Sumário
Isso é chamado de tintura de site, ou tematização dinâmica, e permite que os sites se integrem perfeitamente ao esquema de cores do seu dispositivo. Isso cria uma experiência de navegação mais imersiva e visualmente coesa.
Como Funciona:
Imagine visitar um site com uma paleta de cores azul. Com a tintura de site, os elementos da interface do seu navegador podem adotar automaticamente tons de azul, criando um fluxo visual harmonioso.
Este guia abrangente desvenda o mundo da tintura de site. Vamos explorar seu funcionamento interno, prós e contras, opções de personalização e impacto potencial no design da web. Para proprietários e designers de sites, mostraremos como o Elementor, o principal construtor de sites WordPress, capacita você a criar sites impressionantes que prosperam nesta nova era de navegação imersiva.
Entendendo a Tintura de Site: Uma Imersão Técnica
Vamos mergulhar na magia técnica por trás da tintura de site. Essa mágica de mudança de cor acontece através de uma combinação de:
- Algoritmo de Correspondência de Cores: O Safari analisa a paleta de cores do site, extrai as cores primárias e as usa para tingir dinamicamente os elementos da interface do navegador, como a barra de abas, botões de navegação e barra de endereços.
- Integração de Tema do Site: A tintura respeita o tema e a identidade visual do site. As cores escolhidas geralmente vêm diretamente do CSS do site ou de metadados específicos.
- Adaptação do Navegador: A interface do Safari muda e altera as cores em tempo real enquanto você navega entre os sites, criando uma experiência de navegação coesa.
Além do Safari:
Embora atualmente seja um recurso exclusivo do Safari, a tintura de site tem potencial para uma adoção mais ampla no futuro.
Veja em Ação:
As capturas de tela abaixo ilustram como a tintura transforma a interface do Safari em vários sites:
A tintura de site se destaca em sites bem projetados com paletas de cores claras e intencionais, criando uma experiência visualmente unificada.
A Psicologia da Cor e a Tintura de Site
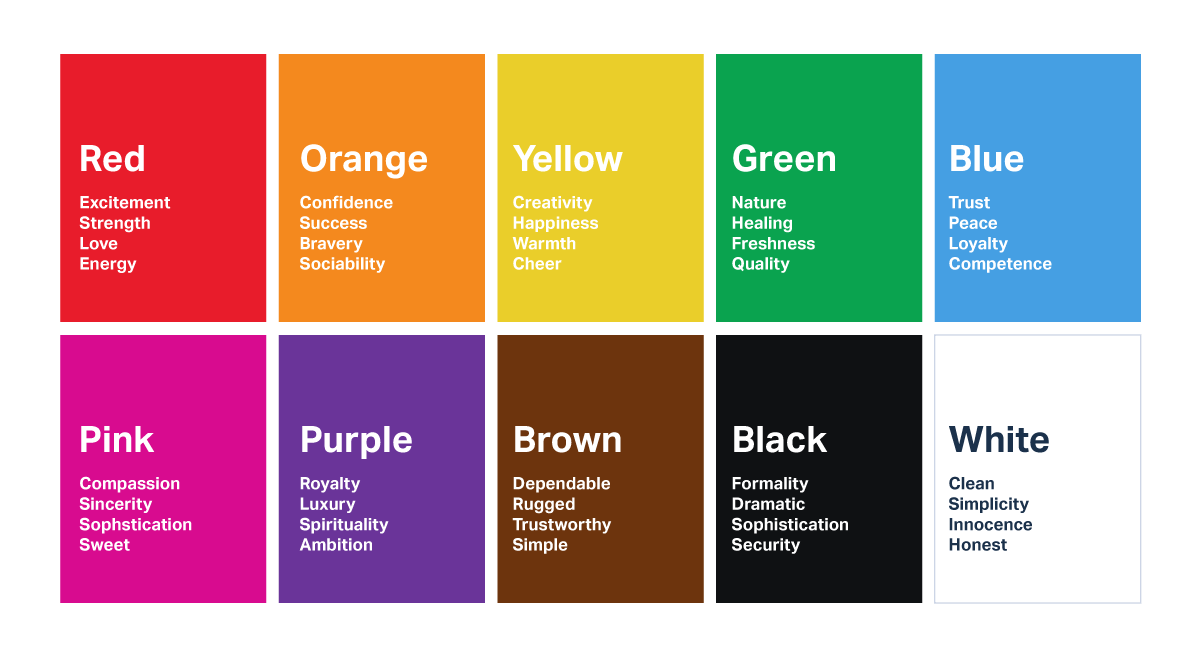
A tintura de site não é apenas sobre estética; ela aproveita a psicologia das cores para influenciar a percepção e o comportamento do usuário. As cores evocam emoções: azul significa calma e confiança, enquanto vermelho desperta excitação ou urgência. A tintura aproveita isso alinhando sutilmente a interface do navegador com as cores do site, melhorando a experiência do usuário.
Imagine:
- Um site de notícias com uma paleta neutra: A tintura introduz essas cores na interface, promovendo uma sensação de seriedade e credibilidade.
- Um site de brinquedos infantis com cores vibrantes: A tintura estende esses tons lúdicos ao navegador, criando uma atmosfera alegre.
Pesquisas sugerem que esquemas de cores consistentes e harmoniosos melhoram o engajamento e o foco do usuário. A tintura de site tem o potencial de criar uma experiência mais imersiva, levando a sessões de navegação mais longas e maior interação.
Embora a pesquisa esteja em andamento, as primeiras indicações sugerem que a tintura de site é uma ferramenta promissora para melhorar a experiência do usuário através da manipulação sutil das cores.
Flexibilidade de Design do Elementor
Entender a psicologia das cores é crucial para proprietários e designers de sites. A flexibilidade de design do Elementor capacita você a criar sites visualmente impressionantes que se adaptam perfeitamente à tintura de site.
Com sua interface intuitiva de arrastar e soltar e controles de design extensivos, você pode personalizar facilmente as cores, fontes e estética geral do seu site. Experimente diferentes esquemas de cores, teste-os com a tintura ativada e ajuste seu design para a experiência visual perfeita.
Os Prós e Contras da Tintura de Site
Como qualquer avanço tecnológico, a tintura de site tem benefícios e possíveis desvantagens. Vamos pesá-los para ajudá-lo a decidir se é um recurso que você gostaria de adotar (ou talvez desativar).
Os Benefícios: Vantagens da Tintura de Site
A tintura de site oferece vários benefícios que contribuem para uma experiência de navegação agradável e imersiva.
- Experiência Imersiva Aprimorada: Cria uma experiência coesa e visualmente unificada, como entrar em uma sala onde tudo combina.
- Consistência Visual: Fortalece a marca e reforça a identidade da marca através de uma aparência harmoniosa.
- Legibilidade Aprimorada: Melhora o contraste entre o conteúdo e o fundo para facilitar a leitura.
- Branding Mais Forte: Estende a paleta de cores da marca para a interface do navegador, aumentando o reconhecimento e a lembrança da marca.
- Maior Engajamento do Usuário: Torna a navegação mais agradável, levando a sessões mais longas e mais interação.
- Destaque: Diferencia seu site em um cenário digital lotado, capturando a atenção do usuário.
As Desvantagens: Possíveis Desvantagens da Tintura de Site
Embora os benefícios potenciais da tintura de site sejam atraentes, é importante considerar as possíveis desvantagens antes de aderir à tendência.
- Preocupações com Acessibilidade: A tintura pode impactar negativamente a legibilidade e a navegação para usuários com deficiências visuais, especialmente se o contraste de cores for insuficiente.
- Distração Visual: A mudança de cores na interface do navegador pode ser uma distração e prejudicar o foco para alguns usuários.
- Conflito de Cores: A tintura pode piorar a aparência de sites mal projetados com cores inconsistentes ou conflitantes.
- Preferências do Usuário: Nem todos gostam da experiência imersiva da tintura, pois as preferências pessoais e a percepção de cores variam.
É crucial priorizar a escolha do usuário permitindo que eles ativem ou desativem a coloração do site facilmente.
A Vantagem do Elementor: Mitigando Desvantagens através do Controle de Design
A excepcional flexibilidade de design do Elementor é uma vantagem significativa para a coloração do site. Com sua interface intuitiva, você tem controle total sobre as cores, fontes e estética geral do seu site. Você pode ajustar facilmente o contraste de cores, escolher uma paleta que complemente a coloração e garantir a acessibilidade para todos os usuários. As capacidades de design responsivo do Elementor também permitem que você visualize como seu site fica em diferentes dispositivos com ou sem coloração, garantindo uma experiência consistente.
Reações Mistas dos Usuários: Um Espectro Colorido
As reações dos usuários à coloração do site variam amplamente. Alguns usuários adoram a sensação imersiva e a consistência visual, enquanto outros acham isso distrativo e desnecessário. Muitos apreciam o conceito, mas desejam mais opções de personalização.
Esse feedback misto destaca a importância da escolha do usuário. Felizmente, a Apple tornou a coloração do site opcional, permitindo que os usuários personalizem sua experiência de navegação.
O Veredito: É uma Escolha Pessoal
Em última análise, se a coloração do site é uma vantagem ou desvantagem depende das suas preferências. É uma ferramenta poderosa quando usada de forma ponderada, mas a escolha do usuário é primordial.
Personalizando Sua Experiência: Assuma o Controle das Suas Cores
Se você é um entusiasta fervoroso da coloração ou prefere uma experiência de navegação mais clássica, a boa notícia é que você tem controle sobre essa funcionalidade. Vamos explorar como você pode personalizar a coloração do site para atender às suas preferências individuais.
Como Ativar ou Desativar a Coloração do Site no Safari
Felizmente, a Apple tornou fácil alternar a coloração do site. Aqui está como:
- Abra o aplicativo Ajustes no seu iPhone ou iPad.
- Role para baixo e toque em Safari.
- Na seção Abas, você encontrará a opção Permitir Coloração do Site.
- Toque no interruptor para ativar (verde) ou desativar (cinza) a funcionalidade.
É isso! É tão simples quanto acionar um interruptor. Se você decidir desativar a coloração do site, o Safari voltará à sua aparência padrão, e os sites não influenciarão mais a cor da interface do navegador.
Além do Safari: Expandindo Suas Opções
Embora a coloração do site esteja atualmente limitada ao Safari em dispositivos iOS e iPadOS, outros navegadores podem adotar funcionalidades semelhantes no futuro. Fique de olho nas atualizações de outros navegadores populares como Chrome, Firefox e Edge, pois eles podem introduzir suas próprias versões de coloração do site ou adaptação de cores.
Enquanto isso, se você está procurando por ainda mais opções de personalização além do que o Safari oferece, considere explorar extensões de navegador ou aplicativos de terceiros. Algumas extensões permitem que você ajuste a intensidade da coloração, escolha cores específicas ou até mesmo crie regras de coloração personalizadas para diferentes sites.
Elementor: Seu Kit de Ferramentas para Coloração de Sites
Para usuários do WordPress, o Elementor é a ferramenta definitiva para criar sites prontos para coloração. Este construtor de sites líder permite que você crie sites visualmente deslumbrantes e responsivos com facilidade.
Construtor de Temas: Seu Centro de Controle de Cores
Com o Construtor de Temas, você pode projetar todos os aspectos da aparência do seu site, incluindo cabeçalhos, rodapés e páginas de produtos. Isso lhe dá controle granular sobre cores, fontes e estilos, garantindo que seu site fique incrível com ou sem coloração.
Cores Globais: Consistência Facilitada
Mantenha a consistência de cores em todo o seu site com Cores Globais. Defina cores primárias e secundárias que serão usadas em todo o site, criando uma experiência visual coesa. Atualize facilmente seu esquema de cores, e Elementor aplica automaticamente as mudanças em todo o seu site, incluindo os efeitos de coloração.
Design Responsivo: Coloração em Todas as Telas
Garanta que seu site fique deslumbrante em todos os dispositivos com as capacidades de design responsivo do Elementor. Visualize como seu site fica em várias telas e ajuste o layout conforme necessário, garantindo um design consistente e visualmente atraente.
Hospedagem Elementor: O Complemento Perfeito
Combine o Elementor com a Hospedagem Elementor para uma plataforma de hospedagem cloud gerenciada otimizada para WordPress. Essa combinação poderosa garante que seu site carregue rapidamente e funcione perfeitamente, melhorando sua experiência de coloração do site com recursos como cache no servidor, otimização de imagens e atualizações automáticas.
Coloração de Sites e Design Web: Uma Nova Fronteira
A coloração de sites não é apenas uma funcionalidade para os usuários brincarem – é uma nova consideração para os designers web. À medida que essa tendência ganha força, os designers precisam entender como criar sites que não apenas fiquem ótimos por conta própria, mas também brilhem quando a coloração estiver ativada.
Projetando para um Mundo Colorido
Aqui estão alguns princípios-chave a serem lembrados ao projetar para a coloração de sites:
- Paleta de Cores: A paleta de cores do seu site é mais importante do que nunca. Escolha cores que não apenas se complementem, mas também funcionem bem quando coloridas pelo navegador. Experimente diferentes combinações e veja como elas ficam quando a coloração do site está ativada. Considere criar várias paletas de cores para atender aos usuários que podem ter a coloração ativada ou desativada.
- Contraste: Garanta contraste suficiente entre as cores do texto e do fundo, mesmo quando a coloração é aplicada. Isso é crucial para a legibilidade e acessibilidade. Teste seu site com a coloração ativada para garantir que o texto permaneça legível.
- Testando: Lembre-se de assumir que seu site ficará bom com a tonalização. Teste-o em diferentes dispositivos e tamanhos de tela com a tonalização ativada para identificar quaisquer problemas potenciais. Obtenha feedback de usuários com diferentes habilidades visuais para garantir que seu design seja acessível a todos.
- Flexibilidade: Projete seu site com flexibilidade em mente. Use um construtor de sites como o Elementor, que permite ajustar facilmente cores e estilos globalmente. Dessa forma, você pode adaptar seu site à tonalização sem ter que redesenhar tudo do zero.
Tonalização vs. Modo Escuro: Dois Lados da Mesma Moeda?
A tonalização de sites é frequentemente comparada ao modo escuro, outro recurso popular que ajusta o esquema de cores de um site. Embora ambos visem melhorar a experiência de navegação, eles o fazem de maneiras diferentes.
Modo Escuro: O modo escuro geralmente envolve mudar o fundo de um site para uma cor escura (como preto ou cinza escuro) e ajustar o texto e outros elementos para cores mais claras para melhor contraste. É frequentemente preferido para condições de pouca luz ou para reduzir a fadiga ocular.
Tonalização de Sites: A tonalização de sites, por outro lado, não necessariamente muda as cores do site completamente. Em vez disso, adapta sutilmente a interface do navegador para combinar com a paleta de cores existente do site. É mais sobre criar harmonia visual do que mudar as cores fundamentais do site.
O Futuro da Tonalização de Sites
A tonalização de sites, embora ainda seja um recurso relativamente novo, já causou impacto no mundo do design web e da experiência do usuário. Mas para onde está indo? Vamos olhar para a bola de cristal e explorar o potencial futuro da tonalização de sites.
Adoção Mais Ampla e Além do Safari
Embora o Safari no iOS e iPadOS atualmente detenha os direitos exclusivos para a tonalização de sites, há um crescente interesse nesse recurso entre outros desenvolvedores de navegadores. À medida que mais usuários experimentam os benefícios da tonalização, não seria surpreendente ver outros navegadores populares como Chrome, Firefox e Edge incorporando funcionalidades semelhantes em suas plataformas.
Isso poderia levar à padronização da tonalização de sites em diferentes navegadores, facilitando para os designers web a criação de sites que se adaptam perfeitamente a várias implementações de tonalização. Também poderia estimular a inovação à medida que os desenvolvedores competem para oferecer as experiências de tonalização mais sofisticadas e amigáveis ao usuário.
Evolução da Tecnologia
A tecnologia de tonalização de sites ainda está em seus estágios iniciais, o que significa que há muito espaço para melhorias e inovações. Aqui estão alguns desenvolvimentos potenciais que podemos ver no futuro:
- Mais Controle do Usuário: Atualmente, a tonalização de sites é um recurso relativamente binário – está ativado ou desativado. No futuro, poderemos ver controles mais granulares que permitem aos usuários ajustar a intensidade da tonalização, escolher cores específicas ou até mesmo criar regras de tonalização personalizadas para diferentes sites.
- Correspondência de Cores com IA: À medida que a inteligência artificial (IA) continua a avançar, poderemos ver algoritmos de correspondência de cores alimentados por IA que podem combinar de forma mais precisa e inteligente as cores do site com os elementos da interface do navegador. Isso poderia levar a experiências de tonalização ainda mais harmoniosas e visualmente agradáveis.
- Tonalização para Diferentes Temas: Imagine um site que muda automaticamente entre temas claros e escuros com base na hora do dia ou nas preferências do usuário. A tonalização de sites poderia ser estendida para support esses diferentes temas, ajustando a interface do navegador de acordo para manter a consistência visual.
- Integração com Outras Tecnologias: A tonalização de sites poderia ser integrada com outras tecnologias emergentes, como realidade aumentada (AR) ou realidade virtual (VR), para criar experiências de navegação ainda mais imersivas e interativas.
Construindo um Site Pronto para Tonalização com Elementor: Um Guia Passo a Passo
Pronto para criar um site que fica incrível com a tonalização de sites? Aqui está um guia passo a passo usando o Elementor:
- Escolha Sua Paleta de Cores: Comece selecionando uma paleta de cores que complemente sua marca e funcione bem com a tonalização. Considere usar a ferramenta de seleção de cores do Elementor para explorar diferentes opções e encontrar a combinação perfeita.
- Desenhe Seu Tema: Use o Construtor de Temas do Elementor para criar um tema personalizado para seu site. Preste atenção em como o cabeçalho, rodapé e outros elementos ficarão com a tonalização ativada.
- Defina Cores Globais: Defina um conjunto de cores globais que serão usadas em todo o seu site. Isso garantirá consistência de cores e facilitará a atualização do design posteriormente, se necessário.
- Personalize Suas Páginas: Desenhe suas páginas usando o editor de arrastar e soltar do Elementor. Preste atenção ao contraste de cores, legibilidade e como o design se adapta a diferentes tamanhos de tela.
- Teste e Itere: Visualize seu site com a tonalização ativada em diferentes dispositivos e tamanhos de tela. Faça ajustes conforme necessário para garantir uma experiência consistente e visualmente atraente para todos os usuários.
Seguindo esses passos e aproveitando os recursos poderosos do Elementor, você pode criar um site que não só parece incrível, mas também abraça o futuro da tonalização de sites, proporcionando aos seus visitantes uma experiência de navegação verdadeiramente imersiva e envolvente.
Lembre-se, a tonalização de sites ainda é um recurso relativamente novo, e seu potencial completo ainda está por ser realizado. Ao se manter informado sobre as últimas tendências e utilizar ferramentas como o Elementor, você pode se posicionar na vanguarda dessa nova e empolgante fronteira no design web.
Conclusão
A tonalidade do site emergiu como uma tendência cativante no cenário em constante evolução do design web. Sua capacidade de criar uma experiência de navegação mais imersiva e visualmente coesa capturou a atenção de usuários e designers. Embora ainda seja um recurso relativamente novo, seu impacto potencial na forma como interagimos com sites é inegável.
Como exploramos neste guia abrangente, a tonalidade do site oferece uma série de benefícios, desde o aumento do engajamento do usuário e reconhecimento da marca até a melhoria da legibilidade e criação de uma experiência de navegação mais personalizada. No entanto, não está isento de desafios, como possíveis preocupações de acessibilidade e o risco de distração visual.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.