The Elementor Mask Option allows you to add a mask to any element. Create stylish designs for any element you want like an image, video, Google Maps, and more using the preset shapes. Create your own masks in PNG or SVG formats and upload them for even more possibilities.
To add a mask:
- Select an element.
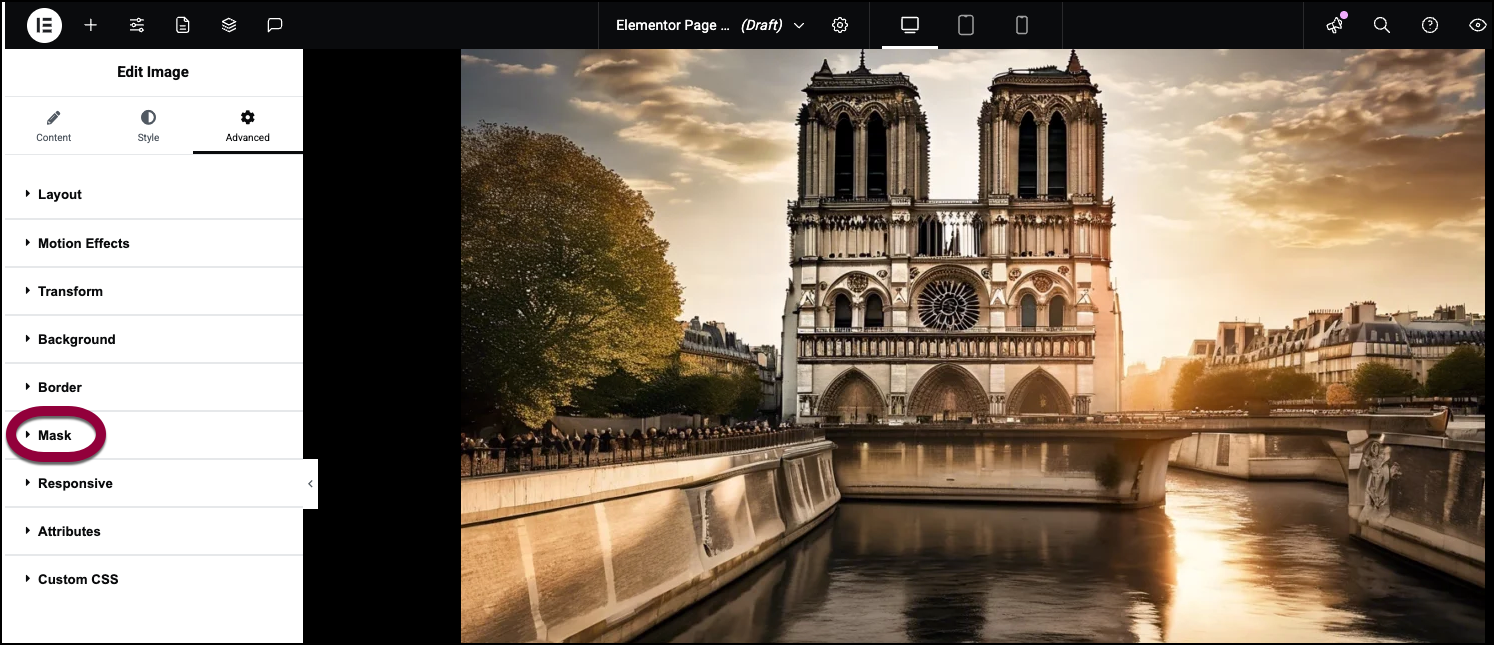
- Click the Advanced tab.
- In the panel, open the Mask section.

- Toggle Mask on.

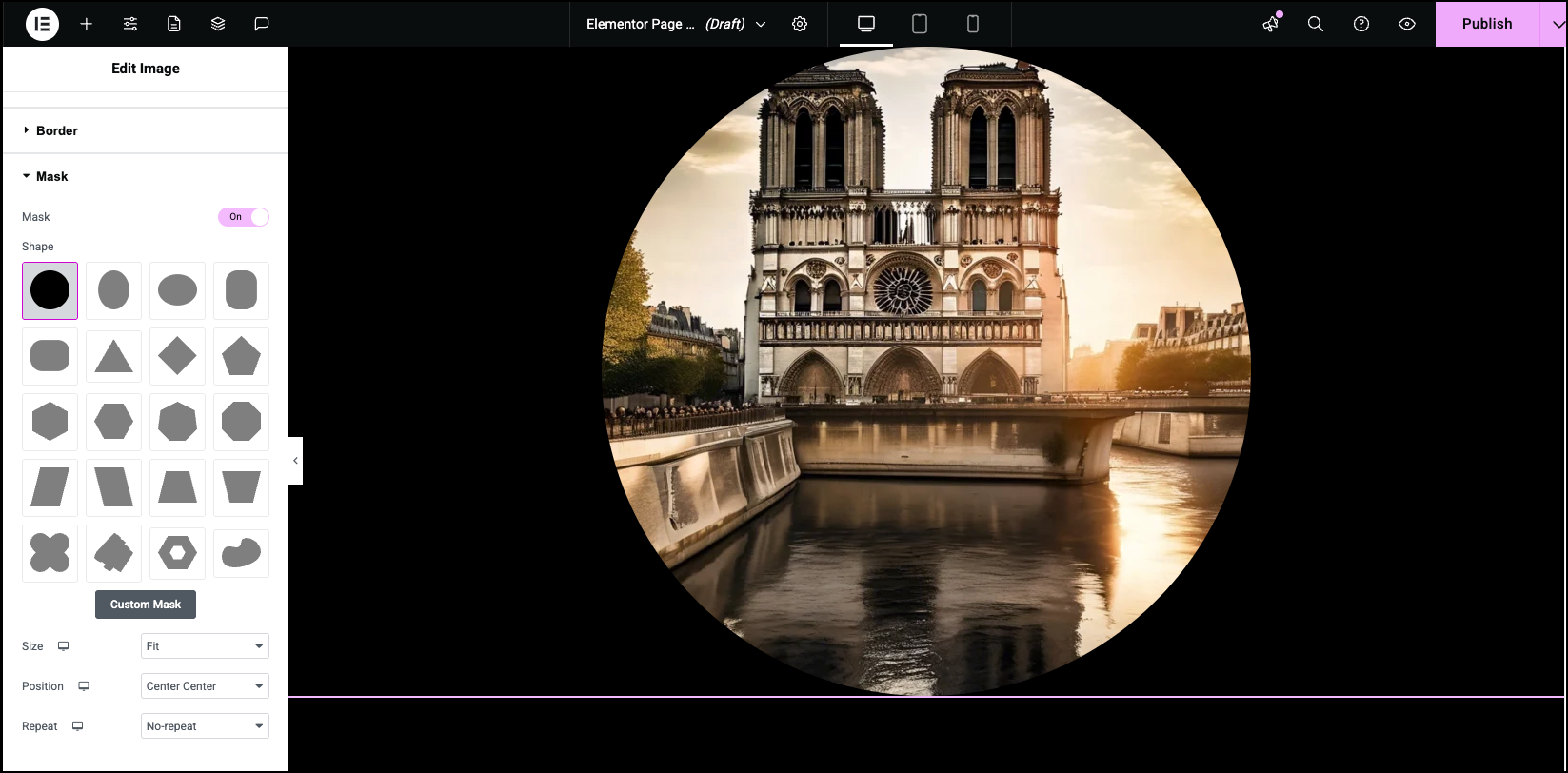
- Use the options to customize the mask.

Option Controls

The mask options are found in the Advanced Tab of compatible widgets
- Mask – Toggle this to enable the mask features
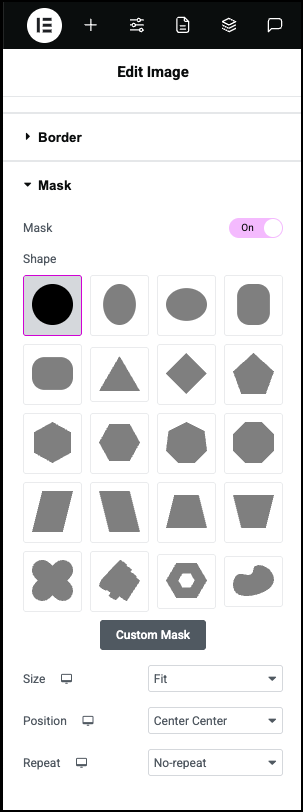
- Shape – Choose one of the preset shapes
– Circle
– Flower
– Sketch
– Triangle
– Blob
– Hexagon
– Custom (Upload a custom SVG path file) - Image (When Custom is selected) – You may upload a custom mask to the media library using .PNG or .SVG format and apply the custom shape preset
- Fit – From the dropdown menu, select from the following options:
– Fit
– Fill
– Custom - Position – Select the mask position from the following options in the dropdown menu:
– Center Center
– Center Left
– Center Right
– Top Center
– Top Left
– Top Right
– Bottom Center
– Bottom Left
– Bottom Right - Repeat – Choose from the following repeat opinions for your mask:
– No Repeat
– Repeat
– Repeat-X
– Repeat-Y
– Round
– Space

