Inhaltsverzeichnis
In der heutigen Welt ist es, als würde man versuchen, einen Goldfisch zu fangen, wenn man online die Aufmerksamkeit von jemandem erregen möchte – sie lassen sich leicht ablenken und schwimmen ständig zum nächsten glänzenden Ding. Wenn Ihre Website die Besucher nicht sofort fesselt, riskieren Sie, sie in den Tiefen des Internets zu verlieren.
GSAP (GreenSock Animation Platform) ist die branchenführende JavaScript-Animationsbibliothek, mit der Sie leistungsstarke Animationen erstellen können, die in jedem gängigen Browser funktionieren. Es ist eine Möglichkeit, statische Websites in dynamische Erlebnisse zu verwandeln, die einen bleibenden Eindruck hinterlassen.
Und das Beste daran? GSAP-Animationen können mit der Kraft von AI noch schneller erstellt werden. Selbst erfahrene Entwickler werden es zu schätzen wissen, wie schnell Animationen hinzugefügt werden können – genau das, was jeder Webentwickler braucht.
In diesem Tutorial zeige ich Ihnen, wie Sie Ihr Publikum fesseln, bevor es weiterzieht. Sie werden in der Lage sein, ein verbessertes Benutzererlebnis zu bieten und eine weitere Aufgabe von Ihrer To-Do-Liste abzuhaken!

Die Szene setzen: Warum Videoanimationen wichtig sind
Video ist ein mächtiges Werkzeug für das Erzählen von Geschichten, und Animation fügt eine weitere Ebene des Engagements hinzu, die Ihre Erzählungen zum Leben erweckt. Ein Video kann Emotionen, Atmosphäre und komplexe Ideen vermitteln, die statische Bilder einfach nicht können. Um dies zu veranschaulichen, schauen wir uns an, wie ein Video die Online-Präsenz eines Restaurants transformieren kann:
- Die Sinne ansprechen: Video ermöglicht es Ihnen, auf Sicht, Klang und sogar (indirekt) Geruch und Geschmack anzusprechen. Zuschauer können fast die Wärme des Ofens spüren und die köstlichen Aromen riechen.
- Eine Atmosphäre schaffen: Setzen Sie die Stimmung und transportieren Sie Besucher in Ihr Restaurant (oder Ihre Geschäftsnische).
- Ihr Handwerk präsentieren: Heben Sie die Kunstfertigkeit Ihrer Köche und die Qualität Ihrer Zutaten hervor. Video ermöglicht es Ihnen, Ihre kulinarische Geschichte auf visuell ansprechende Weise zu erzählen.
- Konversionen steigern: Fesselnde Videoanimationen können Besucher dazu verleiten, Ihr Menü zu erkunden, eine Reservierung vorzunehmen oder online zu bestellen.
Eine Restaurant-Website, die begeistert
In diesem Tutorial zeige ich eine Restaurant-Website, die den Besuchern einen Vorgeschmack darauf gibt, wie es ist, dort zu speisen. Während sie scrollen, wird ein Video abgespielt, das vielleicht den Koch zeigt, wie er Pizzateig wirft. Oder es könnte ein Video eines gedeckten Tisches mit flackernden Kerzen und dampfenden Tellern Pasta sein, das die Atmosphäre des Restaurants hervorhebt. Dieses immersive Erlebnis zieht Besucher an und macht ihnen Lust, einen Tisch zu reservieren. Das ist die Kraft von GSAP-Animationen und gut platzierten Videos.
Sehen Sie sich die vollständige Eingabeaufforderung unten an
Nun, lassen Sie uns sehen, wie wir diesen fesselnden Effekt in Elementor zum Leben erwecken.
- Beginnen Sie damit, einen Container in voller Breite in Elementor zu erstellen. Dies wird die Grundlage für Ihren fesselnden Hero-Bereich sein.
- Ziehen Sie das Video-Widget auf Ihre Seite. Hier geschieht die Magie!
- Laden Sie Ihr Video hoch und gehen Sie zu den Videoeinstellungen und nehmen Sie diese wichtigen Anpassungen vor:
- Stummschalten des Audios: Lassen Sie die visuellen Elemente für sich sprechen.
- Steuerelemente ausblenden: Halten Sie den Fokus auf Ihrem Videoinhalt.
- Padding entfernen: Schaffen Sie ein nahtloses, ablenkungsfreies Erlebnis.
- Optimieren für Leistung:
- Wählen Sie „Selbstgehostet“ als Ihre Videoquelle für optimale Kontrolle.
- Laden Sie die Metadaten vor, um schnellere Ladezeiten zu gewährleisten.
- Verwenden Sie ein Video mit 30 Bildern pro Sekunde, um eine reibungslose Wiedergabe zu erzielen (verwenden Sie bei Bedarf einen Online-Konverter).
- Schaffen Sie Freiraum:
- Passen Sie die Containerhöhe an, um ausreichend Scrollplatz zu bieten.
- Aktivieren Sie „Sticky“ für das Video, damit es beim Scrollen an Ort und Stelle bleibt.
- Fügen Sie die geheime Zutat hinzu (mit AI!):
- Fügen Sie ein HTML-Widget zu Ihrer Seite hinzu.
- Klicken Sie auf das AI-Symbol.
- Geben Sie eine einfache Eingabeaufforderung ein. Das habe ich verwendet:
Laden Sie die GSAP-Bibliothek und die ScrollTrigger-Skripte und lassen Sie das Elementor-Video (mit der Klasse ‚elementor-video‘) entsprechend der Scrollposition auf der Seite abspielen. Die Videowiedergabe sollte nur während des Scrollens fortschreiten und beim Anhalten des Scrollens stoppen. Der Scroll-Trigger sollte die gesamte Seite abdecken, sodass das Video von Anfang an oben auf der Seite abgespielt wird und am Ende unten endet.
- Lassen Sie Elementor AI den Code für Sie generieren!
Da haben Sie es! Ein dynamischer, fesselnder Hero-Bereich, bereit, Ihre Besucher zu begeistern.

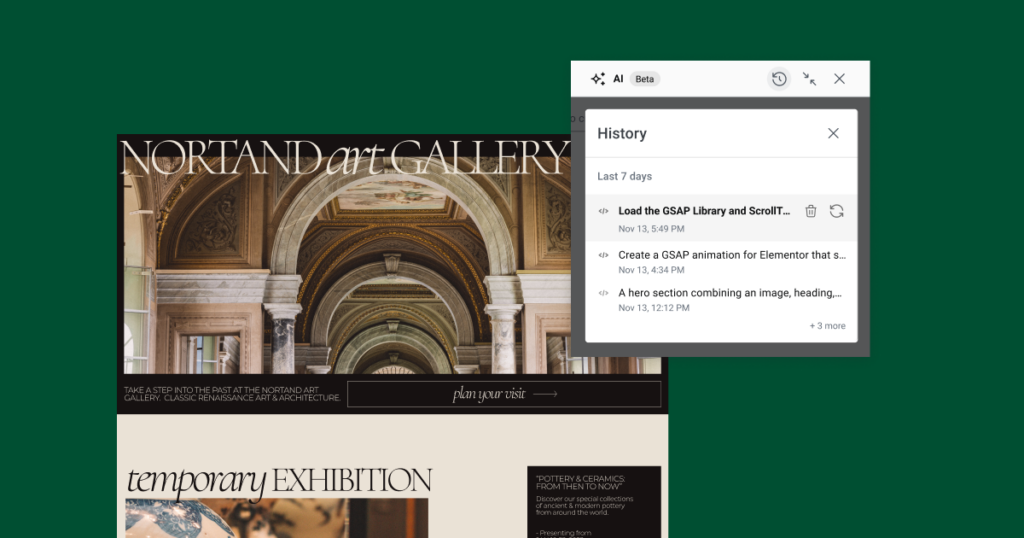
Steigern Sie Ihre Effizienz: Nutzung der Eingabeaufforderungshistorie
Wussten Sie, dass Sie Ihre Eingabeaufforderungshistorie nutzen können, um Ihren Arbeitsablauf zu optimieren? Bei der Verwendung von Elementor AI werden Ihre Eingabeaufforderungen und der entsprechende Code je nach Abonnement für 30 oder 90 Tage gespeichert. Das bedeutet, dass Sie problemlos frühere Eingabeaufforderungen erneut aufrufen, den generierten Code kopieren und für neue Projekte oder über Seiten hinweg anpassen können. Diese Funktion spart Ihnen Zeit und Mühe, sodass Sie ähnliche Animationseffekte schnell auf Ihrer Website implementieren können, ohne von vorne beginnen zu müssen.
Abschließende Gedanken
Das war’s mit diesem GSAP-Animationstutorial mit Elementor AI! Aber das ist nur die Spitze des Eisbergs. Es gibt eine ganze Welt kreativer Möglichkeiten, die mit Elementor AI erkundet werden können. Bereit, tiefer einzutauchen? Teilen Sie Ihre Tutorial-Anfragen in den Kommentaren unten! In der Zwischenzeit besuchen Sie die Elementor AI Seite und entdecken Sie all die erstaunlichen Möglichkeiten, wie AI Ihren Arbeitsablauf verbessern kann.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.