Loop Grids can incorporate Off Canvas widgets. For instance, in an online store, you can create a loop item that displays a product and a short product description. You can then use an Off Canvas widget to create a More info button that, when clicked will show the full description and price.
Warning
Off canvas widgets cannot be used in loop carousels or nested carousels.
Add an Off Canvas widget to a Loop Grid
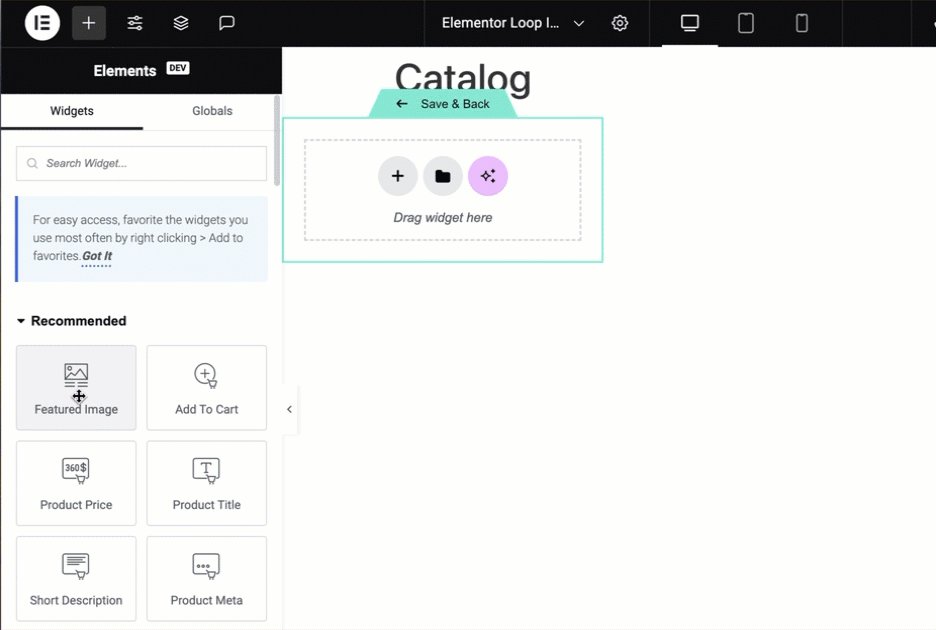
- Create a loop grid and template. For details, see Build a loop grid.NoteIf your loop grid will be displaying products, make sure the template type is set to Products.

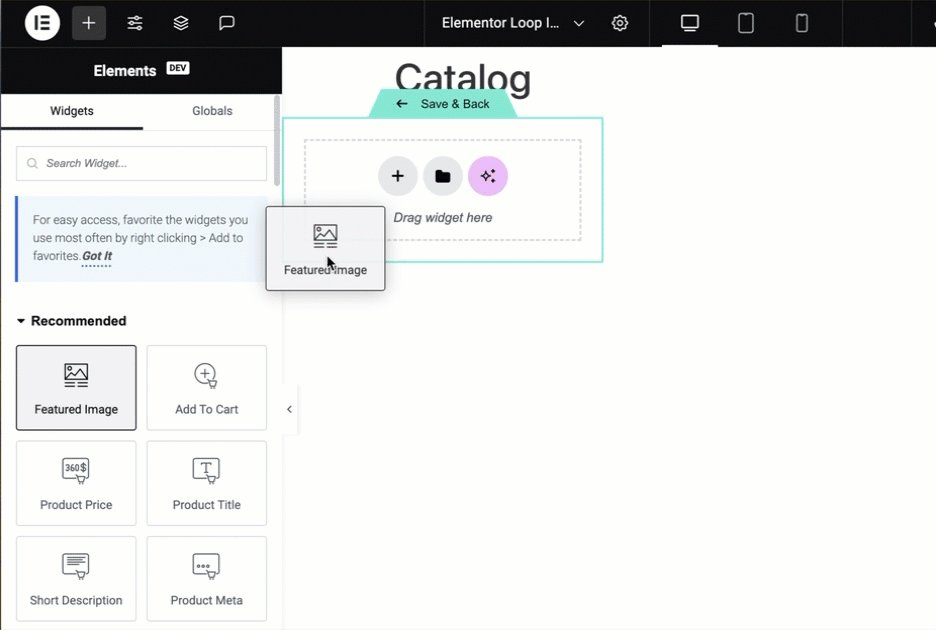
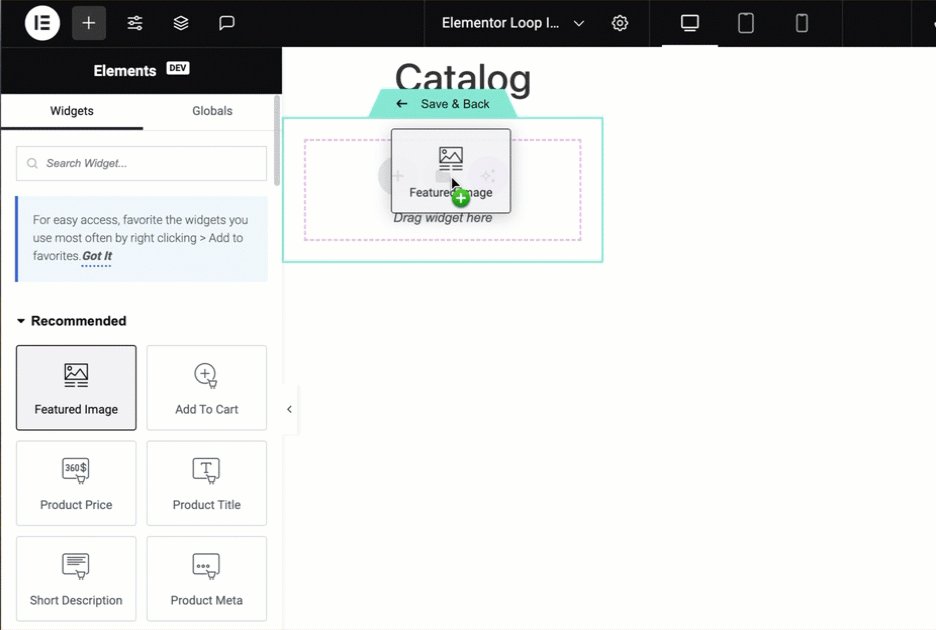
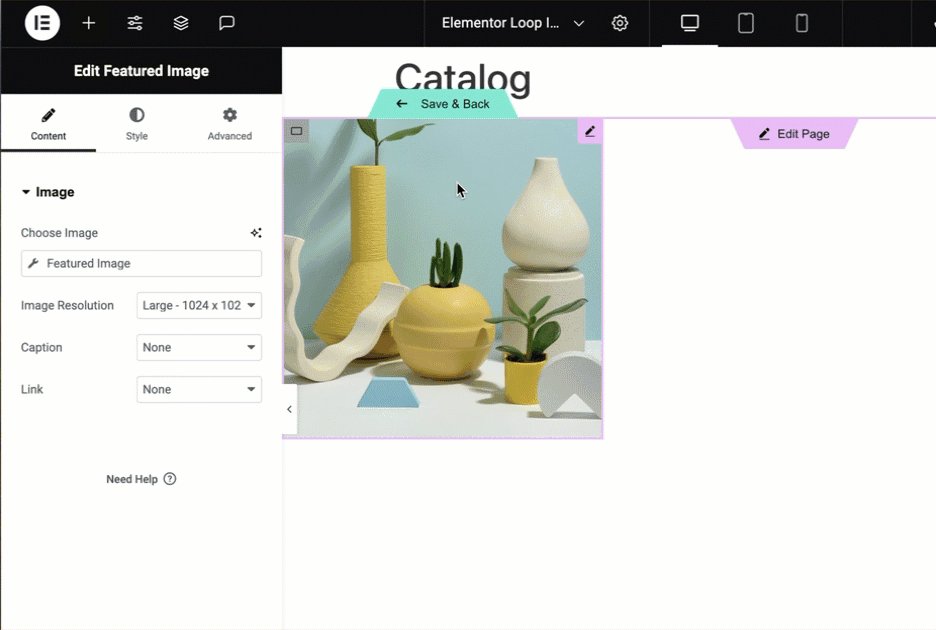
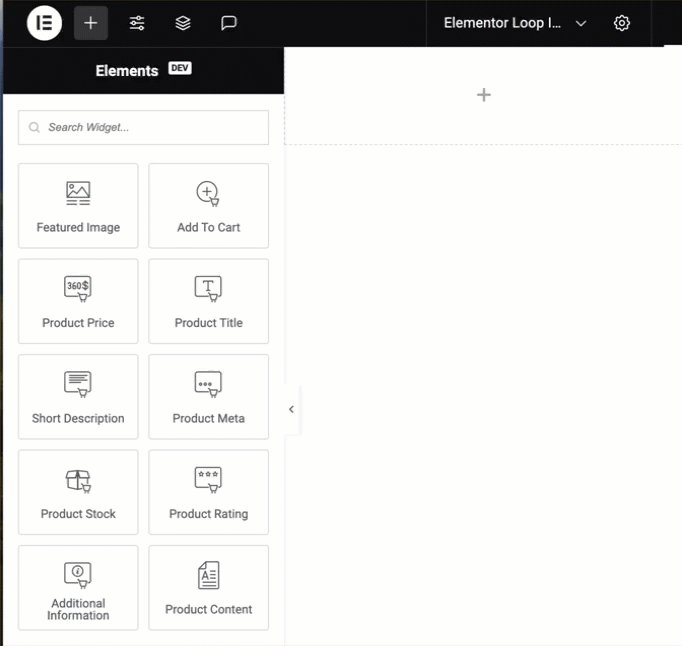
- Add Featured Image to the template.
- Add Product Title to the template.

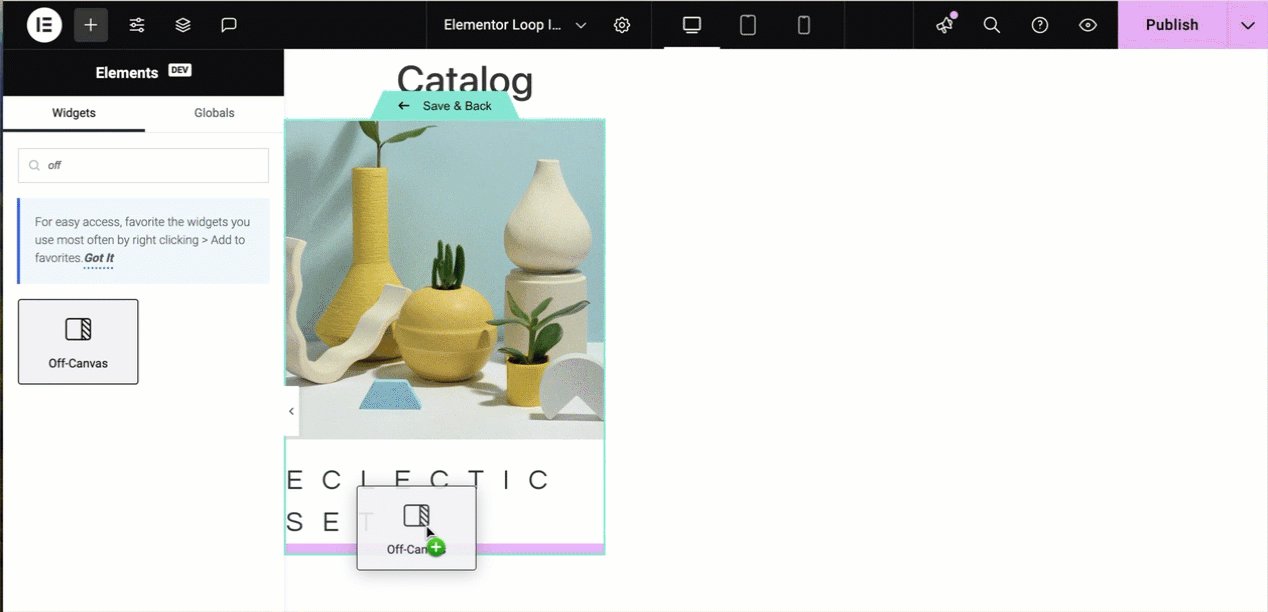
- Add Off Canvas widget to the template.

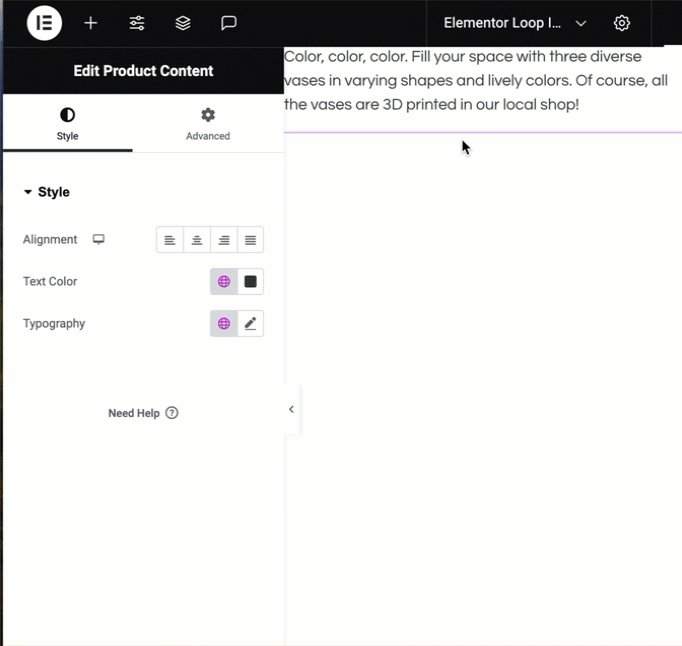
- Add Product Content to the Off Canvas widget.
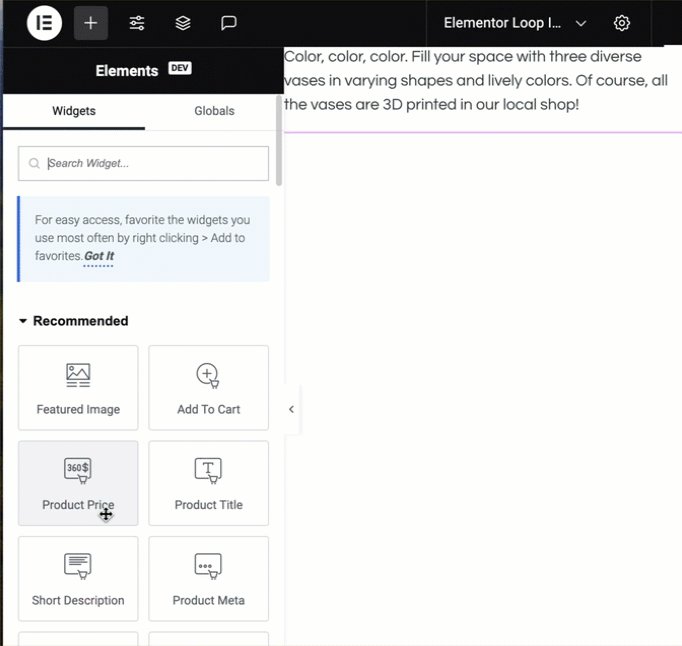
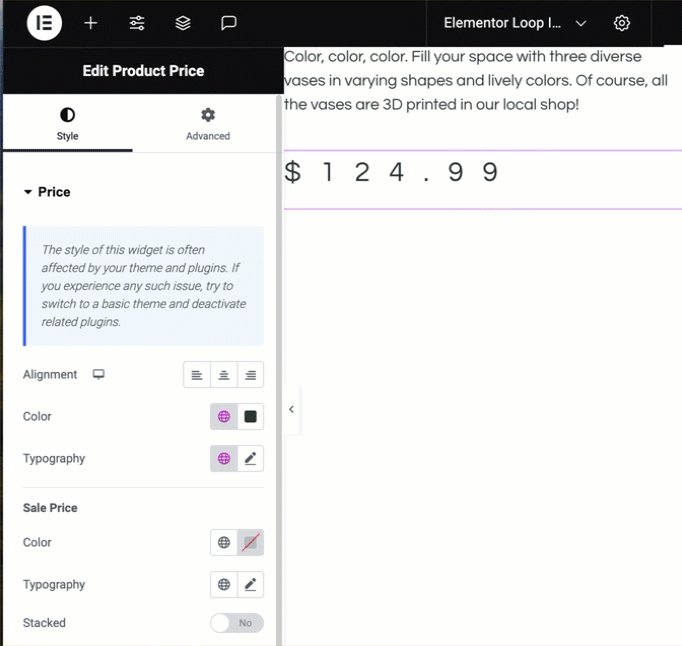
- Add Product Price to the Off Canvas widget.

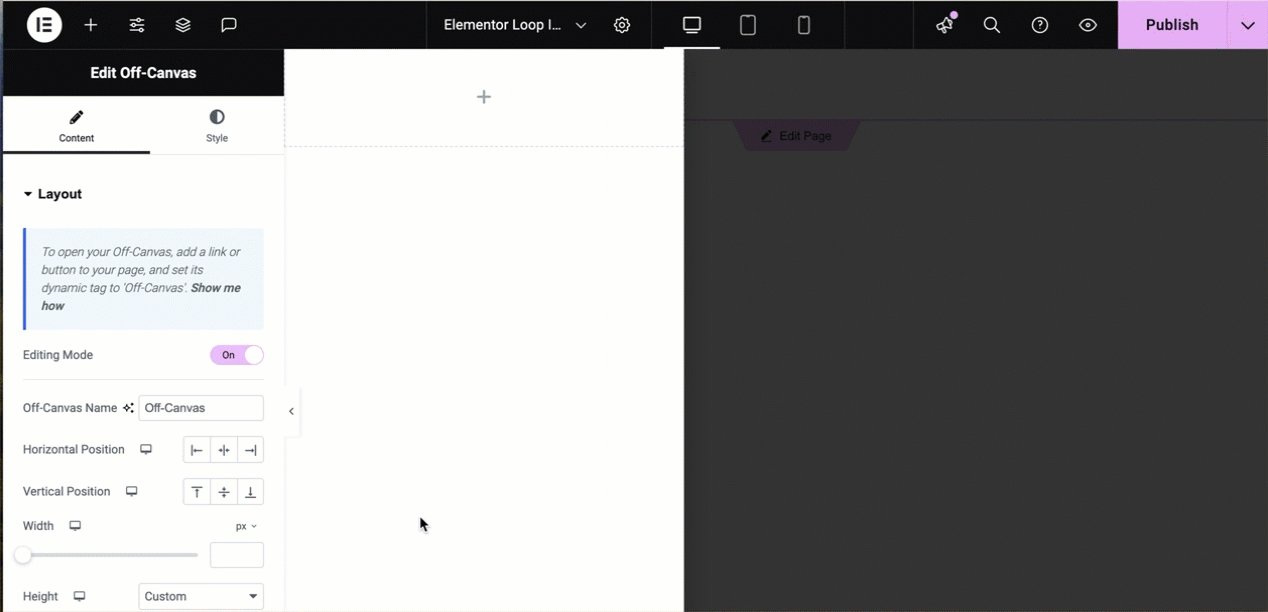
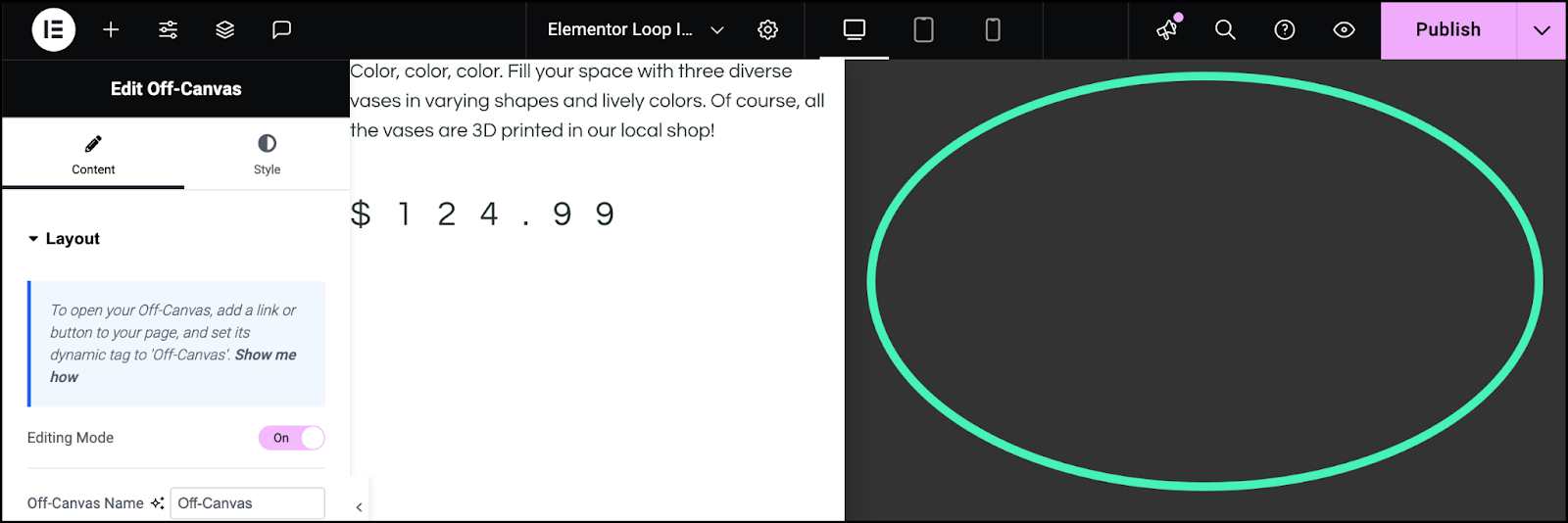
- Click the shaded area on the right to access the Off Canvas widget options.

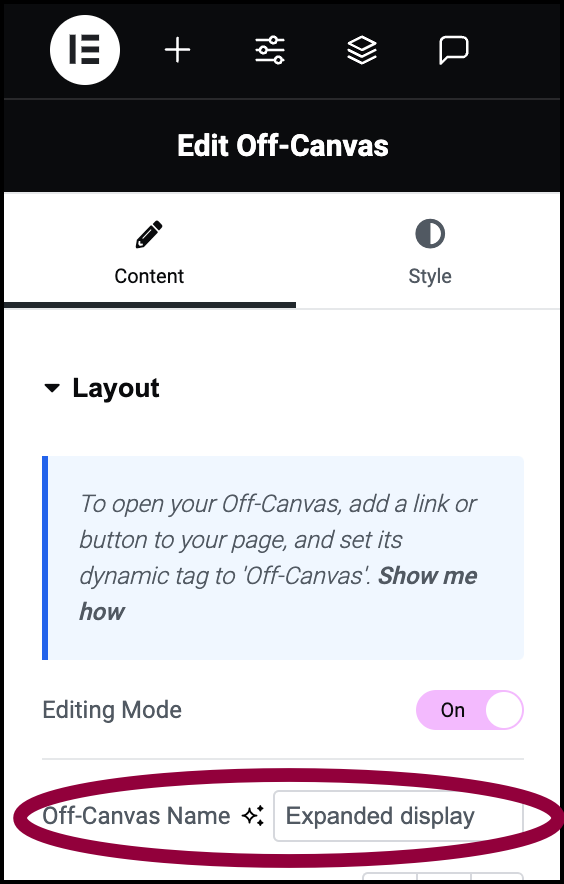
- In the Off Canvas Name text box, enter Expanded Display.
There are a number of options you can change in the Off Canvas widget. For details, see Off Canvas widget. For this example, we’ll use the default options.
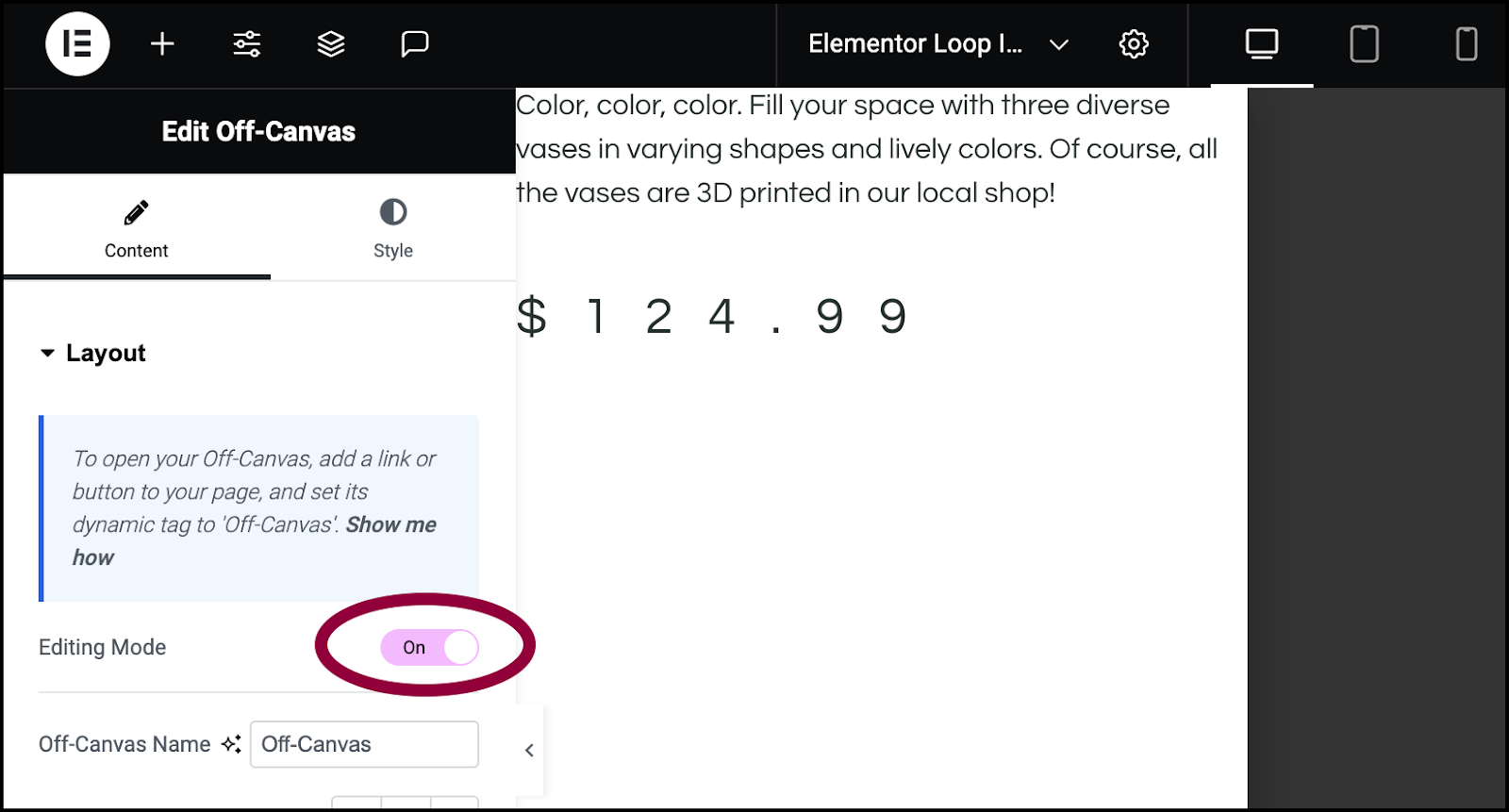
- In the panel, toggle Editing mode to Off.
This returns you to the regular editing screen.
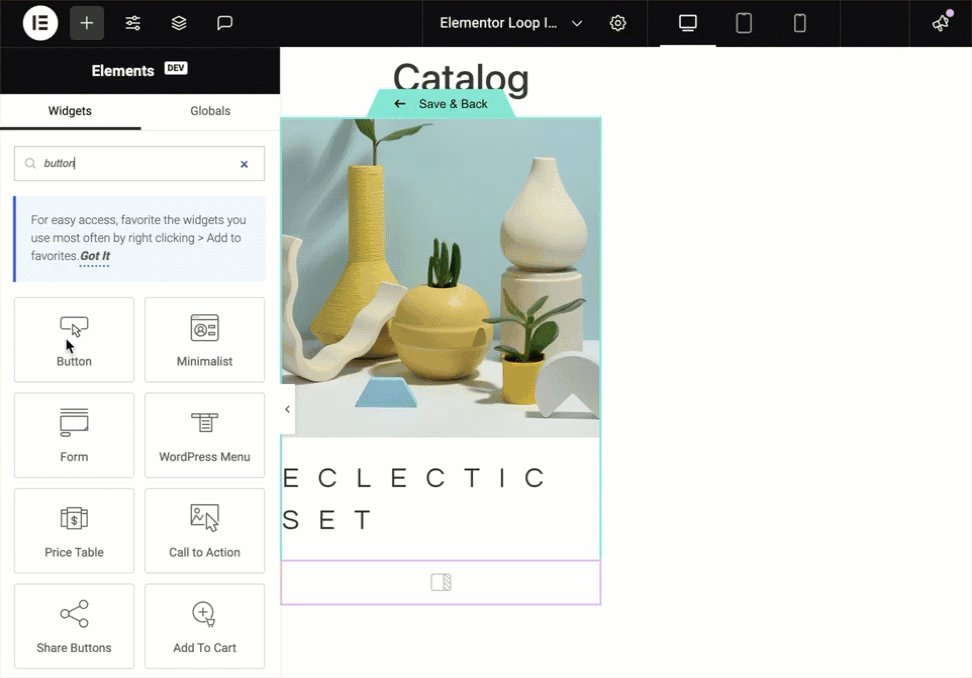
- Add a Button widget to the Loop Grid.
This button is used to trigger the off canvas widget. - In the panel, rename the button Learn More.

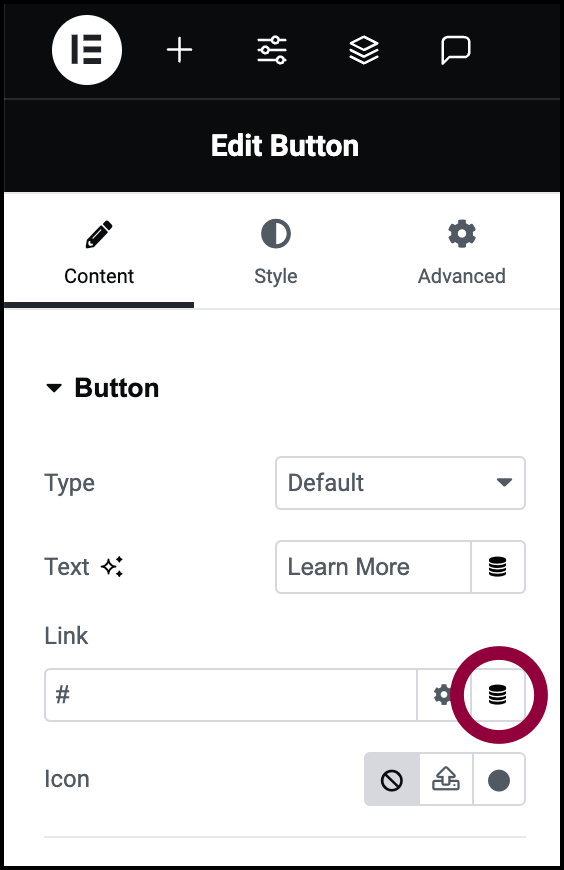
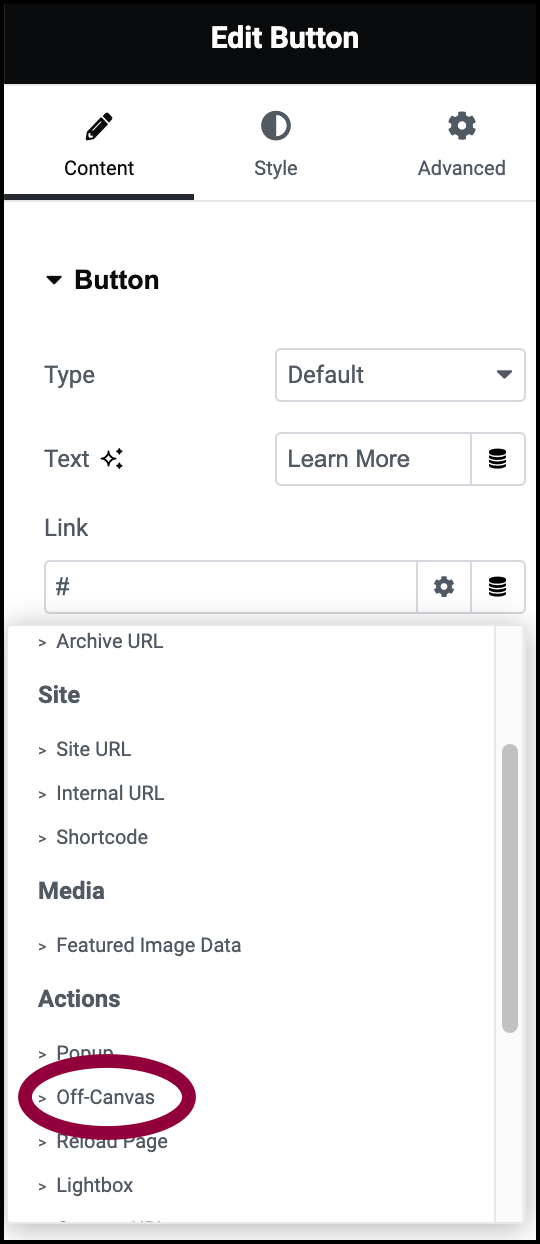
- In the Link field, click the dynamic tag icon.

- Select Off Canvas from the dropdown menu.

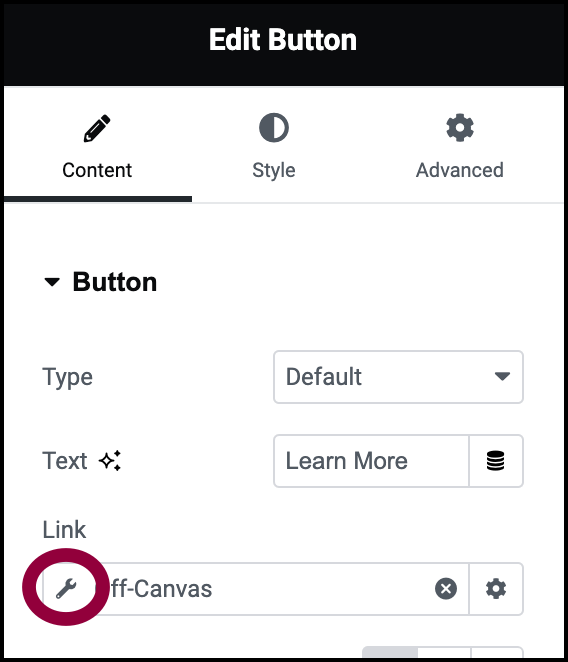
- Click the wrench icon.
This opens the options box.
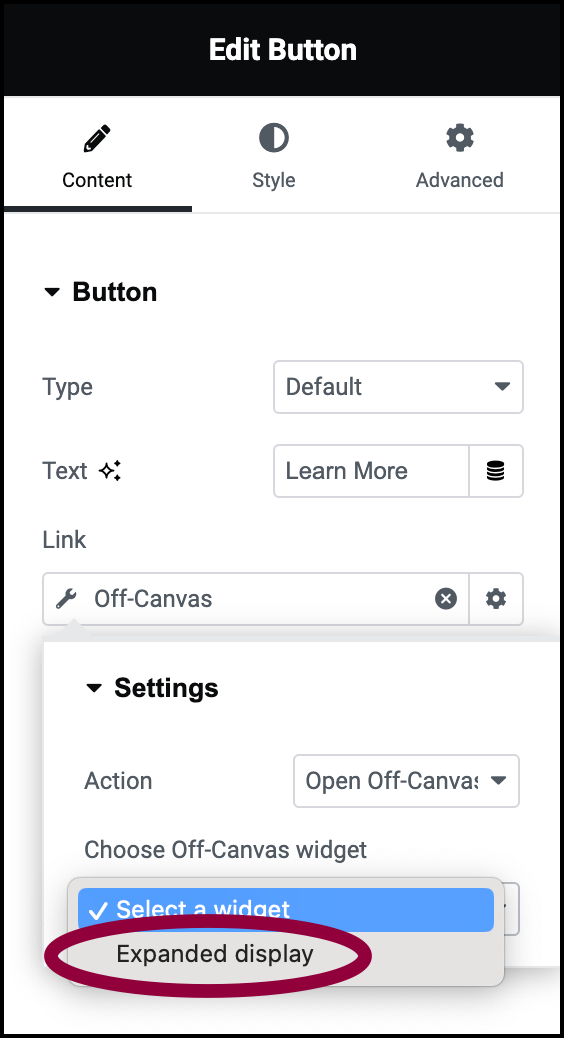
- Choose the widget from the dropdown menu. In this example, the name of the widget is Off Canvas.
- On the canvas, click Save & Back.
The Loop Grid now displays Featured Images, Product Images and a Learn More button which, when clicked, reveals a product description and price.

