Table of Contents
Building websites involves browsing through SO many different windows…
Think about it. In order to setup even the simplest website, you have to visit several places: the WordPress dashboard, Elementor editor, Elementor settings, the front-end of your site.
The result – dozens of opened tabs and lots of time wasted maneuvering between pages and screens.
Even editing a single page can become a challenge:
Going from the WordPress dashboard – > Elementor editor – > My templates – > Dashboard again – > Menu settings – > View page, and so on
…Sheesh!
Thankfully, we came up with an easy and intuitive way to get you from A to B, no matter the A, no matter the B.
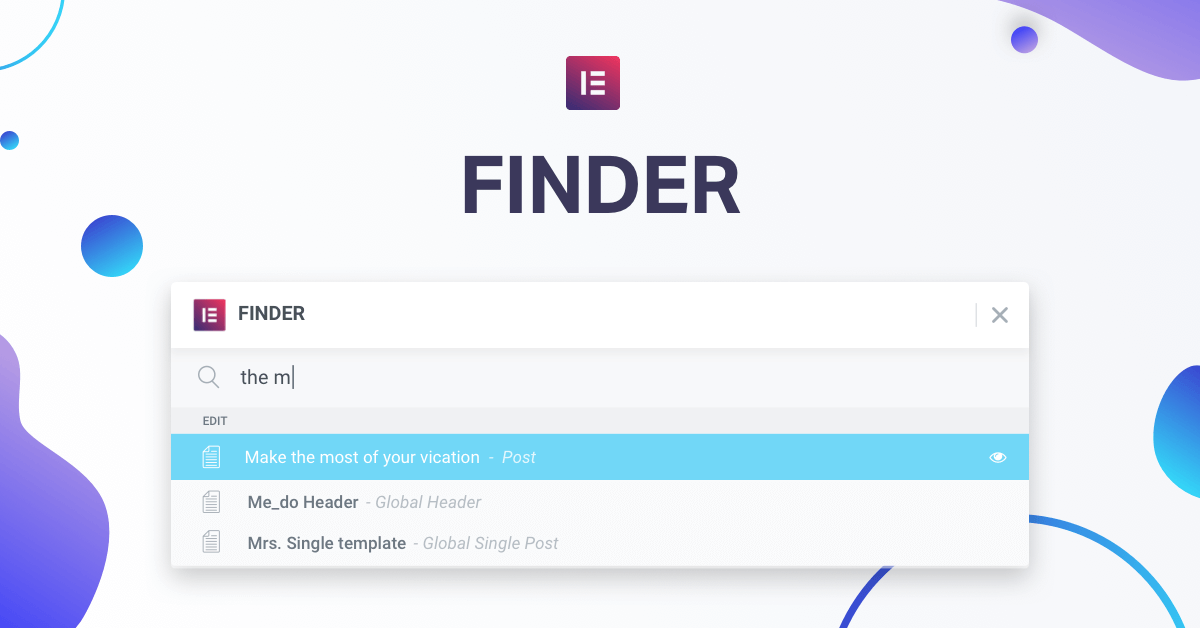
Introducing Finder, a handy search window that lets you go from anywhere, to anywhere. Reach any Elementor page or setting page from wherever you like on your site.
Meet Finder
How it Works
With Finder, we tried to create the easiest possible experience when navigating through different screens.
You can launch Finder from any place on your site. From the Elementor editor, from the backend admin area and even from the frontend of your site.
To open Finder, click CMD / CTRL + E, then search for where you want to go or what you want to do, and BAM, you’ll be transported faster than you can say ‘Beam me up Scottie’.
Use Finder to:
- Create new content – Whether it’s posts, pages, custom post types, templates and so on.
- Edit existing content – Pinpoint any posts, pages, templates or other content on your site and edit it with a click.
- Browse through different Elementor screens – Navigate between the editor and the different Elementor settings pages.
- Go to Tools & Settings – Reach screens like the custom fonts or integrations.
- See your live site – Get direct access to the frontend of any page.
- Site dashboard – Go to the menus dashboard, Customizer, themes and so on.
work faster
Improve Your Designer Workflow
While editing your homepage you suddenly spot a problem with your site’s header – what do you do?
Simply press CTRL / CMD + E to open Elementor Finder, then write the name of the header template and BAM – you’re editing it.
No more redundant browsing between pages!
Switch Between Pages in Elementor
By using Finder, you can easily locate any area of your interface without any redundant menu clicks.
This works not only in Elementor. Let’s say you’re viewing the frontend of your site, and you want to reach the custom font settings page. Use the same shortcut, search for the relevant place, and be seamlessly transported to the right destination.
Instantly Create a New Page
You’re editing a page or post, and want to start working on a different one? Now it’s possible!
Search for ‘post’, and you’ll get the option to open a new post. This works for every post type, page, product, and so on…
Elementor Finder - A Powerful New Tool to Speed Up Your Workflow.
Built for Developers
If you’re a developer in charge of website security, you’ll be pleased to find that Finder is completely secured. It’s only available to users with admin access to the site, so you don’t have to worry about users with lower user roles accessing the administrator areas.
You’ll also be happy to hear that you can expand this feature, using our developers’ tutorial on how to add your own shortcuts to Finder.
While on the subject of documentation, an easy access to every part of Elementor’s docs is available through Finder, so if you get stuck you can always explore our help resources.
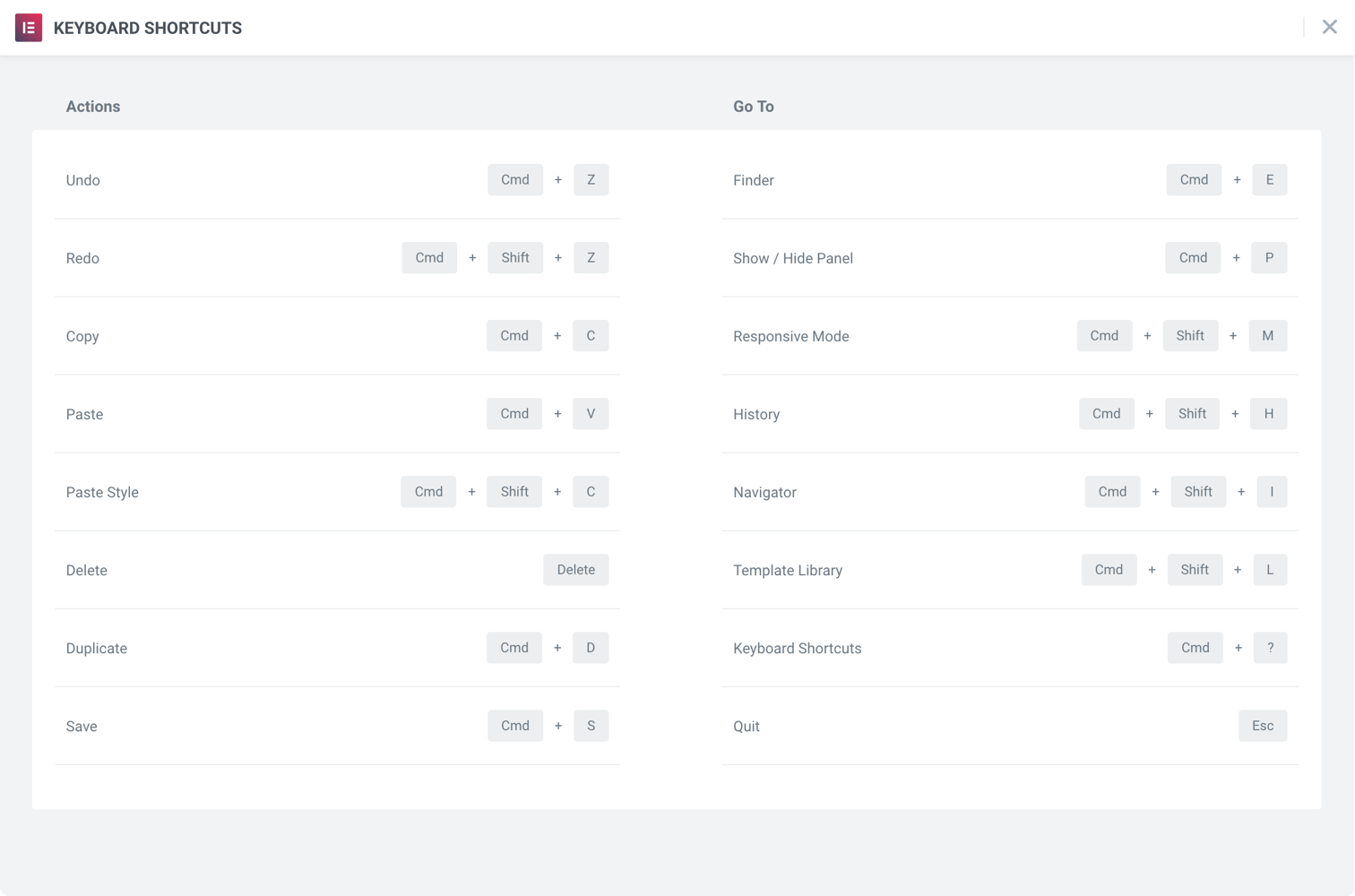
Shortcut CHEATSHEET
More Shortcuts to Explore

With the addition of Finder, Navigator and other recent interface improvements, it’s hard to keep track of all the keyboard shortcuts availalble in Elementor.
This is why we have added a new keyboard shortcut FOR KEYBOARD SHORTCUTS, a window that pops out when you press CMD / CTRL + ?, and shows you the full list of shortcuts. If there’s one keyboard shortcut worth remembering – it’s this one!
There’s a keyboard shortcut for nearly everything; using them will significantly speed up your workflow. Another added shortcut is ESC, which either escapes from any opened window, or opens the menu settings, which includes the ‘Exit to Dashboard’ or ‘View Page’ buttons.
Conclusion

Smoother navigation between pages has been one of the most popular user requests. Elementor Finder takes it to a whole other level, giving you an optimal design experience when building your website.
Having every part of your site within reach, means you get an uninterrupted flow that will never hold you back. Elementor Finder will soon become your new best friend.
What screens do you usually switch between when working on a new site? Let us know in the comments below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.