Table of Contents
It’s been two weeks since the last update, and we have some cool new features and other news to tell you about.
As this article on Webdesigner Depot suggests, in the last few years, websites have become more and more alike. Creating a unique web design, one that draws visitors to stay and browse the site, has become a harder task to follow. The subtle design touches are what make or break a design.
This is why we place great focus into giving you special design features, that go further than the basic blocks of content. Today we are introducing two such features, that will help you create websites that really stand out among the crowd.
Let’s start with the first one – Box Shadow.

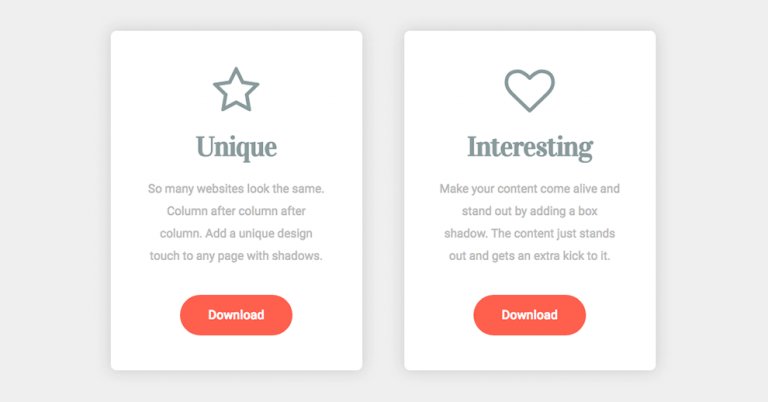
Box Shadow
I have to confess that this is one of my all time favorite features we have ever released in Elementor.
With the inclusion of the new Box Shadow feature into Elementor, you now have a simple yet powerful ability to make your site design more unique, by adding custom made shadows to columns, elements and sections.

Box Shadow joins another recently released visual feature, Background Overlay, and can be really handy when designing homepages, or anywhere else in your site where you want to add this effect.

Entrance Animations
With the Animation feature, you can add any one of 37 different animations to your widgets, columns or sections. This is a feature a lot of our users were asking for, and now it’s time to deliver. You can also set animation to play at normal, slow or fast speed.
Animations include:
- Fading: Fade in, fade in up, down, left, right
- Zooming: Zoom in, zoom in up, down, left, right,
- Bouncing: Bounce in, bounce in up, down, left, right
- Sliding: Slide in up, down, left, right
- Rotating: Rotate in, rotate in down left, down right, up left, up right
- Attention seekers: Bounce, flash, pulse, rubber band, shake, head shake, swing, tada, wobble, jello
- Light speed in
- Roll in
- Learn how to add entrance animation
New Video Tutorial Series on Elementor
Last week we started recording a series of video tutorials for Elementor, and have already created the first 7 tutorials to help you learn how to design with Elementor. Subscribe to our YouTube channel to get notified every time we release a new tutorial. We are starting out with a basic overview of each widget, and plan to release more advanced tutorials in the near future.

Elementor in the Blogosphere
We’ve had some really amazing websites writing about Elementor this past two weeks:
- Hongkiat – Fresh Resources for Web Developers – July 2016
- Codrops – Collective #227
- Abduzeedo – Weekly Roundup
- One Page Love – Inclusion of Elementor’s homepage design
- HostAdvice – An in depth interview with Elementor’s Co-Founder
- Freemius – Writing Smart WordPress Plugin Copy That Drives Installs
- Templatic – New Era For Designers? Stop Relying on Developers
- WPism
5,000+ Active Installs
We are pleased to see so many people appreciating all the hard work we put into Elementor. The growth stats we are seeing are phenomenal. With over 25,000 downloads, and over 5,000 active installs, we are gradually climbing the ladder towards being the No.1 page builder for WordPress. This is where you can step in. Want to see more new features and widgets in Elementor? Get 4 friends of yours who have built at least one web page in their life to give Elementor a spin.
Cheers.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.