Indice dei Contenuti
Questo si chiama website tinting, o tematica dinamica, e permette ai siti web di integrarsi perfettamente con lo schema di colori del tuo dispositivo. Questo crea un’esperienza di navigazione più immersiva e visivamente coerente.
Come Funziona:
Immagina di visitare un sito web con una palette di colori blu. Con il website tinting, gli elementi dell’interfaccia del tuo browser potrebbero adottare automaticamente sfumature di blu, creando un flusso visivo armonioso.
Questa guida completa svela il mondo del website tinting. Esploreremo il suo funzionamento interno, i pro e i contro, le opzioni di personalizzazione e il potenziale impatto sul design web. Per i proprietari di siti web e i designer, mostreremo come Elementor, il principale costruttore di siti web per WordPress, ti consente di creare siti web straordinari che fioriscono in questa nuova era di navigazione immersiva.
Comprendere il Website Tinting: L’Approfondimento Tecnico
Approfondiamo la magia tecnica dietro il website tinting. Questa magia di trasformazione dei colori avviene attraverso una combinazione di:
- Algoritmo di Abbinamento dei Colori: Safari analizza la palette di colori del sito web, estrae i colori primari e li utilizza per tingere dinamicamente gli elementi dell’interfaccia del browser come la barra delle schede, i pulsanti di navigazione e la barra degli indirizzi.
- Integrazione del Tema del Sito Web: La tintura rispetta il tema e l’identità visiva del sito web. I colori scelti spesso provengono direttamente dal CSS del sito web o da metadati specifici.
- Adattamento del Browser: L’interfaccia di Safari si adatta e cambia colori in tempo reale mentre navighi tra i siti web, creando un’esperienza di navigazione coerente.
Oltre Safari:
Sebbene attualmente sia una funzionalità esclusiva di Safari, il website tinting ha il potenziale per una più ampia adozione in futuro.
Vederlo in Azione:
Gli screenshot qui sotto illustrano come la tintura trasforma l’interfaccia di Safari su vari siti web:
Il website tinting eccelle su siti web ben progettati con palette di colori chiare e intenzionali, creando un’esperienza visivamente unificata.
La Psicologia del Colore e il Website Tinting
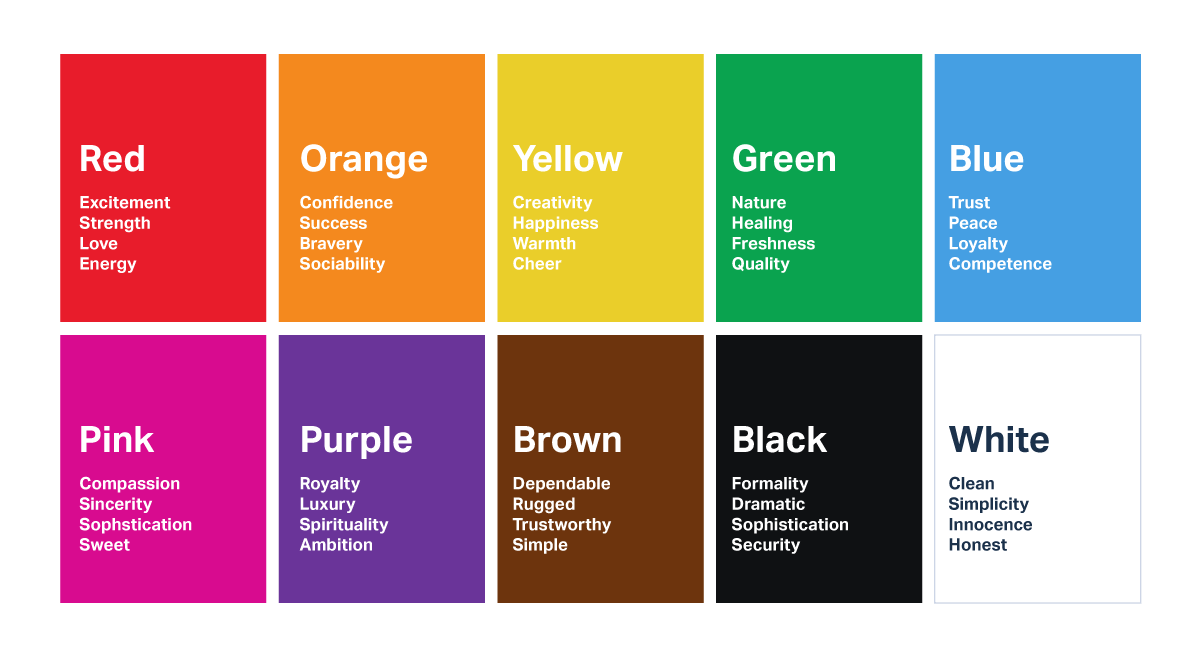
Il website tinting non riguarda solo l’estetica; attinge alla psicologia del colore per influenzare la percezione e il comportamento degli utenti. I colori evocano emozioni: il blu significa calma e fiducia, mentre il rosso suscita eccitazione o urgenza. La tintura sfrutta questo allineando sottilmente l’interfaccia del browser con i colori del sito web, migliorando l’esperienza dell’utente.
Immagina:
- Un sito di notizie con una palette neutra: La tintura introduce questi colori nell’interfaccia, favorendo un senso di serietà e credibilità.
- Un sito di giocattoli per bambini con colori vivaci: La tintura estende queste tonalità giocose al browser, creando un’atmosfera allegra.
La ricerca suggerisce che schemi di colori coerenti e armoniosi migliorano il coinvolgimento e la concentrazione degli utenti. Il website tinting ha il potenziale per creare un’esperienza più immersiva, portando a sessioni di navigazione più lunghe e a un’interazione aumentata.
Sebbene la ricerca sia in corso, le prime indicazioni suggeriscono che il website tinting è uno strumento promettente per migliorare l’esperienza dell’utente attraverso una sottile manipolazione dei colori.
La Flessibilità del Design di Elementor
Comprendere la psicologia del colore è cruciale per i proprietari di siti web e i designer. La flessibilità del design di Elementor ti consente di creare siti web visivamente straordinari che si adattano perfettamente al website tinting.
Con la sua interfaccia intuitiva drag-and-drop e i suoi ampi controlli di design, puoi personalizzare facilmente i colori, i caratteri e l’estetica generale del tuo sito web. Sperimenta con diversi schemi di colori, testali con la tintura abilitata e perfeziona il tuo design per l’esperienza visiva perfetta.
I Pro e i Contro del Website Tinting
Come ogni avanzamento tecnologico, il website tinting ha benefici e potenziali svantaggi. Valutiamoli per aiutarti a decidere se è una funzionalità che vorresti abbracciare (o forse disabilitare).
I Vantaggi: I Benefici del Website Tinting
Il website tinting offre diversi vantaggi che contribuiscono a un’esperienza di navigazione piacevole e immersiva.
- Esperienza Immersiva Migliorata: Crea un’esperienza coerente e visivamente unificata, come entrare in una stanza dove tutto si abbina.
- Coerenza Visiva: Rafforza il branding e rinforza l’identità del marchio attraverso un aspetto e una sensazione armoniosi.
- Leggibilità Migliorata: Aumenta il contrasto tra contenuto e sfondo per una lettura più facile.
- Branding Più Forte: Estende la palette di colori del marchio all’interfaccia del browser, aumentando il riconoscimento e il ricordo del marchio.
- Maggiore Coinvolgimento degli Utenti: Rende la navigazione più piacevole, portando a sessioni più lunghe e a una maggiore interazione.
- Distinguersi: Differenzia il tuo sito web in un panorama digitale affollato, catturando l’attenzione degli utenti.
Gli Svantaggi: Potenziali Svantaggi del Website Tinting
Sebbene i potenziali benefici del website tinting siano allettanti, è importante considerare i potenziali svantaggi prima di saltare sul carro.
- Problemi di Accessibilità: La tintura può influire negativamente sulla leggibilità e sulla navigazione per gli utenti con disabilità visive, specialmente se il contrasto dei colori è insufficiente.
- Distrazione Visiva: I colori che cambiano nell’interfaccia del browser possono essere distraenti e ostacolare la concentrazione per alcuni utenti.
- Contrasto di Colori: La tintura può peggiorare l’aspetto di siti web mal progettati con colori incoerenti o contrastanti.
- Preferenze degli Utenti: Non tutti apprezzano l’esperienza immersiva della tintura, poiché le preferenze personali e la percezione dei colori variano.
È cruciale prioritizzare la scelta dell’utente permettendo loro di abilitare o disabilitare facilmente la colorazione del sito web.
Il Vantaggio di Elementor: Mitigare gli Svantaggi attraverso il Controllo del Design
La straordinaria flessibilità di design di Elementor è un vantaggio significativo per la colorazione del sito web. Con la sua interfaccia intuitiva, hai il controllo completo sui colori, i caratteri e l’estetica generale del tuo sito. Puoi adattare facilmente il contrasto dei colori, scegliere una palette che completi la colorazione e garantire l’accessibilità per tutti gli utenti. Le capacità di design reattivo di Elementor ti permettono anche di visualizzare in anteprima come appare il tuo sito su diversi dispositivi con o senza colorazione, assicurando un’esperienza coerente.
Reazioni Miste degli Utenti: Uno Spettro Colorato
Le reazioni degli utenti alla colorazione del sito web variano ampiamente. Alcuni utenti amano la sensazione immersiva e la coerenza visiva, mentre altri la trovano distraente e non necessaria. Molti apprezzano il concetto ma desiderano più opzioni di personalizzazione.
Questo feedback misto evidenzia l’importanza della scelta dell’utente. Fortunatamente, Apple ha reso la colorazione del sito web opzionale, permettendo agli utenti di personalizzare la loro esperienza di navigazione.
Il Verdetto: È una Scelta Personale
In definitiva, se la colorazione del sito web sia un vantaggio o uno svantaggio dipende dalle tue preferenze. È uno strumento potente se usato con attenzione, ma la scelta dell’utente è fondamentale.
Personalizzare la Tua Esperienza: Prendi il Controllo delle Tue Colorazioni
Che tu sia un appassionato di colorazione o preferisca un’esperienza di navigazione più classica, la buona notizia è che hai il controllo su questa funzione. Esploriamo come puoi personalizzare la colorazione del sito web per adattarla alle tue preferenze individuali.
Come Abilitare o Disabilitare la Colorazione del Sito Web in Safari
Fortunatamente, Apple ha reso facile attivare o disattivare la colorazione del sito web. Ecco come fare:
- Apri l’app Impostazioni sul tuo iPhone o iPad.
- Scorri verso il basso e tocca Safari.
- Nella sezione Schede, troverai l’opzione Consenti Colorazione del Sito Web.
- Tocca l’interruttore per attivare (verde) o disattivare (grigio) la funzione.
Ecco fatto! È semplice come premere un interruttore. Se decidi di disattivare la colorazione del sito web, Safari tornerà al suo aspetto predefinito e i siti web non influenzeranno più il colore dell’interfaccia del browser.
Oltre Safari: Espandere le Tue Opzioni
Mentre la colorazione del sito web è attualmente limitata a Safari su dispositivi iOS e iPadOS, altri browser potrebbero adottare funzionalità simili in futuro. Tieni d’occhio gli aggiornamenti di altri browser popolari come Chrome, Firefox e Edge, poiché potrebbero introdurre la loro versione della colorazione del sito web o dell’adattamento dei colori.
Nel frattempo, se stai cercando ancora più opzioni di personalizzazione oltre a quelle offerte da Safari, considera di esplorare estensioni del browser o app di terze parti. Alcune estensioni ti permettono di regolare l’intensità della colorazione, scegliere colori specifici o persino creare regole di colorazione personalizzate per diversi siti web.
Elementor: Il Tuo Strumento per la Colorazione del Sito Web
Per gli utenti di WordPress, Elementor è lo strumento definitivo per creare siti web pronti per la colorazione. Questo costruttore di siti leader ti permette di creare siti visivamente sorprendenti e reattivi con facilità.
Theme Builder: Il Tuo Centro di Controllo dei Colori
Con Theme Builder, puoi progettare ogni aspetto dell’aspetto e della sensazione del tuo sito web, inclusi intestazioni, piè di pagina e pagine prodotto. Questo ti dà controllo granulare su colori, caratteri e stili, assicurando che il tuo sito appaia fantastico con o senza colorazione.
Colori Globali: Coerenza Facilitata
Mantieni la coerenza dei colori in tutto il tuo sito con i Colori Globali. Definisci colori primari e secondari che verranno utilizzati ovunque, creando un’esperienza visiva coesa. Aggiorna facilmente il tuo schema di colori, e Elementor applica automaticamente le modifiche in tutto il tuo sito, inclusi gli effetti di colorazione.
Design Reattivo: Colorazione su Ogni Schermo
Assicurati che il tuo sito web appaia straordinario su tutti i dispositivi con le capacità di design reattivo di Elementor. Visualizza in anteprima come appare il tuo sito su vari schermi e adatta il layout secondo necessità, garantendo un design coerente e visivamente attraente.
Elementor Hosting: Il Complemento Perfetto
Abbina Elementor con Elementor Hosting per una piattaforma di hosting cloud gestita ottimizzata per WordPress. Questa potente combinazione assicura che il tuo sito si carichi velocemente e funzioni perfettamente, migliorando la tua esperienza di colorazione del sito web con funzionalità come caching lato server, ottimizzazione delle immagini e aggiornamenti automatici.
Colorazione del Sito Web e Web Design: Una Nuova Frontiera
La colorazione del sito web non è solo una funzione con cui gli utenti possono giocare – è una nuova considerazione per i web designer. Man mano che questa tendenza prende piede, i designer devono capire come creare siti web che non solo appaiano fantastici da soli, ma che brillino anche quando la colorazione è abilitata.
Progettare per un Mondo Colorato
Ecco alcuni principi chiave da tenere a mente quando si progetta per la colorazione del sito web:
- Palette di Colori: La palette di colori del tuo sito web è più importante che mai. Scegli colori che non solo si completino a vicenda, ma che funzionino bene anche quando sono colorati dal browser. Sperimenta con diverse combinazioni e vedi come appaiono quando la colorazione del sito web è attivata. Considera di creare più palette di colori per soddisfare gli utenti che potrebbero avere la colorazione abilitata o disabilitata.
- Contrasto: Assicurati che ci sia un contrasto sufficiente tra i colori del testo e dello sfondo, anche quando viene applicata la colorazione. Questo è cruciale per la leggibilità e l’accessibilità. Testa il tuo sito web con la colorazione abilitata per assicurarti che il testo rimanga leggibile.
- Test: Ricorda di presumere che il tuo sito web avrà un bell’aspetto con la colorazione. Testalo su diversi dispositivi e dimensioni dello schermo con la colorazione abilitata per identificare eventuali problemi. Ottieni feedback dagli utenti con diverse capacità visive per garantire che il tuo design sia accessibile a tutti.
- Flessibilità: Progetta il tuo sito web con la flessibilità in mente. Usa un costruttore di siti web come Elementor, che ti permette di regolare facilmente colori e stili a livello globale. In questo modo, puoi adattare il tuo sito web alla colorazione senza dover ridisegnare tutto da zero.
Colorazione vs. Modalità Scura: Due Facce della Stessa Medaglia?
La colorazione del sito web è spesso paragonata alla modalità scura, un’altra funzione popolare che regola lo schema dei colori di un sito web. Mentre entrambi mirano a migliorare l’esperienza di navigazione, lo fanno in modi diversi.
Modalità Scura: La modalità scura tipicamente comporta il passaggio dello sfondo di un sito web a un colore scuro (come il nero o il grigio scuro) e l’adattamento del testo e di altri elementi a colori più chiari per un miglior contrasto. È spesso preferita per condizioni di scarsa illuminazione o per ridurre l’affaticamento degli occhi.
Colorazione del Sito Web: La colorazione del sito web, d’altra parte, non cambia necessariamente i colori del sito interamente. Invece, adatta sottilmente l’interfaccia del browser per abbinarsi alla palette di colori esistente del sito. Si tratta più di creare un’armonia visiva che di cambiare i colori fondamentali del sito.
Il Futuro della Colorazione del Sito Web
La colorazione del sito web, sebbene ancora una funzione relativamente nuova, ha già fatto scalpore nel mondo del design web e dell’esperienza utente. Ma dove sta andando? Diamo uno sguardo alla sfera di cristallo ed esploriamo il potenziale futuro della colorazione del sito web.
Adozione Più Ampia e Oltre Safari
Mentre Safari su iOS e iPadOS attualmente detiene i diritti esclusivi per la colorazione del sito web, c’è un crescente interesse per questa funzione tra gli altri sviluppatori di browser. Man mano che più utenti sperimentano i benefici della colorazione, non sarebbe sorprendente vedere altri browser popolari come Chrome, Firefox e Edge incorporare funzionalità simili nelle loro piattaforme.
Questo potrebbe portare a una standardizzazione della colorazione del sito web tra diversi browser, rendendo più facile per i designer web creare siti che si adattano senza problemi a varie implementazioni di colorazione. Potrebbe anche stimolare l’innovazione mentre gli sviluppatori competono per offrire le esperienze di colorazione più sofisticate e user-friendly.
Evoluzione della Tecnologia
La tecnologia della colorazione del sito web è ancora nelle sue fasi iniziali, il che significa che c’è molto spazio per miglioramenti e innovazioni. Ecco alcuni potenziali sviluppi che potremmo vedere in futuro:
- Più Controllo per l’Utente: Attualmente, la colorazione del sito web è una funzione relativamente binaria – è accesa o spenta. In futuro, potremmo vedere controlli più granulari che permettono agli utenti di regolare l’intensità della colorazione, scegliere colori specifici o persino creare regole di colorazione personalizzate per diversi siti web.
- Abbinamento dei Colori Alimentato dall’IA: Man mano che l’intelligenza artificiale (IA) continua a progredire, potremmo vedere algoritmi di abbinamento dei colori alimentati dall’IA che possono abbinare i colori del sito web agli elementi dell’interfaccia del browser in modo più accurato e intelligente. Questo potrebbe portare a esperienze di colorazione ancora più fluide e visivamente piacevoli.
- Colorazione per Temi Diversi: Immagina un sito web che cambia automaticamente tra temi chiari e scuri in base all’ora del giorno o alle preferenze dell’utente. La colorazione del sito web potrebbe essere estesa per supportare questi temi diversi, adattando l’interfaccia del browser di conseguenza per mantenere la coerenza visiva.
- Integrazione con Altre Tecnologie: La colorazione del sito web potrebbe essere integrata con altre tecnologie emergenti, come la realtà aumentata (AR) o la realtà virtuale (VR), per creare esperienze di navigazione ancora più immersive e interattive.
Costruire un Sito Web Pronto per la Colorazione con Elementor: Una Guida Passo-Passo
Pronto a creare un sito web che sembra fantastico con la colorazione del sito web? Ecco una guida passo-passo usando Elementor:
- Scegli la Tua Palette di Colori: Inizia selezionando una palette di colori che completi il tuo marchio e funzioni bene con la colorazione. Considera l’uso dello strumento di selezione dei colori di Elementor per esplorare diverse opzioni e trovare la combinazione perfetta.
- Progetta il Tuo Tema: Usa il Theme Builder di Elementor per creare un tema personalizzato per il tuo sito web. Presta attenzione a come l’intestazione, il piè di pagina e altri elementi appariranno con la colorazione abilitata.
- Imposta i Colori Globali: Definisci un set di colori globali che verranno utilizzati in tutto il tuo sito web. Questo garantirà la coerenza dei colori e renderà più facile aggiornare il tuo design in seguito, se necessario.
- Personalizza le Tue Pagine: Progetta le tue pagine usando l’editor drag-and-drop di Elementor. Presta attenzione al contrasto dei colori, alla leggibilità e a come il design si adatta a diverse dimensioni dello schermo.
- Testa e Itera: Anteprima del tuo sito web con la colorazione abilitata su diversi dispositivi e dimensioni dello schermo. Fai aggiustamenti necessari per garantire un’esperienza coerente e visivamente attraente per tutti gli utenti.
Seguendo questi passaggi e sfruttando le potenti funzionalità di Elementor, puoi creare un sito web che non solo sembra straordinario ma abbraccia anche il futuro della colorazione del sito web, fornendo ai tuoi visitatori un’esperienza di navigazione veramente immersiva e coinvolgente.
Ricorda, la colorazione del sito web è ancora una funzione relativamente nuova e il suo pieno potenziale deve ancora essere realizzato. Rimanendo informato sulle ultime tendenze e utilizzando strumenti come Elementor, puoi posizionarti all’avanguardia di questa nuova ed entusiasmante frontiera nel design web.
Conclusione
La colorazione del sito web è emersa come una tendenza affascinante nel panorama in continua evoluzione del web design. La sua capacità di creare un’esperienza di navigazione più immersiva e visivamente coerente ha catturato l’attenzione di utenti e designer. Sebbene sia ancora una funzionalità relativamente nuova, il suo potenziale impatto sul modo in cui interagiamo con i siti web è innegabile.
Come abbiamo esplorato in questa guida completa, la colorazione del sito web offre una serie di vantaggi, dall’aumento del coinvolgimento degli utenti e del riconoscimento del marchio al miglioramento della leggibilità e alla creazione di un’esperienza di navigazione più personalizzata. Tuttavia, non è priva di sfide, come potenziali problemi di accessibilità e il rischio di distrazione visiva.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.