How to Create a Resume Website
Want to build a resume website that will help you land that next job or client?
Having your own resume website is a great way to stand out from the crowd and give yourself a chance to connect with potential employers and clients.
It’s a platform that you have full control over, which means you can put your best foot forward and present yourself exactly how you want to.
However, if you’re not a web developer, you might not be sure where to start when it comes to creating a CV website. Don’t worry! With WordPress and Elementor, you can build a professional-looking resume website without needing any special technical or design skills.
You can start from professionally designed templates and customize everything using a visual, drag-and-drop builder.
Here’s how to create a great-looking resume website with WordPress and Elementor…
What Is a Resume Website?
A resume website, also known as a CV website, is a website dedicated to one purpose — help you land a job. It differs from a personal website in that it has a different language and a more focused message.
It focuses on providing the most relevant information about you, including examples of your work and a presentation of your skills.
Why do you need a website when you can simply send your resume via email? Well, it will make you stand out and help you land a job. It will show your potential employees that you are dedicated to getting a job.
It will also provide the most complete information about you, because, after all, there’s only so much space available on a single sheet of A4 paper. Here you’ll be able to a complete portfolio of your works.
What Should a Resume Website Include?
Before we show you how to create your resume website, let’s talk about some of the key features that all CV websites need.
Inviting Homepage
For a resume website, most visitors will probably start on your homepage, so you’ll want to make sure that it has a professional design that invites people to stay and learn more about your skills and knowledge.
Profile Picture and Contact Details
Adding a real profile picture is a great way to humanize yourself and create a connection with people visiting your site.
Beyond that, you’ll also want to include your key contact details (email, phone, etc.) so that visitors can get in touch. You can also use Elementor’s form builder to add a contact form.
Past Experience and Credentials
Your past job experience is one of the most important details on a resume/CV. In addition to listing your previous jobs, you’ll also want to showcase some of your key achievements from each place of employment or contract.
You can easily display your past work with Elementor’s portfolio widget.
Education
Most employers want to know your education history, so it’s important to include this information in an easily accessible location.
Testimonials and Endorsements
Adding testimonials and endorsements is a great way to include “social proof” and make yourself look more attractive to clients and employers. These testimonials can come from previous employers/clients, coworkers, etc.
You can use Elementor’s testimonial carousel widget to easily display all of your endorsements.
Relevant Social Media Channels
Finally, you’ll want to include some relevant social media channels where people can connect with you. You’ll probably want to keep these work-focused. So if you only post personal stuff on Facebook, you might want to leave it off.
How to Create a Resume Website — A Step-by-Step Guide
Here’s your step-by-step guide to creating a great-looking resume website.
Step 1. Choose Your Domain Name
To get started, you need to choose the domain name that you want to use for your resume website. This is basically the permanent address for your website.
For a resume site, you’ll typically want to make this your own name, ideally with the .com extension if possible. If you have a common name, you might need to use a different domain extension or add an initial.
You’ll be able to purchase your domain name when you purchase web hosting – so let’s cover that next.
Step 2. Choose Your Web Hosting Plan
Web hosting is the engine that will power your resume website and the WordPress software.
You can find a ton of web hosts that are optimized for WordPress – check out our hosting recommendations here.
For a resume website, you should be fine with one of the cheaper options on that list. If you’re not sure how to choose, we have a guide on how to choose WordPress hosting.
When you purchase web hosting, you’ll also be able to purchase the domain name that you chose in the previous step. Some hosting providers even give you a free domain name for the first year!
Once you finish signing up to hosting, you should receive an email that contains details to log in to your hosting account. Keep this handy because you’ll need it in the next step.

Step 3. Install WordPress
Now, you’re ready to install the WordPress software. You can do this via your hosting dashboard – all the hosts on our recommended hosting page include non-technical tools that let you install the WordPress software with just a few clicks.
If you’re not sure how it works at your host, you can read their support documentation or reach out to your host’s support directly. We also have a guide that shows how to install WordPress.
Once you install WordPress, you should be able to log in to your WordPress dashboard using the username and password that you entered in the WordPress installation tool.
Step 4. Install Elementor
Now, you can install Elementor, which is what you’ll use to build and design your resume website. Instead of messing around with code, Elementor lets you do everything with a visual, drag-and-drop design interface.
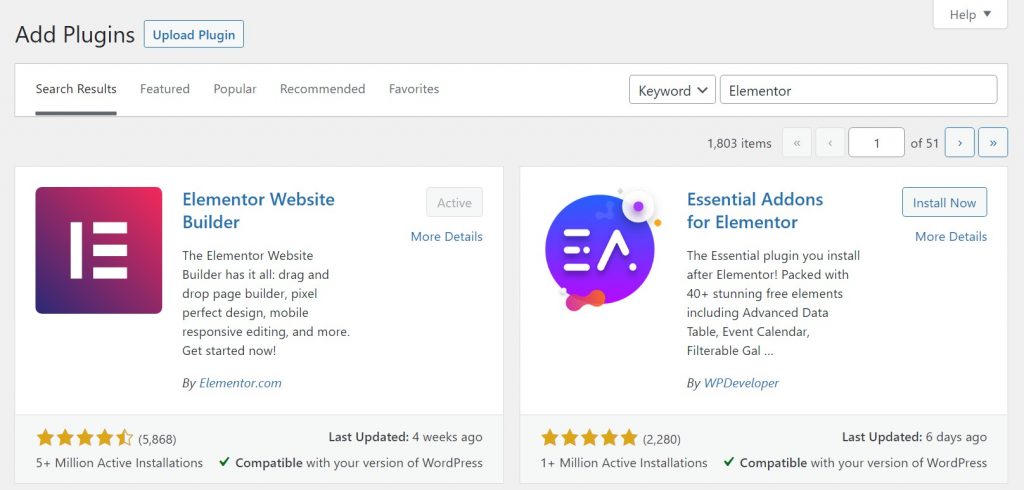
To install Elementor, go to Plugins → Add New in your WordPress dashboard. Search for “Elementor” and then install and activate the plugin:

To access the resume website template kit and gain full control over your website, you’ll also want to add Elementor Pro. In addition to letting you access all of the templates, Elementor Pro also lets you directly edit your resume website’s templates, which gives you pixel-perfect control over how it works.
To get started with Elementor Pro, you’ll need to:
- Go to the Elementor Pro website and purchase a copy.
- Install and activate the plugin on your site. Go to Plugins → Add New → Upload Plugin. Choose the zip file that you can download from your Elementor dashboard. See the full guide here.
- Add your Elementor Pro license key by going to Elementor → License.
Finally, you’ll want to install the free Hello theme, which pairs great with Elementor Pro. Because you’re going to be using Elementor Theme Builder to design your resume website, you want the most lightweight theme to pair with it, which is exactly what Hello is.
To install Hello, go to Appearance → Themes → Add New and search for “Hello Elementor”. Then, install and activate the theme.
To learn how Elementor works, you can check out this video:
Step 5. Choose a Resume Website Template Kit
To help you create a great-looking resume website, Elementor Pro lets you choose from a ton of different template kits. A template kit is a themed set of templates for all the key pages that your resume website needs.
Elementor Pro comes with dozens of template kits and hundreds of standalone templates. For example, the design portfolio template kit.

You can also find additional Elementor template kits at creative marketplaces such as Envato Elements or ThemeForest. For example, ThemeForest offers 42+ Elementor template kits specifically dedicated to creating a resume website.
To add one of Elementor’s many built-in templates, create a new page (Pages → Add New) and click the Edit with Elementor button to launch Elementor.
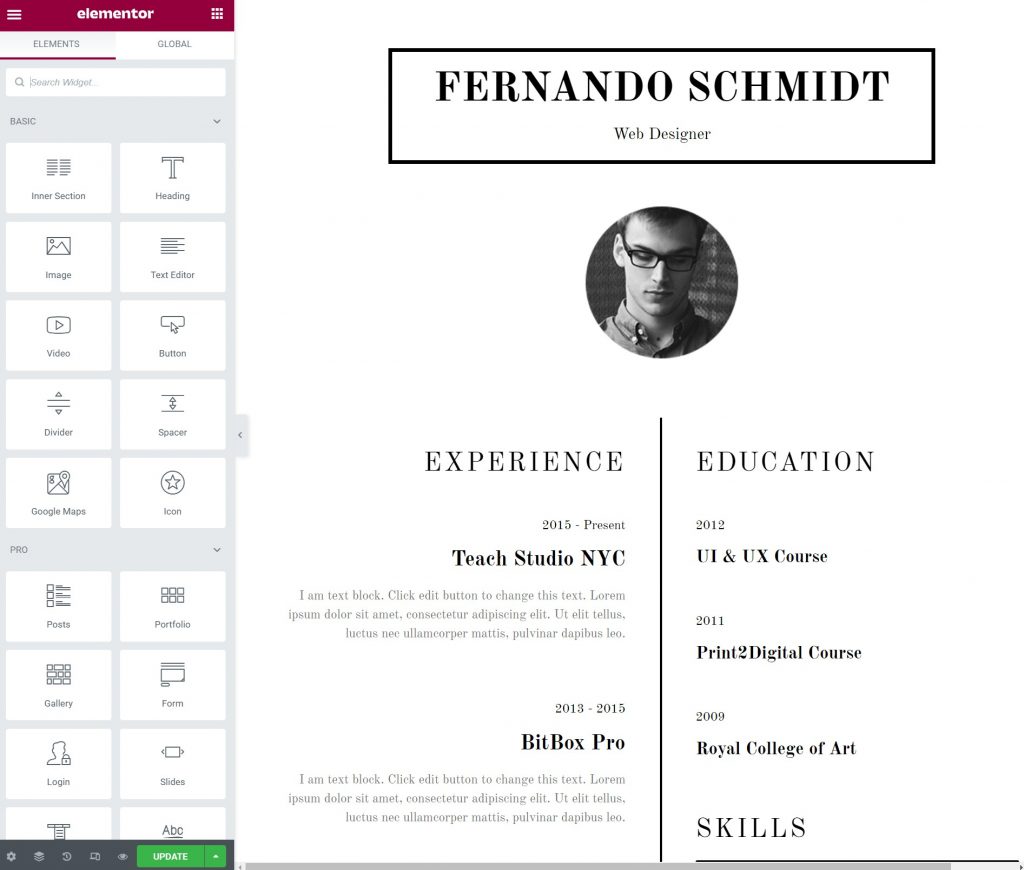
Then, click the folder icon to open the Elementor template library and browse the available templates. For example, to list your skills and experience, you can find a dedicated CV template.
For more on how this works, check out the guide to building a website using Elementor template kits.
Step 6. Customize the Template Kit
Once you import your template kit, you’ll want to customize it to include your own information. If needed, you’ll also be able to tweak the design using Elementor’s visual, drag-and-drop interface.
Via Elementor’s interface, you’ll be able to change all of the text and images, update colors and fonts, change the logo and navigation, etc. You can also use Elementor’s many widgets to add new content or features to your design.

To learn more about customizing content with Elementor, you can visit our help center or read our guide to creating an Elementor website.
Step 7. Publish Your Website
Once you’re happy with the design and functionality of your website, you’re ready to publish it.
To do that, just click the Publish button in the bottom-left corner of the Elementor interface. Then, you can click the Have a Look button to see the live version of your design.
How Should You Promote Your Resume Website?
Once you have a great-looking resume website, you’ll want to share it with the world so that you can nail that next job or find that next client.
Here are a few popular marketing strategies that you can use to promote your resume website:
- Search engine optimization (SEO) – you can rank your resume website in Google and other search engines for relevant queries. You can do this by adding an SEO plugin and following our guide to SEO.
- Social media (organic or paid) – you can share interesting content on social media networks like Twitter or Facebook to gain visibility. To reach even more people, you can consider running ads or promoting your posts.
- Guest posting – you can write thoughtful content on platforms like Medium and Quora or try to write a guest blog on a popular blog in your industry.
- LinkedIn Pulse – you can publish content on LinkedIn Pulse to reach a more business/career-oriented audience.
Create Your Resume Website Today
A resume website is a great way to show off your skills and experience to potential employers or clients.
With Elementor, you can easily create your own custom resume website with no technical knowledge required.
All you need to do is create a WordPress site, install Elementor, import a template, customize it, and you’re ready to go.
Create your resume website today and you can be confident that you’ll land that dream job.