Introduction
Responsive web design automatically optimizes the look of your site for any device. In other words, a responsive web design responds to a visitor’s screen size.
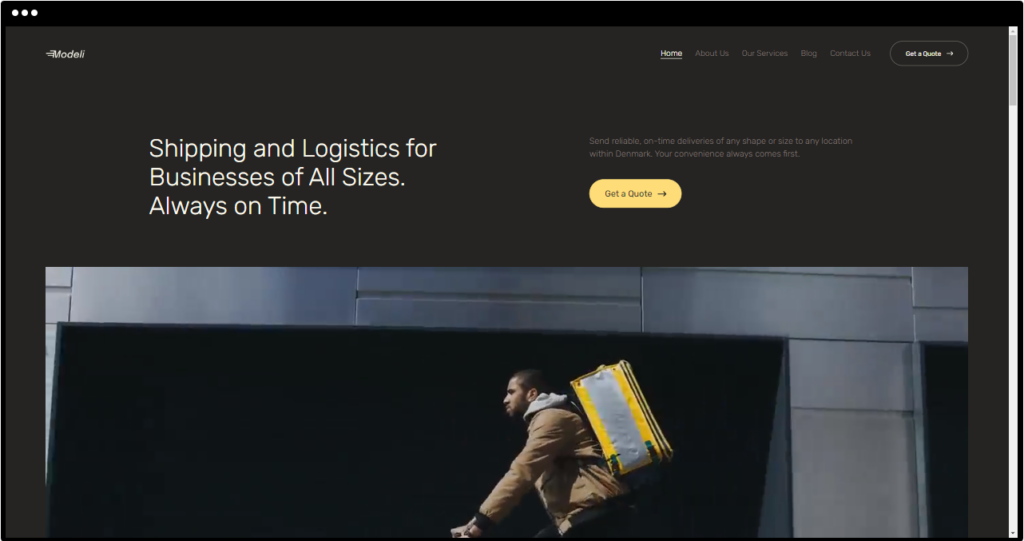
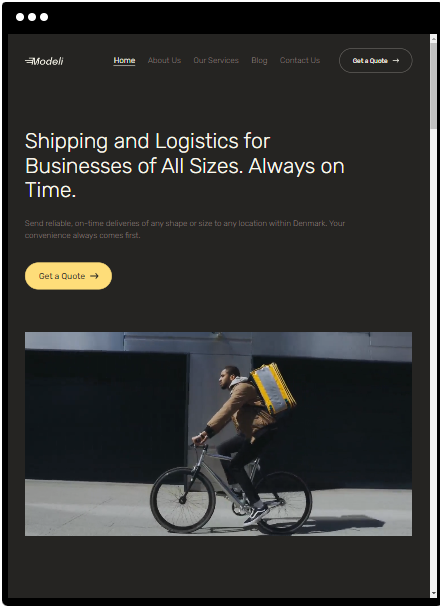
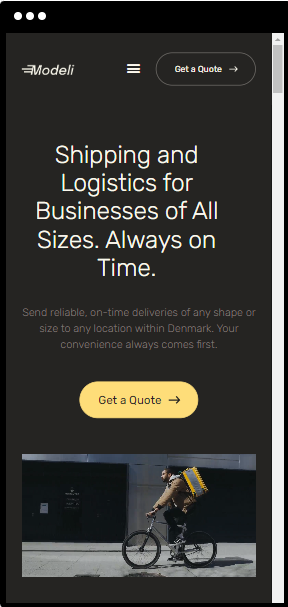
A well-designed responsive website looks great on a desktop—and equally terrific on a smartphone, tablet, or watch. To do this, you design different layouts for different screen sizes. Your site responds to the visitor’s device, displaying the layout that best suits your device.
The idea of responsive web design is relatively new. Until recently, designers assumed that users would generally access the web on their desktop, and mobile devices were a secondary concern. Today, however, more than 50% of visitors to your site will be using mobile devices. What’s more, mobile devices run the gamut from large pads to tiny watches, and may have almost any aspect ratio.



Why Responsive Design?
Responsive design poses a huge challenge for web designers, but the benefits of responsive design are equally outsized, which is why Elementor provides an impressive array of tools to help you build your responsive site.
Until recently, web designers who wanted to make their sites accessible to all devices had to design multiple sites. Today, it’s possible to design one site that can respond to the needs of multiple devices. This makes it easier to manage the site, but there are many other advantages.
One great advantage of responsive sites is that they work extremely well with Google. In fact, Google specifically recommends using responsive design because it helps their algorithms to properly index your site. It also makes it easier for Googlebot to retrieve all versions of your content at once, index more of your site’s content, and keep your content fresh. Any site that’s designed with Google indexing in mind is likely to be easier to find, which translates into more traffic and more sales.
Using Responsive Design Effectively
While responsive design was once an afterthought, today’s best practice is to design your site for all screen sizes simultaneously. This makes sense because far more than 50% of users are accessing websites on smartphones and tablets.
The Elementor Editor supports this approach with its responsive mode, which allows you to quickly shift between editing a page in desktop, tablet and mobile mode. When designing for a smaller screen, it’s important to select the right elements and create an optimal responsive design for each screen. Be mindful of how users will interact with very small elements which may be easily accessible on a large screen but nearly invisible on a mobile device. And be sure to select .svg images which can be effectively scaled up or down (.jpg and .png files can’t).
Elementor Tools for Responsive Design
Elementor offers a full range of tools for creating and managing your responsive website:
- Tools for hiding elements of your site on selected devices, so that you can optimize user experience for each device
- A responsive mode to for change the look and feel of the site on different devices.
- Viewport handles allowing you to preview the site in wide range of widths.
- Options for changing background images, borders, the order of columns, and other elements for devices of different sizes
- Custom break points allowing you to design for more screen sizes.
Next steps
You can take the step toward responsive design with this video tutorial or the article Responsive editing for mobile and tablets which give you a good overview of Elementor’s responsive design tools.
If you’re looking for professional assistance in responsive design, check out Elementor’s responsive design setup services.

