Table of Contents
01. Background Image Overlay
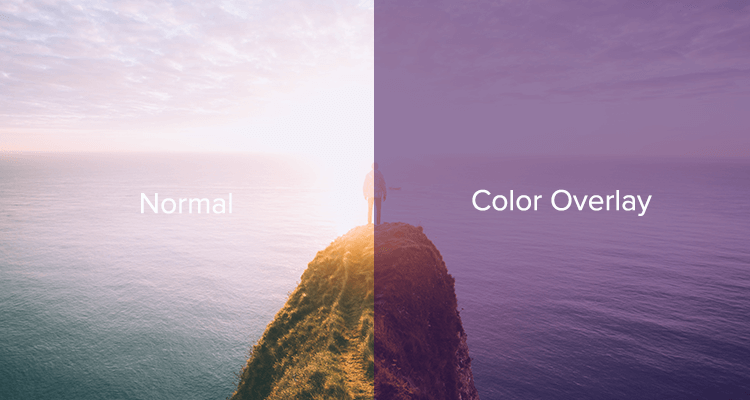
If you remember, back in the days before Elementor, I wrote a blog post about creating a featured image, where I explained about adding image overlays to images. Now, you can add the same amazing image overlay effect to any section background in Elementor. Background overlays help you create a unique style for the page, as well as make the images or video have a better fit with the rest of the design.


Video overlays look really amazing. We’ve gotten a lot of feedback from users that needed to use a special plugin to add overlays, and this is part of the reason we’ve made it an integral part of Elementor. This feature is mostly used to create spectacular homepages, where the top of the page shows a dimmed video background with a striking and prominent heading.

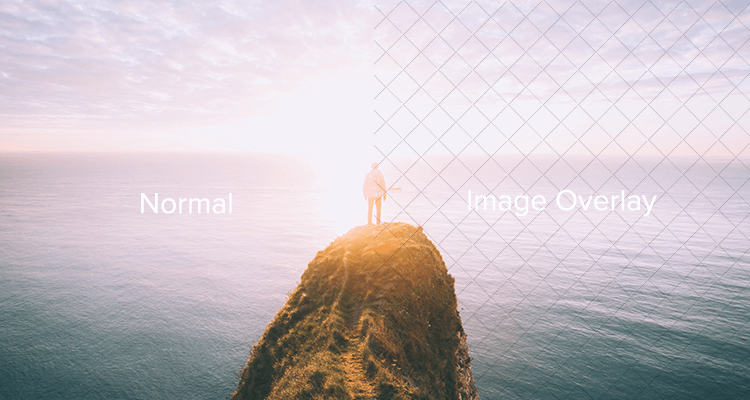
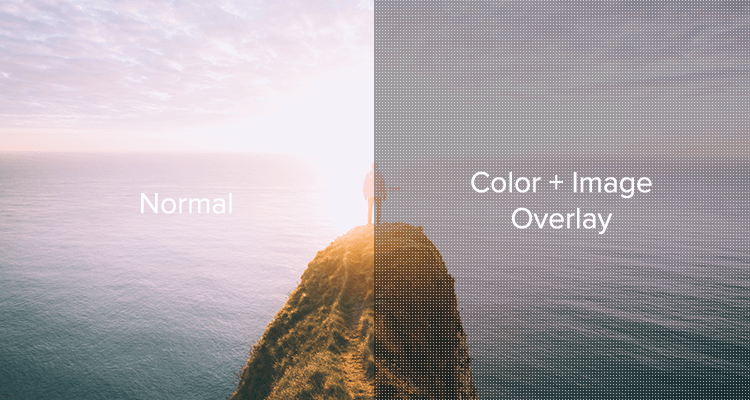
You can also add different texture overlays to images. You can add dots or lines, this way creating a unique and subtle effect that sets a specific tone to your pages.
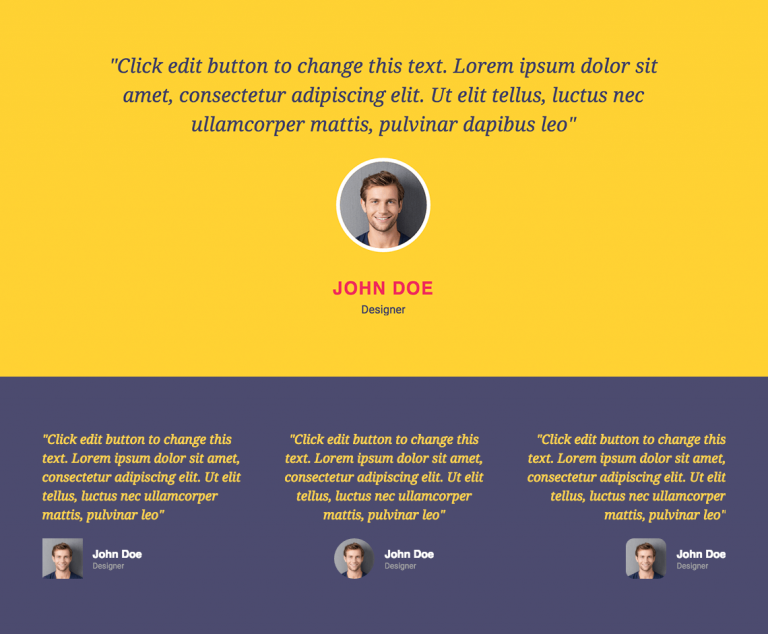
02. Testimonial Widget
We are now adding a testimonials widget, allowing you to easily add beautiful testimonials that you can customize in full. Testimonials can significantly increase trust for your site visitors, as it provides great social proof that your product and service is liked by many.

This widget lets you add the content of the testimonial, the name of the person who wrote it, the profile image as well as job title. Like all widgets, the testimonial widget lets you control every aspect of the design. This way, you can align it to the left or right, set the image to be rounded or squared, position it above or next to the text, and much more.
03. Social Icons Widget
On the subject of social proof, we have also added a social icons widgets, allowing you to add social icons that connect your visitors with your Facebook, Twitter, Google+ and over 20 other popular social networks.


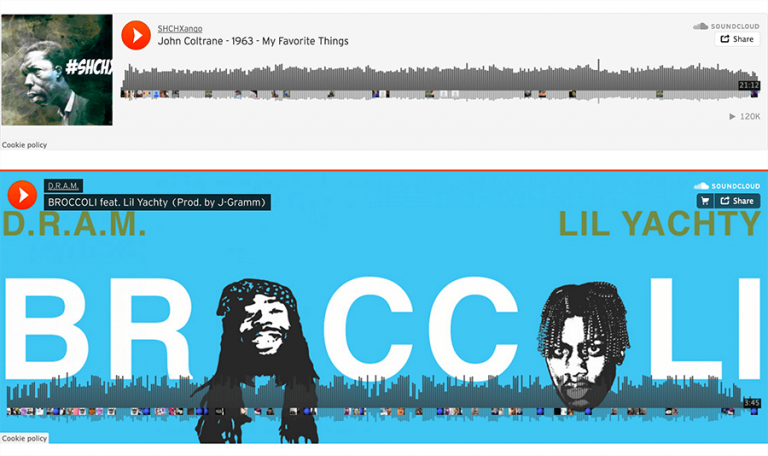
04. SoundCloud Widget
For the audiophiles there, we have now added an audio widget, that will let you add any audio files into your pages. Recorded a podcast? Easily share it with your website audience.
You can also use it to automatically play background music to your visitors. We definitely do not recommend doing so, unless you are going for that 90’s cheap hotel website style.

You can choose between two player options, define the color for the controls, as well as set which player controls are displayed.
Elementor is growing Multilingual
More and more translators and joining our ranks and deciding to contribute to making Elementor a global phenomenon. New translations have been completed for German and Polish.

We would like to give special thanks to @janadams76, Oliver Lippert and Bego Mario Garde, the biggest contributors to the German translation.
Here is the rest of the contributors, all deserve our gratitude and appreciation:
@zwitschi, @WiSch, @weiganri, @weslink, @jacboy, @jayq1976, @tmconnec.
More thanks goes to @umeeshh, for adding the polish translation that was recently approved.
Newsroom
It’s a great honor for us to appear in the weekly news roundup of what we consider one of the best resources for web designers, Speckyboy.
We also appeared on Muz.li, and if you’re a web designer and still haven’t installed it on your chrome, be sure to do so.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.