Table of Contents
This version activated the powerful Flexbox Container feature by default on all new websites, enhancing performance, design flexibility, and responsiveness. It also introduces an upgraded ‘Gap between elements’ control for even greater flexibility with Flexbox Containers. Furthermore, this version differentiates between the Flexbox and Grid Container Widgets in the Widget panel, and creates a separate widget for each kind of Container.
Additionally, your visitors will enjoy considerably faster loading times thanks to the improvements made to Time to First Byte (TTFB) metrics. Your site will also be more inclusive, and provide a better experience to visitors using screen readers and other assistive technologies. Furthermore, the Menu and Tabs Widgets have an important infrastructure update that will allow the implementation of advanced features in the future.

Maximum Design Flexibility – Flexbox Containers Activated on New Websites
True to its name, Flexbox Containers are extremely flexible, empowering you to build pixel-perfect, high-performing, and responsive websites. They offer more accurate positioning settings, allowing you to efficiently align and distribute items within a container for flexible layouts. For instance, you can place Heading, Image, and Text Editor Widgets into a single container. Then you can set a different flex direction for each screen size. This empowers you to position the elements in a different order according to device.
Moreover, Flexbox Containers support nested widgets, which means you can place widgets in the content areas of Carousel, Menu, Tabs, and Accordion Widgets. For example, you can use the Accordion Widget to build an intricate layout that includes a contact form in one item, and a Google Maps Widget in another.
Starting from this version onwards, Flexbox Containers will be activated by default on all new sites. This update will not affect sites built with sections and columns, and you will be able to continue using them, but we recommend using Containers to enjoy new design capabilities. If you’re creating a new website and want to build with sections and columns, you can deactivate the Flexbox Container feature, though you won’t have access to features and widgets with nested capabilities.
Activating Flexbox Containers will also give you access to Container-based Kits and templates that include the most popular section-based Kits converted to Containers, alongside new designs. Disable the Flexbox Container feature to use section-based Kits and templates.
Mind The Gap Between Elements – Upgraded Gap Control
The “Gap between elements” control has been renamed to “Gap”. The single range control for setting the gap between elements inside Containers has been replaced by two number inputs for the horizontal and vertical gaps. This allows you to set different values for the horizontal and vertical gaps, enabling precise positioning of every element. The gaps can be set separately or linked together. Additionally, gaps can be set according to different units such as pixels, percent, EM, REM, and VW.
Introducing the Grid Container Widget
Grid Containers are a powerful layout tool for creating multi-element layouts in a single grid-like container. This version gives Grid Containers their own Widgets in the Widget Panel, allowing you to directly access the Grid Container without having to drag the Flexbox Container and change its type.
If you drag a Flexbox Container into the editor, it will automatically create a Flexbox Container, and if you drag a Grid Container into the editor, it will start as a Grid Container. You can still change each container to the other type from the Container Layout dropdown menu in the Layout section.

Accelerate Your Site With Faster TTFB
Version 3.16 improves time to first byte (TTFB) loading time by 5-20% on sites built with Elementor Core and up to 40% on sites built with Elementor Pro, depending on the complexity of your page. This will provide your visitors with a faster and smoother experience, delivering your content quicker than ever. The considerable frontend performance improvement was achieved by modifying the display conditions within the Editor. These modifications improve the Time to First Byte (TTFB), a key metric for measuring connection setup time and web server responsiveness.

Accessibility Enhancements
Elementor empowers you to create more inclusive and accessible websites. This version includes a number of important accessibility improvements that will make it easier for visitors who rely on screen readers and other assistive technologies to enjoy your content. For instance, improvements have been made to widgets with multiple elements and links, such as the Icon Box or Image Box. Screen readers scanning these widgets will read the link assigned to each element in the widget once. This will prevent screen readers from repeating the same link multiple times and unnecessarily consuming their time.
Another example is the improvement made to the Posts Widget. Screen readers will focus exclusively on post titles and ignore irrelevant visual content such as “Read more” CTAs and the featured image alt texts. This will improve visitors’ experience while browsing the post Widget with assistive technologies. For more information on accessibility improvements, check out the developer blog.

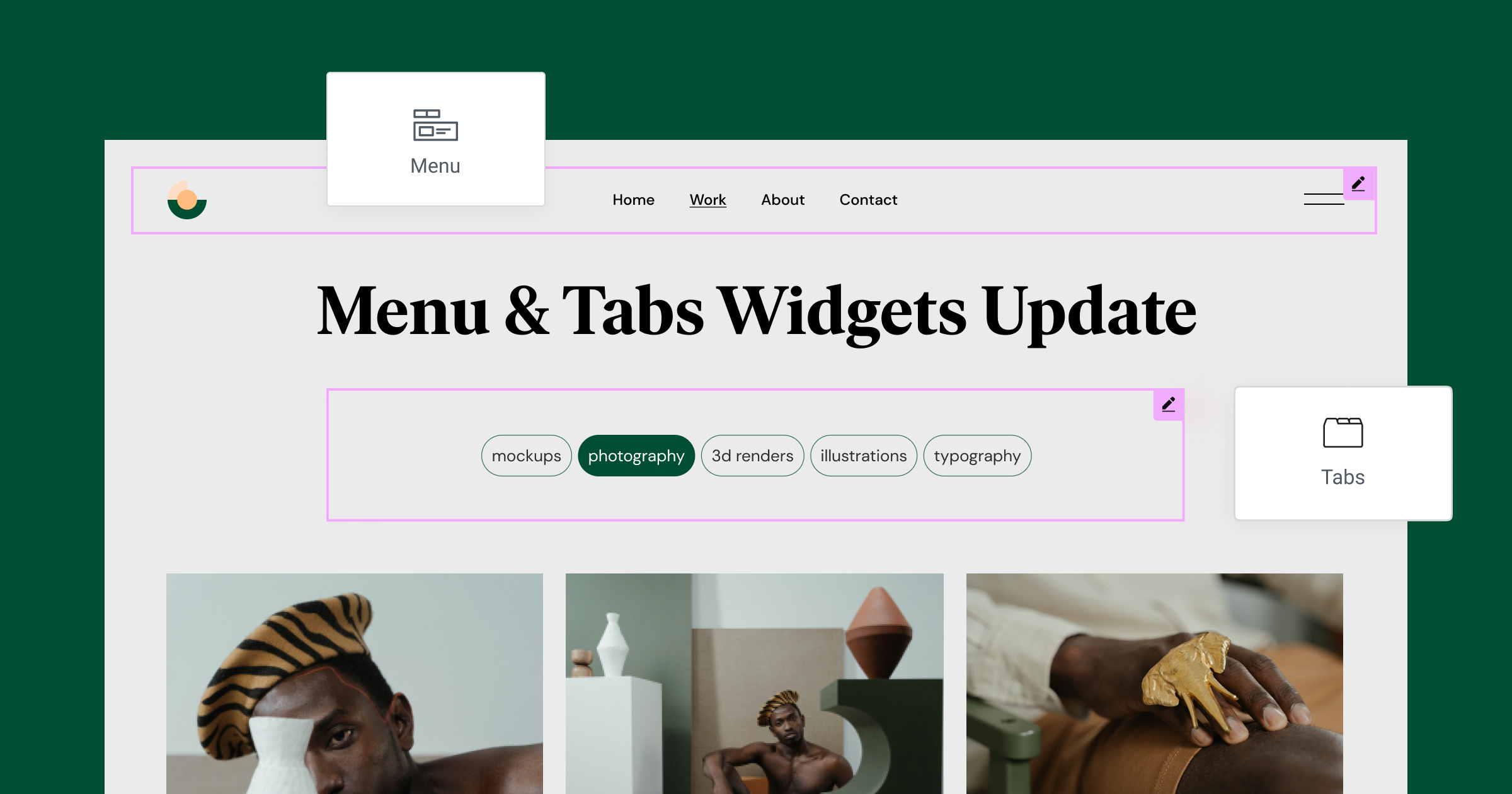
Menu & Tabs Widgets Update
The Menu and Tabs Widgets have an upgraded infrastructure that produces a unified code for titles of Menu Items and Tabs, set for all screen sizes. This is an important upgrade that removes duplicate code when widgets are given responsive settings and allows the implementation of advanced features in future versions. The Menu and Tabs Widgets are also more accessible.
Note: This update will also apply to existing Menu and Tabs Widgets, and may break designs of titles in this widget if custom CSS has been applied to them.

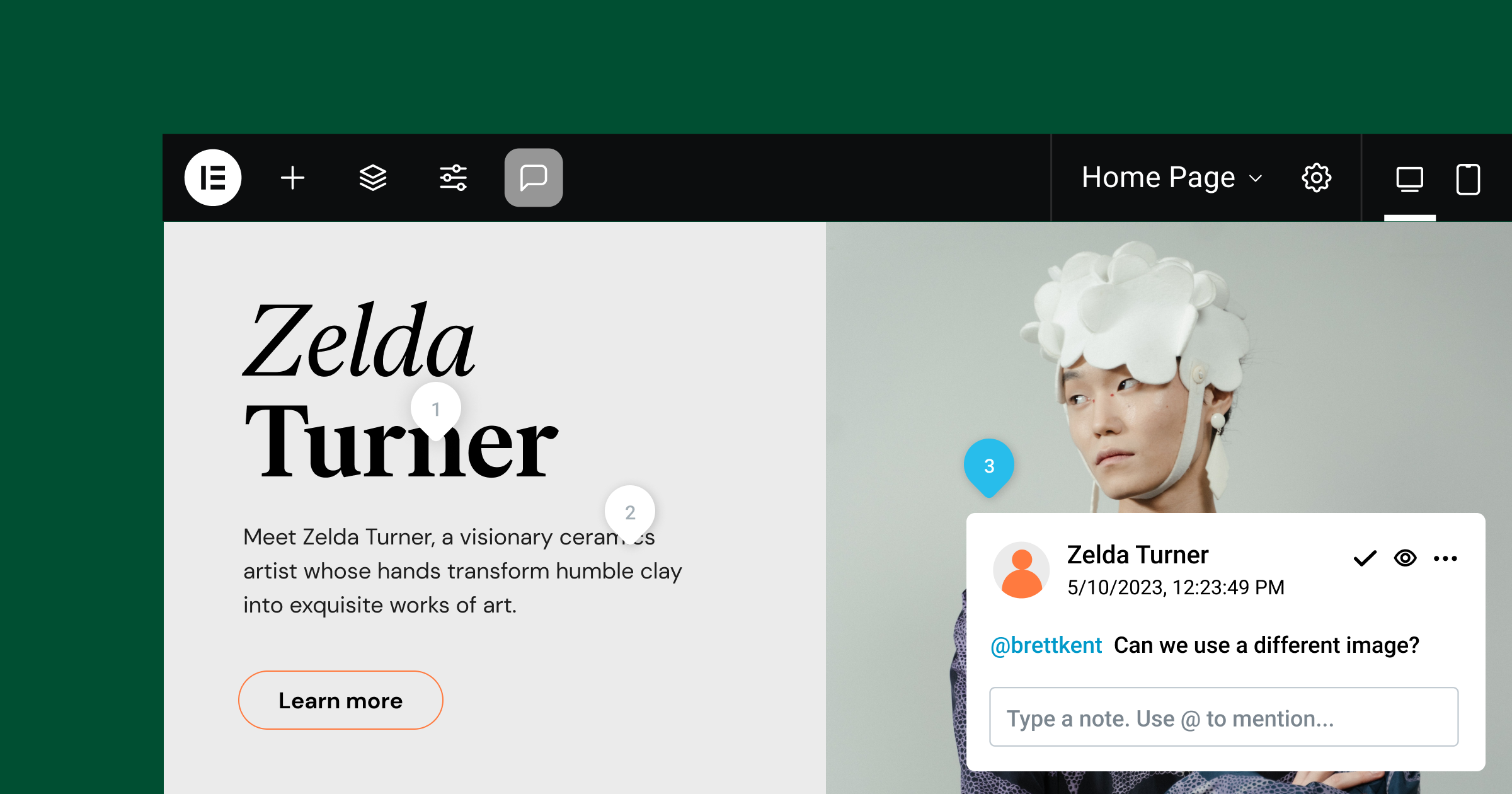
Streamline Collaboration with Notes in the Top Bar
An icon for the Notes feature has been added to the Top Bar. This makes it easier for you to collaborate with team members and clients by allowing you to open the Notes mode right within the Editor.
Make Your Websites Faster, More Flexible, and Accessible
Version 3.16 enhances the performance and accessibility of your website, and represents a significant step forward in layout building. Activating Flexbox Containers on new sites is a great opportunity to stay ahead of the curve and start using Containers to create more flexible and high-performing responsive layouts.
Upgrading your site will also improve loading times for visitors by 5-20%, depending on the complexity of your pages. Additionally, this version will make your site more inclusive for visitors using screen readers and assistive technologies.
To explore these new features, update to Elementor 3.16 and let us know how you plan to use them on your website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.