The Horizontal Scroll effect moves elements right and left when the visitor scrolls the page up and down accordingly.
For example, a section with a heading title that moves to the right when the visitor scrolls down, and back to the left when the visitor scrolls back up.
You can move multiple elements independently, at different rates of speed.
Follow these steps:
- Login to WP admin.
- Edit the image where you want to apply motion effect. The Edit Image panel shows on the left.
- Click Advance > Motion Effects.
- Toggle Scrolling Effects.
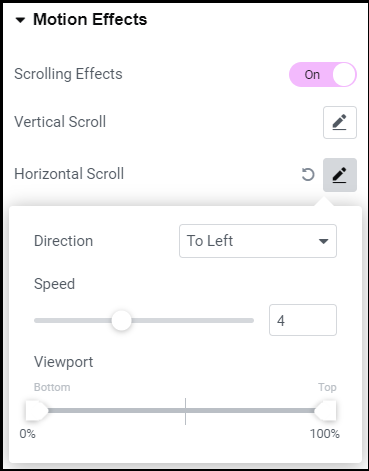
- For Horizontal Scrolling, click the edit icon.

- Set the following:
- Direction
- To Left
- To Right
- Speed: Set motion speed of horizontal scroll from 0 to 10
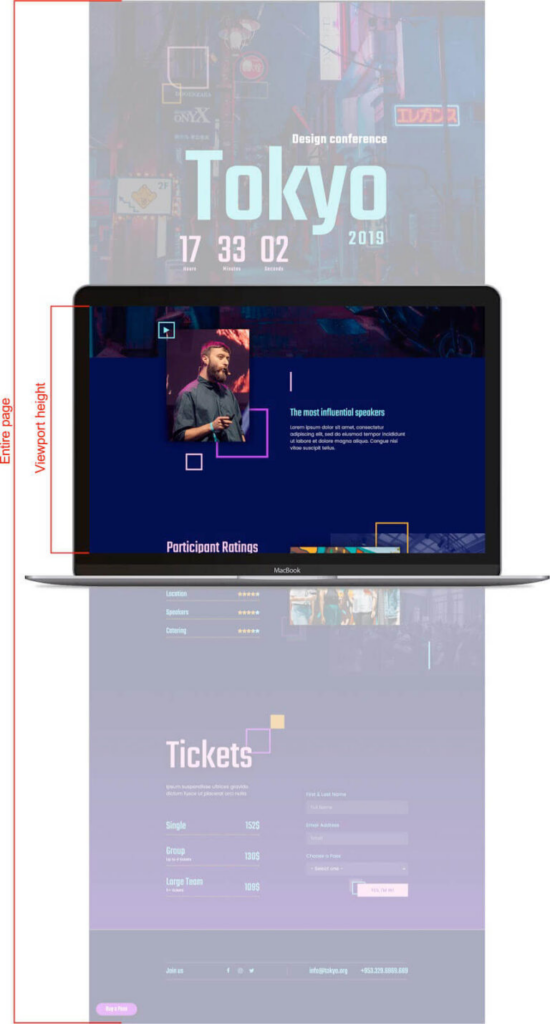
- Viewport: Determine when to begin the movement, based on viewport height (the visible size of the device screen).
For example, if the viewport value is set between 50 – 100, the movement starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To
- Default – Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Viewport – Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Entire Page – Calculates the effect relative to the entire page height.
- Direction
- Click Publish.
Calculate viewport value
You need to calculate the viewport value according to the height of the viewport (meaning the visible size of the screen), and not to the height of the full page. This is true in all situations, except for elements with a fixed position. See image below: