Inhaltsverzeichnis
Beim Erstellen einer Website, insbesondere einer Landingpage, ist es wichtig, dass sie nicht nur visuell auffällt, sondern auch, wie sie mit den Besuchern interagiert und sie einbindet. Das Hinzufügen einzigartiger Elemente wie benutzerdefiniertem CSS und Code kann Ihre Website dynamischer und einprägsamer machen. Das Beste daran? Diese Anpassungen sind einfacher als Sie denken. Mit Tools wie Elementor AI können Sie diese Elemente in Minuten erstellen, ohne den Code von Grund auf neu schreiben zu müssen.
In diesem Blog werden wir erkunden, wie Sie Ihre Landingpage mit benutzerdefinierten Interaktionen von ‚gut‘ zu ‚unvergesslich‘ verwandeln können. Egal, ob Sie ein erfahrener Profi oder ein aufstrebender Webentwickler sind, diese Tipps helfen Ihnen, Ihr Portfolio zu erweitern und mehr Kunden mit Fähigkeiten anzuziehen, die über Vorlagen hinausgehen. Außerdem werden Ihre Kunden die erhöhte Interaktion, die diese benutzerdefinierten Elemente auf ihren Websites bringen, lieben.
Warum Anpassung wichtig ist: Der geschäftliche Nutzen
Bei der Informationsflut gibt es einen harten Wettbewerb, um die Aufmerksamkeit der Besucher zu halten. Durch das Hinzufügen von benutzerdefiniertem Code und einzigartigen Designelementen können Sie eine generische Vorlage in etwas verwandeln, das die Marke und Identität Ihres Kunden widerspiegelt, wodurch ihre Website – und Ihr Portfolio – wirklich einzigartig wird.
Hier ist, warum Anpassung eine Win-Win-Situation ist:
- Engagement steigern: Interaktive Inhalte wie Hover-Effekte und Animationen fesseln die Aufmerksamkeit und halten die Besucher länger auf Ihrer Website.
- Ihr Portfolio verbessern: Zeigen Sie Ihre Programmierfähigkeiten und Kreativität, um Kunden anzuziehen, die einzigartige Web-Erlebnisse suchen.
- Kunden beeindrucken: Übertreffen Sie die Erwartungen, indem Sie Funktionen und Designelemente an ihre Marke anpassen, was zu zufriedenen Empfehlungen führt.
Lassen Sie uns eintauchen.
Schicke Ticker-Bars mit scrollendem Text
Scrollende Ticker-Bars fesseln die Aufmerksamkeit, erhöhen die Sichtbarkeit wichtiger Nachrichten und können Klicks auf wichtige Aktionen oder Ankündigungen lenken. Verleihen Sie Ihrer Landingpage einen Hauch von Aufregung mit einem fesselnden scrollenden Text-Ticker – und das alles, ohne eine einzige Zeile Code zu schreiben.
Im Demovideo habe ich einen Ticker erstellt, der als Mini-Billboard für die neuesten Nachrichten und Aktionen einer Band dient:
- „Neue Stadt für Konzerttickets hinzugefügt! Sichern Sie sich jetzt Ihre Tickets!“
- „Folgen Sie uns auf Instagram“
- „Limitierte Merch-Drop auf [Date]!“
- „Sommer-Merch-Verkauf nur 72 Stunden!“
- „Streamen Sie unser neues Album!“
Jeder Artikel kann mit einer bestimmten Seite verlinkt werden, um die Interaktion und potenzielle Konversionen zu maximieren.
Aktionen auf Ihrer Landingpage inspirieren
Über die Musikszene hinaus finden Sie hier einige Ideen, wie Sie scrollenden Text hinzufügen können, um Ihre Landingpage zu verbessern:
- E-Commerce: Hervorheben von Blitzverkäufen, limitierten Drops, neuen Ankünften oder zeitlich begrenzten Rabatten.
- SaaS: Ankündigen neuer Funktionen, Präsentieren von Nutzerbewertungen oder Bewerben von kostenlosen Testversionen.
- Non-Profit-Organisationen: Teilen von Erfolgsgeschichten, bevorstehenden Veranstaltungen oder dringenden Spendenaufrufen.
- Bildungseinrichtungen: Bewerben von Einschreibungszeiträumen, neuen Kursen oder Stipendienmöglichkeiten.
- Immobilien: Präsentieren von ausgewählten Angeboten, Terminen für offene Häuser oder kürzlichen Verkäufen.
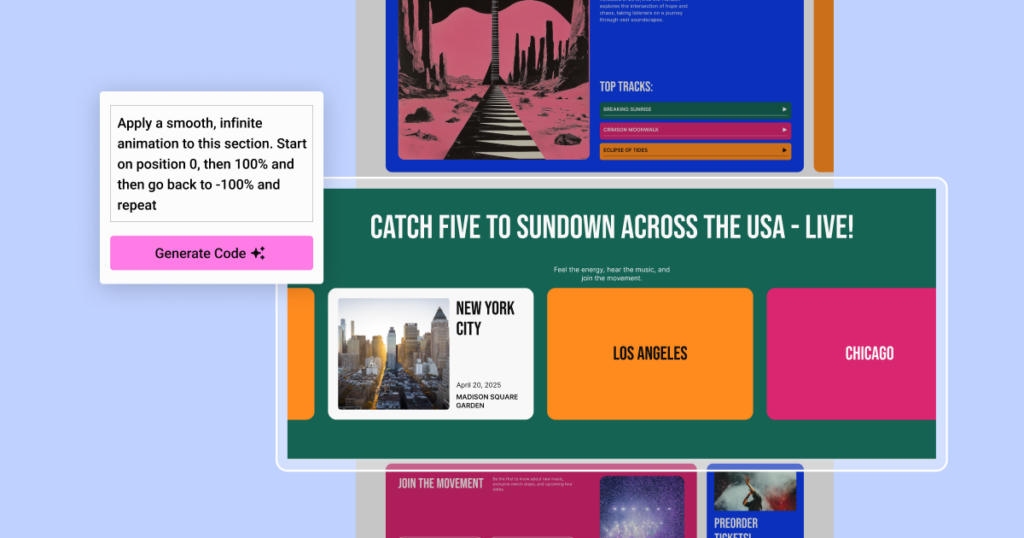
Sobald Sie alle Ihre Ticker-Bar-Komponenten zusammengestellt haben, ist es Zeit, ihnen Leben einzuhauchen. Wenn Sie den Container bearbeiten, gehen Sie zu „Erweitert“ und klicken Sie auf das AI-Symbol im Tab „Benutzerdefiniertes CSS“. Gehen Sie zu Elementor AI und geben Sie diesen Prompt ein, um eine sanfte und unendlich wiederholende Animation zu erzielen: „Wenden Sie eine sanfte und unendliche Schleifenanimation an“. Jetzt müssen Sie nur noch auf „Code generieren“ und „Einfügen“ klicken, und Sie werden feststellen, dass der Code im Tab „Benutzerdefiniertes CSS“ hinzugefügt wurde.
Alle Augen auf Merch: Käufer mit dynamischen Effekten anziehen
Um die Verkäufe im Merchandise-Bereich zu steigern, wollte ich den Produktkarten besondere Aufmerksamkeit schenken. Durch das Hinzufügen einer sanften Vergrößerungs- und Verkleinerungsanimation beim Hover wird jedes Element prominenter und lädt die Benutzer ein, genauer hinzusehen. Es ist ein visueller Hinweis, der sagt: „Hey, schau mich an!“
Ich habe damit begonnen, meinen Prompt zum übergeordneten Container hinzuzufügen. In meinem Prompt ziele ich auf den Hover-Effekt auf die Kind-Elemente mit der Klasse .e-child ab. Auf diese Weise „zukunftssichern“ wir das Design im Wesentlichen, sodass wir das CSS nicht jedes Mal manuell aktualisieren müssen, wenn wir das Produktsortiment erweitern.
Hier ist der Prompt, den ich verwendet habe: „Beim Hover über einen Kind-Container (.e-child) den gehovten Container vergrößern und die anderen Kind-Container verschieben und nach vorne bringen, um die gesamte Karte zu sehen“
Diese benutzerdefinierten Interaktionen, die ohne das Schreiben einer einzigen Codezeile erreicht wurden, veranschaulichen die Leistungsfähigkeit von Elementor AI bei der Transformation einer Standard-Landingpage in ein fesselndes und unvergessliches Erlebnis. Es sind diese kleinen, kreativen Akzente, die Ihre Website von anderen abheben und einen bleibenden Eindruck bei Ihren Besuchern hinterlassen können.
Versuchen Sie, einen benutzerdefinierten Cursor hinzuzufügen, um einen Hauch von Verspieltheit zu erzeugen
Manchmal sind es die kleinen Akzente, die den großen Unterschied machen. Um ein spielerisches Element zu meiner Landingpage hinzuzufügen, habe ich mich entschieden, den Standard-Cursor durch eine Miniatur-Schallplatte zu ersetzen. Es ist ein subtiler Hinweis auf die musikalische Identität der Band und eine unterhaltsame Möglichkeit, Besucher zu überraschen und zu erfreuen, während sie die Seite navigieren.
Hier ist der Prompt, den ich verwendet habe: „Ändere den Mauszeiger in mein eigenes Bild in diesem Abschnitt“. Dann kann ich die URL oder die relevante Bilddatei im CSS-Code-Fenster hinzufügen.
Schwebende Animationen
Mit Elementor AI können Sie den benötigten Code ganz einfach generieren, auch wenn Sie kein erfahrener Programmierer sind. Hover-Animationen sind eine fantastische Möglichkeit, Ihrer Landingpage Leben einzuhauchen. Anstatt einfacher Farbänderungen wollte ich Interaktionen schaffen, die Besucher wirklich überraschen und erfreuen.
Anwendungsfall: Die schwebende Schallplatte
Stellen Sie sich das vor: ein Schallplattenbild auf Ihrer Seite. Es ist niedlich, aber ich möchte einen auffälligen Effekt hinzufügen, der sicher einen bleibenden Eindruck hinterlässt. Ich möchte, dass es so aussieht, als würde die Schallplatte in und aus der Schallplattenhülle herauskommen. Gleichzeitig möchte ich eine schwebende Animation hinzufügen. Ich kann dies mit einem Schatten und zusätzlichem benutzerdefiniertem CSS auf dem Schatten erreichen, sodass es aussieht, als würde er synchron wachsen und schrumpfen.
Um den schwebenden Animationseffekt zu erzeugen, habe ich 3 Prompts verwendet.
Zuerst habe ich eine sanfte vertikale Übersetzungsanimation auf das Schallplattenbild selbst angewendet, um die Illusion des Gleitens zu erzeugen. Hier ist der Prompt, den ich verwendet habe, um sicherzustellen, dass die Animation zuerst nach unten und dann wieder nach oben bewegt: Erstelle eine Unendlichkeitsanimation, die sich sanft nach unten und oben bewegt. Mit einer Distanz von 50px
Als nächstes habe ich einen Prompt erstellt, um CSS für einen subtilen Schwebeeffekt auf die Schallplattenhülle zu generieren. Das hat für mich funktioniert: „Erstelle eine Unendlichkeitsanimation, die sich sanft nach oben und unten bewegt. Mit einer Distanz von 50px“.
Um das gewisse Extra hinzuzufügen, wollte ich den Schatten unter dem Bild animieren, sodass er horizontal synchron mit der Bewegung der Schallplatte wächst und schrumpft, um die schwebende Illusion weiter zu verstärken. Hier ist, was ich verwendet habe: „Erstelle eine subtile horizontale Schrumpfanimation, 50% Reduktion“.
Diese kleinen Interaktionen lenken die Aufmerksamkeit auf meine Call-to-Action-Buttons „Jetzt anhören“ und fördern das Album der Band. Es ermutigt die Benutzer zu klicken, was die Konversionsraten erhöhen kann. Denken Sie daran, AI ist ein kreativer Partner, also zögern Sie nicht, mit Prompts zu experimentieren oder, wie in diesem Fall, mehrere Prompts zu verwenden, um den gewünschten Effekt zu erzielen. Da es so einfach ist, benutzerdefiniertes CSS zu generieren, können Sie Ihrer Kreativität freien Lauf lassen, ohne Stunden mit dem Programmieren von Grund auf zu verbringen.
Tipp: Wie bei anderen AI-generierten Tools können die Ergebnisse variieren, selbst wenn Sie die gleichen oder ähnlichen Prompts verwenden. Nutzen Sie die einzigartigen Variationen, die entstehen, und zögern Sie nicht, mit dem Prompt zu experimentieren, bis Sie den perfekten Effekt für Ihr Design erreichen.

Konzertdetails mit interaktivem Scrollen enthüllen
Anstatt ein Karussell mit Navigationspfeilen zu erstellen, habe ich mich entschieden, einen horizontalen Scroll-Animationseffekt zu erstellen, der Besucher mühelos durch den Tourplan der Band führt. Ich habe dies mit Elementor Flipbox kombiniert und einen fesselnden 3D-Effekt hinzugefügt, um versteckte Details auf der Rückseite der Karte zu enthüllen, die das Konzertdatum, den Veranstaltungsort und andere wesentliche Informationen anzeigen.
Sie können auch einen Schritt weiter gehen und jede Karte mit verschiedenen Webseiten verlinken! Es ist eine nahtlose Benutzerreise, die darauf ausgelegt ist, die Konversionen zu steigern.
Natürlich kann diese Technik für verschiedene Zwecke angepasst werden:
- Produktpräsentationen: Zeigen Sie Produktbilder auf der Vorderseite an, mit Funktionen und Preisen, die beim Hover angezeigt werden.
- Teammitglieder-Profile: Stellen Sie Teammitglieder mit Fotos auf der Vorderseite vor und ihre Biografien oder Fähigkeiten auf der Rückseite.
- Portfolio-Highlights: Zeigen Sie Projekt-Thumbnails auf der Vorderseite an und detaillierte Beschreibungen oder Fallstudien auf der Rückseite.
Abschließende Gedanken
In der Welt des Webdesigns ist die Fähigkeit, benutzerdefinierte Elemente hinzuzufügen, Ihre Superkraft. Es hebt nicht nur Ihr Portfolio hervor, sondern transformiert auch das Benutzererlebnis, was zu größerem Engagement und Konversionen führt. Interaktive Funktionen und einzigartige Designelemente sind der Schlüssel, um Aufmerksamkeit zu erregen, Absprungraten zu reduzieren und letztendlich die Ziele Ihrer Kunden zu erreichen.
Erleben Sie die Magie: Probieren Sie Elementor AI noch heute aus
Möchten Sie es selbst ausprobieren und Landingpages erstellen, die herausstechen? Klicken Sie hier, um zu erfahren, wie Sie heute Ihre kostenlose Elementor AI-Testversion starten und die gesamte Palette der AI-gestützten Funktionen, einschließlich benutzerdefiniertem CSS und vielem mehr, erkunden können.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.