Solving The Problem Of Mysterious Padding At The Top Or Bottom Of The Website
This is generally due to padding added by your theme and there is usually an option to remove it via the customizer. Go to Appearance > Customize and look for an option that controls this. You may need to check with your theme’s support or documentation.
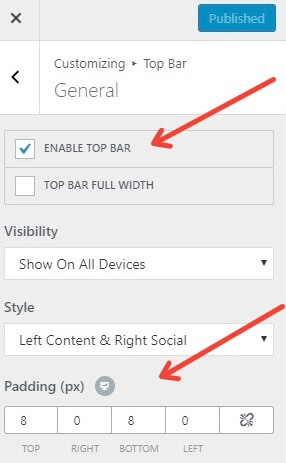
In this example, a theme allows you to enable or disable a Top Bar. If it is enabled, but there are no widgets assigned to it, then it may appear as a blank space. Disabling an empty top bar may solve the problem.
In addition, padding can be applied to the top bar as well, so even if you are using a Top Bar with widgets, there may be padding above and/or below it, based on this setting.

Each theme may handle this differently, so the screenshot is only one possible example and many themes may not have a top bar at all, but they may still have Header or Footer options that allow you to control padding or margins. In addition, the theme may have assigned margins or padding within it’s CSS stylesheet, but doesn’t have an option in Customizer to easily change this. In this case, check with the theme’s support or documentation for help in overriding the CSS.

