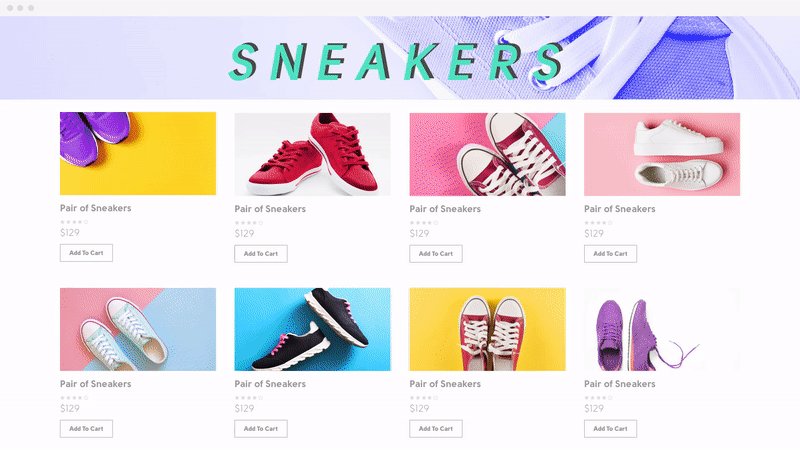
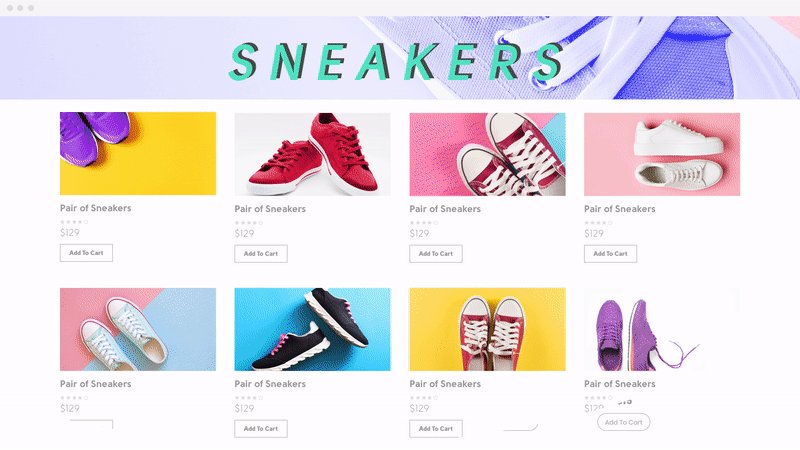
When visiting an online store (shop page), you see the front page of the website. You can then choose to see only a specific category (i.g. Shoes), or filter the results by size etc. What you’re actually viewing is an Archive page.
WooCommerce Archives have different terms that you can use to filter them, terms you’re familiar with: Date, Category, Price, Popularity, Rating, Tags, or any other taxonomy (e.g. Size, Color, etc.)

- Under Templates > Theme Builder > Product Archive > Add New, from the dropdown choose Product Archive, give it a name, and click Create Template.
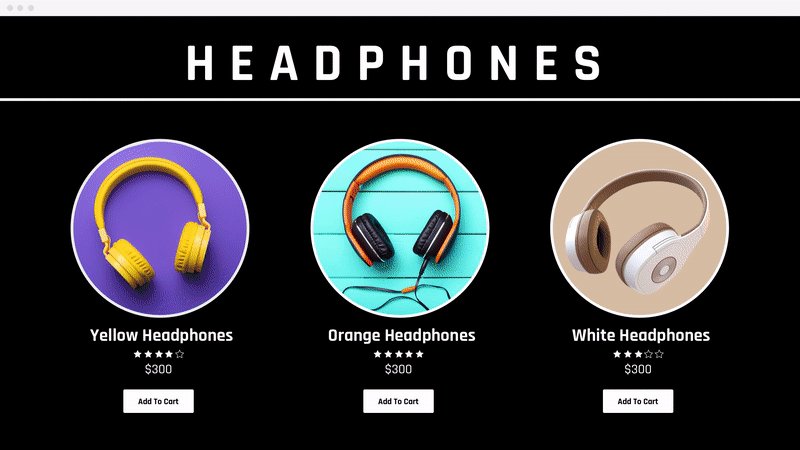
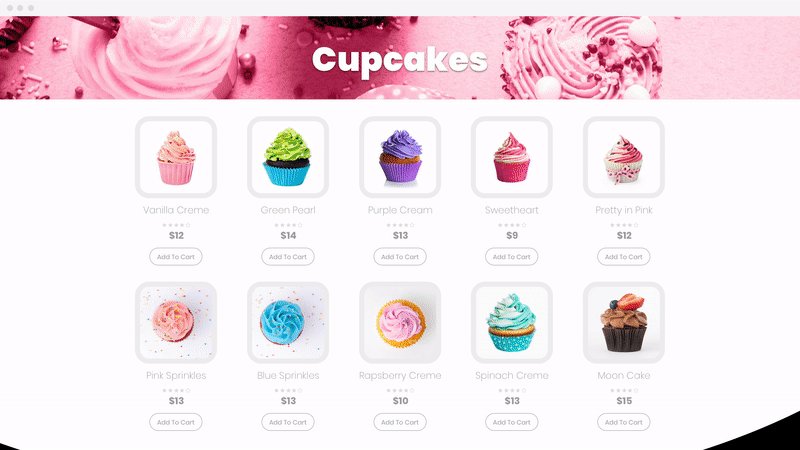
- Choose a Product Archive Block and Insert. Alternatively, you can design your own.
- After you’ve finished designing, click Publish.
- Choose a Condition. Click to learn about conditions.
Important! In order for the Woocommerce Builder to work, you need Elementor pro 2.1 + WooCommerce 3.4 or higher.

