FAQ
I tried to add a widget to a cell but it put it in a different cell.
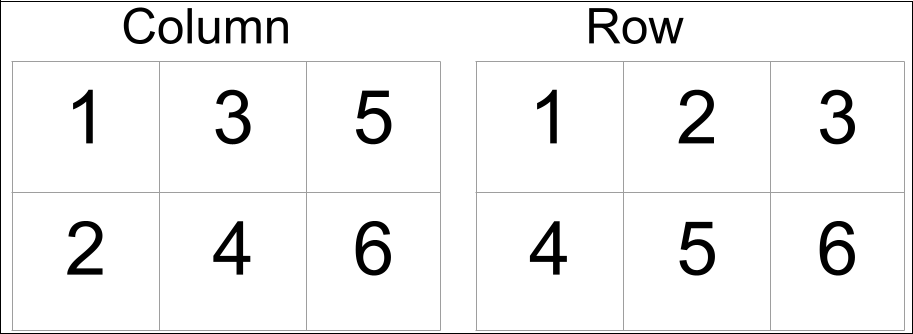
In a Grid Container you must add widgets to the cells in order. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. Below are the layouts for a 3×2 grid container with column and row settings.

You can switch between the columns and rows by changing the Auto-Flow setting in the Items section of the Layout tab.
Can I make rows and columns of different heights and widths?
Yes you can customize the height or width by choosing Custom. Enter any custom measurement or even CSS grid property for the column or row. You can even use different measurement types for each column or row. Following is an example of customizing a grid with three columns where the first column will be 5EM, the second 70PX and the third 1FR:

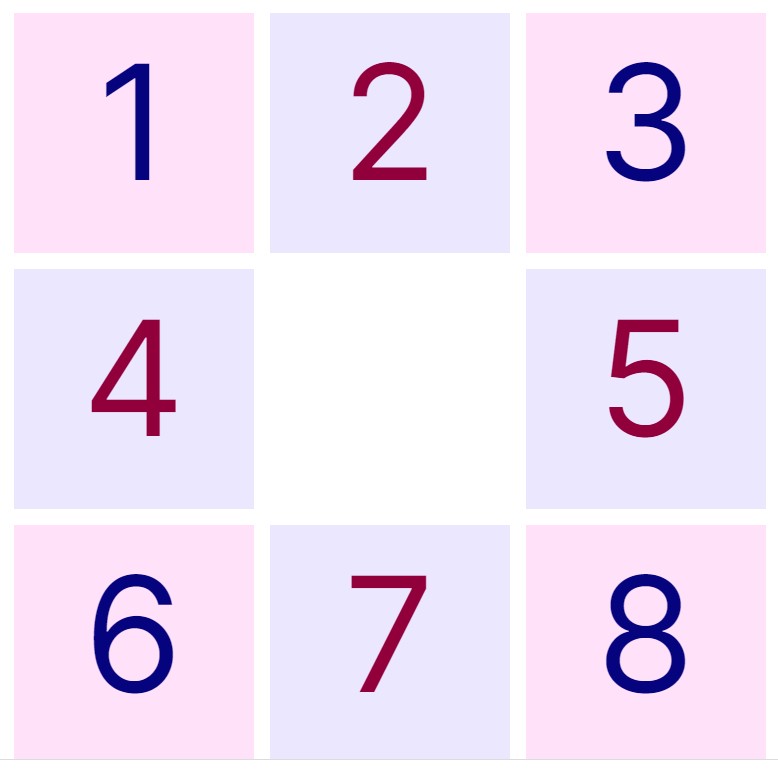
Can I create a Grid Container with a blank cell?
For some designs you may want to have one blank cell within a grid. In theory, you must have an element in a cell before you can add an element to the next cell. However, there is a workaround. You can add a contentless widget (the Spacer widget is recommended) to a cell and then add an element to the next cell. This will appear as a blank space in your grid.

Can I create more advanced layouts with uneven grid layouts?
You can achieve that by heading to the Columns and Rows unit size selector and changing it from FR to Custom (pencil icon). Then, in the custom field, you can use CSS Grid properties to create more complex layouts.
Can I use Flexbox and Grid simultaneously for my page layout?
Sure, you can enjoy both worlds and use each layout’s features and flexibility to create unique and complex structures.
The Grid Outlines disappear when not focused on the container widget or live preview. Why?
The Grid Outlines are only for editing purposes to help you visualize the grid layout better, when you’re focused on a different element on the page, we don’t want to overload the Editor with unnecessary guides. We also don’t want to show the outline in the preview or live page.

