The Custom Code feature allows you to add HTML, JavaScript and CSS code snippets to your site. For example, Google Analytics code or Facebook Pixel code. You can add any kind of JavaScript code to tweak the DOM, add events and dynamic features and much more. You can use CSS snippets to add custom styling to any element on the site.
Note
Custom code does not support PHP snippets. You cannot use this feature to add custom hooks or actions. You can use a different approach for PHP, either through functions.php or a third-party plugin.
To add custom code, follow these steps:
- Login to WP Admin.

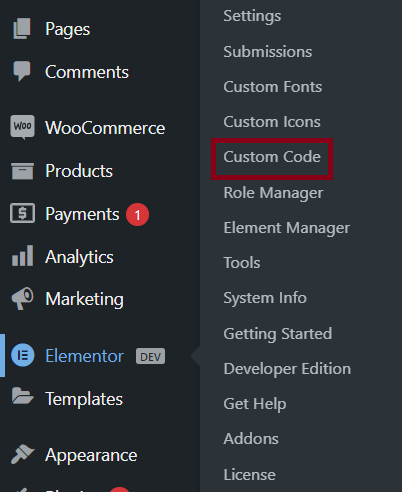
- Go to Elementor > Custom Code. The Custom Code page shows.

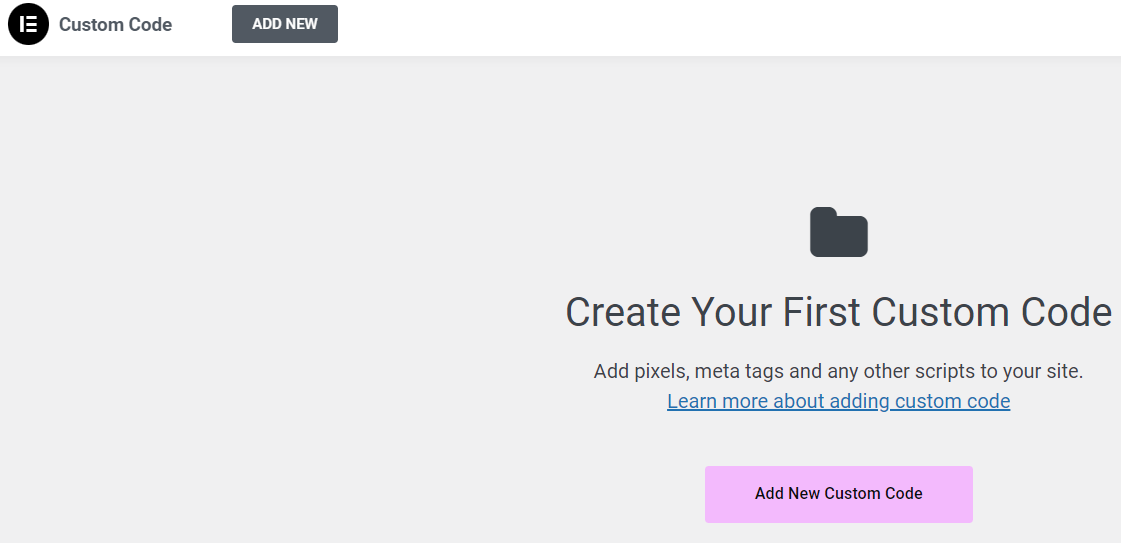
- Click Add New Custom Code. The New Code page shows.

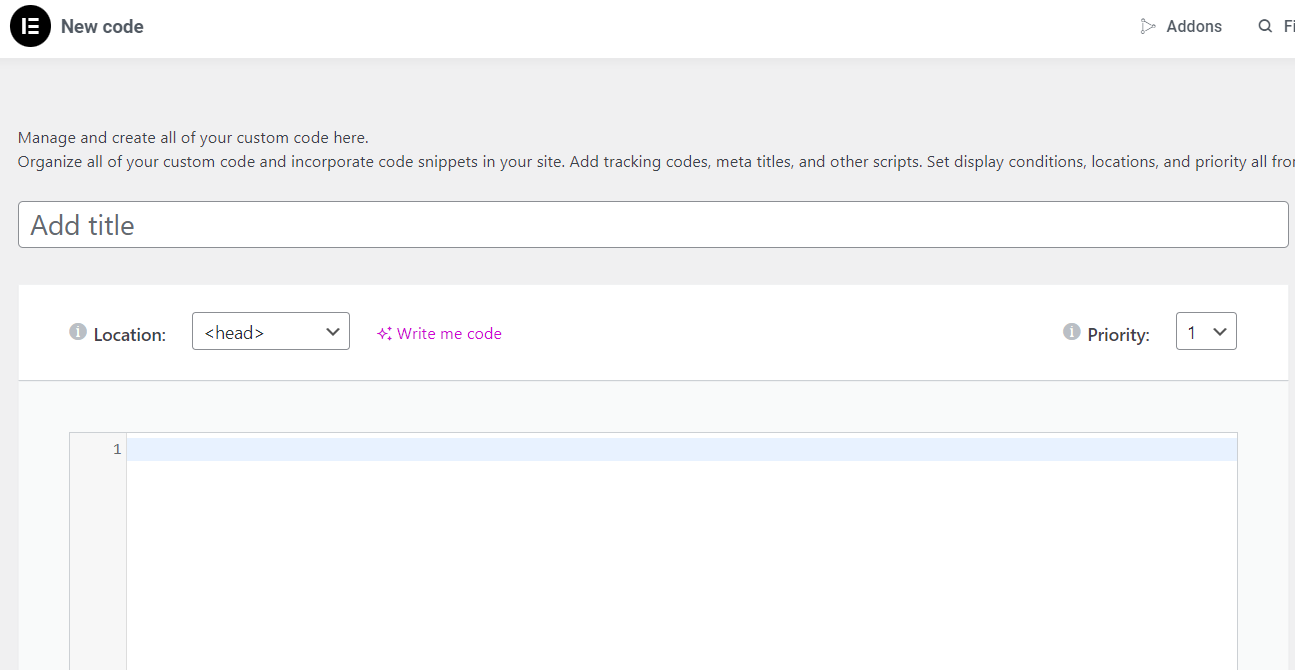
- Enter the following:
- Add title – It helps you identify this code snippet later.
- Location – Determines the section of the webpage where the code will be located. Choose from the following options:
- <head> – at the page level
- <body> – Start – at beginning of the page’s body
- <body> – End – at end of the page’s body
- Priority – Choose from (1 – 10). If multiple scripts are assigned to the same location, the priority levels determine the order in which they should run.NoteLower numbers indicate higher priority. So a script with a priority of 1 will have a higher priority than a script with a priority of 5.
- Enter or paste the code snippet in the code block editor. The built-in code linter checks your code and notifies you of error, if any.
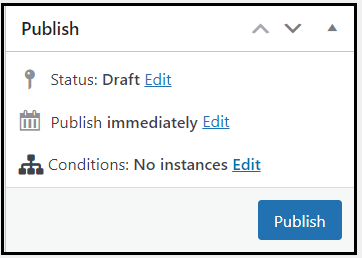
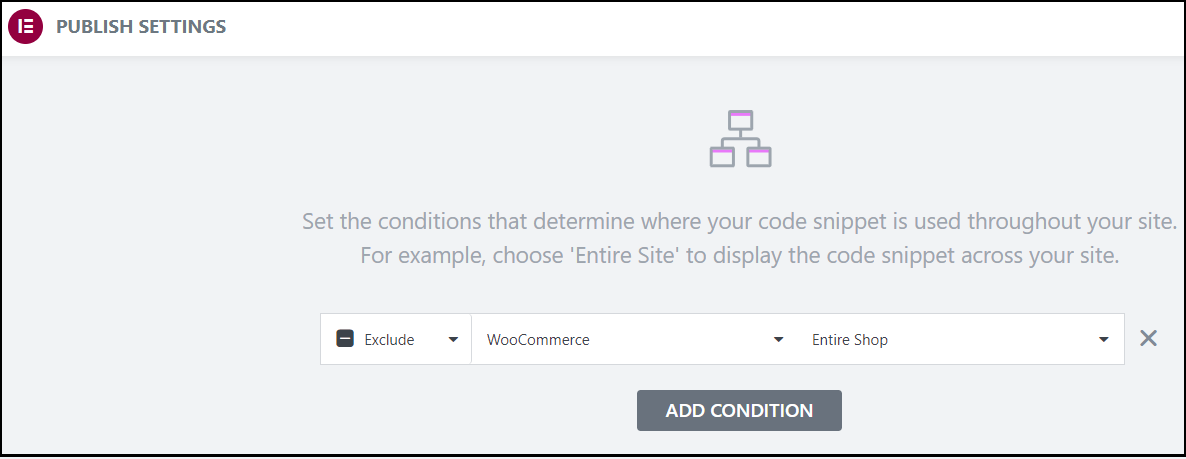
- From the Publish block, for Conditions click Edit. The PUBLISH SETTINGS window shows.

- Set the desired conditions. For details, see How To Set Display Conditions For Global Templates.

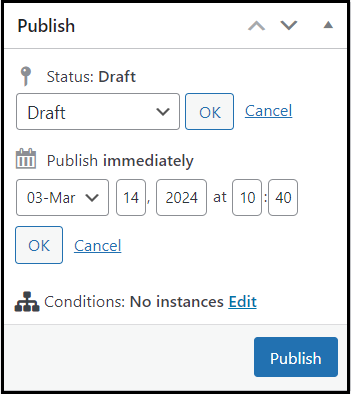
- Click Publish. You can also save the custom code as draft or set a later publish date & time.

Note
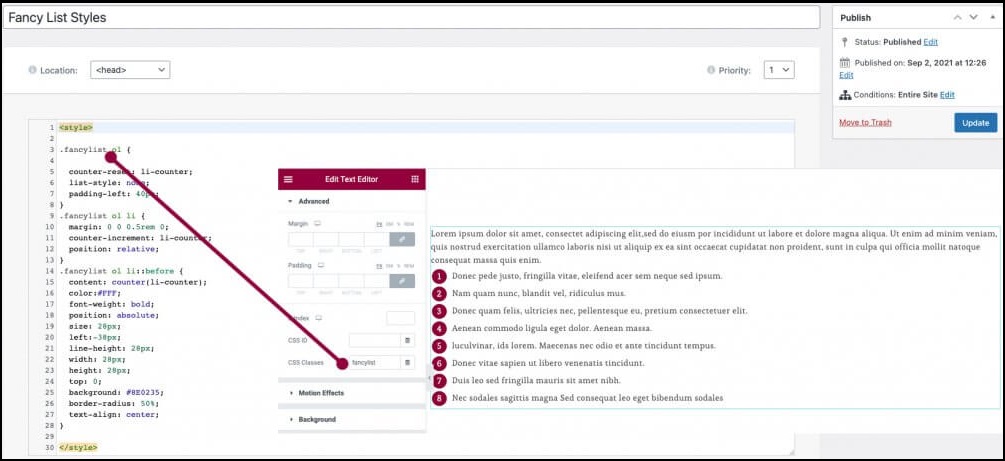
In addition to scripts, you may also add CSS to your website by wrapping it between the HTML style tag. This allows you to only include the CSS based on the conditions you set. See example below:

Code with Elementor AI
You can use Elementor to generate your custom code. See Add Custom Code Using Elementor AI for more details.

