Inhaltsverzeichnis
In der schnelllebigen Welt der Webentwicklung zählt jede Millisekunde. Bilder sind zwar unerlässlich für die visuelle Attraktivität und das Engagement, können aber eine Hauptursache für langsam ladende Websites sein. Deshalb ist die Wahl des richtigen Bildformats entscheidend für die Bereitstellung einer optimalen Benutzererfahrung. Im Jahr 2024 kämpfen zwei Formate um die Krone: AVIF (AV1 Image File Format) und WebP.
Beide bieten beeindruckende Komprimierungsfähigkeiten und reduzieren die Dateigrößen erheblich im Vergleich zu älteren Formaten wie JPEG und PNG. Aber welches ist wirklich der „König“ der Bildformate für Ihre WordPress-Website? Um diese Frage zu beantworten, müssen wir tief in ihre technischen Aspekte, praktischen Vorteile und Nachteile, Anwendungsfälle und ihre Integration mit modernen Website-Buildern und Hosting-Lösungen wie Elementor eintauchen.
In diesem umfassenden Leitfaden werden wir die Debatte AVIF vs. WebP auseinandernehmen und Ihnen das Wissen vermitteln, das Sie benötigen, um eine fundierte Entscheidung zu treffen. Wir werden ihre Komprimierungseffizienz, Bildqualität, Kompatibilität über verschiedene Browser und Geräte hinweg und ihre Auswirkungen auf die Website-Performance untersuchen. Am Ende werden Sie in der Lage sein, das ideale Format auszuwählen, das nicht nur die Geschwindigkeit und visuelle Attraktivität Ihrer Website optimiert, sondern auch mit Ihren spezifischen Zielen und Ihrer Zielgruppe übereinstimmt.
Grundlagen der Bildkomprimierung verstehen
Bevor wir die Besonderheiten von AVIF und WebP besprechen, ist es wichtig, die Grundlagen der Bildkomprimierung zu verstehen. Im Kern ist die Bildkomprimierung der Prozess der Reduzierung der Dateigröße eines Bildes, ohne dessen visuelle Qualität erheblich zu beeinträchtigen. Dies wird durch verschiedene Algorithmen erreicht, die redundante Daten innerhalb der Bilddatei identifizieren und eliminieren.
Es gibt zwei Hauptarten der Bildkomprimierung:
- Verlustbehaftete Komprimierung: Diese Methode erreicht höhere Komprimierungsverhältnisse, indem einige Bilddaten verworfen werden, die als weniger wichtig für die visuelle Wahrnehmung angesehen werden. Während verlustbehaftete Komprimierung zu kleineren Dateigrößen führen kann, kann sie auch zu einer Verschlechterung der Bildqualität führen, wie z.B. Artefakte oder Unschärfen.
- Verlustfreie Komprimierung: bewahrt alle ursprünglichen Bilddaten und stellt sicher, dass das dekomprimierte Bild mit dem Original identisch ist. Während verlustfreie Komprimierung zu höherer Qualität führt, resultiert sie im Allgemeinen in größeren Dateigrößen im Vergleich zur verlustbehafteten Komprimierung.
Das Bedürfnis nach Geschwindigkeit
Warum ist Bildkomprimierung so wichtig für Websites? Die Antwort liegt in der Website-Performance. Große Bilddateien können die Ladezeiten von Seiten erheblich verlangsamen, was zu einer frustrierenden Benutzererfahrung und potenziell höheren Absprungraten führt. In der heutigen schnelllebigen digitalen Welt erwarten Benutzer, dass Websites schnell laden, und Studien haben gezeigt, dass selbst eine Verzögerung von einer Sekunde bei der Ladezeit der Seite erhebliche Auswirkungen auf das Benutzerengagement und die Konversionen haben kann.
Bildoptimierung ist daher nicht nur eine Frage der Ästhetik; sie ist ein kritischer Faktor für den Erfolg einer Website. Durch die Komprimierung von Bildern können Sie deren Dateigrößen reduzieren, was zu schnelleren Ladezeiten und einer verbesserten Website-Performance führt. Dies kommt nicht nur Ihren Benutzern zugute, sondern spielt auch eine Rolle bei der Suchmaschinenoptimierung (SEO), da Suchmaschinen wie Google die Seitengeschwindigkeit als Ranking-Faktor berücksichtigen.
Elementor Image Optimizer
Wenn Sie Elementor zum Erstellen Ihrer WordPress-Website verwenden, haben Sie Glück. Elementor verfügt über ein integriertes Bildoptimierungstool, das Ihre Bilder beim Hochladen automatisch komprimiert und Ihnen wertvolle Zeit und Mühe spart. Diese Funktion stellt sicher, dass die visuellen Elemente Ihrer Website für optimale Leistung optimiert sind, ohne die Qualität zu beeinträchtigen.
AVIF: Der neue Stern am Himmel
AVIF (AV1 Image File Format) ist der neue aufstrebende Stern in der Welt der Bildformate. Es basiert auf dem AV1-Videocodec, der von der Alliance for Open Media entwickelt wurde, und soll eine überlegene Komprimierungseffizienz im Vergleich zu bestehenden Formaten wie JPEG und WebP bieten. Das bedeutet, dass Sie kleinere Dateigrößen erreichen können, ohne die Bildqualität zu opfern – eine gewinnende Kombination für die Website-Performance.
Technische Übersicht
AVIF nutzt die fortschrittlichen Komprimierungsalgorithmen des AV1-Codecs, der sowohl bei der Kodierung von Standbildern als auch von Videoinhalten hervorragende Leistungen erbringt. Dieser Codec bietet mehrere wichtige Vorteile, darunter:
- Hohe Effizienz: AV1 ist bekannt für seine Fähigkeit, höhere Komprimierungsverhältnisse als ältere Codecs wie VP9 (verwendet in WebP) und H.264 (verwendet in JPEG) zu erreichen. Dies führt zu kleineren Dateigrößen für AVIF-Bilder, was die Ladegeschwindigkeit von Websites erheblich verbessern kann.
- Verbesserte Bildqualität: AVIF unterstützt eine breitere Palette von Farbtiefen und High Dynamic Range (HDR)-Inhalten, was zu lebendigeren und realistischeren Bildern führt. Es unterstützt auch verschiedene Farbräume, einschließlich des weiten Farbumfangs (WCG), was die visuelle Attraktivität Ihrer Bilder verbessern kann.
- Lizenzfrei: Der AV1-Codec ist Open-Source und lizenzfrei, was bedeutet, dass keine Lizenzgebühren für die Verwendung von AVIF anfallen. Dies macht es zu einer attraktiven Option für Webentwickler und Content-Ersteller.
Vorteile von AVIF
Die Vorteile von AVIF für Website-Betreiber und Benutzer sind zahlreich:
- Kleinere Dateigrößen: AVIF übertrifft WebP und JPEG in Bezug auf die Komprimierungseffizienz konsequent, was zu kleineren Dateigrößen für Bilder vergleichbarer Qualität führt. Dies führt zu schnelleren Ladezeiten der Seiten, reduziertem Bandbreitenverbrauch und einer besseren Benutzererfahrung insgesamt.
- Verbesserte visuelle Qualität: AVIFs support für HDR, WCG und höhere Farbtiefen ermöglicht visuell ansprechendere und realistischere Bilder. Dies kann besonders vorteilhaft für Fotografie-Websites, Portfolios und E-Commerce-Plattformen sein, bei denen die Bildqualität von größter Bedeutung ist.
- Zukunftssicherheit: AVIF ist ein relativ neues Format, gewinnt jedoch aufgrund seiner beeindruckenden Komprimierungsfähigkeiten und seiner Open-Source-Natur schnell an Bedeutung. Durch die Einführung von AVIF jetzt machen Sie Ihre Website zukunftssicher für die nächste Generation von Bildformaten.
Nachteile von AVIF
Obwohl AVIF zahlreiche Vorteile bietet, ist es nicht ohne Einschränkungen:
- Begrenzte Browser-Kompatibilität: Eine der Hauptherausforderungen bei AVIF ist seine relativ begrenzte Browser support im Vergleich zu WebP. Ab 2024 unterstützen nicht alle großen Browser die AVIF-Dekodierung vollständig, was bedeutet, dass einige Benutzer AVIF-Bilder möglicherweise nicht korrekt auf ihren Geräten anzeigen können.
- Kodierungsherausforderungen: Das Kodieren von AVIF-Bildern kann rechnerisch intensiv sein und erfordert mehr Rechenleistung und Zeit im Vergleich zu anderen Formaten. Dies kann eine Engstelle für Websites mit großen Bildbibliotheken oder begrenzten Serverressourcen darstellen.
- Softwareunterstützung: Obwohl AVIF an Bedeutung gewinnt, ist es immer noch ein relativ neues Format, und nicht alle Bildbearbeitungssoftware und -tools unterstützen es vollständig. Dies kann es schwierig machen, AVIF in bestehende Workflows zu integrieren.
Anwendungsfälle für AVIF
Trotz dieser Herausforderungen ist AVIF gut geeignet für spezifische Anwendungsfälle, bei denen seine Stärken die Einschränkungen überwiegen:
- Fotografie-Websites und Portfolios: Die überlegene Komprimierung und Bildqualität von AVIF machen es zu einer idealen Wahl für Fotografen und Designer, die ihre Arbeit im bestmöglichen Licht präsentieren und gleichzeitig die Dateigrößen minimieren möchten.
- E-Commerce-Plattformen: Für Online-Shops mit bildlastigen Produktkatalogen kann AVIF die Ladezeiten der Seiten und den Bandbreitenverbrauch erheblich reduzieren, was zu einem besseren Einkaufserlebnis für Kunden führt.
- Inhaltsreiche Websites: Websites mit einer großen Menge an visuellen Inhalten, wie Online-Magazine und Nachrichtenpublikationen, können von der Komprimierungseffizienz von AVIF profitieren, um ihre Bildbereitstellung zu optimieren und die Website-Leistung zu verbessern.
Zusammenfassend stellt AVIF einen bedeutenden Fortschritt in der Bildkomprimierungstechnologie dar und bietet kleinere Dateigrößen und eine verbesserte visuelle Qualität im Vergleich zu älteren Formaten. Obwohl die begrenzte Browserkompatibilität und die Kodierungsherausforderungen für einige ein Problem darstellen können, machen die potenziellen Vorteile für die Website-Leistung und das Benutzererlebnis es zu einer überzeugenden Option für viele Webentwickler und Content-Ersteller.
Da die Browser support für AVIF weiter wächst, wird es wahrscheinlich in den kommenden Jahren eine zunehmend beliebte Wahl für die Bildoptimierung werden.
WebP: Der etablierte Herausforderer
Das von Google entwickelte WebP gibt es seit über einem Jahrzehnt und es hat sich als beliebte Alternative zu JPEG und PNG etabliert. Es basiert auf den VP8- und VP9-Videocodecs und bietet eine gute Balance zwischen Komprimierungseffizienz und Bildqualität. WebP hat dank seiner Kompatibilität mit großen Browsern und seiner Fähigkeit, kleinere Dateigrößen als JPEG und PNG zu liefern, eine weit verbreitete Akzeptanz im Web erfahren.
Technische Übersicht
WebP nutzt die VP8- und VP9-Codecs, die für ihre effizienten Komprimierungsalgorithmen bekannt sind. Diese Codecs bieten mehrere wichtige Vorteile, darunter:
- Gute Komprimierung: WebP kann im Vergleich zu JPEG und PNG signifikante Komprimierungsverhältnisse erreichen, was zu kleineren Dateigrößen für Bilder ähnlicher Qualität führt. Dies kann zu schnelleren Ladezeiten der Seiten und reduziertem Bandbreitenverbrauch führen.
- Verlustbehaftete und verlustfreie Modi: WebP unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierungsmodi, was Ihnen je nach Ihren Bildoptimierungsanforderungen Flexibilität bietet. Der verlustbehaftete Modus bietet höhere Komprimierungsverhältnisse, kann jedoch einige Qualitätsverluste einführen, während der verlustfreie Modus alle ursprünglichen Bilddaten bewahrt.
- Animation und Transparenz: WebP unterstützt auch Animation und Transparenz, was es zu einem vielseitigen Format für verschiedene Bildtypen macht, einschließlich animierter GIFs und Bilder mit transparenten Hintergründen.
Vorteile von WebP
WebP bietet mehrere Vorteile für Website-Besitzer und Benutzer:
- Breite Browser-Unterstützung: Einer der großen Vorteile von WebP ist seine breite Kompatibilität mit großen Browsern. Im Gegensatz zu AVIF, das noch an Bedeutung gewinnt, wird WebP bereits von den meisten modernen Browsern unterstützt, was sicherstellt, dass Ihre Bilder für die überwiegende Mehrheit der Benutzer korrekt angezeigt werden.
- Schnellere Kodierung und Dekodierung: WebP-Bilder können schneller kodiert und dekodiert werden als AVIF-Bilder, was für Websites mit begrenzten Serverressourcen oder solche, die Bilder in Echtzeit verarbeiten müssen, von Vorteil sein kann.
- Vielseitiges Format: Die support von WebP für verlustbehaftete und verlustfreie Komprimierung, Animation und Transparenz macht es zu einem vielseitigen Format für verschiedene Bildtypen, von Fotografien bis hin zu Logos und animierten Grafiken.
- Etabliertes Ökosystem: WebP gibt es schon eine Weile, und es gibt ein gut etabliertes Ökosystem von Tools, Plugins und Bibliotheken, die es support. Dies macht es einfacher, WebP in Ihren Website-Workflow zu integrieren und Ihre Bilder effektiv zu optimieren.
Nachteile von WebP
Obwohl WebP zahlreiche Vorteile bietet, ist es wichtig, auch seine Nachteile zu berücksichtigen:
- Komprimierungseffizienz: WebP bietet eine gute Komprimierung, erreicht jedoch nicht die überlegenen Komprimierungsverhältnisse von AVIF. Das bedeutet, dass AVIF-Bilder für das gleiche Maß an visueller Qualität erheblich kleiner sein können als WebP-Bilder.
- Potenzielle Kompressionsartefakte: In einigen Fällen, insbesondere bei hohen Kompressionseinstellungen oder komplexen Bildinhalten, kann die WebP-Kompression Artefakte wie Unschärfen, Farbbänder oder Detailverluste einführen. Während diese Artefakte nicht in allen Fällen bemerkbar sind, können sie für Bildqualitäts-Puristen ein Anliegen sein.
- Begrenzte Unterstützung durch Bildbearbeitungssoftware: Während WebP von Browsern weitgehend unterstützt wird, unterstützen nicht alle Bildbearbeitungsprogramme und -tools es vollständig. Dies kann es schwierig machen, WebP in bestehende Workflows zu integrieren, insbesondere für Fotografen und Designer, die auf bestimmte Software zur Bildbearbeitung angewiesen sind.
Anwendungsfälle für WebP
Trotz dieser Einschränkungen ist WebP gut geeignet für spezifische Anwendungsfälle, bei denen seine Stärken die Nachteile überwiegen:
- Websites, die breite Kompatibilität priorisieren: Wenn Ihre Zielgruppe eine breite Palette von Browsern und Geräten verwendet, ist WebP aufgrund seiner breiten Browserunterstützung eine sichere Wahl. Es stellt sicher, dass Ihre Bilder korrekt für die meisten Benutzer angezeigt werden, unabhängig von deren Browser oder Gerät.
- Blogs und Verlage mit vielfältigen Bildinhalten: WebPs Vielseitigkeit macht es zu einer guten Option für Websites mit vielfältigen Bildinhalten, einschließlich Fotografien, Illustrationen und Grafiken. Seine Unterstützung für Animation und Transparenz macht es auch geeignet für animierte GIFs und Bilder mit transparenten Hintergründen.
- Websites mit begrenzten Serverressourcen: WebPs schnellere Kodierung und Dekodierung kann Websites mit begrenzten Serverressourcen oder solchen, die Bilder in Echtzeit verarbeiten müssen, zugutekommen. Dies kann die Website-Performance verbessern und die Serverbelastung reduzieren.
Direkter Vergleich: AVIF vs WebP
Nachdem wir die individuellen Stärken und Schwächen von AVIF und WebP untersucht haben, vergleichen wir sie nun direkt in wichtigen Aspekten, um Ihnen zu helfen, zu entscheiden, welches Format für Ihre WordPress-Website am besten geeignet ist.
Kompressionseffizienz
In Bezug auf die reine Kompressionseffizienz hat AVIF die Nase vorn. Es übertrifft WebP konsequent bei der Bereitstellung kleinerer Dateigrößen für Bilder vergleichbarer Qualität. Dies liegt an den fortschrittlichen Kompressionsalgorithmen des AV1-Codecs, die hervorragend darin sind, redundante Daten innerhalb von Bilddateien zu identifizieren und zu eliminieren.
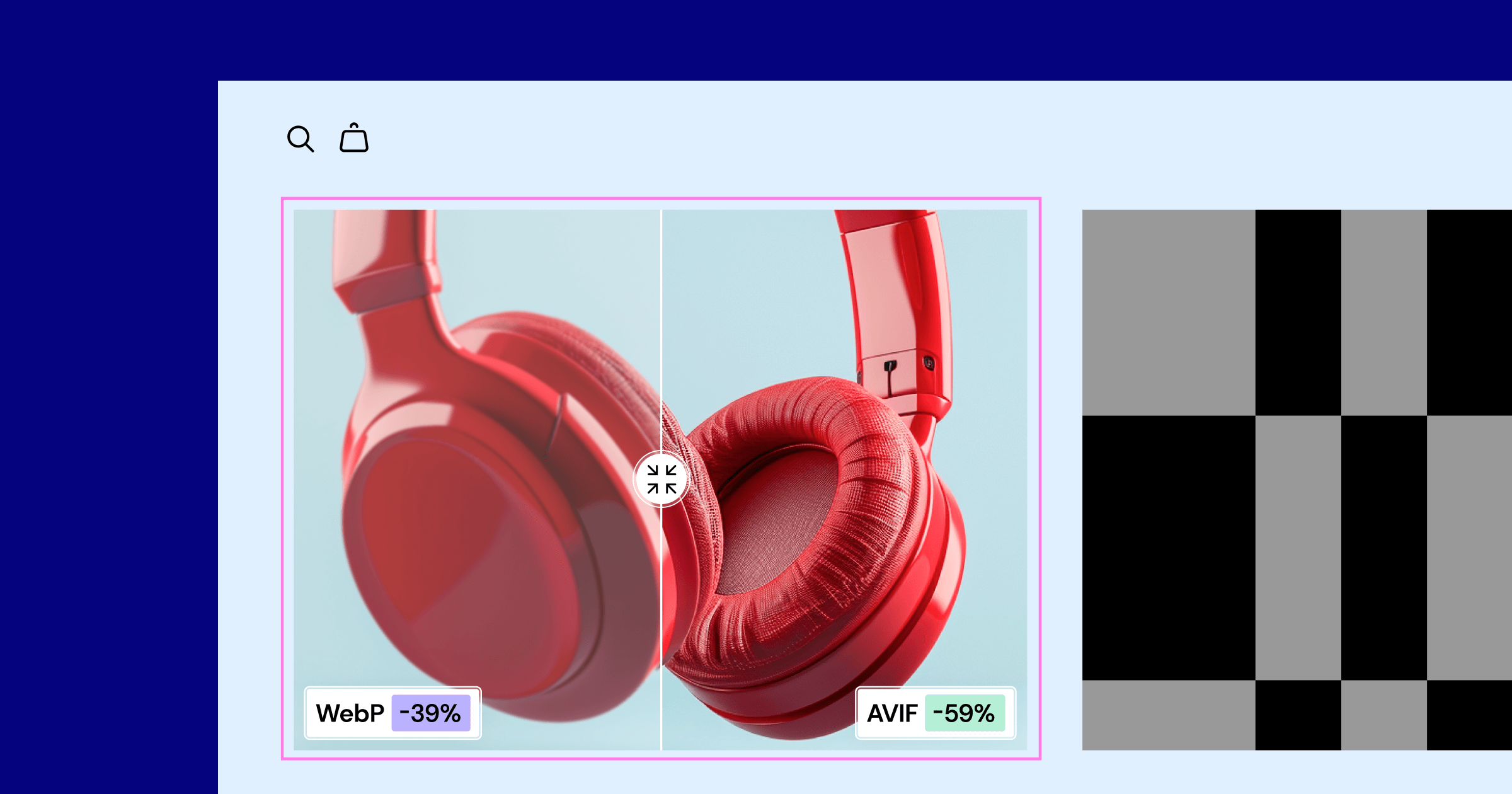
In einem Test, der AVIF, WebP und JPEG-Bilder derselben Szene verglich, erreichte AVIF eine 50% kleinere Dateigröße als WebP und eine 65% kleinere Dateigröße als JPEG, während die visuelle Qualität ähnlich blieb. Durch den Wechsel zu AVIF könnten Sie die Bildlast Ihrer Website erheblich reduzieren, was zu schnelleren Ladezeiten und einer verbesserten Benutzererfahrung führt.
Bildqualität
Während sowohl AVIF als auch WebP eine gute Bildqualität bieten, gibt es einige subtile Unterschiede zu beachten. AVIF erzeugt im Allgemeinen etwas schärfere und detailliertere Bilder aufgrund seiner Unterstützung für höhere Farbtiefen und breitere Farbumfänge. WebP hingegen schneidet oft besser ab, wenn es darum geht, glatte Farbverläufe zu bewahren und Kompressionsartefakte zu vermeiden, insbesondere im verlustbehafteten Kompressionsmodus.
Die Wahl zwischen AVIF und WebP in Bezug auf die Bildqualität hängt oft von den persönlichen Vorlieben und der spezifischen Art der Bilder ab, mit denen Sie arbeiten. Wenn Sie die höchste Schärfe und Detailgenauigkeit priorisieren, könnte AVIF die bessere Wahl sein. Wenn Sie jedoch besorgt über potenzielle Kompressionsartefakte sind, könnte WebP eine sicherere Wahl sein.
Es ist auch erwähnenswert, dass sowohl AVIF als auch WebP verlustfreie Kompressionsmodi bieten, die alle ursprünglichen Bilddaten bewahren und die höchstmögliche Bildqualität garantieren. Verlustfreie Kompression führt jedoch zu größeren Dateigrößen im Vergleich zur verlustbehafteten Kompression, daher ist es wichtig, ein Gleichgewicht zwischen Bildqualität und Dateigröße basierend auf den Bedürfnissen Ihrer Website zu finden.
Kompatibilität
Kompatibilität ist ein entscheidender Faktor bei der Wahl eines Bildformats für Ihre Website. Sie möchten sicherstellen, dass Ihre Bilder korrekt auf einer Vielzahl von Browsern und Geräten angezeigt werden können, unabhängig vom Betriebssystem oder der verwendeten Software.
Ab 2024 hat WebP einen klaren Vorteil in Bezug auf die Browserkompatibilität. Es wird von allen großen Browsern unterstützt, einschließlich Chrome, Firefox, Safari und Edge. Das bedeutet, dass wenn Sie WebP-Bilder auf Ihrer Website verwenden, diese für die überwiegende Mehrheit der Benutzer korrekt angezeigt werden.
AVIF hingegen hat eine begrenztere Browserunterstützung. Während Chrome und Opera es unterstützen, haben Firefox und Safari erst kürzlich begonnen, es zu implementieren, und Edge muss es derzeit noch unterstützen. Das bedeutet, dass wenn Sie AVIF-Bilder verwenden, einige Benutzer möglicherweise Schwierigkeiten haben, sie korrekt anzuzeigen, abhängig von ihrem Browser.
Die Situation entwickelt sich jedoch schnell, und die Browserunterstützung für AVIF wird voraussichtlich in naher Zukunft erheblich zunehmen. Da mehr Browser AV1-Dekodierung übernehmen, wird sich die Kompatibilitätslücke zwischen AVIF und WebP wahrscheinlich verringern.
Leistungsbeeinflussung
Sowohl AVIF als auch WebP bieten erhebliche Leistungsverbesserungen gegenüber älteren Formaten wie JPEG und PNG aufgrund ihrer kleineren Dateigrößen. Der spezifische Einfluss auf die Ladegeschwindigkeit der Seite und die Benutzererfahrung kann jedoch je nach mehreren Faktoren variieren, einschließlich:
- Bildinhalt: Die Art des Bildinhalts (z. B. Fotografien, Illustrationen, Grafiken) kann beeinflussen, wie gut jedes Format das Bild komprimiert und die resultierende Dateigröße.
- Kompressionseinstellungen: Das Kompressionsniveau, das auf das Bild angewendet wird, kann sowohl die Dateigröße als auch die Bildqualität erheblich beeinflussen. Höhere Kompressionsverhältnisse führen in der Regel zu kleineren Dateigrößen, können jedoch auch zu einer Qualitätsverschlechterung führen.
- Website-Optimierung: Die allgemeine Optimierung Ihrer Website, einschließlich Serverkonfiguration, Caching und Nutzung eines Content Delivery Networks (CDN), kann beeinflussen, wie schnell Bilder geladen und den Benutzern angezeigt werden.
Im Allgemeinen können sowohl AVIF als auch WebP die Ladegeschwindigkeit der Seite im Vergleich zu älteren Formaten erheblich verbessern. Aufgrund seiner überlegenen Kompressionseffizienz hat AVIF jedoch das Potenzial, noch schnellere Ladezeiten zu liefern, insbesondere für bildlastige Websites.
Wenn Sie Elementor zum Erstellen Ihrer WordPress-Website verwenden, können Sie den Elementor Image Optimizer nutzen, um Ihre Bilder automatisch für optimale Leistung zu optimieren. Dieses Tool komprimiert Bilder intelligent, ohne die visuelle Qualität zu beeinträchtigen, und stellt sicher, dass Ihre Website schnell lädt und ein reibungsloses Benutzererlebnis bietet.
Der Elementor-Vorteil: Nahtlose Integration und Leistungssteigerung
Wenn es darum geht, das richtige Bildformat für Ihre WordPress-Website auszuwählen, bietet Elementor einen erheblichen Vorteil. Der Website-Builder und die Hosting-Lösungen von Elementor sind so konzipiert, dass sie nahtlos mit sowohl AVIF als auch WebP integriert werden können, sodass Sie die Flexibilität haben, das beste Format für Ihre spezifischen Bedürfnisse auszuwählen.
Elementor Image Optimizer
Das integrierte Image Optimizer-Tool von Elementor vereinfacht die Bildoptimierung. Beim Hochladen von Bildern auf Ihre Website komprimiert der Image Optimizer diese automatisch mithilfe intelligenter Algorithmen, wodurch ihre Dateigrößen reduziert werden, ohne die visuelle Qualität zu beeinträchtigen. Dies spart Ihnen nicht nur Zeit und Mühe, sondern stellt auch sicher, dass die visuellen Elemente Ihrer Website für die beste Leistung optimiert sind.
Der Image Optimizer ist mit sowohl AVIF als auch WebP kompatibel, sodass Sie mit beiden Formaten experimentieren und dasjenige auswählen können, das am besten zu den Zielen Ihrer Website passt. Sie können problemlos zwischen den Formaten wechseln und die Ergebnisse vergleichen, um zu sehen, welches das beste Gleichgewicht zwischen Kompressionseffizienz und Bildqualität für Ihre spezifischen Bilder liefert.
Elementor Hosting: Leistungssteigerung mit Google Cloud und Cloudflare
Wenn Sie nach einer Hosting-Lösung suchen, die für die Bildleistung optimiert ist, ist Elementor Hosting eine ausgezeichnete Wahl. Basierend auf den C2-Servern der Google Cloud Platform bietet es eine leistungsstarke und skalierbare Infrastruktur, die problemlos AVIF- und WebP-Bilder verarbeiten kann.
Elementor Hosting bietet auch eine Integration mit Cloudflare Enterprise CDN. Das globale Netzwerk von Cloudflare-Servern speichert den Inhalt Ihrer Website, einschließlich Bilder, und liefert ihn von dem nächstgelegenen Server an die Benutzer, wodurch die Latenz verringert und die Ladezeiten der Seite verbessert werden. Dies ist besonders vorteilhaft für AVIF- und WebP-Bilder, da ihre kleineren Dateigrößen noch schneller über das CDN von Cloudflare geliefert werden können.
Zusätzlich zu diesen Leistungsverbesserungen bietet Elementor Hosting auch robuste Sicherheitsfunktionen, automatische Backups und 24/7 Experten support, was es zu einer umfassenden Lösung für WordPress-Websites macht.
Durch die Kombination des Website-Builders von Elementor mit Elementor Hosting erhalten Sie eine leistungsstarke und integrierte Plattform, die die Bildoptimierung vereinfacht und eine optimale Website-Leistung liefert. Egal, ob Sie sich für AVIF oder WebP entscheiden, Elementor ermöglicht es Ihnen, das Beste aus Ihrem gewählten Bildformat herauszuholen und eine schnelle, visuell ansprechende und benutzerfreundliche Website-Erfahrung zu bieten.
Das richtige Format für Ihre WordPress-Website auswählen
Mit einem klaren Verständnis der Stärken und Schwächen von AVIF und WebP besteht der nächste Schritt darin, zu bestimmen, welches Format am besten zu Ihrer spezifischen WordPress-Website passt. Es gibt keine Einheitslösung, da die ideale Wahl von verschiedenen Faktoren abhängt:
Zu berücksichtigende Faktoren
- Zielgruppe: Berücksichtigen Sie die Browser und Geräte, die Ihre Zielgruppe hauptsächlich verwendet. Wenn Sie ein breites Publikum mit unterschiedlichen Browsern ansprechen, könnte die breitere Kompatibilität von WebP eine sicherere Wahl sein. Wenn Ihre Zielgruppe jedoch technikaffin ist und moderne Browser verwendet, könnte AVIF aufgrund seiner überlegenen Kompression eine brauchbare Option sein.
- Website-Inhalt: Analysieren Sie die Art der Bilder, die Sie auf Ihrer Website verwenden. Wenn Sie hochauflösende Fotografien oder visuell reichhaltige Inhalte präsentieren, könnte die verbesserte Bildqualität von AVIF vorzuziehen sein. Für Websites mit unterschiedlichen Bildtypen, einschließlich Grafiken und Animationen, könnte die Vielseitigkeit von WebP besser geeignet sein.
- Technische Einschränkungen: Bewerten Sie Ihre Serverressourcen und Bandbreitenbeschränkungen. Wenn Sie über begrenzte Serverleistung oder Bandbreite verfügen, könnte die schnellere Kodierung und breitere Kompatibilität von WebP von Vorteil sein. Wenn Sie jedoch über ausreichende Ressourcen verfügen und maximale Kompression priorisieren, könnte AVIF der richtige Weg sein.
Empfehlungen
Basierend auf diesen Faktoren sind hier einige allgemeine Empfehlungen:
AVIF:
- Ideal für Websites, die hochwertige Bilder präsentieren, wie Fotografie-Portfolios und E-Commerce-Plattformen.
- Priorisiert maximale Kompressionseffizienz und visuelle Qualität.
- Geeignet für technikaffine Zielgruppen, die moderne Browser verwenden.
WebP:
- Ideal für Websites mit unterschiedlichen Bildinhalten, einschließlich Grafiken und Animationen.
- Bietet ein gutes Gleichgewicht zwischen Kompression und Qualität mit breiter Browser support.
- Geeignet für Websites mit begrenzten Serverressourcen oder Bandbreite.
Die Flexibilität von Elementor
Elementor ermöglicht es Ihnen, mühelos mit sowohl AVIF als auch WebP zu experimentieren. Sie können problemlos zwischen den Formaten wechseln und die Ergebnisse vergleichen, um zu sehen, welches die beste Leistung und visuelle Attraktivität für Ihre spezifischen Bilder und Website-Ziele liefert.
Zukunftssicherheit Ihrer Website
Die Welt der Bildformate entwickelt sich ständig weiter, mit neuen Technologien und sich ändernder Browser support. Um sicherzustellen, dass Ihre Website an der Spitze der Leistung und Benutzererfahrung bleibt, ist es wichtig, über diese Änderungen informiert zu bleiben und Ihre Bildoptimierungsstrategien entsprechend anzupassen.
Ab 2024 zeigt AVIF großes Potenzial als Bildformat der nächsten Generation aufgrund seiner überlegenen Kompressionseffizienz und Bildqualität. Allerdings ist die begrenzte Browserkompatibilität derzeit ein Hindernis. WebP hingegen genießt weit verbreitete Browsersupport, muss jedoch in Bezug auf Kompressionsfähigkeiten zu AVIF aufholen.
Um Ihre Website zukunftssicher zu machen, sollten Sie einen Multi-Format-Ansatz in Betracht ziehen. Sie können AVIF für moderne Browser verwenden, die es support, und auf WebP für ältere Browser zurückgreifen. Dies stellt sicher, dass alle Ihre Benutzer die bestmögliche Erfahrung mit schnell ladenden Bildern und optimaler visueller Qualität erhalten.
Elementors Website-Builder und Hosting-Lösungen machen es einfach, eine Multi-Format-Strategie umzusetzen. Sie können den Bildoptimierer nutzen, um automatisch mehrere Bildformate für jedes hochgeladene Bild zu generieren, sodass Ihre Website die bestmöglichen visuellen Inhalte für jeden Benutzer liefert, unabhängig von deren Browser oder Gerät.
Mit Bildformaten auf dem neuesten Stand zu bleiben, ist entscheidend, um im Online-Bereich wettbewerbsfähig zu bleiben. Durch die Nutzung neuer Technologien wie AVIF und Tools wie Elementor können Sie Ihre Website zukunftssicher machen und eine außergewöhnliche Benutzererfahrung bieten, die Ihr Publikum fesselt und immer wieder zurückkommen lässt.
Denken Sie daran, dass die Wahl des richtigen Bildformats keine einmalige Entscheidung ist. Es ist ein fortlaufender Prozess, der erfordert, dass Sie über die neuesten Trends informiert bleiben, mit verschiedenen Formaten experimentieren und Ihre Strategien an die sich entwickelnde Technologie anpassen. Durch einen flexiblen und zukunftsorientierten Ansatz können Sie sicherstellen, dass Ihre Website visuell beeindruckend bleibt und über Jahre hinweg optimal funktioniert.
Die Rolle Ihres Website-Builders und Hostings
Ihre Wahl des Website-Builders und der Hosting-Plattform spielt eine entscheidende Rolle bei der Optimierung der Bildauslieferung und der Gesamtleistung der Website. Während AVIF und WebP erhebliche Vorteile in Bezug auf Kompression und Bildqualität bieten, kann ihre Effektivität durch die richtigen Tools und die richtige Infrastruktur verstärkt werden.
Elementor Website-Builder: Optimierung der Bildoptimierung
Elementor, ein führender WordPress-Website-Builder, bietet eine Reihe von Funktionen, die den Bildoptimierungsprozess vereinfachen. Die intuitive Drag-and-Drop-Oberfläche macht es einfach, Bilder auf Ihrer Website hinzuzufügen, zu bearbeiten und zu optimieren, ohne dass technische Kenntnisse erforderlich sind.
Eine der herausragenden Funktionen von Elementor ist der integrierte Bildoptimierer. Dieses Tool komprimiert Bilder automatisch beim Hochladen und reduziert deren Dateigröße erheblich, ohne die visuelle Qualität zu beeinträchtigen. Der Bildoptimierer ist sowohl mit AVIF als auch mit WebP kompatibel, sodass Sie mit beiden Formaten experimentieren und dasjenige auswählen können, das die besten Ergebnisse für Ihre spezifischen Bedürfnisse liefert.
Zusätzlich zum Bildoptimierer bietet Elementor auch eine Reihe anderer bildbezogener Funktionen wie responsive Bildgrößenanpassung, Lazy Loading und Bildkarussells. Diese Funktionen helfen Ihnen, Ihre Bilder für verschiedene Bildschirmgrößen und Geräte zu optimieren und die Leistung und Benutzererfahrung Ihrer Website weiter zu verbessern.
Elementor Hosting: Ein Leistungsstarkes Kraftpaket
Elementor Hosting hebt die Website-Performance auf die nächste Stufe. Aufgebaut auf den C2-Servern der Google Cloud Platform bietet Elementor Hosting eine leistungsstarke und skalierbare Infrastruktur, die für Geschwindigkeit und Zuverlässigkeit optimiert ist. Das bedeutet, dass Ihre Website schneller lädt und Traffic-Spitzen problemlos bewältigt, unabhängig davon, welches Bildformat Sie wählen.
Einer der Hauptvorteile von Elementor Hosting ist die nahtlose Integration mit Cloudflare Enterprise CDN. Das globale Netzwerk von Cloudflare speichert den Inhalt Ihrer Website, einschließlich Bilder, und liefert ihn von dem nächstgelegenen Server an die Benutzer, wodurch die Latenz verringert und die Ladezeiten der Seiten verbessert werden. Dies ist besonders vorteilhaft für AVIF- und WebP-Bilder, da ihre kleineren Dateigrößen noch schneller über das CDN von Cloudflare geliefert werden können.
Elementor Hosting bietet auch eine Reihe anderer leistungssteigernder Funktionen wie serverseitiges Caching, automatische Bildoptimierung und Brotli-Kompression. Diese Funktionen arbeiten zusammen, um sicherzustellen, dass Ihre Website eine blitzschnelle Erfahrung für Ihre Benutzer bietet, unabhängig davon, welches Bildformat Sie wählen.
Ein ganzheitlicher Ansatz zur Bildoptimierung
Während Elementor leistungsstarke Tools zur Bildoptimierung bietet, ist es wichtig zu bedenken, dass Bildformate nur ein Teil des Puzzles sind. Ein ganzheitlicher Ansatz zur Bildoptimierung umfasst mehrere andere wichtige Aspekte:
- Bildauswahl: Wählen Sie hochwertige Bilder, die relevant für Ihren Inhalt und visuell ansprechend für Ihr Publikum sind. Vermeiden Sie die Verwendung von übermäßig großen oder unnötigen Bildern, die Ihre Website verlangsamen können.
- Bildgrößenanpassung: Passen Sie die Bilder auf die entsprechenden Abmessungen für ihre beabsichtigte Verwendung auf Ihrer Website an. Vermeiden Sie es, große Bilder hochzuladen und sie dann mit CSS zu verkleinern, da dies immer noch unnötige Bandbreite verbrauchen kann.
- Responsive Bilder: Verwenden Sie Techniken für responsive Bilder, um die richtige Bildgröße für jeden Benutzer basierend auf deren Bildschirmgröße und Gerät zu liefern. Dies stellt sicher, dass Bilder auf allen Geräten großartig aussehen und schnell laden.
- Lazy Loading: Implementieren Sie Lazy Loading, um das Laden von Bildern zu verzögern, die nicht sofort auf dem Bildschirm sichtbar sind. Dies kann die anfänglichen Ladezeiten der Seite erheblich verbessern, insbesondere bei bildlastigen Websites.
- Bildkompression: Verwenden Sie Bildkompressionstools wie den Elementor Bildoptimierer, um die Dateigrößen zu reduzieren, ohne die visuelle Qualität zu beeinträchtigen. Experimentieren Sie mit verschiedenen Kompressionseinstellungen, um das optimale Gleichgewicht für Ihre Bilder zu finden.
- Content Delivery Networks (CDNs): Nutzen Sie ein CDN, um Ihre Bilder von Servern zu cachen und zu liefern, die näher an Ihren Benutzern liegen. Dies reduziert die Latenz und verbessert die Ladezeiten der Seiten, insbesondere für Benutzer, die weit von Ihrem Server entfernt sind.
Durch die Kombination dieser Best Practices mit dem Website-Builder und den Hosting-Lösungen von Elementor können Sie eine leistungsstarke WordPress-Website erstellen, die atemberaubende Visuals, schnelle Ladezeiten und eine außergewöhnliche Benutzererfahrung bietet.
Fazit
Die Debatte AVIF vs. WebP ist komplex. Keines der Formate ist dem anderen überlegen. Beide bieten einzigartige Vorteile und Einschränkungen, sodass die ideale Wahl von Ihren spezifischen Website-Zielen, der Zielgruppe und technischen Überlegungen abhängt. Die außergewöhnliche Kompressionseffizienz und Bildqualität von AVIF machen es zu einer attraktiven Option für visuell fokussierte Websites. Gleichzeitig bedient die breite Browsersupport und Vielseitigkeit von WebP eine breitere Palette von Anwendungsfällen.
Mit den richtigen Tools und Strategien können Sie jedoch die Stärken beider Formate nutzen und ein optimales Benutzererlebnis bieten. Der Website-Builder und die Hosting-Lösungen von Elementor ermöglichen es Ihnen, mit AVIF und WebP zu experimentieren, sie nahtlos in Ihre Website zu integrieren und Ihre Bilder für maximale Leistung zu optimieren.
Da sich die Technologie weiterentwickelt, wird sich die Landschaft der Bildformate zweifellos verändern. Indem Sie sich über aufkommende Trends informieren und einen flexiblen Ansatz verfolgen, können Sie sicherstellen, dass Ihre WordPress-Website visuell atemberaubend, blitzschnell und benutzerfreundlich bleibt. Egal, ob Sie sich für AVIF, WebP oder eine Kombination aus beiden entscheiden, denken Sie daran, dass das Ziel darin besteht, Ihrer Zielgruppe das bestmögliche Erlebnis zu bieten und Ihre Website für den Erfolg in der sich ständig verändernden digitalen Welt zu optimieren.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.