The Scroll Snap feature allows you to stop the scroll of your page when the section reaches a defined point in the viewport. This is useful in full height sections where you wish to pause the user before they scroll to the next section similar to a slide.
Enabling Scroll Snap
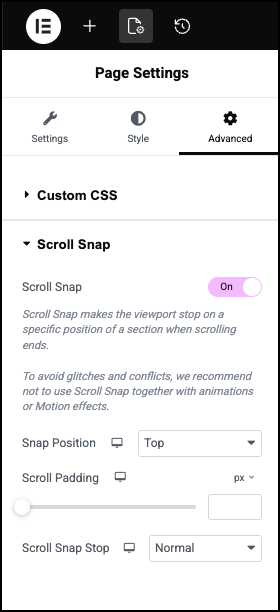
The Scroll Snap feature is enabled from Page Settings.
To access Scroll Snap:
- From the canvas, click the Page Settings icon.

This opens the Page Settings options. - Click the Advanced tab.

- Open the Scroll Snap field.

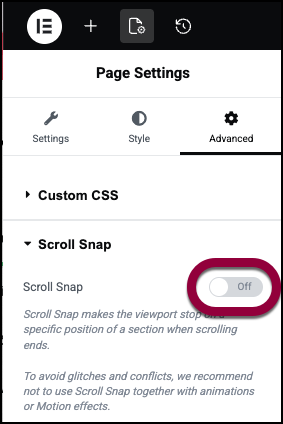
- Toggle Scroll Snap On.

Controls

- Scroll Snap: Toggle to enable the feature on the page
- Snap Position: From the dropdown menu select the position you wish to stop the scroll from the following options: Top, Center, or Bottom
- Scroll Padding: Set the distance in PX you wish to offset the section from the position above (example: adjust to accommodate for a sticky header)
- Scroll Snap Stop: From the dropdown menu choose the behavior of the scroll snap from Normal, which is the default value and allows an element to be scrolled past without snapping, or Always which will force the browser to snap to this element, even if the scroll would normally go past this element.
Note: Scroll Snap only works with Pages edited with Elementor. It does not currently function with Templates, or Theme Builder site parts.

