Inhaltsverzeichnis
Dieser häufige Fehler bedeutet, dass der Server der Website Ihre Anfrage momentan nicht bearbeiten kann. Es ist wie ein „Entschuldigung, wir haben geschlossen“-Schild für Websites. Dies kann passieren, weil der Server zu beschäftigt ist, Reparaturen benötigt oder nicht richtig eingerichtet ist. Aber keine Sorge – Sie sind nicht allein mit diesem Problem.
In diesem Leitfaden erklären wir den 503-Fehler in einfachen Worten, zeigen Ihnen, warum er auftritt, und geben Ihnen Schritte zur Behebung. Egal, ob Sie eine Website betreiben oder einfach nur viel im Internet unterwegs sind, Sie werden lernen, wie Sie diesen kniffligen Fehler handhaben und Websites wieder zum Laufen bringen.
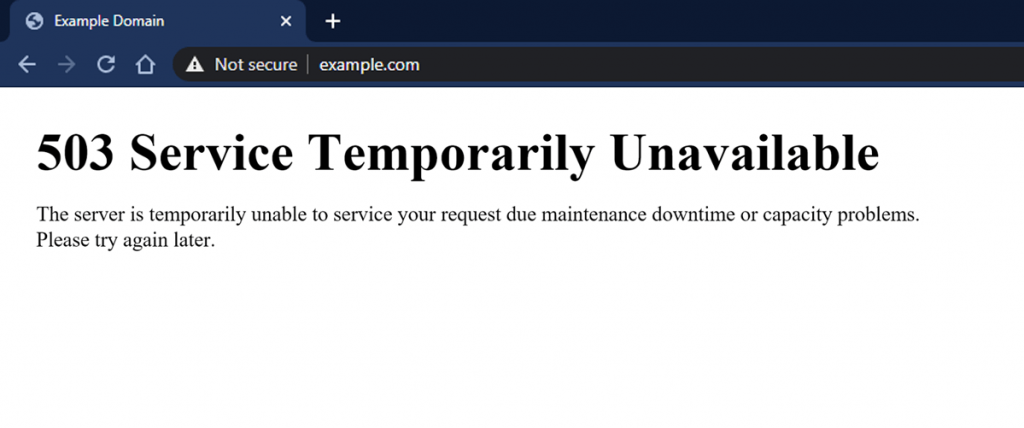
Was ist der HTTP-Fehler 503?
Wenn Sie im Internet surfen, kommuniziert Ihr Computer mit anderen Computern, die als Server bezeichnet werden. Diese Server hosten Websites und senden sie Ihnen, wenn Sie danach fragen. Ein HTTP-Fehler 503 ist eine Nachricht von einem Server, die besagt: „Ich kann Ihnen gerade nicht helfen.“

Stellen Sie sich das wie ein Geschäft mit einem „Bin gleich zurück„-Schild vor. Das Geschäft (oder die Website) existiert noch, aber aus irgendeinem Grund kann es momentan keine Kunden (oder Benutzer) bedienen.
Dieser Fehler sagt Ihnen nicht genau, was falsch ist. Es ist eher wie eine allgemeine Warnleuchte auf dem Armaturenbrett Ihres Autos. Um ihn zu beheben, müssen wir genauer hinschauen, was das Problem verursachen könnte.
Warum tritt der 503-Fehler auf?
Mehrere Dinge können einen 503-Fehler verursachen. Hier sind die häufigsten Gründe:
- Zu viele Besucher: Wenn eine Website mehr Besucher erhält, als sie bewältigen kann, kann ein 503-Fehler angezeigt werden. Es ist wie ein beliebtes Restaurant mit einer Schlange vor der Tür – sie können nicht alle gleichzeitig bedienen.
- Website-Updates: Manchmal müssen Website-Besitzer ihre Seite für eine Weile abschalten, um Änderungen vorzunehmen. Während dieser Zeit kann ein 503-Fehler auftreten. Es ist wie ein Geschäft, das für eine schnelle Renovierung schließt.
- Serverprobleme: Auch die Computer, die Websites betreiben, können Probleme haben. Die Einstellungen müssen möglicherweise korrigiert werden, oder es gibt einen Fehler im Code der Website. Es ist wie ein Auto, das nicht startet, weil die Batterie leer ist oder die Zündkerze defekt ist.
- Konfliktierende Add-ons: Websites verwenden oft zusätzliche Tools, die als Plugins oder Themes bezeichnet werden. Manchmal funktionieren diese Tools nicht gut zusammen und verursachen einen 503-Fehler. Es ist wie der Versuch, zwei verschiedene Fernbedienungen gleichzeitig für Ihren Fernseher zu verwenden.
- Cyberangriffe: Böse Menschen versuchen manchmal, Websites zu überlasten, indem sie eine große Anzahl gefälschter Besucher gleichzeitig senden. Dies kann die Website überlasten und einen 503-Fehler verursachen. Es ist wie eine Menschenmenge, die versucht, gleichzeitig durch eine Tür zu gehen.
- Verbindungsprobleme: Manchmal liegt das Problem nicht bei der Website, sondern bei der Internetverbindung zwischen Ihnen und dem Server. Es ist wie der Versuch, jemanden anzurufen, wenn Sie schlechten Handyempfang haben.
Jetzt, da wir wissen, was einen 503-Fehler verursachen kann, schauen wir uns an, wie man ihn behebt.
Wie behebt man einen 503-Fehler
Hier sind einige Schritte, die Sie versuchen können, um einen 503-Fehler zu umgehen:
- Seite aktualisieren: Dies ist die einfachste Lösung. Klicken Sie einfach auf die Schaltfläche zum Neuladen oder drücken Sie F5 auf Ihrer Tastatur. Manchmal reicht das schon aus, um das Problem zu lösen.
- Andere Websites überprüfen: Versuchen Sie, ein paar verschiedene Websites zu besuchen. Wenn alle Probleme haben, liegt das Problem möglicherweise an Ihrer Internetverbindung.
- Gespeicherte Daten Ihres Browsers löschen: Ihr Webbrowser speichert alte Kopien von Websites, um sie schneller zu laden. Manchmal können diese alten Kopien Probleme verursachen. So löschen Sie sie:
- Chrome: Klicken Sie auf die drei Punkte oben rechts > Einstellungen > Datenschutz und Sicherheit > Browserdaten löschen > Wählen Sie ‚Zwischengespeicherte Bilder und Dateien‘ > Daten löschen
- Firefox: Klicken Sie auf die drei Linien oben rechts > Einstellungen > Datenschutz & Sicherheit > Cookies und Website-Daten > Daten löschen > Wählen Sie ‚Zwischengespeicherte Webinhalte‘ > Löschen
- Safari: Klicken Sie auf Safari im oberen Menü > Einstellungen > Erweitert > Entwicklermenü in der Menüleiste anzeigen > Entwickeln > Caches leeren > Wählen Sie, welchen Cache Sie löschen möchten
- Browser-Add-ons deaktivieren: Manchmal können Tools, die Sie Ihrem Browser hinzugefügt haben, Probleme verursachen. Versuchen Sie, sie nacheinander zu deaktivieren, um zu sehen, ob das hilft.
- Einen anderen Browser oder ein anderes Gerät ausprobieren: Wenn die Website immer noch nicht funktioniert, versuchen Sie, sie in einem anderen Browser (wie Firefox statt Chrome) oder auf einem anderen Gerät (wie Ihrem Telefon statt Ihrem Computer) zu öffnen.
- Den Status der Website überprüfen: Einige Websites haben eine Seite, die zeigt, ob sie Probleme haben. Sie können auch auf ihren sozialen Medien nach Updates zu Ausfallzeiten suchen, um auf dem Laufenden zu bleiben.
Wenn Sie all diese Schritte ausprobiert haben und immer noch den 503-Fehler sehen, liegt das Problem wahrscheinlich an der Website selbst. Wenn die Website nicht richtig funktioniert, müssen Sie möglicherweise warten, bis die Betreiber das Problem behoben haben.
Denken Sie daran, dass 503-Fehler normalerweise vorübergehend sind. Meistens verschwinden sie nach kurzer Zeit von selbst. Wenn der Fehler weiterhin auftritt, können Sie das support-Team der Website um Hilfe bitten.
Durch Befolgen dieser Schritte können Sie oft 503-Fehler beheben und ohne Frustration weiter im Internet surfen.
Diagnose der Ursache von 503-Fehlern
1. Serverüberlastung und Kapazitätsprobleme
Stellen Sie sich Ihre Website wie ein belebtes Geschäft vor. Wenn zu viele Kunden gleichzeitig kommen, wird das Geschäft überfüllt und langsam. Websites funktionieren genauso. Wenn zu viele Menschen gleichzeitig die Website besuchen, wird der Computer der Website (Server genannt) überlastet. Dies kann 503-Fehler verursachen.
Serverüberlastung kann aus folgenden Gründen auftreten:
- Ein plötzlicher Anstieg der Besucherzahlen
- Der Server führt zu viele Aufgaben gleichzeitig aus
- Der Server ist nicht leistungsstark genug, um alle Besucher zu bewältigen
So überprüfen Sie eine Serverüberlastung:
- Suchen Sie nach kürzlichen Spitzen im Website-Traffic
- Überprüfen Sie, ob große Aufgaben auf dem Server ausgeführt werden
- Stellen Sie sicher, dass Ihr Hosting-Plan Ihnen genügend Serverleistung bietet
2. Wartungsmodus und geplante Ausfallzeiten

Genau wie Geschäfte zum Reinigen schließen, müssen Websites manchmal für Updates heruntergefahren werden. Während dieser Zeiten können Sie einen 503-Fehler sehen.
Bevor Sie sich Sorgen machen, überprüfen Sie, ob die Website geplante Ausfallzeiten angekündigt hat. Suchen Sie nach:
- Einer Statusseite auf ihrer Website
- Ankündigungen in ihren sozialen Medien
- Einer Nachricht auf ihrer Startseite
3. Serverseitige Fehler
Manchmal liegt das Problem am Server der Website selbst. Hier sind einige häufige Serverprobleme:
- Falsche Einstellungen: Wenn der Server nicht richtig konfiguriert ist, funktioniert er möglicherweise nicht richtig.
- Codefehler: Fehler im Code der Website können Probleme verursachen.
- Datenbankprobleme: Wenn der Informationsspeicher der Website (Datenbank) nicht funktioniert, kann dies zu 503-Fehlern führen.
Die Behebung dieser Probleme erfordert oft technisches Know-how. Website-Besitzer müssen möglicherweise Serverprotokolle überprüfen oder ihren Code debuggen, um das Problem zu finden.
3. Plugin- oder Theme-Konflikte
Viele Websites verwenden Add-ons, die Plugins und Themes genannt werden. Diese fügen zusätzliche Funktionen hinzu oder ändern das Erscheinungsbild der Website. Aber manchmal müssen diese Add-ons überarbeitet werden.
Es ist wie der Versuch, Teile aus verschiedenen Spielzeugsets zu verwenden – sie passen möglicherweise nicht richtig zusammen. Wenn Plugins oder Themes kollidieren, kann dies 503-Fehler verursachen.
So beheben Sie das:
- Schalten Sie Plugins nacheinander aus
- Testen Sie die Website nach dem Ausschalten jedes Plugins
- Dies hilft herauszufinden, welches Plugin das Problem verursacht
4. DDoS-Angriffe
Ein DDoS-Angriff tritt auf, wenn böswillige Personen versuchen, eine Website zu überlasten, indem sie zu viel gefälschten Traffic senden. Es ist, als ob eine riesige Menschenmenge gleichzeitig durch eine Tür drängen würde – niemand könnte hineinkommen.
Diese Angriffe überfluten den Server mit Anfragen, sodass echte Benutzer nicht auf die Website zugreifen können. Dies führt oft zu 503-Fehlern.
Wenn Sie glauben, dass Ihre Website angegriffen wird, rufen Sie sofort Ihr Hosting-Unternehmen an. Sie haben Werkzeuge, um diese Angriffe zu stoppen.
5. Netzwerkverbindungsprobleme
Manchmal liegt das Problem nicht an der Website, sondern daran, wie Sie sich mit ihr verbinden. Es ist wie eine schlechte Telefonverbindung während eines Anrufs.
Netzwerkprobleme können aus folgenden Gründen auftreten:
- Probleme mit Ihrer Internetverbindung
- Zu viel Traffic im Internet
- Ihre Firewall oder Sicherheitssoftware blockiert die Website
Versuchen Sie diese Lösungen:
- Starten Sie Ihren Internet-Router neu
- Überprüfen Sie Ihre Internetgeschwindigkeit online
- Schalten Sie Ihre Firewall vorübergehend aus (wenn Sie sich sicher fühlen)
- Rufen Sie Ihr Internetunternehmen an, wenn das Problem weiterhin besteht
6. Verwendung von Browser-Tools zur Fehlerbehebung
Webbrowser haben integrierte Tools, die helfen können, die Ursache von 503-Fehlern zu finden. Diese Tools zeigen Ihnen, was im Hintergrund passiert, wenn Sie eine Website besuchen.
So öffnen Sie diese Tools:
- In Chrome oder Firefox: Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Untersuchen“.
- In Safari gehen Sie zum Menü „Safari“ oben und wählen „Einstellungen“. Im Tab „Erweitert“ aktivieren Sie die Option „Menü ‚Entwickler‘ in der Menüleiste anzeigen“. Danach wählen Sie im Menü „Entwickler“ die Option „Web-Inspektor anzeigen“.
Sobald das Tool geöffnet ist, klicken Sie auf den Tab „Netzwerk“. Dies zeigt alle Daten, die Ihr Browser von der Website erhält. Suchen Sie nach Elementen, die mit einem 503-Fehler markiert sind.
Diese Tools können anfangs schwer zu verstehen sein. Wenn Sie Hilfe benötigen, suchen Sie online nach Anleitungen oder fragen Sie einen technisch versierten Freund.
Behebung von Serverproblemen, die 503-Fehler verursachen
Wenn Ihre Website einen 503-Fehler anzeigt, kann dies für Sie und Ihre Besucher frustrierend sein. Aber keine Sorge – wir sind hier, um zu helfen. Hier sind einige einfache Schritte zur Fehlerbehebung und Behebung dieser lästigen 503-Fehler.
1. Starten Sie den Webserver neu
Manchmal ist die einfachste Lösung, Ihren Webserver neu zu starten. Es ist wie ein schneller Neustart Ihres Computers, wenn er nicht richtig funktioniert.
Warum ein Neustart hilft:
- Er beseitigt kleine Störungen
- Er aktualisiert alle Prozesse
- Er kann kleinere Serverprobleme beheben
Aber sei vorsichtig: Ein Neustart ist oft eine schnelle Lösung, aber keine langfristige Lösung. Wenn der 503-Fehler immer wieder auftritt, müssen Sie tiefer graben, um das eigentliche Problem zu finden.
2. Überprüfen Sie die Serverprotokolle
Serverprotokolle sind wie ein Tagebuch für Ihre Website. Sie zeichnen alles auf, was passiert. Das Durchsehen dieser Protokolle kann Ihnen helfen herauszufinden, warum Sie 503-Fehler sehen.
Wie man Serverprotokolle verwendet:
- Finden Sie die Protokolldateien (sie befinden sich oft in Ordnern wie /var/log/apache2/ oder /var/log/nginx/)
- Öffnen Sie sie mit einem Texteditor
- Suchen Sie nach Fehlermeldungen im Zusammenhang mit 503-Fehlern
- Versuchen Sie zu verstehen, was die Fehler bedeuten
Beispiel-Fehlermeldungen, die Sie sehen könnten:
- „Server hat die MaxClients-Einstellung erreicht; Erwägen Sie, die MaxClients-Einstellung zu erhöhen.“
- „Kindprozess 1234 wurde nach 567,89 Sekunden mit Signal 7 (SIGBUS) beendet.“
- „Connect() zu unix:/var/run/php/php7.4-fpm.sock fehlgeschlagen (11: Ressource vorübergehend nicht verfügbar).“
Das Lesen von Serverprotokollen kann schwierig sein. Wenn Sie Klärung benötigen, was sie bedeuten, fragen Sie einen Entwickler oder Ihr Hosting-Unternehmen um Hilfe.
3. Überprüfen Sie die Einstellungsdateien der Website
Websites verwenden spezielle Dateien, um ihren Betrieb zu steuern. Diese Dateien sind wie Bedienungsanleitungen für Ihre Website. Ein Fehler in diesen Dateien kann 503-Fehler verursachen.
Häufige Einstellungsdateien:
- .htaccess (für Apache-Server)
- nginx. conf (für Nginx-Server)
Worauf zu achten ist:
- Rechtschreibfehler: Selbst ein kleiner Tippfehler kann Dinge kaputt machen.
- Falsche Einstellungen: Stellen Sie sicher, dass alle Einstellungen für Ihre Website richtig sind.
- Konfliktierende Anweisungen: Überprüfen Sie, dass keine zwei Anweisungen miteinander in Konflikt stehen.
Beispiele für Probleme in Einstellungsdateien:
- In .htaccess:
- Umleitungsschleifen (Besucher im Kreis schicken)
- Zu strenge Zugriffsregeln
- In php.ini:
- Nicht genug Speicher für Ihre Website
- Falsche Einstellungen für das Hochladen von Dateien
Seien Sie vorsichtig: Das Ändern dieser Dateien kann Ihre Website kaputt machen, wenn Sie nicht sicher sind, was Sie tun. Machen Sie immer ein Backup, bevor Sie etwas ändern. Wenn Sie mehr Klarheit benötigen, fragen Sie einen Experten um Hilfe.
4. Finden Sie Konflikte zwischen Plugins oder Themes
Wenn Sie WordPress verwenden, können Plugins und Themes manchmal in Konflikt geraten und 503-Fehler verursachen.
So finden Sie das Problem:
- Melden Sie sich in Ihrem WordPress-Dashboard an
- Schalten Sie alle Ihre Plugins aus
- Überprüfen Sie, ob der 503-Fehler verschwindet
- Wenn ja, schalten Sie die Plugins nacheinander wieder ein
- Überprüfen Sie Ihre Website nach jedem Plugin
- Wenn der Fehler zurückkehrt, haben Sie das problematische Plugin gefunden
Wenn das Ausschalten der Plugins nicht hilft, versuchen Sie, zu einem einfachen WordPress-Theme zu wechseln. Dies kann Ihnen zeigen, ob Ihr Theme das Problem verursacht.
Denken Sie daran: Halten Sie Ihre Plugins und Themes immer auf dem neuesten Stand. Alte Versionen können Konflikte verursachen.
Wenn Sie Hilfe bei der Problemlösung benötigen, fragen Sie einen WordPress-Experten.
5. Machen Sie Ihren Server leistungsfähiger
Denken Sie an Ihren Server wie an einen Automotor. Wenn Sie ihn überlasten oder zu stark beanspruchen, kann er ausfallen. So halten Sie Ihren Server reibungslos am Laufen:
- Geben Sie ihm mehr Speicher: Wenn Ihre Website mehr Speicher benötigt, fragen Sie Ihr Hosting-Unternehmen, wie Sie ihn erhöhen können.
- Passen Sie die PHP-Einstellungen an: PHP ist eine Sprache, die viele Websites verwenden.
Sie können Einstellungen wie ändern:
- max_execution_time
- memory_limit
- Upgraden Sie Ihren Server: Wenn Ihre Website viele Besucher hat, benötigen Sie möglicherweise einen leistungsfähigeren Server.
- Machen Sie Datenbanksuchen schneller: Langsame Datenbanksuchen können Ihren Server belasten. Versuchen Sie, sie effizienter zu gestalten.
Seien Sie vorsichtig: Das Ändern von Servereinstellungen kann schwierig sein. Wenn Sie Hilfe bei dem Prozess benötigen, fragen Sie Ihr Hosting-Unternehmen oder einen Entwickler.
Tipp: Wenn Sie die Verwaltung der Servereinstellungen selbst vermeiden möchten, bieten einige Hosting-Unternehmen diesen Service für Sie an. Zum Beispiel passt Elementor’s WordPress Hosting automatisch an die Bedürfnisse Ihrer Website an.
Verhindern und Verwalten von 503-Fehlern
Treten diese Fehler auf Ihrer Website auf? Keine Sorge – wir haben Sie abgesichert. Im Folgenden finden Sie die Schritte zur Fehlerbehebung und Behebung dieser lästigen Fehler, damit Ihre Website reibungslos läuft.
1. Fragen Sie Ihr Hosting-Unternehmen um Hilfe
Wenn Sie alles versucht haben und immer noch 503-Fehler sehen, ist es Zeit, die Experten zu rufen – Ihr Hosting-Unternehmen. Sie haben spezielle Werkzeuge, um schwierige Probleme zu finden.
Bevor Sie anrufen, sammeln Sie diese Informationen:
- Alle Fehlermeldungen, die Sie gesehen haben
- Kürzliche Änderungen an Ihrer Website
- Wann das Problem begann
- Alle anderen Details, die hilfreich sein könnten
Die meisten Hosting-Unternehmen bieten rund um die Uhr Hilfe an, also rufen Sie an, wenn Sie ein großes Problem haben.
Tipp: Wenn Sie Elementor Hosting verwenden, können Sie sowohl Hilfe bei Hosting-Problemen als auch bei der Verwendung von Elementor zum Erstellen Ihrer Website erhalten.
Elementor Hosting ist für Elementor-Websites optimiert und bietet Funktionen wie automatische Backups, Staging-Umgebungen und Leistungsoptimierungen, die helfen können, 503-Fehler zu verhindern und zu beheben, die durch Ressourcenbeschränkungen oder Konflikte mit Elementor-Elementen entstehen.

Die Wahl des richtigen Hostings kann helfen, 503-Fehler zu verhindern, bevor sie auftreten. Gutes Hosting hält Ihre Website reibungslos am Laufen.
Worauf Sie bei Hosting achten sollten:
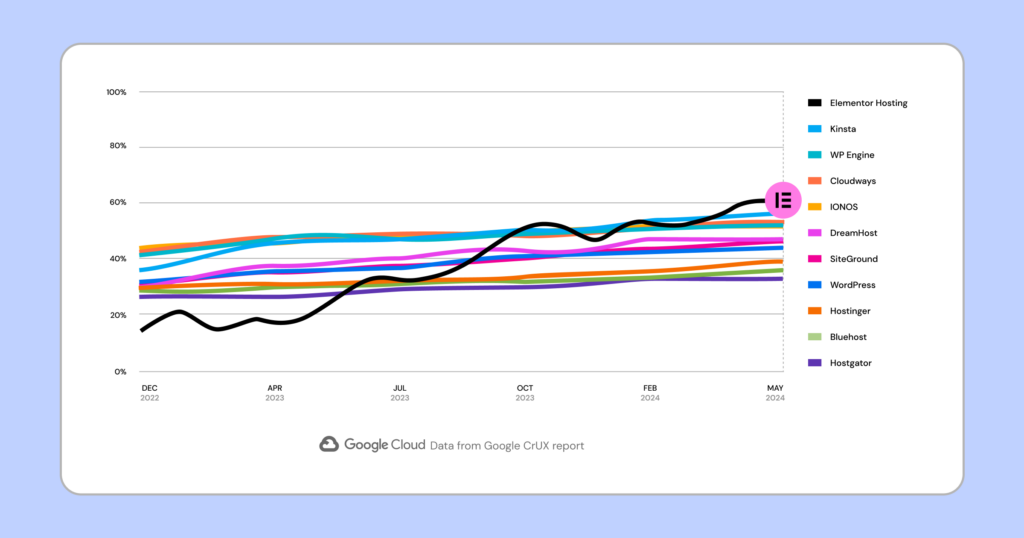
- Schnelle Server (wie solche, die Google Cloud verwenden)
- Ein Content Delivery Network (CDN), um Ihre Website zu beschleunigen
- Server, die mit Ihren Bedürfnissen wachsen
Gutes Hosting ist wie ein Team von Experten, das hinter den Kulissen arbeitet, um Ihre Website gut laufen zu lassen.
2. Überwachen Sie die Gesundheit Ihrer Website
Ein Auge auf Ihre Website zu haben, kann Ihnen helfen, Probleme frühzeitig zu erkennen. Es ist wie ein Arztbesuch zur Vorsorge, um gesund zu bleiben.
Tools zur Überwachung Ihrer Website:
- Uptime-Checker: Diese zeigen Ihnen, ob Ihre Website ausfällt.
- Server-Überwacher: Diese verfolgen Dinge wie den Speicherverbrauch Ihrer Website.
- Leistungs-Tracker: Diese überprüfen, wie verschiedene Teile Ihrer Website funktionieren.
Durch die genaue Überwachung Ihrer Website können Sie kleine Probleme beheben, bevor sie zu großen werden.
3. Arbeit verteilen (Load Balancing)
Stellen Sie sich ein geschäftiges Geschäft mit nur einem Kassierer vor. Während der Stoßzeiten wird die Schlange sehr lang. Die Lösung? Öffnen Sie mehr Kassen.
Load Balancing macht dasselbe für Ihre Website. Es verteilt Besucher auf mehrere Server, sodass jeder Server gut ausgelastet ist.
- Spezielle Hardware verwenden
- Software verwenden, die auf Ihren Servern läuft
- Cloud-Dienste verwenden, die dies für Sie erledigen
Fragen Sie Ihr Hosting-Unternehmen, welche Methode für Ihre Website am besten geeignet ist.
4. Machen Sie Ihre Website schneller
Eine langsame Website kann Ihre Server belasten und 503-Fehler verursachen. Es ist wie der Versuch, mit schweren Gewichten zu laufen – Sie werden schnell müde.
So beschleunigen Sie Ihre Website:
- Bereinigen Sie Ihren Code: Entfernen Sie überflüssige Leerzeichen und Kommentare aus Ihrem CSS und JavaScript.
- Verkleinern Sie Ihre Bilder: Machen Sie Bilder kleiner, ohne an Qualität zu verlieren.
- Laden Sie Dinge nach Bedarf: Warten Sie nicht, bis alle Bilder auf einmal geladen sind. Laden Sie sie, während die Leute die Seite nach unten scrollen.
Wenn Sie Elementor verwenden, kann es viele dieser Aufgaben automatisch erledigen.
Elementor bietet eingebaute Funktionen und Optimierungen, die die Leistung Ihrer Website verbessern können. Dazu gehören Optionen für Code-Minimierung, Lazy Loading von Bildern und Optimierung der CSS-Bereitstellung, was zu einer schnelleren und effizienteren Website beiträgt, die weniger wahrscheinlich 503-Fehler aufgrund von Serverüberlastung aufweist.
5. Verwenden Sie ein Content Delivery Network (CDN)
Stellen Sie sich ein CDN vor wie viele kleine Geschäfte anstelle eines großen Lagers. Es legt Kopien Ihrer Website-Dateien auf Servern auf der ganzen Welt ab.
Wenn Sie eine Website besuchen, holt Ihr Computer die Dateien vom nächstgelegenen Server. Dies lässt Ihre Website schneller laden und entlastet Ihren Hauptserver.
Viele Hosting-Unternehmen, einschließlich Elementor Hosting, arbeiten gut mit CDNs zusammen, was die Einrichtung und Nutzung eines CDNs für Ihre Website erleichtert.
Durch die Befolgung dieser Tipps können Sie 503-Fehler verhindern und Ihre Website reibungslos laufen lassen.
Erweiterte Möglichkeiten zur Vermeidung von 503-Fehlern
1. Verwenden Sie Caching, um Ihre Website zu beschleunigen
Denken Sie an Caching als Abkürzung. Anstatt jedes Mal Informationen von Grund auf neu zu holen, hält Ihre Website Kopien häufig verwendeter Daten in der Nähe. Dies macht Ihre Website schneller und entlastet Ihren Server.
Arten des Cachings:
- Browser-Caching: Ihr Computer speichert Teile von Websites, die Sie oft besuchen.
- Server-Caching: Der Server Ihrer Website hält vorgefertigte Kopien von Seiten bereit.
- Objekt-Caching: Ihre Website speichert häufig verwendete Informationen.
- CDN-Caching: Kopien Ihrer Website werden auf Servern weltweit gespeichert.
Gutes Caching hilft, 503-Fehler zu verhindern. Es ist wie eine gut organisierte Bibliothek, in der Bücher leicht zu finden sind.
Wenn Sie Elementor Hosting verwenden, hat es eingebaute Werkzeuge, die beim Caching helfen.
2. Richten Sie eine Warteschlange ein (Queue System)
Stellen Sie sich eine beliebte Fahrt in einem Vergnügungspark vor. Um die Dinge fair zu halten, warten die Leute in einer Schlange. Ihre Website kann dasselbe tun, wenn sie stark frequentiert ist.
Ein Warteschlangensystem stellt zusätzliche Besucher in eine virtuelle Warteschlange, wenn Ihre Website sehr beschäftigt ist. Dies verhindert, dass Ihr Server überlastet wird und abstürzt.
Die Einrichtung eines Warteschlangensystems kann knifflig sein, und Sie benötigen möglicherweise Hilfe von einem Experten. Aber es ist sehr hilfreich für Websites, die manchmal viele Besucher auf einmal haben.
3. Erstellen Sie ansprechende Fehlerseiten
Wenn Leute eine Fehlerseite sehen, könnten sie verwirrt oder verärgert sein. Aber eine gute Fehlerseite kann die Situation tatsächlich verbessern.
Eine gute 503-Fehlerseite sollte:
- Erklären, was passiert, in einfachen Worten
- Andere Dinge vorschlagen, die man auf Ihrer Website tun oder sehen kann
- Wie der Rest Ihrer Website aussehen
- Vielleicht ein wenig Humor hinzufügen (wenn es zu Ihrem Stil passt)
Wenn Sie Elementor verwenden, können Sie leicht benutzerdefinierte Fehlerseiten erstellen, die großartig aussehen.
4. Informieren Sie die Leute, wenn Ihre Website offline sein wird
Wenn Sie wissen, dass Ihre Website für eine Weile offline sein wird, informieren Sie Ihre Besucher im Voraus. Es ist wie ein Schild „Wegen Reparatur geschlossen“ an einem Geschäft.
Möglichkeiten, die Leute zu informieren:
- Eine Nachricht auf Ihrer Website platzieren
- E-Mails an Ihre Abonnentenliste senden
- In sozialen Medien posten
- Eine spezielle Seite erstellen, die anzeigt, ob Ihre Website funktioniert
Die Leute im Voraus über Probleme zu informieren, zeigt, dass Ihnen ihre Zeit wichtig ist.
5. Überwachen Sie Ihre Website genau
Der beste Weg, um 503-Fehler zu vermeiden, besteht darin, Probleme frühzeitig zu erkennen. Verwenden Sie Tools, die Ihre Website überwachen und Ihnen mitteilen, wenn etwas nicht stimmt.
Tools zur Überwachung Ihrer Website:
- Dienste, die überprüfen, ob Ihre Website erreichbar ist
- Tools, die überwachen, wie Ihr Server arbeitet
- Programme, die überprüfen, wie alle Teile Ihrer Website funktionieren
Diese Tools sind wie Rauchmelder für Ihre Website. Sie warnen Sie vor Problemen, damit Sie diese schnell beheben können.
Wie Elementor zu einer stabilen Website beiträgt
Die Tools, die Sie zum Erstellen Ihrer Website auswählen, können einen großen Einfluss darauf haben, wie gut sie funktioniert und wie stabil sie ist. Elementor ist darauf ausgelegt, Websites zu erstellen, die schnell laden und reibungslos funktionieren. Es ist so aufgebaut, dass Probleme vermieden werden, die Ihre Website verlangsamen oder mit verschiedenen Browsern oder Geräten inkompatibel machen können.
Wenn Sie Elementor Hosting wählen, profitieren Sie von dem zusätzlichen Vorteil einer robusten Hosting-Umgebung, die von Google Cloud betrieben wird. Diese Infrastruktur, kombiniert mit den integrierten Leistungsoptimierungen und Auto-Scaling-Funktionen von Elementor Hosting, trägt dazu bei, dass Ihre Website Verkehrsschwankungen bewältigen und auch in Spitzenzeiten online bleiben kann.
Stellen Sie sich vor, Sie bauen ein Haus: Die Verwendung von Elementor und Elementor Hosting ist wie der Bau Ihrer Website auf einem soliden Fundament, was ihre Widerstandsfähigkeit erhöht und dazu beiträgt, dass sie auch bei hoher Auslastung online bleibt.
Zusammenfassung
Wir haben viel über 503-Fehler gesprochen – warum sie auftreten und wie man sie behebt. Hier sind die wichtigsten Punkte, die Sie sich merken sollten:
- 503-Fehler dauern normalerweise nicht lange
- Sie können aus vielen Gründen auftreten, wie z.B. überlastete Server oder Website-Updates
- Oft können Sie sie beheben, indem Sie die Seite aktualisieren oder Ihre Browserdaten löschen
- Wenn das Problem größer ist, müssen Sie möglicherweise die Serverprotokolle überprüfen oder die Einstellungen Ihrer Website überprüfen
- Es ist sehr wichtig, dass Ihre Website läuft
- Sie können viele 503-Fehler vermeiden, indem Sie Ihre Website genau überwachen und Tools verwenden, um sie besser laufen zu lassen
- Wenn Fehler auftreten, können eine gute Fehlerseite und klare Kommunikation helfen
Mit diesen Tipps können Sie Ihre Website die meiste Zeit reibungslos betreiben. Und wenn Probleme auftreten, wissen Sie, wie Sie sie schnell beheben können.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.