What are global settings?
Global settings enable you to change a property that is common across multiple widgets or features. Global fonts and global colors allow you to maintain a consistent look across your site and quickly update a design. For example, if you decide to change your font color from blue to pink, you can simply change the global font instead of editing every page.
Using global fonts and colors
If you want to update items globally, you have to be tagged to add them to a group. Once tagged, you can modify the group using that global name.
You have four default groups of fonts and colors: Primary, Secondary, Text, and Accent.
In the example below, we’ll modify all items labeled Primary on your site, including the title. First, let’s create a headline for the title.
Create the headline
To add a heading you need to select where you want the headline. To do so:
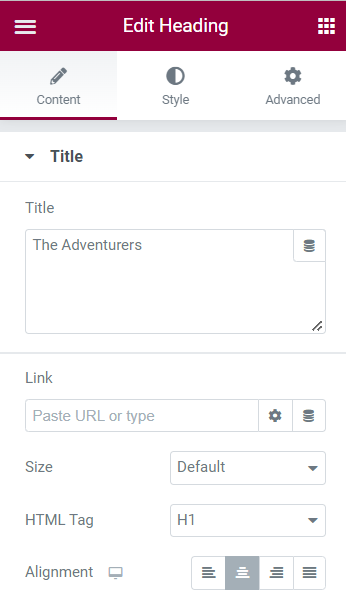
- Drag the Heading widget to the canvas.
- Edit the title text in the panel and select Update.

Change a global font
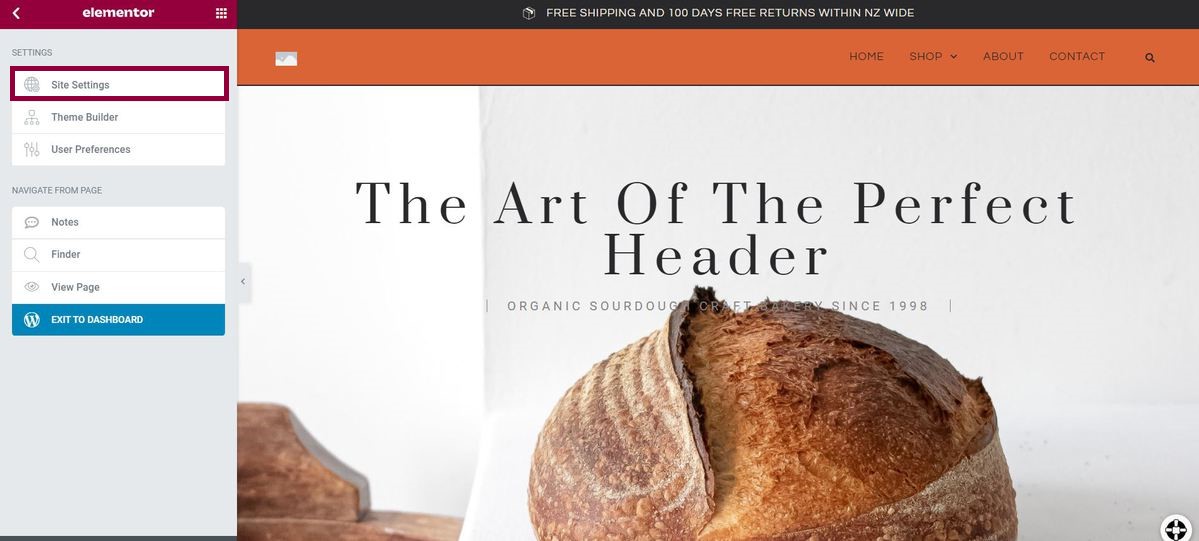
- Navigate to hamburger menu in the upper left of the panel and select Site Settings.

Select Site Settings - Click Global Fonts.
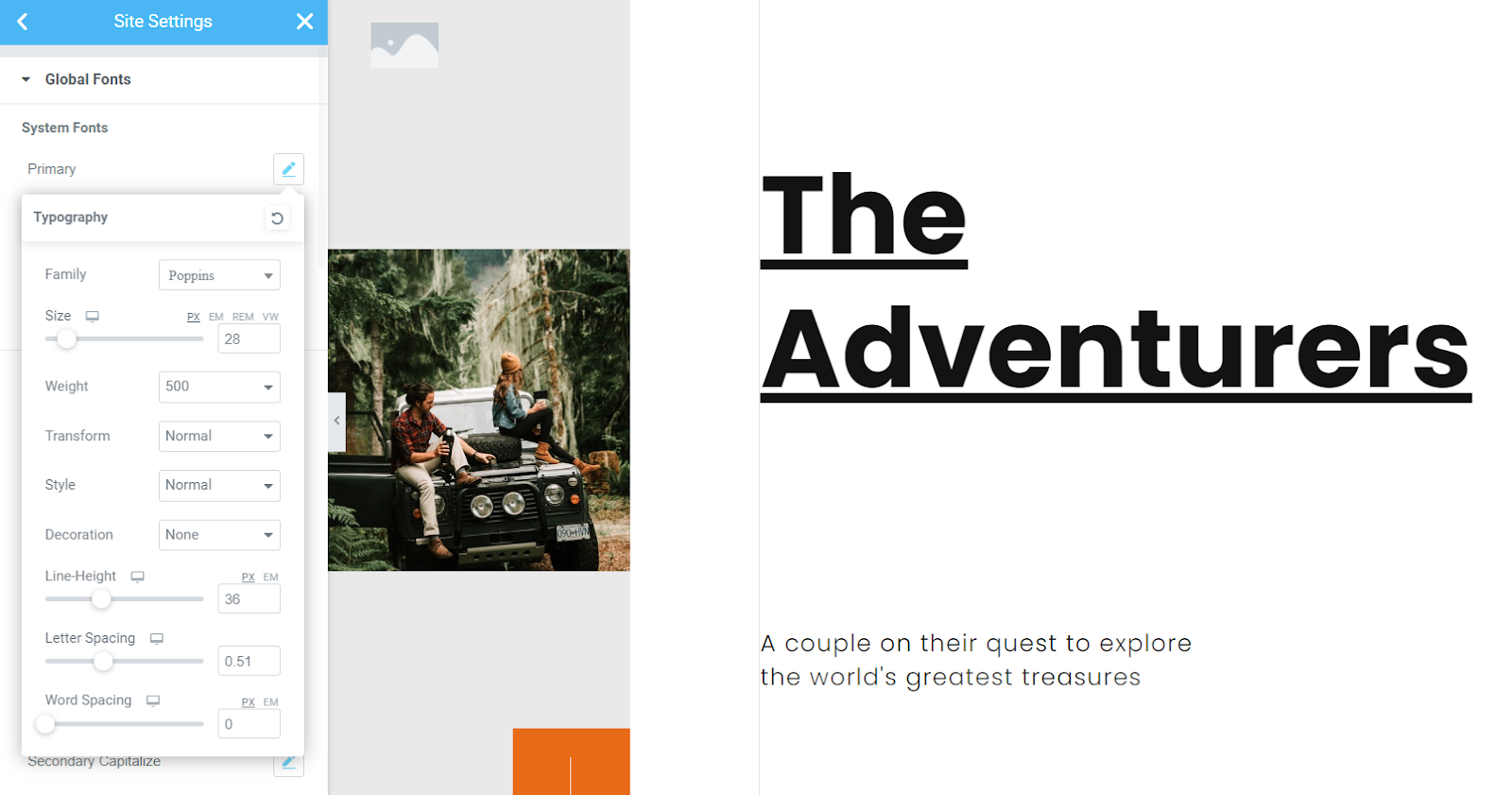
- Go to the font labeled Primary.
- Select the Pencil icon.
- Change attributes in the Typography menu.
- Close the menu.

To change a global color
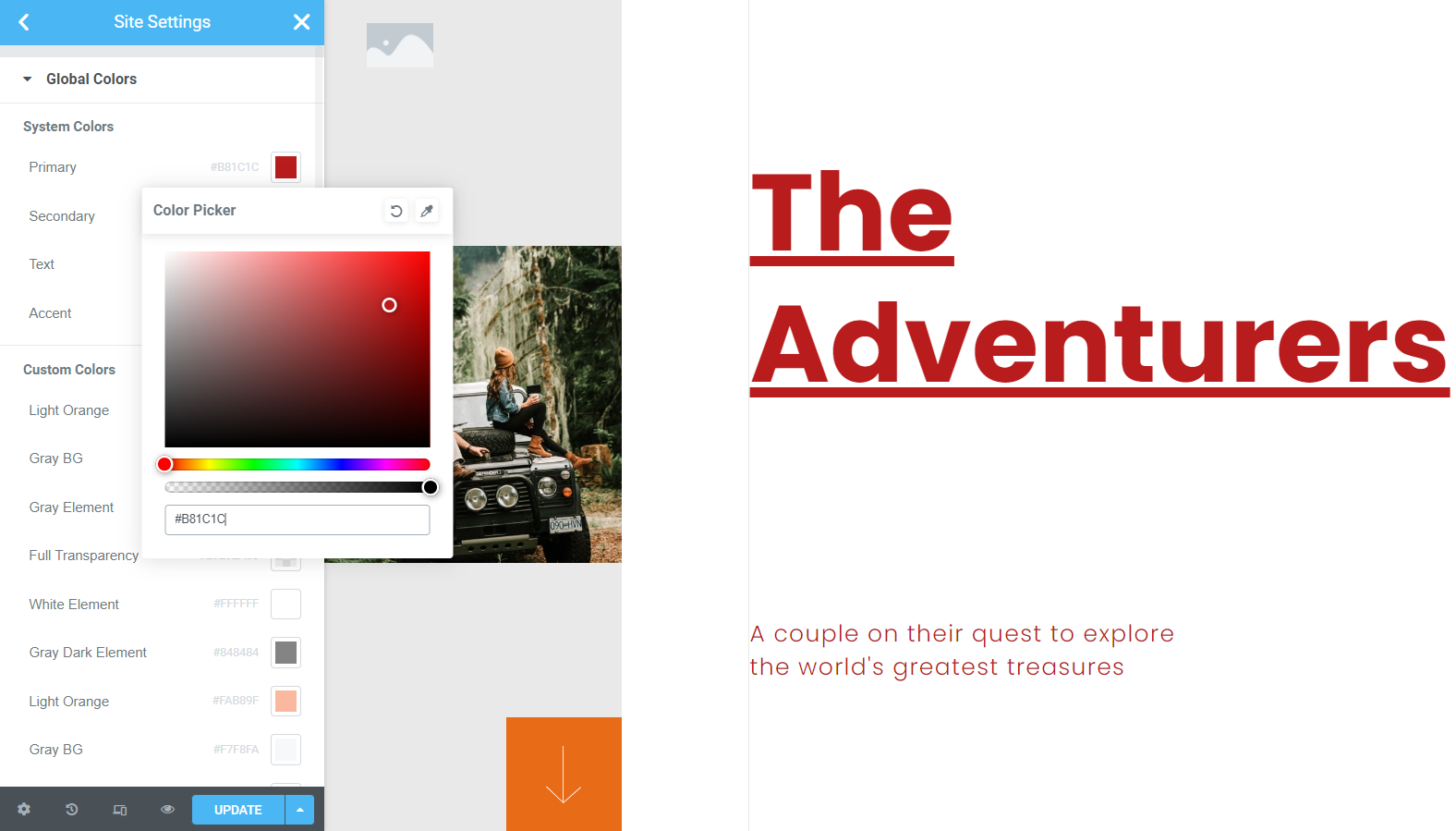
- Click Global Colors.
- Go to a font label called Primary.
- Click the color swatch to open the Color Picker.
- Select the color you want from the Color Picker.
- Close the menu.

If you want to create the global fonts and colors first, the shortcut described in the Setting Global Fonts and Colors article is useful.
Final words
You’re now well on your way to creating a stunning website using global fonts and colors. To become even more proficient with the Elementor Editor, check out this tutorial on creating a design system.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

