Table of Contents
We are excited to introduce Elementor 3.25, an update that includes important improvements that focus on enhancing your website’s performance, visitor experience, and design flexibility. From Continuous CSS Optimization to smoother scrolling with native CSS and enhanced search functionality, this release is designed to make your website faster, more interactive, and easier to navigate.
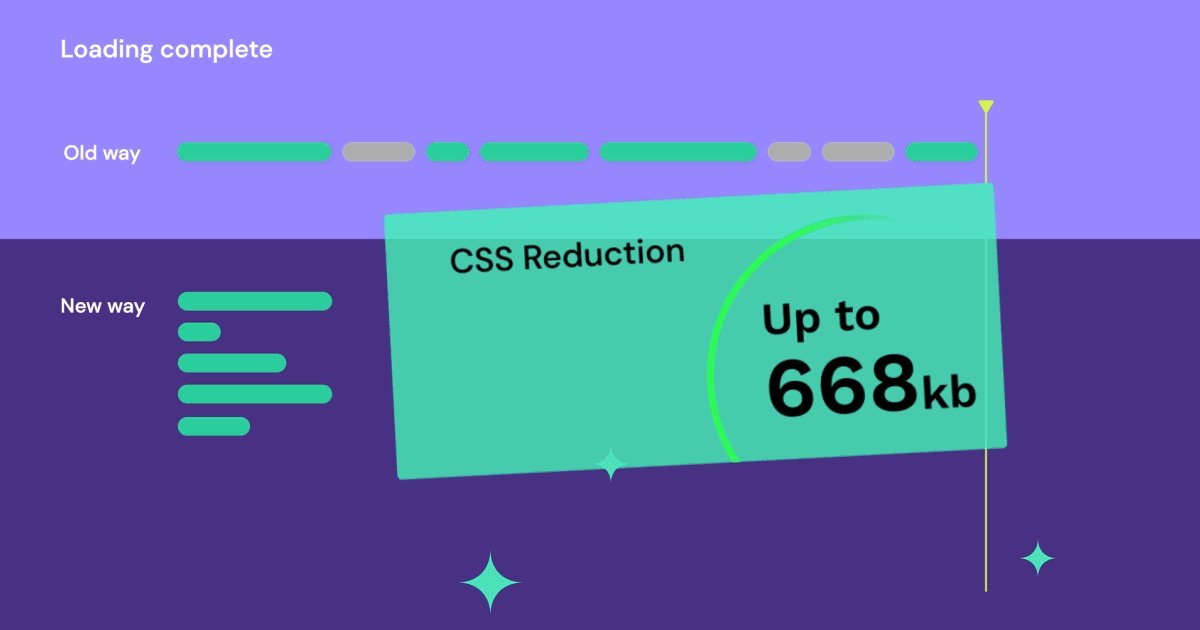
Performance Boost with Continuous CSS Optimization
Site speed is critical, and with Elementor 3.25, we’ve taken major strides to enhance your website’s performance through Continuous CSS Optimization.
By analyzing the active widgets and features on each page, Elementor works on ensuring that only the necessary CSS is loaded, while the majority of unused styles are left out. The result is a leaner, faster website that delivers a smoother experience for your visitors, both on desktop and mobile.
Key Improvements in CSS Optimization
- Zero CSS Weight for the Elementor Pro plugin: Elementor Pro now starts with zero CSS by default, meaning that when starting off with the plugin, there will be no CSS weight until you start adding widgets. This approach drastically reduces the CSS size of your website, making it faster and more efficient.
- WooCommerce Widgets: For WooCommerce users, this is a game-changer. Elementor 3.25 conditionally loads the CSS for WooCommerce widgets based on usage, saving up to 197KB of CSS. Previously, CSS for all 32 WooCommerce widgets was loaded, even if only one widget was used. This update eliminates that unnecessary load, making your WooCommerce store significantly faster.
- Global Styles: Similarly, Global Styles are now loaded conditionally, which further reduces the CSS file size by 65KB.
- Elementor Widget Styles: We’re advancing our efforts to conditionally load widget styles with Elementor 3.25. Instead of loading an entire group of styles at once, this update now loads styles individually for 6 Theme Elements widgets, 3 Carousel widgets, and 2 Form widgets.
This update focuses on loading only the essential CSS needed for the specific elements you use, significantly reducing the amount of unused code that can slow down your site. By eliminating unnecessary CSS, your site becomes faster to load, improving both desktop and mobile performance as well as key SEO metrics and Core Web Vitals scores.

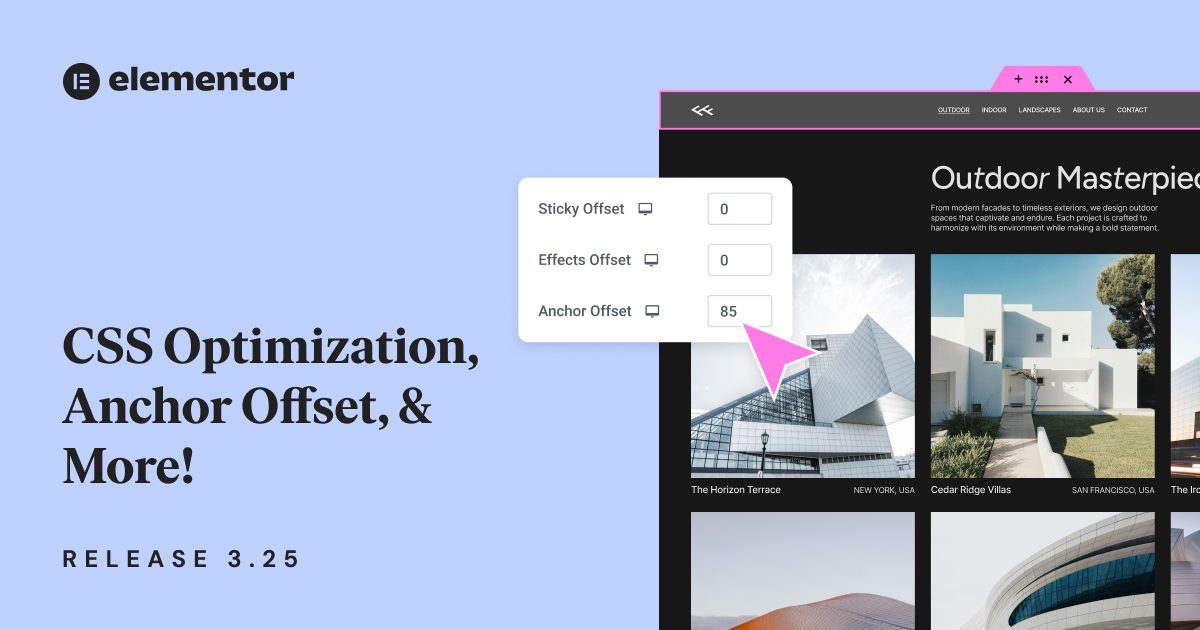
[Pro] Smoother Scrolling with Native CSS: Introducing the New Anchor Offset
Elementor 3.25 also brings significant improvements to scrolling performance. We’ve replaced the AnchorJS library with a native CSS solution, which not only improves performance by reducing the reliance on JavaScript but also makes scrolling smoother and more consistent across different devices.
New Anchor Offset Control
One of the key features of this update is the Anchor Offset, which ensures that anchor links scroll to the correct position on the page, accounting for sticky headers and other elements. Previously, anchor links would often scroll to a position that was hidden behind sticky headers, causing confusion and frustration for visitors. The Anchor Offset feature fixes this by allowing you to set a custom offset value and adjust the scroll behavior so that the linked section is fully visible without getting hidden behind sticky headers.
Why This Matters
- Smoother scrolling: With native CSS handling the scrolling, there’s no need to worry about scrolling slowdowns due to JavaScript.
- Improved navigation: The new Anchor Offset makes navigation within long pages or content-heavy sections more intuitive and visitor-friendly.
- Performance boost: By reducing the reliance on JavaScript, websites benefit from a cleaner, faster rendering process.
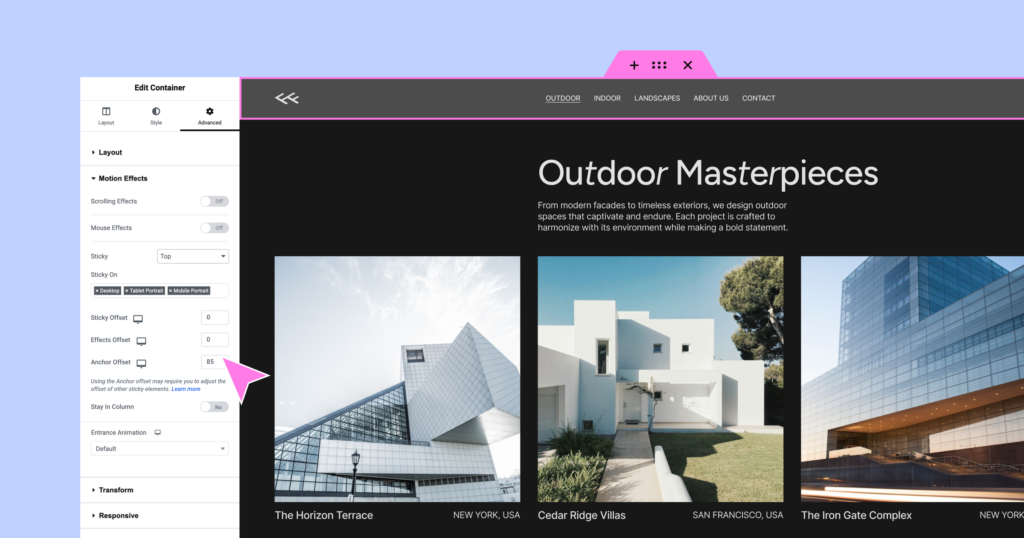
How To Set Up the Anchor Offset
To set up an Anchor Offset, go to the Advanced tab in your Header, scroll down to Motion Effects, set the Header to be Sticky on Top or Bottom, then you can set the relevant values in the Anchor Offset field.

[Pro] Enhanced Search Widget: Live Results Pagination
The Search Widget in Elementor 3.25 gets an important update with the introduction of pagination for Live Results. Previously, search results within the Live Search dropdown only displayed a certain number of items, and visitors had to navigate to a separate page to view additional results. Now, Elementor 3.25 introduces pagination directly within the Live Search dropdown, allowing visitors to browse through multiple grids of results without leaving the current page and providing a more seamless experience when searching through large volumes of content.
Main Benefits
- Improved search experience: Visitors can explore more results directly within the search bar, reducing friction and keeping them engaged.
- Increased content discovery: With pagination, visitors are more likely to find the content they are looking for, improving visitor satisfaction.
- Higher engagement and lower bounce rates: By keeping visitors on the current page while they search, you create a more seamless experience that keeps them engaged longer.
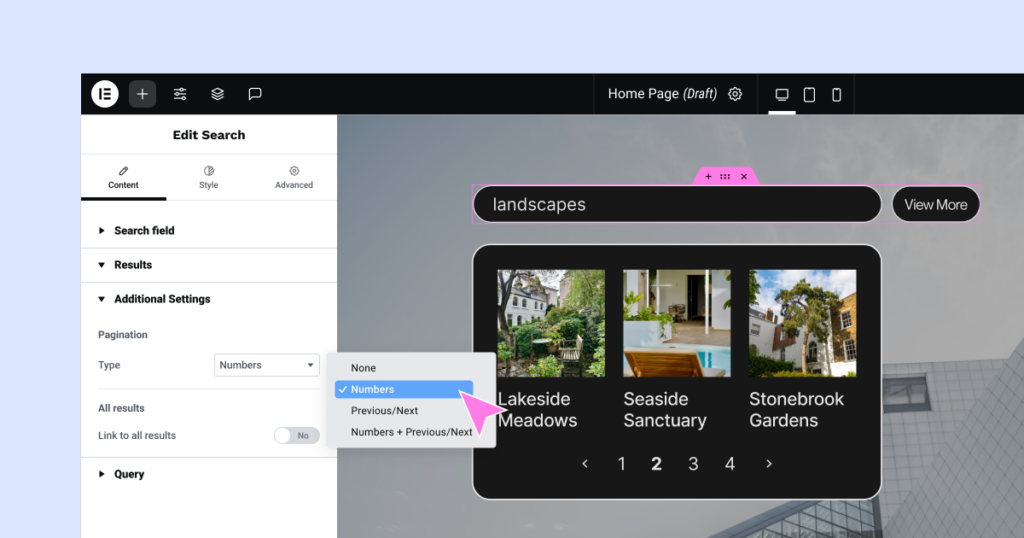
How To Set Up Pagination
To add pagination to your Search widget, first enable Live Results under the Results section of the Content tab and choose your Loop Template, then under Additional Settings (in the same tab – Content) you can choose to enable pagination options with numbers and/or next/previous. You can also customize the look and feel of your pagination from the Style tab. You have the option to adjust the alignment, vertical positioning, spacing, and typography, as well as the option to add Hover and Active state styling.

Additional Updates to Elementor 3.25
- Form Submissions active by default on all websites: Form Submissions are now native in the Editor and active on all websites. Users can disable this feature from the WP dashboard by navigating to Elementor > Settings > Advanced.
- New Optimized Markup performance experiment: Removal of the first wrapper div for Button, PayPal and Stripe widgets to simplify the markup and reduce the overall DOM. Currently in Alpha status and should not be activated on production sites.
- Twenty Fifteen Theme: Removal of a CSS compatibility which removes the theme’s background color on pages using the “Elementor Canvas” template.
- Feature and experiment updates:
- Grid Container – Merged into Flexbox Container and renamed to ‘Container’.
- Optimized Control Loading – Active for existing sites and promoted to Stable.
- Nested Elements – Active for existing sites.
- Editor Top Bar – Active for existing sites.
- Display Conditions (for elements) – Native in the Editor.

Unlock the Full Potential of Elementor 3.25
Elementor 3.25 is designed to make your website faster, smoother, and more interactive. From optimizing CSS for better performance, enhancing scrolling with native CSS, to making content search easier with live results pagination, this update is packed with powerful tools to improve both your workflow and your visitors’ experience. Update now to Elementor 3.25 to take advantage of these new features and elevate your website to the next level.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.