After purchasing the Advanced Shop plan, you’ll need to install and activate the following using the guides below:
1. Install & Activate Elementor
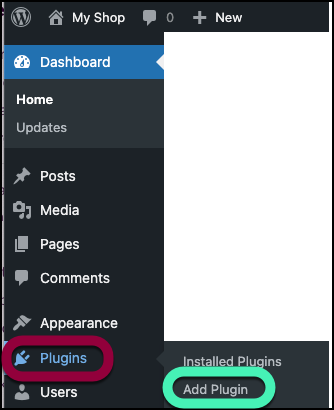
- Go to WP Admin and navigate to Plugins > Add New Plugin.

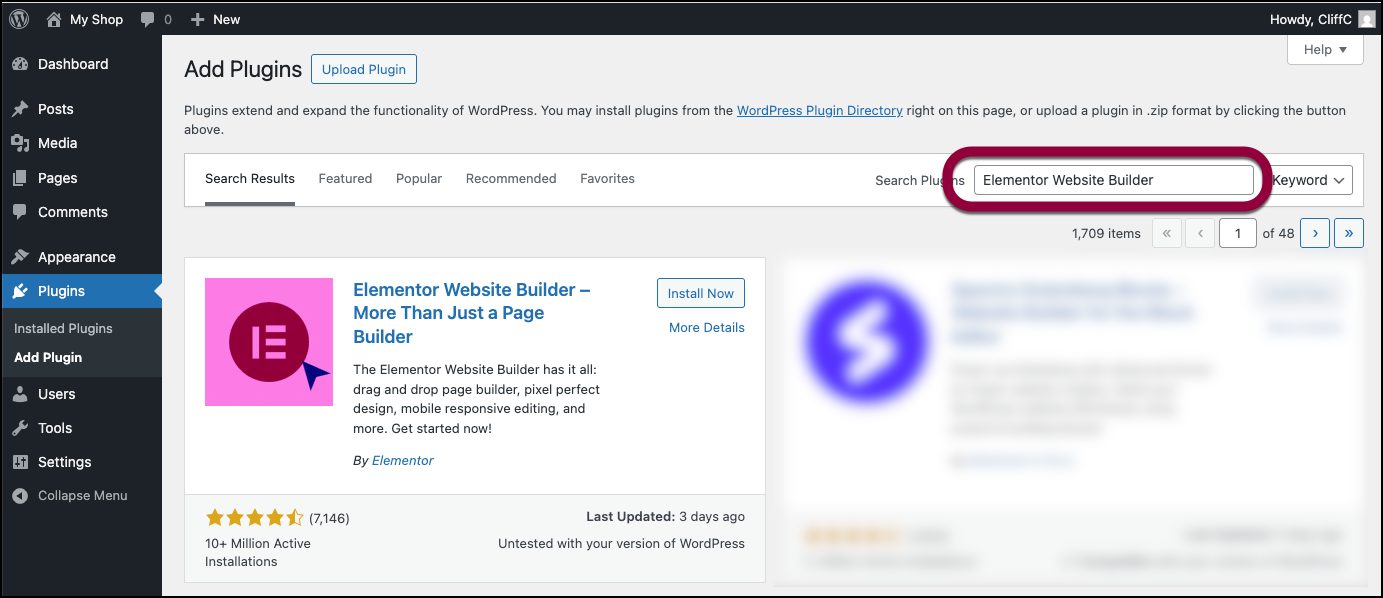
- In the search bar, enter Elementor Website Builder.

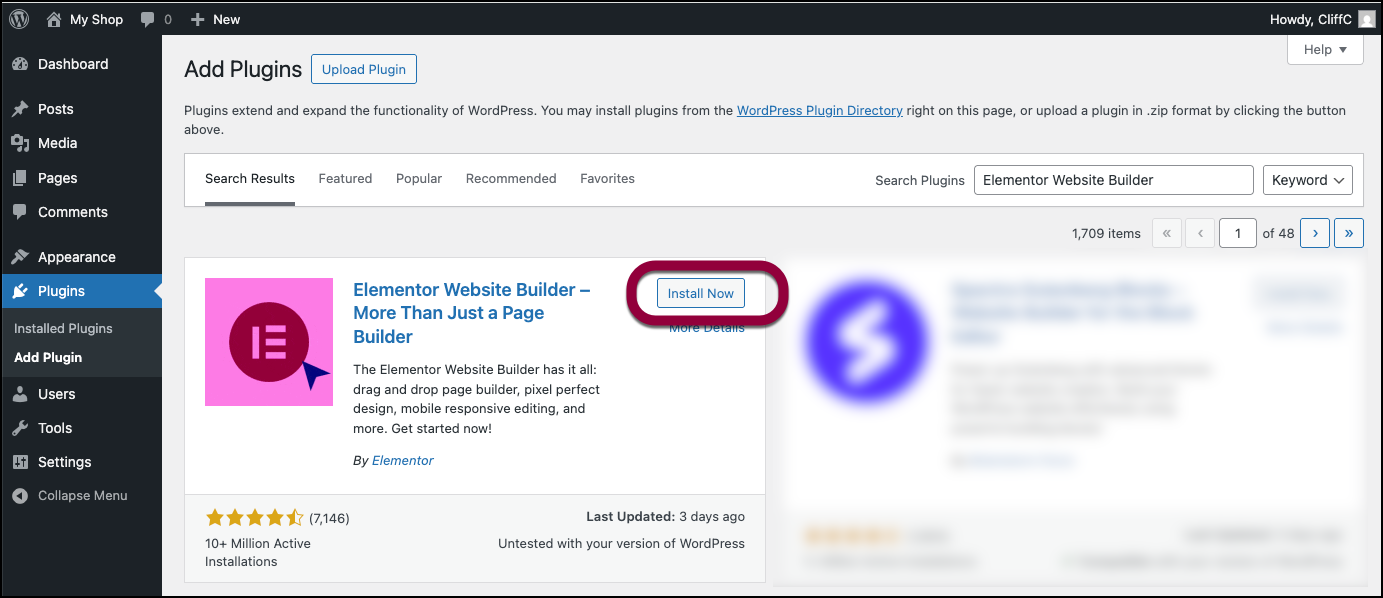
- Click Install Now next to Elementor Website Builder.

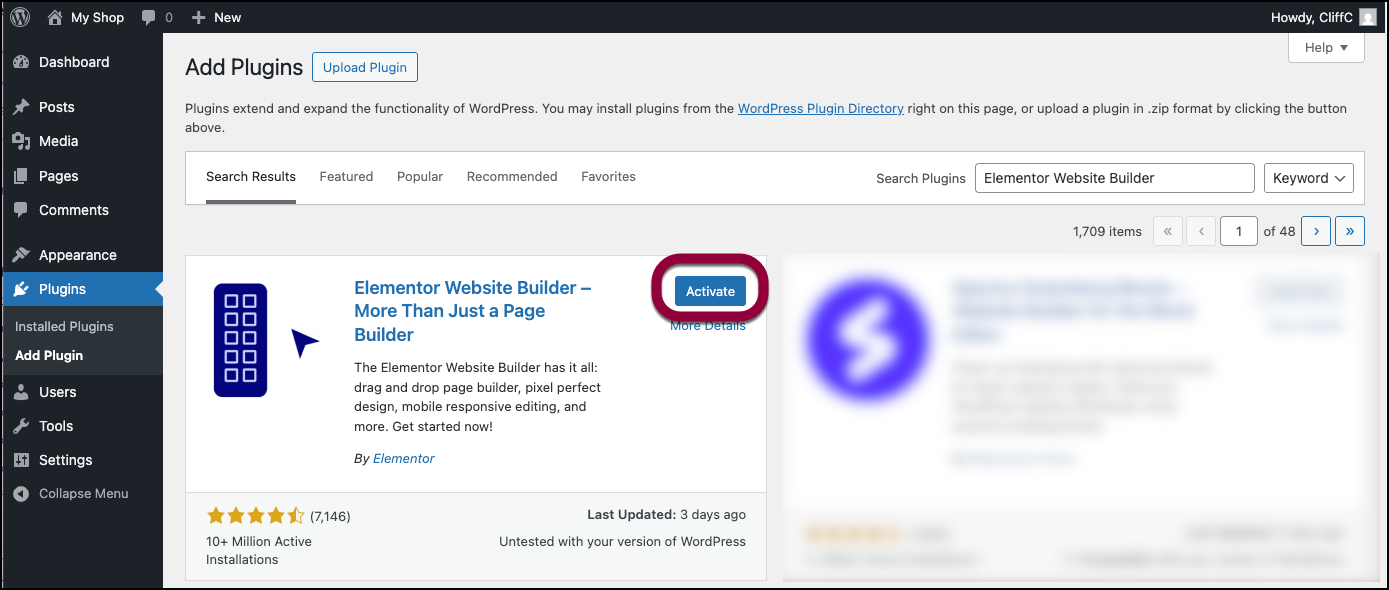
- After a few seconds, the text on the button Install Now is replaced with the word Activate.
- Click the Activate button to activate Elementor Core.

2. Install & Activate WooCommerce
Completing this step is essential to see the Commercegurus section in your WordPress Admin, even if you’ve installed it before.
- In WordPress Admin, go to Plugins > Add New.

This starts the WooCommerce installation process.
- Search for “WooCommerce” in the search bar.

- Click Install Now next to “WooCommerce”.

- Click Activate.

- After activation, click WooCommerce in the WordPress Admin. Follow the steps to configure your store settings and customize your store.
3. Download your Elementor Shop zip
- Go to my.elementor.com and login to your account.
- Navigate to the Subscriptions page, found under the profile icon on the top-right.
- Find your Shop subscription and click the “Download zip” button to download the zip file to your desktop.
- After downloading, extract the zip.
4. Install & Activate Elementor Pro
- In the WordPress dashboard and to Plugins > Add new plugin
- Choose the `elementor-pro’ zip file you extracted, install and activate..
5. Install & Activate the CommerceGurus Plugin
- In your WordPress dashboard, go to Plugins.
- Click Add New Plugin and then Upload Plugin.
- Select `CommerceGurus.zip` from the downloaded folder.
- Click Install Now and then Activate.
- After activation, the CommerceGurus Setup Wizard will launch. Follow the steps to configure your store.
6. Install & Activate the Shoptimizer Theme
- In WordPress Admin, go to Appearance > Themes.
- Click Add New Theme.
- Click Upload Theme.
- Select `shoptimizer.zip` from the downloaded folder, and click Install Now.
- Once installed, click Activate and follow the on-screen instructions.
7. Configure Elementor to Shoptimizer Theme
- Go to WordPress Admin. Navigate to Appearance > Menus.

- Navigate to Appearance > Menus.
- Click Screen Options in the top right corner.
- Tick the boxes for CSS Classes and Description.
- Go to Elementor > Settings.
- Disable Default Colors and Disable Default fonts by checking the boxes.
- Go to Settings > Reading.

- Update the settings as follows:
- Change the homepage displays and set the homepage to Home.
- Change the homepage displays and set the Posts page to Blog.
- Set the ‘Blog pages show at most’ to be 6.

- Click Save changes.

- In WordPress Admin, Go to WooCommerce and Click Start customizing.
- Click Go to the Customizer.
- Click Product Images.
- Set the Main image width to be 800 and the thumbnail width to be 300.
- Check that Uncropped is selected.
- Click Publish. (You can also click the Settings icon and choose to Save as draft.)

- Go to the Elementor editor and Navigate to Site Settings.

- Set the Content Width to 1190 from 1140.

- Click Save changes.

