Table des matières
Cela s’appelle teintage de site web, ou thématisation dynamique, et cela permet aux sites web de se fondre harmonieusement avec le schéma de couleurs de votre appareil. Cela crée une expérience de navigation plus immersive et visuellement cohérente.
Comment ça marche :
Imaginez visiter un site web avec une palette de couleurs bleues. Avec le teintage de site web, les éléments de l’interface de votre navigateur pourraient adopter automatiquement des nuances de bleu, créant un flux visuel harmonieux.
Ce guide complet démêle le monde du teintage de site web. Nous explorerons son fonctionnement interne, ses avantages et inconvénients, les options de personnalisation et son impact potentiel sur la conception web. Pour les propriétaires de sites web et les designers, nous montrerons comment Elementor, le principal constructeur de sites web WordPress, vous permet de créer des sites web époustouflants qui prospèrent dans cette nouvelle ère de navigation immersive.
Comprendre le Teintage de Site Web : L’Exploration Technique
Plongeons dans la magie technique derrière le teintage de site web. Cette magie de changement de couleur se produit grâce à une combinaison de :
- Algorithme de Correspondance des Couleurs : Safari analyse la palette de couleurs du site web, extrait les couleurs principales et les utilise pour teinter dynamiquement les éléments de l’interface du navigateur comme la barre d’onglets, les boutons de navigation et la barre d’adresse.
- Intégration du Thème du Site Web : Le teintage respecte le thème et l’identité visuelle du site web. Les couleurs choisies proviennent souvent directement du CSS du site web ou de métadonnées spécifiques.
- Adaptation du Navigateur : L’interface de Safari se modifie et change de couleur en temps réel au fur et à mesure que vous naviguez entre les sites web, créant une expérience de navigation cohérente.
Au-delà de Safari :
Bien que actuellement une fonctionnalité exclusive à Safari, le teintage de site web a le potentiel d’être adopté plus largement à l’avenir.
Voyez-le en Action :
Les captures d’écran ci-dessous illustrent comment le teintage transforme l’interface de Safari sur divers sites web :
Le teintage de site web excelle sur les sites bien conçus avec des palettes de couleurs claires et intentionnelles, créant une expérience visuellement unifiée.
La Psychologie des Couleurs et le Teintage de Site Web
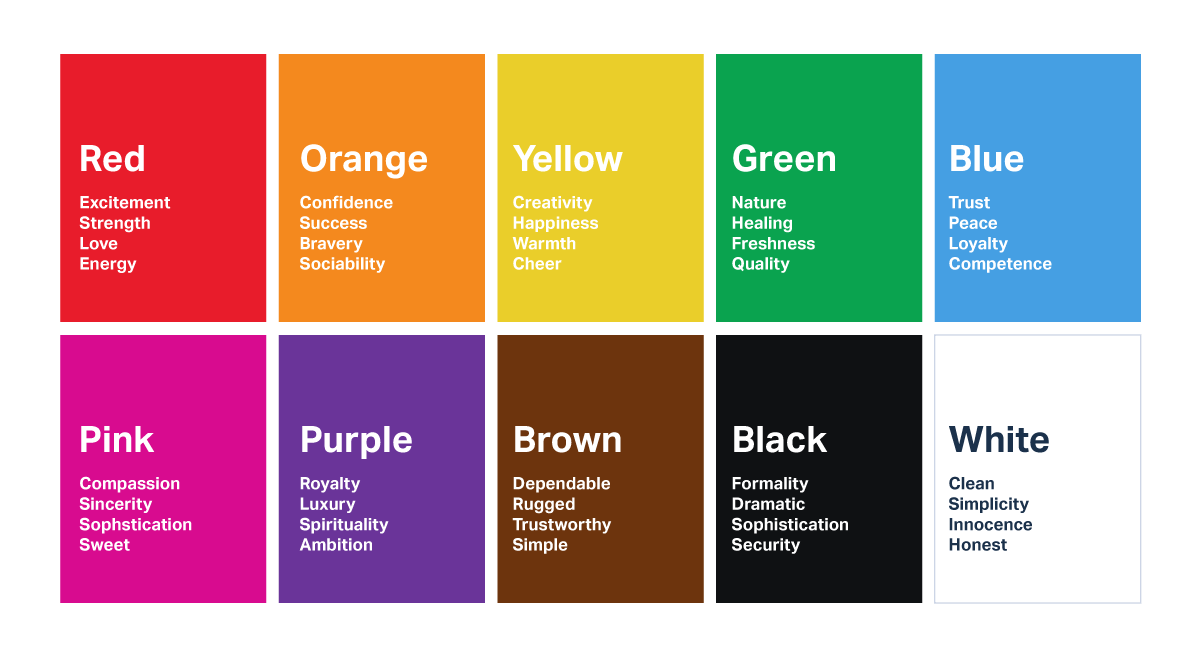
Le teintage de site web ne concerne pas seulement l’esthétique ; il exploite la psychologie des couleurs pour influencer la perception et le comportement des utilisateurs. Les couleurs évoquent des émotions : le bleu signifie calme et confiance, tandis que le rouge suscite excitation ou urgence. Le teintage utilise cela en alignant subtilement l’interface du navigateur avec les couleurs du site web, améliorant l’expérience utilisateur.
Imaginez :
- Un site d’actualités avec une palette neutre : Le teintage introduit ces couleurs dans l’interface, favorisant un sentiment de sérieux et de crédibilité.
- Un site de jouets pour enfants avec des couleurs vives : Le teintage étend ces teintes ludiques au navigateur, créant une atmosphère joyeuse.
La recherche suggère que des schémas de couleurs cohérents et harmonieux améliorent l’engagement et la concentration des utilisateurs. Le teintage de site web a le potentiel de créer une expérience plus immersive, conduisant à des sessions de navigation plus longues et à une interaction accrue.
Bien que la recherche soit en cours, les premières indications suggèrent que le teintage de site web est un outil prometteur pour améliorer l’expérience utilisateur grâce à une manipulation subtile des couleurs.
La Flexibilité de Conception d’Elementor
Comprendre la psychologie des couleurs est crucial pour les propriétaires de sites web et les designers. La flexibilité de conception d’Elementor vous permet de créer des sites web visuellement époustouflants qui s’adaptent harmonieusement au teintage de site web.
Avec son interface intuitive de glisser-déposer et ses contrôles de conception étendus, vous pouvez personnaliser sans effort les couleurs, les polices et l’esthétique générale de votre site web. Expérimentez avec différents schémas de couleurs, testez-les avec le teintage activé et peaufinez votre conception pour une expérience visuelle parfaite.
Les Avantages et Inconvénients du Teintage de Site Web
Comme toute avancée technologique, le teintage de site web présente des avantages et des inconvénients potentiels. Pesons-les pour vous aider à décider si c’est une fonctionnalité que vous souhaitez adopter (ou peut-être désactiver).
Les Avantages : Les Bénéfices du Teintage de Site Web
Le teintage de site web offre plusieurs avantages qui contribuent à une expérience de navigation agréable et immersive.
- Expérience Immersive Améliorée : Crée une expérience cohérente et visuellement unifiée, comme entrer dans une pièce où tout est assorti.
- Cohérence Visuelle : Renforce l’image de marque et l’identité de la marque grâce à une apparence harmonieuse.
- Lisibilité Améliorée : Améliore le contraste entre le contenu et l’arrière-plan pour une lecture plus facile.
- Renforcement de la Marque : Étend la palette de couleurs de la marque à l’interface du navigateur, augmentant la reconnaissance et le rappel de la marque.
- Engagement Utilisateur Accru : Rend la navigation plus agréable, conduisant à des sessions plus longues et à plus d’interaction.
- Se Distinguer : Différencie votre site web dans un paysage numérique encombré, capturant l’attention des utilisateurs.
Les Inconvénients : Les Inconvénients Potentiels du Teintage de Site Web
Bien que les avantages potentiels du teintage de site web soient séduisants, il est important de considérer les inconvénients potentiels avant de sauter le pas.
- Problèmes d’Accessibilité : Le teintage peut nuire à la lisibilité et à la navigation pour les utilisateurs ayant des déficiences visuelles, surtout si le contraste des couleurs est insuffisant.
- Distraction Visuelle : Les changements de couleurs dans l’interface du navigateur peuvent être distrayants et nuire à la concentration de certains utilisateurs.
- Conflit de Couleurs : Le teintage peut aggraver l’apparence des sites mal conçus avec des couleurs incohérentes ou conflictuelles.
- Préférences Utilisateur : Tout le monde n’apprécie pas l’expérience immersive du teintage, car les préférences personnelles et la perception des couleurs varient.
Il est crucial de prioriser le choix de l’utilisateur en leur permettant d’activer ou de désactiver facilement la teinte du site web.
L’avantage d’Elementor : Atténuer les inconvénients grâce au contrôle du design
La flexibilité exceptionnelle du design d’Elementor est un avantage significatif pour la teinte du site web. Avec son interface intuitive, vous avez un contrôle total sur les couleurs, les polices et l’esthétique générale de votre site. Vous pouvez ajuster facilement le contraste des couleurs, choisir une palette qui complète la teinte et assurer l’accessibilité pour tous les utilisateurs. Les capacités de design réactif d’Elementor vous permettent également de prévisualiser l’apparence de votre site sur différents appareils avec ou sans teinte, garantissant une expérience cohérente.
Réactions mitigées des utilisateurs : Un spectre coloré
Les réactions des utilisateurs à la teinte du site web varient largement. Certains utilisateurs adorent l’effet immersif et la cohérence visuelle, tandis que d’autres le trouvent distrayant et inutile. Beaucoup apprécient le concept mais souhaitent plus d’options de personnalisation.
Ces retours mitigés soulignent l’importance du choix de l’utilisateur. Heureusement, Apple a rendu la teinte du site web optionnelle, permettant aux utilisateurs de personnaliser leur expérience de navigation.
Le verdict : C’est un choix personnel
En fin de compte, que la teinte du site web soit un avantage ou un inconvénient dépend de vos préférences. C’est un outil puissant lorsqu’il est utilisé judicieusement, mais le choix de l’utilisateur est primordial.
Personnaliser votre expérience : Prenez le contrôle de vos teintes
Que vous soyez un fervent adepte de la teinte ou que vous préfériez une expérience de navigation plus classique, la bonne nouvelle est que vous avez le contrôle sur cette fonctionnalité. Explorons comment vous pouvez personnaliser la teinte du site web pour répondre à vos préférences individuelles.
Comment activer ou désactiver la teinte du site web dans Safari
Heureusement, Apple a rendu facile l’activation ou la désactivation de la teinte du site web. Voici comment :
- Ouvrez l’application Réglages sur votre iPhone ou iPad.
- Faites défiler vers le bas et appuyez sur Safari.
- Dans la section Onglets, vous trouverez l’option Autoriser la teinte du site web.
- Appuyez sur l’interrupteur pour activer (vert) ou désactiver (gris) la fonctionnalité.
C’est tout! C’est aussi simple que de basculer un interrupteur. Si vous décidez de désactiver la teinte du site web, Safari reviendra à son apparence par défaut, et les sites web n’influenceront plus la couleur de l’interface du navigateur.
Au-delà de Safari : Élargir vos options
Bien que la teinte du site web soit actuellement limitée à Safari sur les appareils iOS et iPadOS, d’autres navigateurs pourraient adopter des fonctionnalités similaires à l’avenir. Restez à l’affût des mises à jour d’autres navigateurs populaires comme Chrome, Firefox et Edge, car ils pourraient introduire leur propre version de la teinte du site web ou de l’adaptation des couleurs.
En attendant, si vous recherchez encore plus d’options de personnalisation au-delà de ce que Safari offre, envisagez d’explorer des extensions de navigateur ou des applications tierces. Certaines extensions vous permettent de régler finement l’intensité de la teinte, de choisir des couleurs spécifiques ou même de créer des règles de teinte personnalisées pour différents sites web.
Elementor : Votre boîte à outils pour la teinte du site web
Pour les utilisateurs de WordPress, Elementor est l’outil ultime pour créer des sites prêts pour la teinte. Ce constructeur de site leader vous permet de créer facilement des sites visuellement époustouflants et réactifs.
Theme Builder : Votre centre de contrôle des couleurs
Avec Theme Builder, vous pouvez concevoir chaque aspect de l’apparence de votre site, y compris les en-têtes, les pieds de page et les pages de produits. Cela vous donne un contrôle granulaire sur les couleurs, les polices et les styles, garantissant que votre site soit magnifique avec ou sans teinte.
Couleurs globales : La cohérence facilitée
Maintenez la cohérence des couleurs sur votre site avec les Couleurs globales. Définissez des couleurs primaires et secondaires qui seront utilisées partout, créant une expérience visuelle cohérente. Mettez facilement à jour votre palette de couleurs, et Elementor applique automatiquement les changements sur l’ensemble de votre site, y compris les effets de teinte.
Design réactif : Teinte sur tous les écrans
Assurez-vous que votre site web soit magnifique sur tous les appareils grâce aux capacités de design réactif d’Elementor. Prévisualisez l’apparence de votre site sur divers écrans et ajustez la mise en page selon les besoins, garantissant un design cohérent et visuellement attrayant.
Hébergement Elementor : Le complément parfait
Associez Elementor à l’hébergement Elementor pour une plateforme d’hébergement cloud gérée optimisée pour WordPress. Cette combinaison puissante garantit que votre site se charge rapidement et fonctionne parfaitement, améliorant votre expérience de teinte du site web avec des fonctionnalités telles que le cache côté serveur, l’optimisation des images et les mises à jour automatiques.
Teinte du site web et design web : Une nouvelle frontière
La teinte du site web n’est pas seulement une fonctionnalité avec laquelle les utilisateurs peuvent jouer – c’est une toute nouvelle considération pour les concepteurs web. Alors que cette tendance gagne en popularité, les concepteurs doivent comprendre comment créer des sites web qui non seulement sont beaux en eux-mêmes, mais aussi brillent lorsque la teinte est activée.
Concevoir pour un monde teinté
Voici quelques principes clés à garder à l’esprit lors de la conception pour la teinte du site web :
- Palette de couleurs : La palette de couleurs de votre site web est plus importante que jamais. Choisissez des couleurs qui non seulement se complètent, mais qui fonctionnent également bien lorsqu’elles sont teintées par le navigateur. Expérimentez différentes combinaisons et voyez comment elles apparaissent lorsque la teinte du site web est activée. Envisagez de créer plusieurs palettes de couleurs pour répondre aux utilisateurs qui peuvent avoir la teinte activée ou désactivée.
- Contraste : Assurez un contraste suffisant entre les couleurs du texte et de l’arrière-plan, même lorsque la teinte est appliquée. Ceci est crucial pour la lisibilité et l’accessibilité. Testez votre site web avec la teinte activée pour vous assurer que le texte reste lisible.
- Test: N’oubliez pas de supposer que votre site web aura une belle apparence avec le teintement. Testez-le sur différents appareils et tailles d’écran avec le teintement activé pour identifier d’éventuels problèmes. Obtenez des retours d’utilisateurs ayant des capacités visuelles variées pour vous assurer que votre design est accessible à tous.
- Flexibilité: Concevez votre site web en gardant à l’esprit la flexibilité. Utilisez un constructeur de site web comme Elementor, qui vous permet d’ajuster facilement les couleurs et les styles globalement. De cette façon, vous pouvez adapter votre site web au teintement sans avoir à tout redessiner.
Teintement vs. Mode Sombre : Deux Faces de la Même Médaille?
Le teintement de site web est souvent comparé au mode sombre, une autre fonctionnalité populaire qui ajuste le schéma de couleurs d’un site web. Bien que les deux visent à améliorer l’expérience de navigation, ils le font de différentes manières.
Mode Sombre: Le mode sombre implique généralement de changer l’arrière-plan d’un site web en une couleur sombre (comme le noir ou le gris foncé) et d’ajuster le texte et d’autres éléments en couleurs plus claires pour un meilleur contraste. Il est souvent préféré pour les conditions de faible luminosité ou pour réduire la fatigue oculaire.
Teintement de Site Web: Le teintement de site web, en revanche, ne change pas nécessairement les couleurs du site web entièrement. Au lieu de cela, il adapte subtilement l’interface du navigateur pour correspondre à la palette de couleurs existante du site web. Il s’agit plus de créer une harmonie visuelle que de changer les couleurs fondamentales du site web.
L’Avenir du Teintement de Site Web
Le teintement de site web, bien que toujours une fonctionnalité relativement nouvelle, a déjà fait des vagues dans le monde de la conception web et de l’expérience utilisateur. Mais où va-t-il? Jetons un coup d’œil dans la boule de cristal et explorons l’avenir potentiel du teintement de site web.
Adoption Plus Large et Au-delà de Safari
Alors que Safari sur iOS et iPadOS détient actuellement les droits exclusifs sur le teintement de site web, il y a un intérêt croissant pour cette fonctionnalité parmi les autres développeurs de navigateurs. À mesure que de plus en plus d’utilisateurs découvrent les avantages du teintement, il ne serait pas surprenant de voir d’autres navigateurs populaires comme Chrome, Firefox et Edge incorporer des fonctionnalités similaires dans leurs plateformes.
Cela pourrait conduire à une standardisation du teintement de site web à travers différents navigateurs, facilitant ainsi la création de sites web qui s’adaptent parfaitement à diverses implémentations de teintement. Cela pourrait également stimuler l’innovation alors que les développeurs rivalisent pour offrir les expériences de teintement les plus sophistiquées et conviviales.
Évolution de la Technologie
La technologie de teintement de site web est encore à ses débuts, ce qui signifie qu’il y a beaucoup de place pour l’amélioration et l’innovation. Voici quelques développements potentiels que nous pourrions voir à l’avenir:
- Plus de Contrôle Utilisateur: Actuellement, le teintement de site web est une fonctionnalité relativement binaire – il est soit activé, soit désactivé. À l’avenir, nous pourrions voir des contrôles plus granulaires permettant aux utilisateurs d’ajuster l’intensité du teintement, de choisir des couleurs spécifiques, ou même de créer des règles de teintement personnalisées pour différents sites web.
- Correspondance des Couleurs par IA: À mesure que l’intelligence artificielle (IA) continue de progresser, nous pourrions voir des algorithmes de correspondance des couleurs alimentés par l’IA qui peuvent correspondre plus précisément et intelligemment les couleurs du site web aux éléments de l’interface du navigateur. Cela pourrait conduire à des expériences de teintement encore plus harmonieuses et visuellement agréables.
- Teintement pour Différents Thèmes: Imaginez un site web qui passe automatiquement entre les thèmes clair et sombre en fonction de l’heure de la journée ou des préférences de l’utilisateur. Le teintement de site web pourrait être étendu pour support ces différents thèmes, ajustant l’interface du navigateur en conséquence pour maintenir la cohérence visuelle.
- Intégration avec d’Autres Technologies: Le teintement de site web pourrait être intégré à d’autres technologies émergentes, telles que la réalité augmentée (AR) ou la réalité virtuelle (VR), pour créer des expériences de navigation encore plus immersives et interactives.
Créer un Site Web Prêt pour le Teintement avec Elementor: Un Guide Étape par Étape
Prêt à créer un site web qui a une apparence incroyable avec le teintement de site web? Voici un guide étape par étape utilisant Elementor:
- Choisissez Votre Palette de Couleurs: Commencez par sélectionner une palette de couleurs qui complète votre marque et fonctionne bien avec le teintement. Envisagez d’utiliser l’outil de sélection de couleurs d’Elementor pour explorer différentes options et trouver la combinaison parfaite.
- Concevez Votre Thème: Utilisez le constructeur de thèmes d’Elementor pour créer un thème personnalisé pour votre site web. Faites attention à l’apparence de l’en-tête, du pied de page et des autres éléments avec le teintement activé.
- Définissez des Couleurs Globales: Définissez un ensemble de couleurs globales qui seront utilisées sur l’ensemble de votre site web. Cela garantira la cohérence des couleurs et facilitera la mise à jour de votre design plus tard si nécessaire.
- Personnalisez Vos Pages: Concevez vos pages en utilisant l’éditeur par glisser-déposer d’Elementor. Faites attention au contraste des couleurs, à la lisibilité et à la manière dont le design s’adapte aux différentes tailles d’écran.
- Testez et Itérez: Prévisualisez votre site web avec le teintement activé sur différents appareils et tailles d’écran. Apportez des ajustements si nécessaire pour garantir une expérience cohérente et visuellement attrayante pour tous les utilisateurs.
En suivant ces étapes et en tirant parti des puissantes fonctionnalités d’Elementor, vous pouvez créer un site web qui non seulement est magnifique, mais qui embrasse également l’avenir du teintement de site web, offrant à vos visiteurs une expérience de navigation véritablement immersive et engageante.
N’oubliez pas, le teintement de site web est encore une fonctionnalité relativement nouvelle, et son plein potentiel reste à être réalisé. En restant informé des dernières tendances et en utilisant des outils comme Elementor, vous pouvez vous positionner à l’avant-garde de cette nouvelle frontière passionnante dans la conception web.
Conclusion
La teinte des sites web est devenue une tendance captivante dans le paysage en constante évolution du design web. Sa capacité à créer une expérience de navigation plus immersive et visuellement cohérente a attiré l’attention des utilisateurs et des designers. Bien que ce soit encore une fonctionnalité relativement nouvelle, son impact potentiel sur la manière dont nous interagissons avec les sites web est indéniable.
Comme nous l’avons exploré dans ce guide complet, la teinte des sites web offre une gamme d’avantages, allant de l’amélioration de l’engagement des utilisateurs et de la reconnaissance de la marque à l’amélioration de la lisibilité et à la création d’une expérience de navigation plus personnalisée. Cependant, elle n’est pas sans défis, tels que des préoccupations potentielles en matière d’accessibilité et le risque de distraction visuelle.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.