Mikrointeraktionen
Mikrointeraktionen sind jene subtilen, aber wirkungsvollen Animationen oder Reaktionen auf Benutzeraktionen, die einer Website Leben einhauchen und das Engagement erhöhen. Denken Sie an Schaltflächen, die sich beim Überfahren mit der Maus verändern, Tooltips, die auf farbigen Links erscheinen, oder Visualisierungen, die sanft eingeblendet werden. Diese Elemente verleihen Ihrer Website Persönlichkeit und Interaktivität und sorgen gleichzeitig dafür, dass sich die Benutzererfahrung intuitiv und menschlich anfühlt.
Dieser Trend spiegelt unser Verlangen nach sofortigem Feedback und Befriedigung in einer digitalen Welt wider. Wenn Benutzer eine relevante Reaktion auf ihre Aktionen sehen – sei es beim Absenden eines Formulars oder bei der Navigation durch ein Menü – erzeugt dies ein Gefühl der Anerkennung und des Vergnügens.
Wie Sie Elementor für Mikrointeraktionen nutzen können: Mit Elementor können Sie mühelos Mikrointeraktionen einbauen:
- Fügen Sie Eingangsanimationen und Bewegungseffekte zu Elementen hinzu.
- Verwenden Sie Hover-Effekte und Gestaltungstransformationen, um Widgets interaktiv zu gestalten.
- Integrieren Sie Lottie-Animationen und animierte Überschriften für spielerische, responsive Designs.
- Setzen Sie das Hotspot-Widget ein, um interaktive Tooltips zu erstellen.

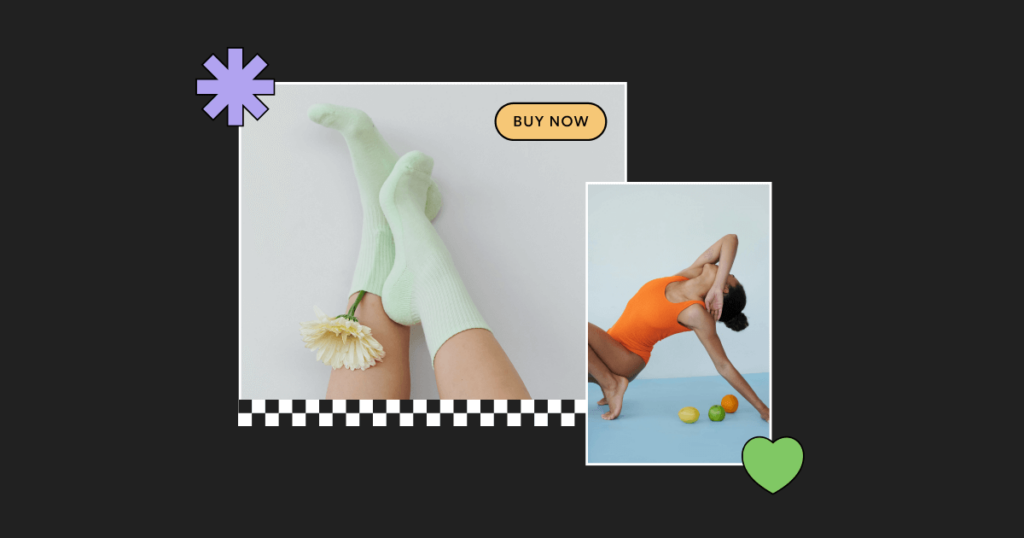
Retro-Stil
Der Retro-Stil wird stets auf der Liste der Design-Trends verbleiben, jedoch entwickelt sich das, was als retro gilt, im Laufe der Zeit weiter. Je weiter wir uns von den frühen digitalen Epochen entfernen, desto mehr definiert die einzigartige visuelle Sprache jedes Jahrzehnts neu, was als nostalgisch und ikonisch empfunden wird.
Der Retro-Stil reflektiert in der Regel die Seele einer bestimmten Ära mit kräftigen Farben, Pixel-Art, Glitch-Effekten und Neon-Akzenten, kombiniert mit handgefertigten Elementen wie Illustrationen und handgeschriebenen Schriften. Wenn diese visuellen Elemente mit modernen Web-Fähigkeiten verschmelzen, können wir ein großartiges visuelles Erlebnis erzielen.
Retro-Stil-Websites und -Visualisierungen bedienen die kollektive Sehnsucht nach der Ästhetik und dem Flair der 80er, 90er und frühen 2000er Jahre. Es ist auch eine Reaktion auf übermäßig polierte Designs und bietet etwas Rohes, Verspieltes und Nahbares.
Wie Sie Elementor für den Retro-Stil nutzen können:
- Experimentieren Sie mit benutzerdefinierten Typografie-Steuerungen für kühne und ausgefallene Schriften, bei denen Sie variable Schriftarten verwenden können, die es Ihnen ermöglichen, mit ihrer Breite und Stärke zu spielen.
- Wenden Sie Hintergrundüberlagerungen und Verläufe an, um retro-inspirierte Farbpaletten zu erstellen.
- Verwenden Sie CSS-Filter, um Glitch-Effekte oder Vintage-Stimmungen zu erzeugen.

Interaktive 3D-Elemente
Interaktive 3D-Elemente fügen Tiefe und Realismus hinzu und verwandeln Websites in immersive Erlebnisse. Ob es sich um eine Produktvorschau auf einer E-Commerce-Seite oder um dynamisches Storytelling auf einer Zielseite handelt, 3D-Designs fesseln die Benutzer und halten sie engagiert.
Dieser Trend wird durch technologische Fortschritte und die Popularität von AR/VR-ähnlichen Erfahrungen vorangetrieben, bei denen digitale Produkte natürlicher in unseren Alltag einfließen, sowie durch die Vorliebe der Verbraucher für hyperrealistische digitale Erlebnisse. Tools wie No-Code-Plattformen und KI-Integrationen machen die 3D-Erstellung für Web-Designer zugänglicher denn je.
Wie Sie Elementor für 3D-Elemente nutzen können:
- Nutzen Sie den Elementor KI-Bildgenerator, um 3D-Visualisierungen und Animationen zu erstellen.
- Verbessern Sie diese Elemente mit Mauseffekten, 3D-Neigung und Transformationswerkzeugen für mehr Realismus.

Scrapbooking
Scrapbook-Stil-Websites sind eine kreative Mischung aus Unvollkommenheit, Authentizität und Kuration. Sie zeichnen sich durch mehrschichtige Designs mit gescannten Texturen, Washi-Tape-ähnlichen Bannern, Aufklebern, Kritzeleien und asymmetrischen Layouts aus, die persönlich und einzigartig wirken.
Dieser Trend resoniert mit Marken, die eine DIY-, handgefertigte oder Moodboard-Ästhetik in einer digital-first Welt widerspiegeln möchten, in der alles auf Vorlagen basiert. Es ist eine Antwort auf minimalistische, übermäßig polierte Designs und bietet eine spielerische und künstlerische Alternative.
Wie Sie Elementor für Scrapbooking nutzen können:
- Wenden Sie Transformationsfunktionen an, um asymmetrische Layouts und Effekte zu erstellen.
- Verwenden Sie Widgets wie Hotspot, Textpfad und Flipbox, um die Interaktivität zu erhöhen.
- Gestalten Sie Seitenumblätter-Effekte mit dem Verschachtelten Karussell-Widget.

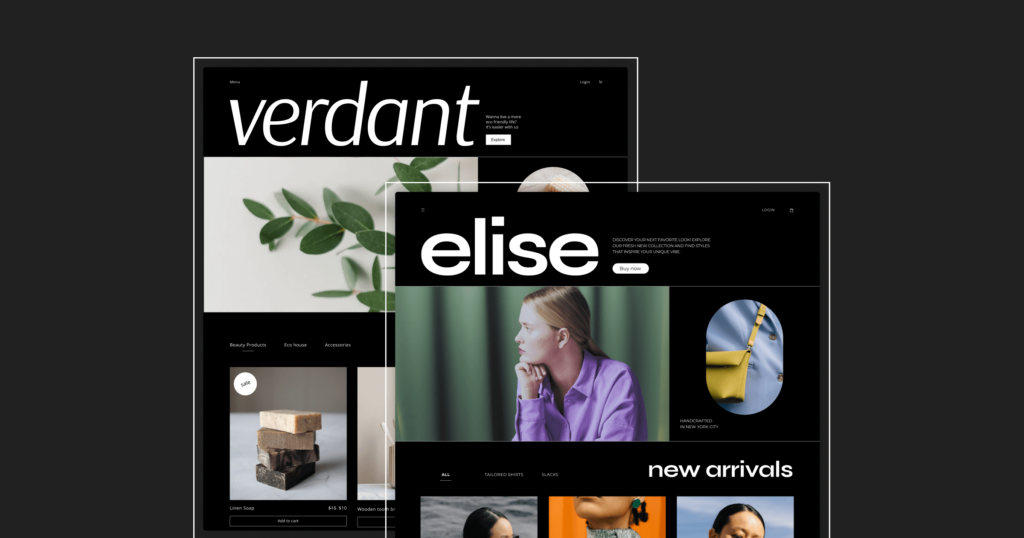
Kühner Minimalismus
Kühner Minimalismus kombiniert klare Layouts mit markanter Typografie und schafft Designs, die schlicht und dennoch wirkungsvoll sind. Mit viel Weißraum und subtilen Farbakzenten liegt der Fokus auf Inhaltsklarheit und visuellem Reiz.
Es besteht eine wachsende Nachfrage nach Einfachheit und Effizienz, wobei gleichzeitig eine beeindruckende visuelle Anziehungskraft gefordert wird. Benutzer wünschen sich leicht zu navigierende Designs, die nicht auf Kreativität verzichten.
Wie man Elementor für kühnen Minimalismus einsetzt:
- Nutzen Sie Typografie-Steuerelemente und benutzerdefinierte variable Schriftarten, um herausragende Textdesigns zu erstellen.
- Bewahren Sie die Designkonsistenz mit Globalen Stilen.
- Verwenden Sie Abstands- und Layout-Werkzeuge, um saubere, minimalistische Layouts zu gestalten.

KI-generierte Bilder und Videos
KI-generierte Visuals revolutionieren das Webdesign, indem sie maßgeschneiderte, einzigartige Inhalte in Sekundenschnelle anbieten. Diese Werkzeuge sind unschätzbar wertvoll für die Verbesserung des Workflows von Designern, um die von ihnen erdachten Visuals in Sekundenschnelle zu erstellen und zu bearbeiten. KI ermöglicht es Webdesignern, einzigartige und innovative Markenerlebnisse zu schaffen und den Inhalt an spezifische Zielgruppen und Kontexte anzupassen.
Es gibt nach wie vor viele Diskussionen darüber, ob KI eines Tages Designer ersetzen wird…
Es ist wichtig zu betonen, dass sich Designer durch ihren einzigartigen Geschmack und die Fähigkeit, das richtige visuelle oder künstlerische Element für ein bestimmtes Thema oder Projekt auszuwählen, von der Masse abheben. Sie entwickeln eine außergewöhnliche Fähigkeit zum Selbstausdruck, während sie bei großen Projekten im Laufe ihrer Karrieren einem Hauptthema treu bleiben. Daher wird ihr Output stets unterschiedlich und bemerkenswert sein.
Dieser Trend spiegelt die kulturelle Akzeptanz von Automatisierung und Anpassung wider und ermöglicht es Designern, effizienter zu arbeiten und gleichzeitig die kreative Kontrolle zu behalten.
Wie man Elementor für KI-generierte Inhalte einsetzt:
- Nutzen Sie den KI-Bildgenerator, um Visuals zu erstellen und zu bearbeiten.
- Optimieren Sie Assets mit Elementors Bildoptimierer für eine nahtlose Integration.
- Experimentieren Sie mit KI-Tools, um neue Abschnitte zu generieren oder Bilder zu manipulieren.

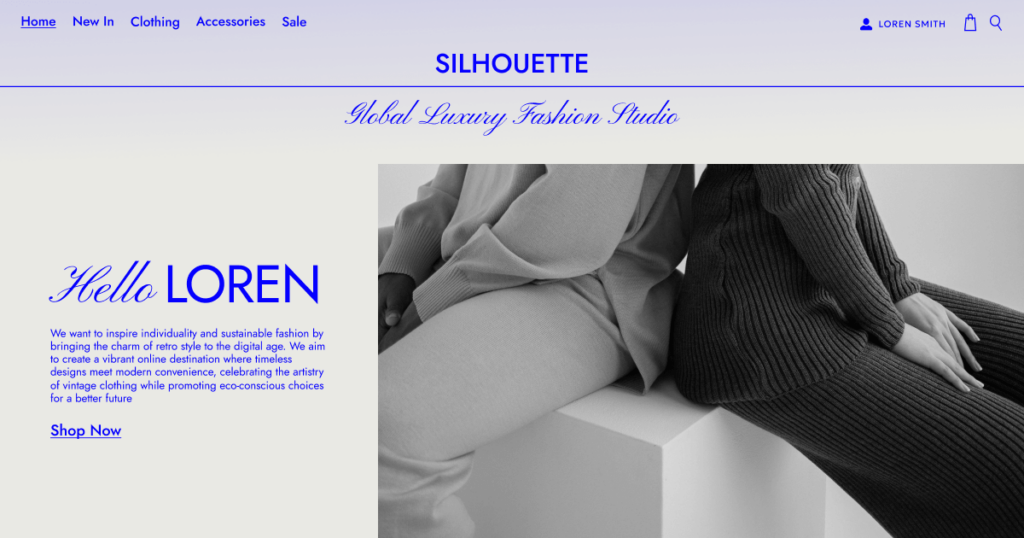
Dunkles Thema
Dunkle Themen haben sich zu anpassbaren, benutzerfreundlichen Designs entwickelt, die die Augenbelastung reduzieren und eine elegante Ästhetik bieten. Diese kontrastreichen Layouts eignen sich besonders für das abendliche Surfen, da die Hauptnutzungszeiten des Internets zwischen 16 und 22 Uhr liegen, was für den Großteil der Welt Abendstunden sind. Die Tendenz zu dunklen Themen spiegelt den Ansatz von Unternehmen wider, Benutzerpräferenzen für Komfort und Kontrolle zu berücksichtigen.
Wie man Elementor für dunkle Themen einsetzt:
- Verwenden Sie Globale Farben und den Theme Builder, um eine dunkle Farbpalette zu erstellen und ein ganzheitliches Themenerlebnis zu schaffen.
- Fügen Sie fortgeschrittene Anpassungen mit Benutzerdefiniertem Code hinzu, um das dunkle Themenerlebnis zu verfeinern.

Hyperpersonalisierte Benutzeroberflächen
Hyperpersonalisierte Benutzeroberflächen passen Inhalte und Layouts an jeden Benutzer an, schaffen tiefere Verbindungen und verbessern die Benutzerfreundlichkeit. Von maßgeschneiderten Empfehlungen bis hin zu dynamischen Interaktionen sorgt Personalisierung dafür, dass sich Benutzer gesehen und wertgeschätzt fühlen.
Dieser Trend spiegelt Entwicklungen in Branchen wie dem Streaming wider, wo kuratierte Erlebnisse zur Norm geworden sind. Er ist besonders wirkungsvoll für E-Commerce und inhaltsreiche Websites.
Wie man Elementor für Personalisierung einsetzt:
- Integrieren Sie Dynamische Inhalte, um benutzerspezifische Informationen anzuzeigen.
- Nutzen Sie Anzeigebedingungen für Abschnitte oder bestimmte Webelemente, um benutzerdefinierte Layouts zu erstellen oder maßgeschneiderte Werbeaktionen anzubieten.
- Verwenden Sie Erweiterte Popups, um maßgeschneiderte Nachrichten und Angebote zum richtigen Zeitpunkt zu liefern.

Zugänglichkeit
Barrierefreiheit ist nicht nur ein Trend, sondern eine Notwendigkeit, die sicherstellt, dass Websites für alle nutzbar sind, einschließlich Menschen mit Behinderungen. Hoher Kontrast, Tastaturnavigation und ARIA-Labels sind nur einige der Elemente, die eine Website barrierefrei machen.
Dies spiegelt einen kulturellen Wandel hin zu Inklusion und Einhaltung von Vorschriften wie dem Europäischen Barrierefreiheitsgesetz wider, das 2025 in Kraft treten soll.
Es stehen Barrierefreiheitsprüfer zur Verfügung, mit denen Webersteller feststellen können, ob ihre Website barrierefrei und konform ist. Auch Online-Kontrastprüfwerkzeuge helfen Weberstellern, eine perfekte Farbpalette einzurichten, die Ästhetik und Barrierefreiheit in Einklang bringt.
Wie man Elementor für Barrierefreiheit einsetzt:
- Setzen Sie angemessene HTML-Tags für Ihren Inhalt, unter Berücksichtigung der Seitenhierarchie.
- Verfassen Sie stets einen alternativen Text sowie eine Beschreibung für Ihre Bilder.
- Fügen Sie ARIA-Labels mittels Attributen hinzu, insbesondere für Schaltflächen mit Symbolen, die eine Funktion erfüllen.
- Überprüfen Sie Farbschemata mit externen Farbkontrast-Prüfwerkzeugen.
- Verwenden Sie Responsive Design-Werkzeuge, um die Kompatibilität mit assistiven Technologien sicherzustellen.
- Lesen und informieren Sie sich weiter darüber, wie man Websites barrierefrei gestaltet.

Nachhaltiges Webdesign
Nachhaltiges Webdesign konzentriert sich auf die Reduzierung der Umweltauswirkungen durch schlankeren Code, optimierte Bilder und energieeffizientes Hosting. Dieser Trend entspricht der zunehmenden Nachfrage der Verbraucher nach umweltbewussten Marken und ethischen Best Practices.
Wie man Elementor für Nachhaltigkeit einsetzt:
Elementor verpflichtet sich zu einer nachhaltigen Entwicklung und Wartung unserer Produkt- und Dienstleistungspalette.
- Erstellen Sie effiziente Layouts mit dem Elementor Theme Builder und wiederverwendbaren Designs, da WordPress über ein robustes Nachhaltigkeitsprogramm verfügt.
- Nutzen Sie den Image Optimizer, um die Größe von Assets zu reduzieren.
- Wählen Sie umweltfreundliche Hosting-Anbieter, um Ihren CO2-Fußabdruck zu minimieren. Elementor Hosting basiert primär auf Google Cloud und Cloudflare, die sich beide der Nachhaltigkeit verschrieben haben.
Fazit
Die Webdesign-Trends und Best Practices für 2025 unterstreichen eine Mischung aus Kreativität, Technologie und kulturellem Bewusstsein. Von Mikrointeraktionen bis hin zu nachhaltigem Design bieten diese Trends endlose Möglichkeiten, ansprechende, inklusive und zukunftsorientierte Websites zu gestalten. Mit Elementor verfügen Sie über die Werkzeuge, um diese Trends zum Leben zu erwecken und in Bezug auf modernes Webdesign der Zeit voraus zu sein.
Welchen Trend werden Sie in Ihr nächstes Projekt integrieren? Lassen Sie es uns in den Kommentaren unten wissen!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





