Table of Contents
Fresh on the heels of our Site Planner launch, we’re excited to introduce even more powerful features that take web planning to the next level. For those new to the Site Planner, you can catch up on everything it has to offer by reading our previous article here or check out the webpage here.

Building a website from scratch can feel like an overwhelming task. From structuring pages to aligning design elements, web creators juggle multiple moving parts — all before even touching the final layout. That’s where the Elementor Site Planner comes in.
Launched at the end of January, this tool helps web creators plan websites faster by generating wireframe layouts, suggesting content, and providing a clear site structure based on best practices. It streamlines early-stage workflows, so you can move from strategy to execution with greater speed and clarity. And for those familiar with it, we’re thrilled to share that we’re not stopping there — we’ve already added a whole slew of new features to make your experience even better.
We’ve been listening to feedback from creators like you, and we’re ready to roll out these new updates that will help you deliver projects more efficiently. Let’s dive into what’s new and how these features can make your workflow smoother.
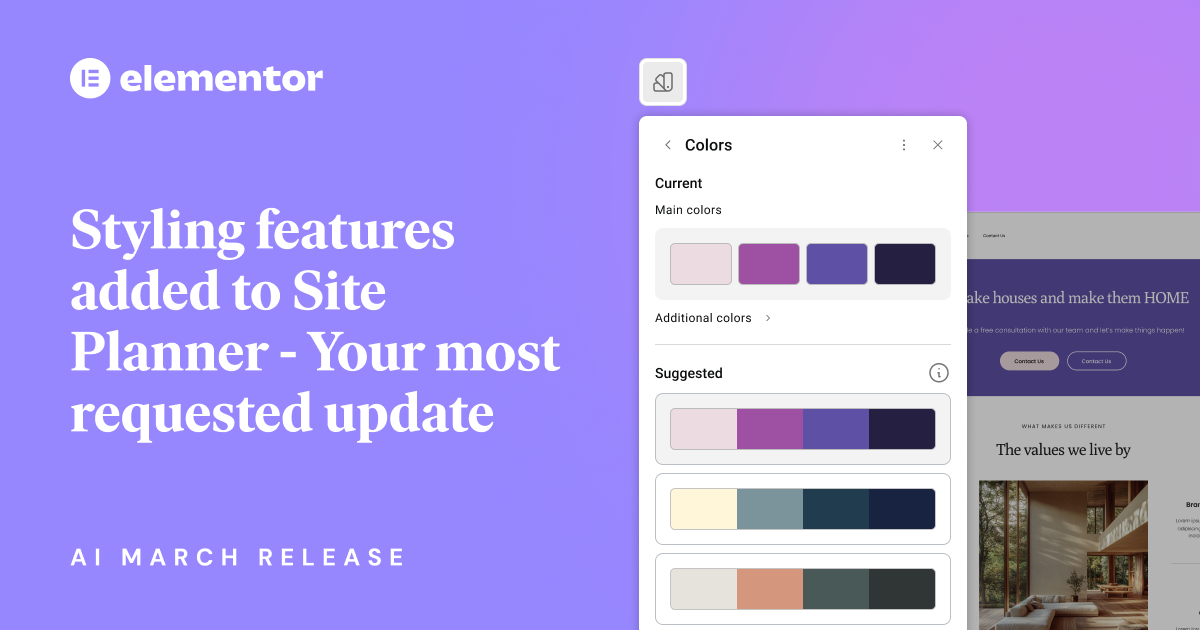
Choose your color palette with the Style button in Site Planner. Images shown are illustrative only—customize your own visuals later in Elementor.
Style your wireframes for faster design decisions
After reviewing your wireframe, click the Style button to begin customizing your site’s color palette and fonts.
One of the biggest challenges in the early stages of web design is visualizing how a site will look. Without styling, wireframes can feel disconnected from the final vision, making it harder to share concepts with clients or make confident design choices.
Site Planner now includes built-in styling options, so you can select fonts and color palettes right within the wireframe. The Site Planner even suggests styles based on your project brief — considering the industry, tone, and design preferences — so you can instantly see the site’s visual direction.
This feature speeds up decision-making and reduces back-and-forth with clients. You can experiment with curated palettes, input exact color codes, or fine-tune styles with a color picker. Plus, once you set the styles, they carry over into the final build, saving you from manual adjustments later on.

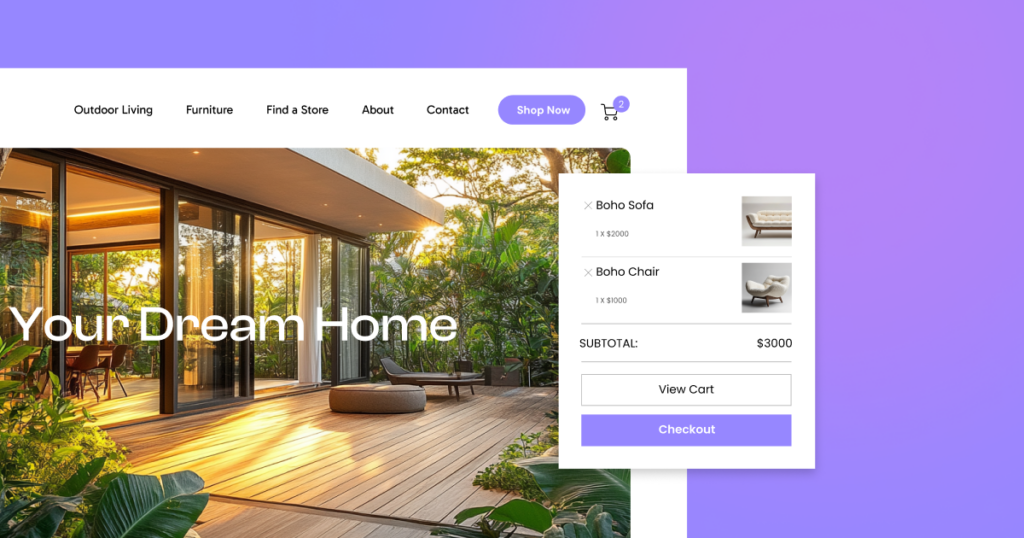
Build WooCommerce stores in record time
If you’re building an online store with WordPress, WooCommerce is one of the most widely used solutions, powering millions of eCommerce sites. It takes care of everything from product listings to secure payments, but designing essential pages like “My Account,” “Shopping Cart,” and “Checkout” can be tedious to do manually. These repetitive tasks slow down delivery, making it harder to scale your services.With this update, Site Planner now automatically generates core pages for WooCommerce. Instead of starting from a blank screen, you can jump straight into refining the design and customizing it for your client. This drastically reduces the time to market and lets you build more stores in less time — helping you grow your business without compromising on quality.

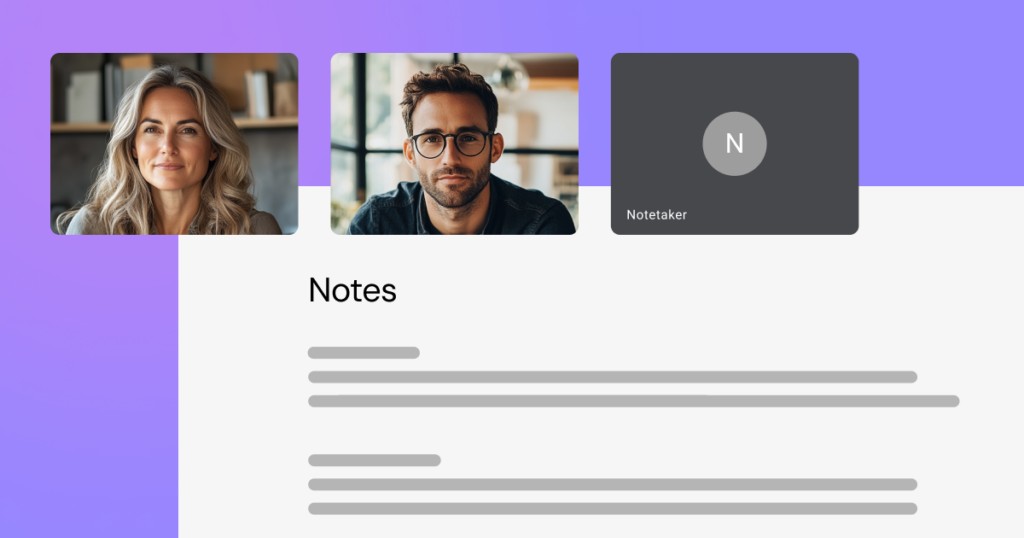
Capture every detail with AI-powered meeting notes — now available for Zoom calls
Gathering client requirements can feel chaotic, especially when juggling note-taking during discovery calls. Important insights might get lost, or action items can slip through the cracks, stretching out the planning phase.
Site Planner now works with your Zoom and Google Meet calls for AI-powered note-taking. The Notetaker transcribes conversations and generates project summaries, so you can stay fully focused on the discussion. After the meeting, you’ll receive a polished brief with key decisions and action items, making it easier to move into the design phase with everything you need in hand.

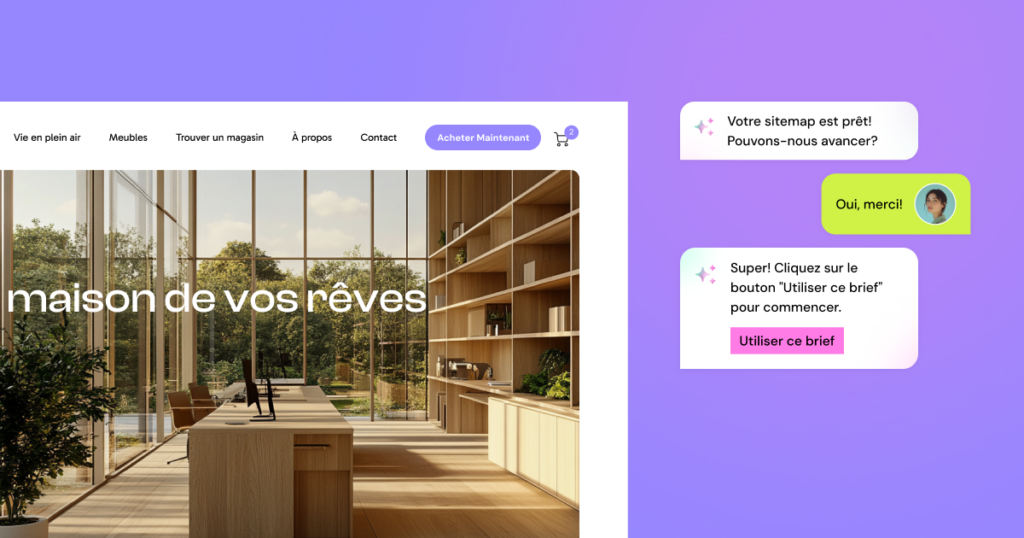
Design with global reach in mind – Multilanguage support
Site Planner now supports multiple languages, including both left-to-right (like English or Spanish) and right-to-left scripts (like Arabic or Hebrew). You can chat with the Site Planner in your native language and choose the site language for the output. This makes the entire process smoother: you can express your ideas more naturally, and the Site Planner generates wireframes in the correct language, eliminating extra translation steps. Whether you’re refining a site for local markets or designing for an international audience, this feature makes the creative flow more intuitive and inclusive.
Use Case 1: Creating sites in your local language
For many creators, language limitations add unnecessary friction to the design process. Imagine an Italian web creator building a site for a local business — before, they might have needed to chat with the Site Planner in English, then translate the output back into Italian. Now, they can describe their website goals directly in Italian, and the Site Planner will generate the wireframe in the same language, saving time and effort.
Use Case 2: Expressing ideas in one language, delivering in another
Conversing in a second language can make it harder to articulate nuanced ideas. Now, you can input ideas in your native language but receive the output in another language — for example, chatting in Japanese and generating the wireframe in English. This is especially helpful for creators who are more fluent in their native language but need to deliver polished, high-quality results in a different one. They get the best of both worlds: expressing their vision naturally without language barriers, while producing ready-to-use layouts in the target language.
More flexibility with safari support
Browser limitations can disrupt workflows, especially for creators who prefer or are required to use Safari. Compatibility issues create unnecessary friction, slowing down progress.We’ve expanded Site Planner’s browser support to include Safari alongside Chrome. Now, you can use the planner in the browser that fits your workflow best, without worrying about performance differences. It’s a small change, but one that makes planning and building websites even more accessible and convenient.

Start your website from your cellphone — seamless workflow, anytime, anywhere
Inspiration can strike anywhere, whether you’re commuting, waiting for lunch, or just taking a break. With the Site Planner, you can begin working on your project directly from your phone — whether it’s starting your project brief or outlining initial ideas. Then, when you’re ready to dive into more detailed tasks like customizing the sitemap, wireframe, or styling your site, you can seamlessly transition to your desktop for a more robust experience. This flexibility lets you work whenever and wherever inspiration hits, without disrupting your workflow.
Seamless Integration with Elementor
When you’re ready to bring your site into Elementor, you can now easily “apply your kit” with just a click. Whether your site is hosted with Elementor or elsewhere, this time-saving feature eliminates the need to download and upload zip files manually. With one click, your website kit is instantly applied and ready to be edited in Elementor.
Want to see the Site Planner in action? Our new video series walks you through how to generate a project brief, interact with your sitemap by adding, removing, and adjusting sections, regenerate wireframe layouts instantly, and set styling preferences like colors and fonts! Plus, explore more AI-powered tools at elementor.com/products/ai to see how AI can elevate your web creation process.
With these new updates, creating websites is faster and more intuitive than ever. From styling your wireframes to instantly generating WooCommerce layouts and capturing detailed meeting notes, these features help you streamline your process and bring your ideas to life with ease. Try it for yourself at planner.elementor.com and experience the smarter way to jumpstart your next website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.