Inhaltsverzeichnis
Dies wird als Website-Tinting oder dynamisches Theming bezeichnet und ermöglicht es Websites, sich nahtlos an das Farbschema Ihres Geräts anzupassen. Dies schafft ein immersiveres und visuell kohärenteres Surferlebnis.
Wie es funktioniert:
Stellen Sie sich vor, Sie besuchen eine Website mit einer blauen Farbpalette. Mit Website-Tinting könnten die Interface-Elemente Ihres Browsers automatisch Blautöne annehmen, was einen harmonischen visuellen Fluss erzeugt.
Dieser umfassende Leitfaden enthüllt die Welt des Website-Tintings. Wir werden seine Funktionsweise, Vor- und Nachteile, Anpassungsoptionen und potenzielle Auswirkungen auf das Webdesign erkunden. Für Website-Besitzer und Designer zeigen wir, wie Elementor, der führende WordPress-Website-Builder, Ihnen ermöglicht, beeindruckende Websites zu erstellen, die in dieser neuen Ära des immersiven Surfens gedeihen.
Verständnis von Website-Tinting: Der technische Tiefgang
Lassen Sie uns in die technische Zauberei hinter dem Website-Tinting eintauchen. Diese farbverändernde Magie geschieht durch eine Kombination aus:
- Farbabgleich-Algorithmus: Safari analysiert die Farbpalette der Website, extrahiert Primärfarben und verwendet diese, um Interface-Elemente des Browsers wie die Tableiste, Navigationsschaltflächen und Adressleiste dynamisch zu tönen.
- Website-Theme-Integration: Tinting respektiert das Theme und die visuelle Identität der Website. Die gewählten Farben stammen oft direkt aus dem CSS der Website oder spezifischen Metadaten.
- Browser-Anpassung: Die Benutzeroberfläche von Safari passt sich nahtlos in Echtzeit an und ändert die Farben, während Sie zwischen Websites navigieren, was ein kohärentes Surferlebnis schafft.
Über Safari hinaus:
Obwohl es derzeit ein exklusives Feature von Safari ist, hat Website-Tinting das Potenzial für eine breitere Akzeptanz in der Zukunft.
Sehen Sie es in Aktion:
Die unten stehenden Screenshots veranschaulichen, wie Tinting die Safari-Oberfläche auf verschiedenen Websites transformiert:
Website-Tinting glänzt auf gut gestalteten Websites mit klaren, intentionalen Farbpaletten und schafft ein visuell einheitliches Erlebnis.
Die Psychologie der Farbe und Website-Tinting
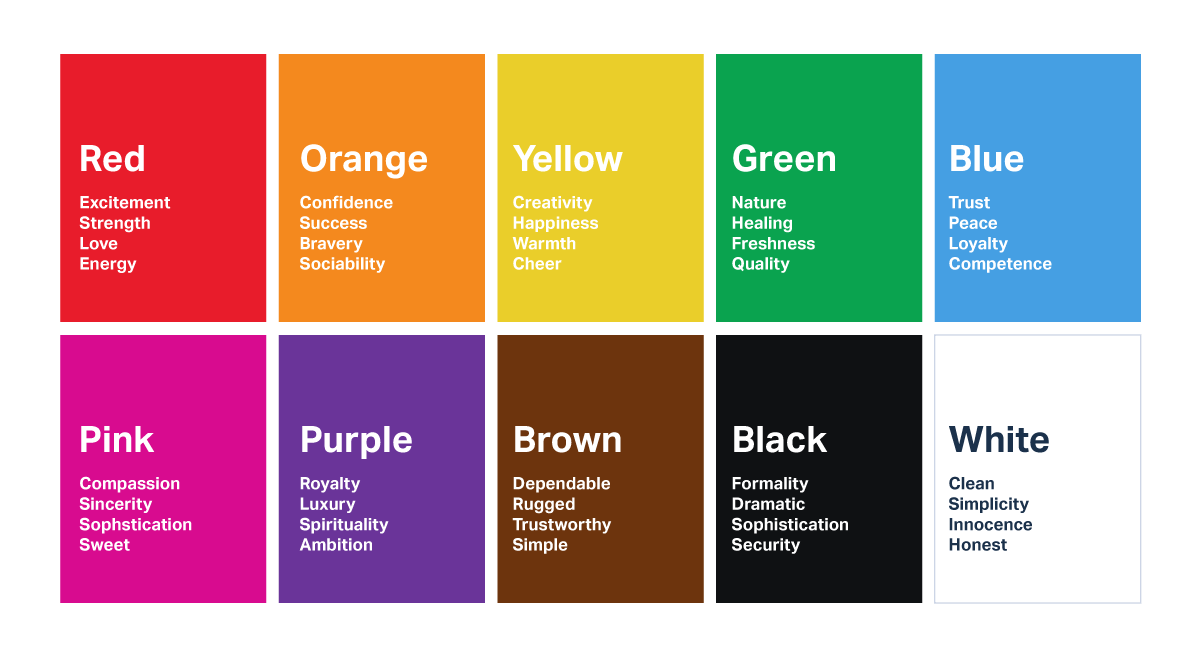
Website-Tinting geht nicht nur um Ästhetik; es greift auf die Psychologie der Farbe zurück, um die Wahrnehmung und das Verhalten der Benutzer zu beeinflussen. Farben rufen Emotionen hervor: Blau steht für Ruhe und Vertrauen, während Rot Aufregung oder Dringlichkeit auslöst. Tinting nutzt dies, indem es die Benutzeroberfläche des Browsers subtil an die Farben der Website anpasst und so das Benutzererlebnis verbessert.
Stellen Sie sich vor:
- Eine Nachrichten-Website mit einer neutralen Palette: Tinting führt diese Farben in die Benutzeroberfläche ein und fördert ein Gefühl von Ernsthaftigkeit und Glaubwürdigkeit.
- Eine Kinder-Spielzeug-Website mit leuchtenden Farben: Tinting erweitert diese spielerischen Farbtöne auf den Browser und schafft eine fröhliche Atmosphäre.
Forschung legt nahe, dass konsistente, harmonische Farbschemata das Benutzerengagement und die Konzentration verbessern. Website-Tinting hat das Potenzial, ein immersiveres Erlebnis zu schaffen, was zu längeren Surf-Sitzungen und erhöhter Interaktion führt.
Während die Forschung noch andauert, deuten erste Hinweise darauf hin, dass Website-Tinting ein vielversprechendes Werkzeug zur Verbesserung des Benutzererlebnisses durch subtile Farbmanipulation ist.
Elementors Design-Flexibilität
Das Verständnis der Farbpsychologie ist entscheidend für Website-Besitzer und Designer. Elementors Design-Flexibilität ermöglicht es Ihnen, visuell beeindruckende Websites zu erstellen, die sich nahtlos an Website-Tinting anpassen.
Mit seiner intuitiven Drag-and-Drop-Oberfläche und umfangreichen Designkontrollen können Sie mühelos die Farben, Schriftarten und das gesamte ästhetische Erscheinungsbild Ihrer Website anpassen. Experimentieren Sie mit verschiedenen Farbschemata, testen Sie sie mit aktiviertem Tinting und optimieren Sie Ihr Design für das perfekte visuelle Erlebnis.
Die Vor- und Nachteile von Website-Tinting
Wie jede technologische Weiterentwicklung hat auch Website-Tinting Vorteile und potenzielle Nachteile. Lassen Sie uns diese abwägen, um Ihnen zu helfen, zu entscheiden, ob es ein Feature ist, das Sie annehmen (oder vielleicht deaktivieren) möchten.
Die Vorteile: Die Vorteile von Website-Tinting
Website-Tinting bietet mehrere Vorteile, die zu einem angenehmen und immersiven Surferlebnis beitragen.
- Erhöhtes immersives Erlebnis: Schafft ein kohärentes und visuell einheitliches Erlebnis, wie das Betreten eines Raumes, in dem alles zusammenpasst.
- Visuelle Konsistenz: Stärkt das Branding und verstärkt die Markenidentität durch ein harmonisches Erscheinungsbild.
- Verbesserte Lesbarkeit: Erhöht den Kontrast zwischen Inhalt und Hintergrund für einfacheres Lesen.
- Stärkeres Branding: Erweitert die Farbpalette der Marke auf die Benutzeroberfläche des Browsers, was die Markenwiedererkennung und -erinnerung erhöht.
- Erhöhtes Benutzerengagement: Macht das Surfen angenehmer, was zu längeren Sitzungen und mehr Interaktion führt.
- Herausstechen: Differenziert Ihre Website in einer überfüllten digitalen Landschaft und fängt die Aufmerksamkeit der Benutzer ein.
Die Nachteile: Potenzielle Nachteile von Website-Tinting
Während die potenziellen Vorteile von Website-Tinting verlockend sind, ist es wichtig, die potenziellen Nachteile zu berücksichtigen, bevor man auf den Zug aufspringt.
- Barrierefreiheitsbedenken: Tinting kann die Lesbarkeit und Navigation für Benutzer mit Sehbehinderungen negativ beeinflussen, insbesondere wenn der Farbkontrast unzureichend ist.
- Visuelle Ablenkung: Wechselnde Farben in der Benutzeroberfläche können ablenkend sein und die Konzentration einiger Benutzer beeinträchtigen.
- Farbkollisionen: Tinting kann das Aussehen schlecht gestalteter Websites mit inkonsistenten oder kollidierenden Farben verschlechtern.
- Benutzervorlieben: Nicht jeder genießt das immersive Erlebnis von Tinting, da persönliche Vorlieben und Farbwahrnehmungen variieren.
Es ist wichtig, die Benutzerwahl zu priorisieren, indem man ihnen ermöglicht, die Website-Tönung einfach zu aktivieren oder zu deaktivieren.
Der Elementor-Vorteil: Nachteile durch Designkontrolle mindern
Elementors außergewöhnliche Designflexibilität ist ein bedeutender Vorteil für die Website-Tönung. Mit seiner intuitiven Benutzeroberfläche haben Sie die volle Kontrolle über die Farben, Schriftarten und das gesamte Erscheinungsbild Ihrer Website. Sie können farbliche Kontraste leicht anpassen, eine Palette wählen, die die Tönung ergänzt, und die Zugänglichkeit für alle Benutzer sicherstellen. Elementors responsive Design-Fähigkeiten ermöglichen es Ihnen auch, eine Vorschau zu sehen, wie Ihre Website auf verschiedenen Geräten mit oder ohne Tönung aussieht, um ein konsistentes Erlebnis zu gewährleisten.
Gemischte Benutzerreaktionen: Ein buntes Spektrum
Die Reaktionen der Benutzer auf die Website-Tönung variieren stark. Einige Benutzer lieben das immersive Gefühl und die visuelle Konsistenz, während andere es ablenkend und unnötig finden. Viele schätzen das Konzept, wünschen sich aber mehr Anpassungsoptionen.
Dieses gemischte Feedback unterstreicht die Bedeutung der Benutzerwahl. Glücklicherweise hat Apple die Website-Tönung optional gemacht, sodass Benutzer ihr Browser-Erlebnis anpassen können.
Das Urteil: Es ist eine persönliche Entscheidung
Letztendlich hängt es von Ihren Vorlieben ab, ob die Website-Tönung ein Vorteil oder Nachteil ist. Es ist ein mächtiges Werkzeug, wenn es durchdacht eingesetzt wird, aber die Benutzerwahl ist von größter Bedeutung.
Anpassung Ihres Erlebnisses: Übernehmen Sie die Kontrolle über Ihre Tönungen
Egal, ob Sie ein eingefleischter Tönungs-Enthusiast sind oder ein klassischeres Browser-Erlebnis bevorzugen, die gute Nachricht ist, dass Sie die Kontrolle über diese Funktion haben. Lassen Sie uns erkunden, wie Sie die Website-Tönung an Ihre individuellen Vorlieben anpassen können.
So aktivieren oder deaktivieren Sie die Website-Tönung in Safari
Glücklicherweise hat Apple es einfach gemacht, die Website-Tönung ein- oder auszuschalten. So geht’s:
- Öffnen Sie die Einstellungen-App auf Ihrem iPhone oder iPad.
- Scrollen Sie nach unten und tippen Sie auf Safari.
- Unter dem Abschnitt Tabs finden Sie die Option Website-Tönung erlauben.
- Tippen Sie auf den Umschalter, um die Funktion ein- (grün) oder auszuschalten (grau).
Das war’s! Es ist so einfach wie das Umlegen eines Schalters. Wenn Sie sich entscheiden, die Website-Tönung auszuschalten, kehrt Safari zu seinem Standardaussehen zurück und Websites beeinflussen nicht mehr die Farbe der Browser-Oberfläche.
Über Safari hinaus: Ihre Optionen erweitern
Während die Website-Tönung derzeit auf Safari auf iOS- und iPadOS-Geräten beschränkt ist, könnten andere Browser in Zukunft ähnliche Funktionen übernehmen. Halten Sie Ausschau nach Updates von anderen beliebten Browsern wie Chrome, Firefox und Edge, da sie möglicherweise ihre eigene Version der Website-Tönung oder Farbadaptation einführen.
In der Zwischenzeit, wenn Sie nach noch mehr Anpassungsoptionen suchen, als Safari bietet, sollten Sie Browser-Erweiterungen oder Drittanbieter-Apps in Betracht ziehen. Einige Erweiterungen ermöglichen es Ihnen, die Tönungsintensität fein abzustimmen, spezifische Farben auszuwählen oder sogar benutzerdefinierte Tönungsregeln für verschiedene Websites zu erstellen.
Elementor: Ihr Toolkit für Website-Tönung
Für WordPress-Benutzer ist Elementor das ultimative Werkzeug zum Erstellen von tönungsbereiten Websites. Dieser führende Website-Builder ermöglicht es Ihnen, visuell beeindruckende, responsive Websites mit Leichtigkeit zu erstellen.
Theme Builder: Ihr Farbkontrollzentrum
Mit dem Theme Builder können Sie jeden Aspekt des Aussehens und der Haptik Ihrer Website gestalten, einschließlich Kopf- und Fußzeilen sowie Produktseiten. Dies gibt Ihnen granulare Kontrolle über Farben, Schriftarten und Stile, sodass Ihre Website mit oder ohne Tönung großartig aussieht.
Globale Farben: Konsistenz leicht gemacht
Erhalten Sie Farbkonstanz auf Ihrer gesamten Website mit Global Colors. Definieren Sie Primär- und Sekundärfarben, die überall verwendet werden, um ein kohärentes visuelles Erlebnis zu schaffen. Aktualisieren Sie Ihr Farbschema einfach, und Elementor wendet Änderungen automatisch auf Ihrer gesamten Website an, einschließlich Tönungseffekten.
Responsive Design: Tönung auf jedem Bildschirm
Stellen Sie sicher, dass Ihre Website auf allen Geräten atemberaubend aussieht mit Elementors responsiven Design-Fähigkeiten. Sehen Sie sich an, wie Ihre Website auf verschiedenen Bildschirmen aussieht, und passen Sie das Layout nach Bedarf an, um ein konsistentes und visuell ansprechendes Design zu gewährleisten.
Elementor Hosting: Die perfekte Ergänzung
Kombinieren Sie Elementor mit Elementor Hosting für eine verwaltete cloud-Hosting-Plattform, die für WordPress optimiert ist. Diese leistungsstarke Kombination stellt sicher, dass Ihre Website schnell lädt und einwandfrei funktioniert, und verbessert Ihr Website-Tönungserlebnis mit Funktionen wie Server-seitigem Caching, Bildoptimierung und automatischen Updates.
Website-Tönung und Webdesign: Eine neue Grenze
Website-Tönung ist nicht nur eine Funktion, mit der Benutzer spielen können – es ist eine ganz neue Überlegung für Webdesigner. Da dieser Trend an Fahrt gewinnt, müssen Designer verstehen, wie sie Websites erstellen, die nicht nur für sich genommen großartig aussehen, sondern auch glänzen, wenn die Tönung aktiviert ist.
Design für eine getönte Welt
Hier sind einige wichtige Prinzipien, die Sie beim Design für die Website-Tönung beachten sollten:
- Farbpalette: Die Farbpalette Ihrer Website ist wichtiger denn je. Wählen Sie Farben, die nicht nur gut zueinander passen, sondern auch gut aussehen, wenn sie vom Browser getönt werden. Experimentieren Sie mit verschiedenen Kombinationen und sehen Sie, wie sie aussehen, wenn die Website-Tönung aktiviert ist. Erwägen Sie die Erstellung mehrerer Farbpaletten, um Benutzern gerecht zu werden, die möglicherweise die Tönung aktiviert oder deaktiviert haben.
- Kontrast: Stellen Sie sicher, dass genügend Kontrast zwischen Text- und Hintergrundfarben besteht, auch wenn die Tönung angewendet wird. Dies ist entscheidend für die Lesbarkeit und Zugänglichkeit. Testen Sie Ihre Website mit aktivierter Tönung, um sicherzustellen, dass der Text lesbar bleibt.
- Testen: Denken Sie daran, dass Ihre Website mit Tönung gut aussehen wird. Testen Sie sie auf verschiedenen Geräten und Bildschirmgrößen mit aktivierter Tönung, um mögliche Probleme zu identifizieren. Holen Sie sich Feedback von Nutzern mit unterschiedlichen visuellen Fähigkeiten, um sicherzustellen, dass Ihr Design für alle zugänglich ist.
- Flexibilität: Gestalten Sie Ihre Website mit Flexibilität im Hinterkopf. Verwenden Sie einen Website-Builder wie Elementor, der es Ihnen ermöglicht, Farben und Stile global einfach anzupassen. Auf diese Weise können Sie Ihre Website an die Tönung anpassen, ohne alles von Grund auf neu gestalten zu müssen.
Tönung vs. Dunkelmodus: Zwei Seiten derselben Medaille?
Website-Tönung wird oft mit dem Dunkelmodus verglichen, einer weiteren beliebten Funktion, die das Farbschema einer Website anpasst. Während beide darauf abzielen, das Surferlebnis zu verbessern, tun sie dies auf unterschiedliche Weise.
Dunkelmodus: Der Dunkelmodus beinhaltet typischerweise das Umschalten des Website-Hintergrunds auf eine dunkle Farbe (wie Schwarz oder Dunkelgrau) und das Anpassen von Text und anderen Elementen auf hellere Farben für besseren Kontrast. Er wird oft für lichtarme Bedingungen oder zur Reduzierung der Augenbelastung bevorzugt.
Website-Tönung: Website-Tönung hingegen ändert nicht unbedingt die Farben der Website vollständig. Stattdessen passt sie subtil die Browseroberfläche an die bestehende Farbpalette der Website an. Es geht mehr darum, visuelle Harmonie zu schaffen, als die grundlegenden Farben der Website zu ändern.
Die Zukunft der Website-Tönung
Website-Tönung, obwohl noch eine relativ neue Funktion, hat bereits Wellen in der Welt des Webdesigns und der Benutzererfahrung geschlagen. Aber wohin geht die Reise? Werfen wir einen Blick in die Kristallkugel und erkunden wir die potenzielle Zukunft der Website-Tönung.
Breitere Akzeptanz und über Safari hinaus
Während Safari auf iOS und iPadOS derzeit die exklusiven Rechte an der Website-Tönung hält, gibt es ein wachsendes Interesse an dieser Funktion bei anderen Browserentwicklern. Da immer mehr Nutzer die Vorteile der Tönung erleben, wäre es nicht überraschend, wenn andere beliebte Browser wie Chrome, Firefox und Edge ähnliche Funktionen in ihre Plattformen integrieren würden.
Dies könnte zu einer Standardisierung der Website-Tönung über verschiedene Browser hinweg führen, was es Webdesignern erleichtern würde, Websites zu erstellen, die sich nahtlos an verschiedene Tönungsimplementierungen anpassen. Es könnte auch Innovationen anregen, da Entwickler darum wetteifern, die ausgeklügeltsten und benutzerfreundlichsten Tönungserlebnisse zu bieten.
Entwicklung der Technologie
Die Technologie der Website-Tönung befindet sich noch in den Anfängen, was bedeutet, dass es viel Raum für Verbesserungen und Innovationen gibt. Hier sind einige potenzielle Entwicklungen, die wir in der Zukunft sehen könnten:
- Mehr Benutzerkontrolle: Derzeit ist die Website-Tönung eine relativ binäre Funktion – sie ist entweder an oder aus. In Zukunft könnten wir mehr granulare Steuerungen sehen, die es den Benutzern ermöglichen, die Intensität der Tönung anzupassen, spezifische Farben auszuwählen oder sogar benutzerdefinierte Tönungsregeln für verschiedene Websites zu erstellen.
- KI-gesteuertes Farbmatching: Da künstliche Intelligenz (KI) weiterhin Fortschritte macht, könnten wir KI-gesteuerte Farbmatching-Algorithmen sehen, die Website-Farben genauer und intelligenter an Browseroberflächenelemente anpassen können. Dies könnte zu noch nahtloseren und visuell ansprechenderen Tönungserlebnissen führen.
- Tönung für verschiedene Themen: Stellen Sie sich eine Website vor, die automatisch zwischen hellen und dunklen Themen basierend auf der Tageszeit oder den Benutzerpräferenzen wechselt. Die Website-Tönung könnte erweitert werden, um diese verschiedenen Themen zu unterstützen und die Browseroberfläche entsprechend anzupassen, um visuelle Konsistenz zu gewährleisten.
- Integration mit anderen Technologien: Website-Tönung könnte mit anderen aufkommenden Technologien wie Augmented Reality (AR) oder Virtual Reality (VR) integriert werden, um noch immersivere und interaktivere Surferlebnisse zu schaffen.
Erstellen einer tönungsbereiten Website mit Elementor: Eine Schritt-für-Schritt-Anleitung
Bereit, eine Website zu erstellen, die mit Website-Tönung fantastisch aussieht? Hier ist eine Schritt-für-Schritt-Anleitung mit Elementor:
- Wählen Sie Ihre Farbpalette: Beginnen Sie mit der Auswahl einer Farbpalette, die Ihre Marke ergänzt und gut mit Tönung funktioniert. Erwägen Sie die Verwendung des Farbauswahlwerkzeugs von Elementor, um verschiedene Optionen zu erkunden und die perfekte Kombination zu finden.
- Gestalten Sie Ihr Thema: Verwenden Sie den Theme Builder von Elementor, um ein benutzerdefiniertes Thema für Ihre Website zu erstellen. Achten Sie darauf, wie der Header, Footer und andere Elemente mit aktivierter Tönung aussehen werden.
- Legen Sie globale Farben fest: Definieren Sie eine Reihe globaler Farben, die auf Ihrer gesamten Website verwendet werden. Dies gewährleistet Farbkonstanz und erleichtert es, Ihr Design später bei Bedarf zu aktualisieren.
- Passen Sie Ihre Seiten an: Gestalten Sie Ihre Seiten mit dem Drag-and-Drop-Editor von Elementor. Achten Sie auf Farbkontrast, Lesbarkeit und darauf, wie sich das Design an verschiedene Bildschirmgrößen anpasst.
- Testen und Iterieren: Vorschau Ihrer Website mit aktivierter Tönung auf verschiedenen Geräten und Bildschirmgrößen. Nehmen Sie bei Bedarf Anpassungen vor, um ein konsistentes und visuell ansprechendes Erlebnis für alle Benutzer zu gewährleisten.
Indem Sie diese Schritte befolgen und die leistungsstarken Funktionen von Elementor nutzen, können Sie eine Website erstellen, die nicht nur atemberaubend aussieht, sondern auch die Zukunft der Website-Tönung umarmt und Ihren Besuchern ein wirklich immersives und ansprechendes Surferlebnis bietet.
Denken Sie daran, dass die Website-Tönung noch eine relativ neue Funktion ist und ihr volles Potenzial noch nicht ausgeschöpft ist. Indem Sie über die neuesten Trends informiert bleiben und Tools wie Elementor nutzen, können Sie sich an der Spitze dieser aufregenden neuen Grenze im Webdesign positionieren.
Fazit
Website-Tönung hat sich als faszinierender Trend in der sich ständig weiterentwickelnden Landschaft des Webdesigns herausgestellt. Ihre Fähigkeit, ein immersiveres und visuell kohärenteres Surferlebnis zu schaffen, hat die Aufmerksamkeit von Benutzern und Designern gleichermaßen auf sich gezogen. Obwohl es noch eine relativ neue Funktion ist, ist ihr potenzieller Einfluss auf die Art und Weise, wie wir mit Websites interagieren, unbestreitbar.
Wie wir in diesem umfassenden Leitfaden erkundet haben, bietet die Website-Tönung eine Reihe von Vorteilen, von der Steigerung des Benutzerengagements und der Markenwiedererkennung bis hin zur Verbesserung der Lesbarkeit und der Schaffung eines persönlicheren Surferlebnisses. Es ist jedoch nicht ohne Herausforderungen, wie potenzielle Zugänglichkeitsprobleme und das Risiko visueller Ablenkung.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.