Accessing Elementor AI
After updating to Elementor 3.13, every control that allows you to insert text, has the option to Write with AI in the text field.

Note: You’ll need to agree to the Elementor AI terms and conditions before using it for the first time.
Note: After your first use of Elementor AI, the Write with AI text will be replaced with the Elementor AI icon.
Inserting text with Elementor AI
Following is an example of using Elementor AI with the Text widget:
- Drag the Text widget to the canvas.
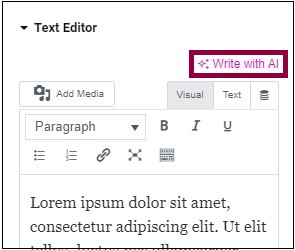
- Click Write with AI in the Text Editor section of the Content tab.

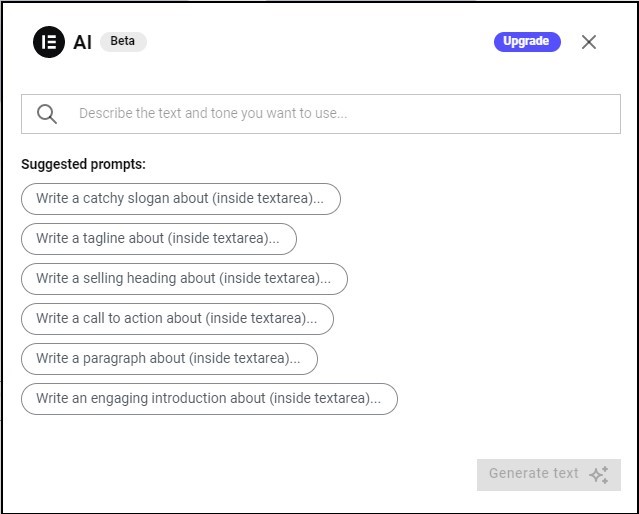
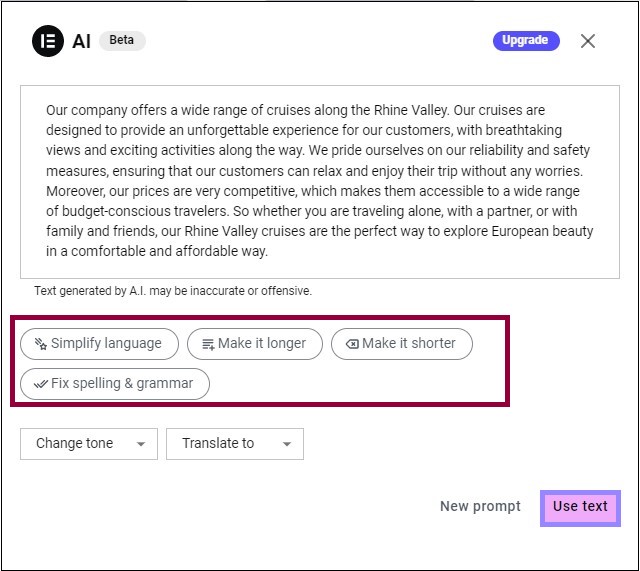
- This will bring up the Elementor AI text window.

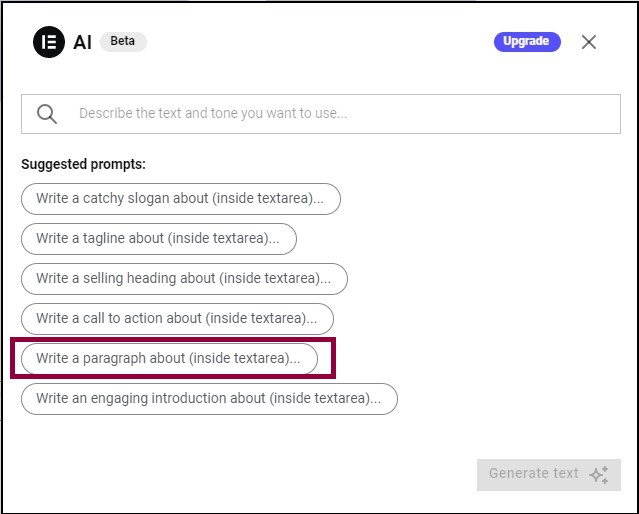
- Elementor AI will offer you several suggestions about how to start your text generation request. You can start by clicking one of these and editing it or by inserting your own prompt. Elementor AI is context sensitive, so it will automatically suggest text suitable for the widget you’re working on.

Note: Getting the best results from AI generated text depends greatly on the input you give it. You’ll get far better results with “Write a paragraph about our company’s cruises along the Rhine Valley. The tone should be factual and emphasize that we are extremely reliable and our prices are very competitive” than you will with “Write a description of our Rhine River cruises.” - Click Generate text.
Fine tuning the text
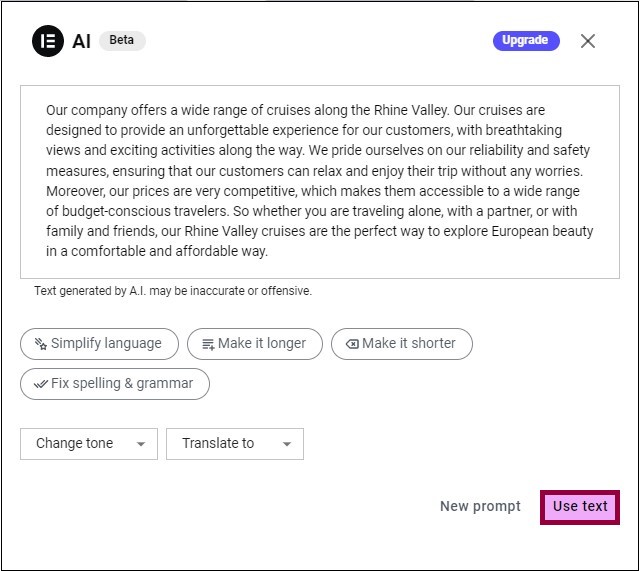
Once Elementor AI generates your text, you’ll have several options:
Note: Elementor AI also works with text you have written. If you’ve added your own text to a text widget, it will automatically be added to the Elementor AI window and you’ll be able to fine tune (or translate) it using the following steps.
- Use the text as is by clicking Use Text.

- Edit the text within the text box and then click Use Text.
- Have Elementor AI tweak the text by selecting Simplify language, Make it longer, Make it shorter or Fix spelling and grammar (this is especially important if you’ve added text manually to the Elementor AI text). When you’re happy with these tweaks, click Use Text.

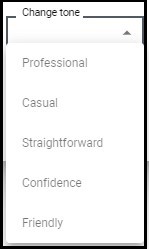
- Use the Dropdown to Change tone, making the text more:
- Professional
- Casual
- Straightforward
- Confident
- Friendly
When you’re happy with these tweaks, click Use Text.

- Use the dropdown to translate the text into one of the languages available from Elementor AI. At this moment we support:
- English
- French
- German
- Italian
- Spanish
- Portuguese
- Russian
- Japanese
- Chinese
- Korean
- Arabic
- Hindi
- Indonesian
- Malay
- Thai
- Vietnamese
- Turkish
- Greek
- Hebrew
- Dutch
- Polish
- Swedish
- Danish
- Norwegian
- Finnish
- Czech
- Hungarian
- Romanian
- Slovak
When you’re happy with the translation, click Use Text.

- If you want to start over, click New prompt to clear the text box.

Next steps
Now that you know how to add text using Elementor AI, check out how Pro users can use Elementor AI to add Custom CSS to their widgets.
Learn more about creating effective AI prompts.

