interruptor para activar la función (verde) o desactivarla (gris).
¡Eso es todo! Es tan simple como mover un interruptor. Si decides desactivar el tintado de sitios web, Safari volverá a su apariencia predeterminada y los sitios web ya no influirán en el color de la interfaz del navegador.
Más Allá de Safari: Ampliando Tus Opciones
Aunque el tintado de sitios web está actualmente limitado a Safari en dispositivos iOS y iPadOS, otros navegadores pueden adoptar características similares en el futuro. Mantente atento a las actualizaciones de otros navegadores populares como Chrome, Firefox y Edge, ya que podrían introducir su propia versión de tintado de sitios web o adaptación de color.
Mientras tanto, si buscas aún más opciones de personalización más allá de lo que ofrece Safari, considera explorar extensiones de navegador o aplicaciones de terceros. Algunas extensiones te permiten ajustar la intensidad del tintado, elegir colores específicos o incluso crear reglas de tintado personalizadas para diferentes sitios web.
Elementor: Tu Kit de Herramientas para el Tintado de Sitios Web
Para los usuarios de WordPress, Elementor es la herramienta definitiva para crear sitios web listos para el tintado. Este constructor de sitios líder te permite crear sitios visualmente impresionantes y responsivos con facilidad.
Constructor de Temas: Tu Centro de Control de Colores
Con el Constructor de Temas, puedes diseñar cada aspecto del aspecto y la sensación de tu sitio web, incluyendo encabezados, pies de página y páginas de productos. Esto te da control granular sobre colores, fuentes y estilos, asegurando que tu sitio se vea increíble con o sin tintado.
Colores Globales: Consistencia Hecha Fácil
Mantén la consistencia de color en todo tu sitio con Colores Globales. Define colores primarios y secundarios que se usarán en todo el sitio, creando una experiencia visual cohesiva. Actualiza fácilmente tu esquema de colores, y Elementor aplica automáticamente los cambios en todo tu sitio, incluyendo los efectos de tintado.
Diseño Responsivo: Tintado en Cada Pantalla
Asegúrate de que tu sitio web se vea impresionante en todos los dispositivos con las capacidades de diseño responsivo de Elementor. Previsualiza cómo se ve tu sitio en varias pantallas y ajusta el diseño según sea necesario, asegurando un diseño consistente y visualmente atractivo.
Alojamiento Elementor: El Complemento Perfecto
Combina Elementor con el Alojamiento Elementor para una plataforma de alojamiento en la nube gestionada y optimizada para WordPress. Esta poderosa combinación asegura que tu sitio cargue rápido y funcione sin problemas, mejorando tu experiencia de tintado de sitios web con características como caché del lado del servidor, optimización de imágenes y actualizaciones automáticas.
Tintado de Sitios Web y Diseño Web: Una Nueva Frontera
El tintado de sitios web no es solo una característica para que los usuarios jueguen, es una nueva consideración para los diseñadores web. A medida que esta tendencia gana tracción, los diseñadores necesitan entender cómo crear sitios web que no solo se vean bien por sí mismos, sino que también brillen cuando el tintado está habilitado.
Diseñando para un Mundo Tintado
Aquí hay algunos principios clave a tener en cuenta al diseñar para el tintado de sitios web:
- Paleta de Colores: La paleta de colores de tu sitio web es más importante que nunca. Elige colores que no solo se complementen entre sí, sino que también funcionen bien cuando sean tintados por el navegador. Experimenta con diferentes combinaciones y observa cómo se ven cuando el tintado de sitios web está activado. Considera crear múltiples paletas de colores para atender a los usuarios que puedan tener el tintado habilitado o deshabilitado.
- Contraste: Asegúrate de que haya suficiente contraste entre los colores del texto y el fondo, incluso cuando se aplique el tintado. Esto es crucial para la legibilidad y accesibilidad. Prueba tu sitio web con el tintado habilitado para asegurar que el texto siga siendo legible.
- Pruebas: Recuerda asumir que tu sitio web se verá bien con el tintado. Pruébalo en diferentes dispositivos y tamaños de pantalla con el tintado habilitado para identificar posibles problemas. Obtén comentarios de usuarios con diferentes capacidades visuales para asegurar que tu diseño sea accesible para todos.
- Flexibilidad: Diseña tu sitio web pensando en la flexibilidad. Usa un constructor de sitios web como Elementor, que te permite ajustar fácilmente colores y estilos de manera global. De esta manera, puedes adaptar tu sitio web al tintado sin tener que rediseñar todo desde cero.
Tintado vs. Modo Oscuro: ¿Dos caras de la misma moneda?
El tintado de sitios web a menudo se compara con el modo oscuro, otra característica popular que ajusta el esquema de colores de un sitio web. Aunque ambos buscan mejorar la experiencia de navegación, lo hacen de maneras diferentes.
Modo Oscuro: El modo oscuro generalmente implica cambiar el fondo de un sitio web a un color oscuro (como negro o gris oscuro) y ajustar el texto y otros elementos a colores más claros para un mejor contraste. A menudo se prefiere para condiciones de poca luz o para reducir la fatiga visual.
Tintado de Sitios Web: El tintado de sitios web, por otro lado, no necesariamente cambia los colores del sitio web por completo. En su lugar, adapta sutilmente la interfaz del navegador para que coincida con la paleta de colores existente del sitio web. Se trata más de crear armonía visual que de cambiar los colores fundamentales del sitio web.
El Futuro del Tintado de Sitios Web
El tintado de sitios web, aunque todavía es una característica relativamente nueva, ya ha causado sensación en el mundo del diseño web y la experiencia del usuario. ¿Pero hacia dónde se dirige? Echemos un vistazo al futuro potencial del tintado de sitios web.
Adopción Más Amplia y Más Allá de Safari
Aunque Safari en iOS y iPadOS actualmente tiene los derechos exclusivos del tintado de sitios web, hay un interés creciente en esta característica entre otros desarrolladores de navegadores. A medida que más usuarios experimenten los beneficios del tintado, no sería sorprendente ver que otros navegadores populares como Chrome, Firefox y Edge incorporen funcionalidades similares en sus plataformas.
Esto podría llevar a una estandarización del tintado de sitios web en diferentes navegadores, facilitando a los diseñadores web la creación de sitios que se adapten sin problemas a varias implementaciones de tintado. También podría estimular la innovación a medida que los desarrolladores compiten por ofrecer las experiencias de tintado más sofisticadas y fáciles de usar.
Evolución de la Tecnología
La tecnología de tintado de sitios web aún está en sus primeras etapas, lo que significa que hay mucho espacio para mejoras e innovaciones. Aquí hay algunos desarrollos potenciales que podríamos ver en el futuro:
- Más Control para el Usuario: Actualmente, el tintado de sitios web es una característica relativamente binaria: está encendido o apagado. En el futuro, podríamos ver controles más granulares que permitan a los usuarios ajustar la intensidad del tintado, elegir colores específicos o incluso crear reglas de tintado personalizadas para diferentes sitios web.
- Emparejamiento de Colores con IA: A medida que la inteligencia artificial (IA) continúa avanzando, podríamos ver algoritmos de emparejamiento de colores impulsados por IA que puedan coincidir de manera más precisa e inteligente los colores del sitio web con los elementos de la interfaz del navegador. Esto podría llevar a experiencias de tintado aún más fluidas y visualmente agradables.
- Tintado para Diferentes Temas: Imagina un sitio web que cambia automáticamente entre temas claros y oscuros según la hora del día o las preferencias del usuario. El tintado de sitios web podría extenderse para soportar estos diferentes temas, ajustando la interfaz del navegador en consecuencia para mantener la consistencia visual.
- Integración con Otras Tecnologías: El tintado de sitios web podría integrarse con otras tecnologías emergentes, como la realidad aumentada (AR) o la realidad virtual (VR), para crear experiencias de navegación aún más inmersivas e interactivas.
Construyendo un Sitio Web Listo para Tintado con Elementor: Una Guía Paso a Paso
¿Listo para crear un sitio web que se vea increíble con el tintado de sitios web? Aquí tienes una guía paso a paso usando Elementor:
- Elige Tu Paleta de Colores: Comienza seleccionando una paleta de colores que complemente tu marca y funcione bien con el tintado. Considera usar la herramienta de selección de colores de Elementor para explorar diferentes opciones y encontrar la combinación perfecta.
- Diseña Tu Tema: Usa el Constructor de Temas de Elementor para crear un tema personalizado para tu sitio web. Presta atención a cómo se verán el encabezado, el pie de página y otros elementos con el tintado habilitado.
- Configura Colores Globales: Define un conjunto de colores globales que se usarán en todo tu sitio web. Esto asegurará la consistencia de colores y facilitará la actualización de tu diseño más adelante si es necesario.
- Personaliza Tus Páginas: Diseña tus páginas usando el editor de arrastrar y soltar de Elementor. Presta atención al contraste de colores, la legibilidad y cómo se adapta el diseño a diferentes tamaños de pantalla.
- Prueba e Itera: Previsualiza tu sitio web con el tintado habilitado en diferentes dispositivos y tamaños de pantalla. Haz ajustes según sea necesario para asegurar una experiencia consistente y visualmente atractiva para todos los usuarios.
Siguiendo estos pasos y aprovechando las potentes características de Elementor, puedes crear un sitio web que no solo se vea impresionante, sino que también abrace el futuro del tintado de sitios web, proporcionando a tus visitantes una experiencia de navegación verdaderamente inmersiva y atractiva.
Recuerda, el tintado de sitios web todavía es una característica relativamente nueva, y su potencial completo aún está por ser realizado. Manteniéndote informado sobre las últimas tendencias y utilizando herramientas como Elementor, puedes posicionarte a la vanguardia de esta emocionante nueva frontera en el diseño web.
Conclusión
El tintado de sitios web ha emergido como una tendencia cautivadora en el siempre cambiante panorama del diseño web. Su capacidad para crear una experiencia de navegación más inmersiva y visualmente coherente ha captado la atención de usuarios y diseñadores por igual. Aunque todavía es una característica relativamente nueva, su impacto potencial en la forma en que interactuamos con los sitios web es innegable.
Como hemos explorado en esta guía completa, la tintura de sitios web ofrece una variedad de beneficios, desde mejorar la participación del usuario y el reconocimiento de la marca hasta mejorar la legibilidad y crear una experiencia de navegación más personalizada. Sin embargo, no está exenta de desafíos, como posibles preocupaciones de accesibilidad y el riesgo de distracción visual.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.