What Is a Photography Website?
If you want to show your skills as a photographer, building a site is perhaps the best way to do it. It is a combination of a business website and a personal website and is one of the best platforms where you — the digital photographer, can display your beautiful photos.
A good website can help build your brand, make you stand out and allow others to learn more about you, your skills and how to contact you. It doesn’t matter if you are a wedding photographer, interested in insect pics or in portraits, you need to show the world your beautiful photography and what amazing skills you have.
That being said, we do have a dedicated guide for a wedding website that you should check out.
Creating this type of website is easy. It’s is all about visuals and as such, it has to catch the user’s eye and it has to showcase your amazing skills. Through a great homepage, a stunning portfolio and a creative blog, you can do wonders to boost your recognition and show your inspirational photography.
And while there is a clear structure to this website, there is also so much freedom in terms of design. You can choose vibrant colors, add random shapes, use animations and not be afraid to experiment.
Professionals and amateurs, freelancers and company cats — anybody from the photography community can benefit from this step by step guide.
How to Create a Photography Website in WordPress
There are two main ways to build a photography site:
- Start with a photography template.
- Use a website builder and build a photography site from scratch.
In the following paragraphs, we’ll show you the elements and pages common in photography sites, which you can easily create yourself.
Photography Website Layout
A photography site focuses on visual elements, more so than anything else.
Here is the most common website layout idea:
- Homepage
- Portfolio Page
- Blog Page
- About Page
- Contact Page
Of course, we realize that there could be other website layout ideas, but the best photographers out there use this structure as their base, upon which they then build and customize their website.

Homepage
The homepage is the window to your art and you should show it to the users immediately upon their visit. As such, the website should have a homepage filled with images.
You can use any type of homepage design you’d like — one large photo, numerous small photos, really, here is your time to use your creativity to catch the user’s eye, but be sure to put your best work forward. As for text, you don’t want to have too much text on the homepage so that you don’t draw attention away from your stunning photos.
- Tip: Don’t put too many photos or images. These can dilute the users’ attention and add unnecessary strain on the website’s loading speed.
- Tip: In terms of the color palette, while we respect any design, we’ve found that clean, calm colors increase the focus on the photographs better than darker or the more vibrant colors.
- Tip: To make your homepage load even faster, we recommend that you reduce image sizes via one of the many available free services online.
Photography homepage example: Sanz Lena

Portfolio Page
The portfolio page is, in a way, an extension of the homepage. While you cannot put every possible photo you’ve made on the homepage, due to space and design limitations, you most certainly can add another page and add as many photos as you want to it.
As an online photographer, the photo portfolio is perhaps the most important page of your website, where your photography is put on display. It is your showcase photography that should be added to this page, you know, the top stuff, the beautiful images, your cool photography and in short — your best photography.
Look at the homepage as an appetizer before serving the main dish — the portfolio page. The homepage gives your users a taste of your skills, while the portfolio page gives an in-depth showcase of your beautiful photography.
For photographers who want to be noticed and eventually hired the choice of good, relevant photographs are important. These need to show your skills and versatility and offer the target users all the examples they may require. Make sure to take your time and consider your choices carefully.
The structure and layout of the portfolio page depend on the type of photographer. If a photographer has lots of different types of photos and themes, then they should be categorized separately and clearly. If, however, the photographer specializes in one type of photography, then there’s no great need in categorization, but we still recommend doing it. An online photography portfolio is essentially an organized gallery page.
If you are wondering how to make a photography portfolio, then don’t worry, we have some portfolio ideas and tips that we can offer.
- Tip: To make this page even more interesting, you could use cool features like motion effects, animations, and interactive features.
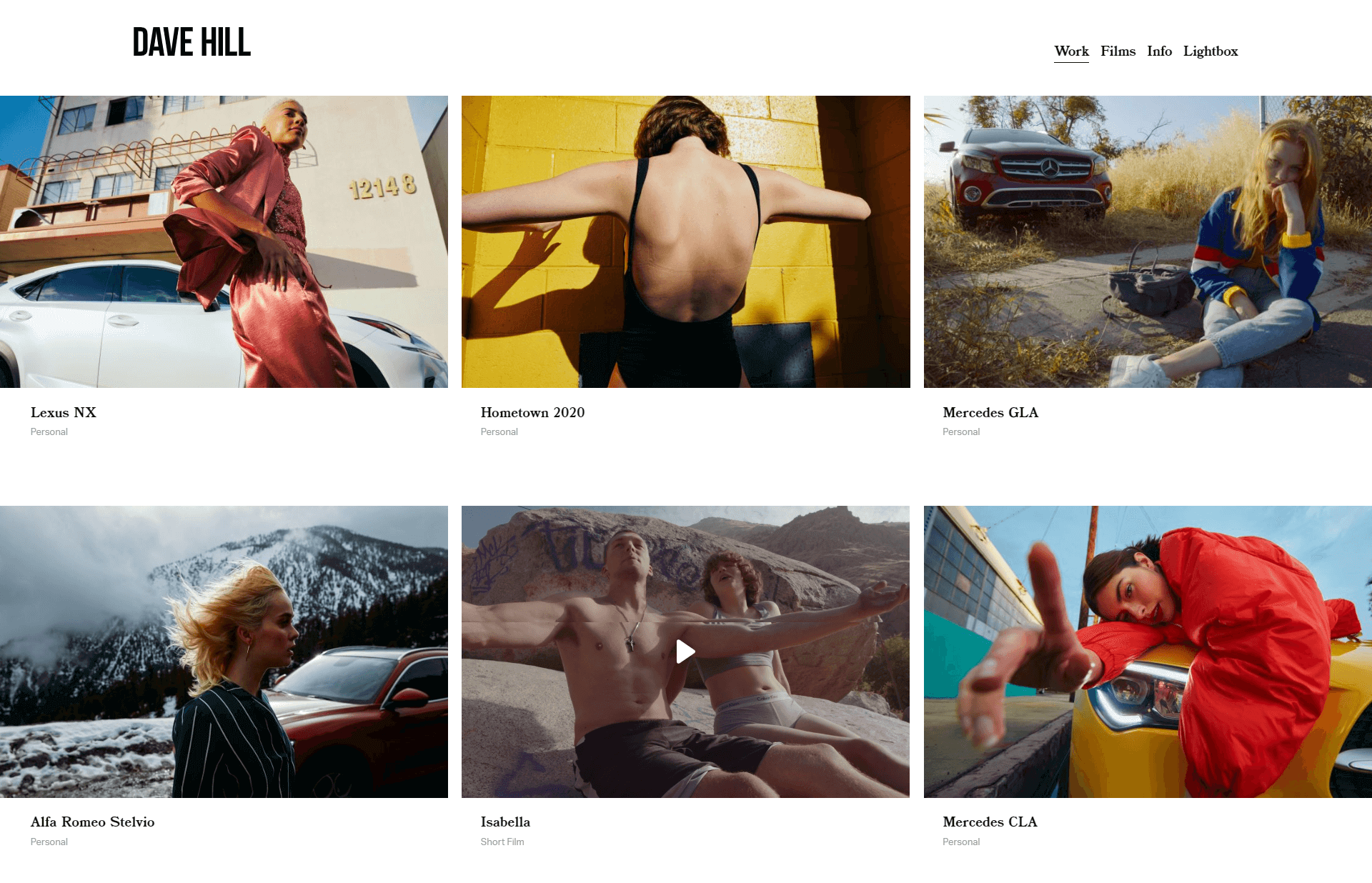
Photography portfolio example: Dave Hill

Blog Page
We highly recommend creating and investing in a blog page but we also understand that not everyone is a writer.
The benefits of having this page are that you are more likely to increase traffic to your website through good content and SEO adjustments and with it — prospective clients. You need blogs to increase traffic to your site, share news, and showcase your understanding of photography and everything about it.
You could write about anything related to your passion, techniques or new discoveries. Write about subjects and themes that give you your photography inspiration.
Photography articles are highly praised, as can be seen by the high popularity of photography blog sites. People will come to visit your website not only for the amazing photos you have but for the beautiful stories you have to tell.
- Tip: Learn more about SEO and learn how to write those articles. You could make keyword research before you start writing, or even check how the top websites with a blog look like and get inspiration from them.
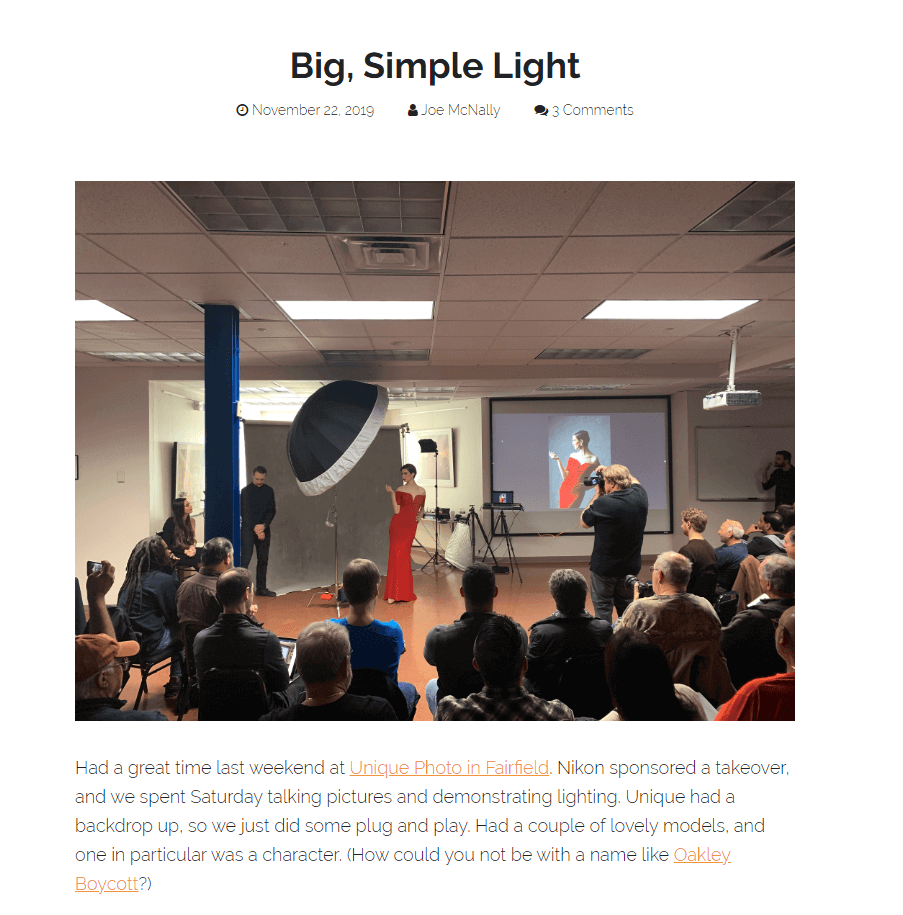
Photography blog example: Joe McNally

About Page
Create an about page, so that users can learn more about the photographer — i.e. you. Here you can talk about yourself, about your experience, give some history, and entice your readers with some good stories and passion for your work.
- Tip: Try to make it personal. People love a personal story and it will make them feel more connected to you.
Contact Page
There absolutely must be a contact page, otherwise, how would people contact you? It can be fancy or not, the choice is yours, but it should have all the relevant contact information.
- Tip: You could use forms on the contact page to make contacting you easier and more organized. Additionally, forms are a great source for gathering contact information to use in email marketing later on.
Photography Website Design

The design of this website is paramount to its success. We have some web page design ideas to share with you. First, we recommend that you use inspirational themes and great photography. Put your best photographs forward.
Next, we recommend that you think carefully about the website’s colors. Choosing the colors really depend on what you are trying to accomplish. Usually, cleaner colors make photos stand out. But a darker tone can let you make a more dramatic atmosphere.
Mobile Friendly Photography Website

Don’t forget to keep mobile and tablet responsiveness in mind. These days, lots of people use the phone to view websites. You don’t want to be in a situation where your website looks great on the desktop but looks absolutely horrible on a phone screen.
Imagine your beautiful, four-columned gallery mushed into an incomprehensible, one-columned, extra-long list of photos with no navigational elements… yikes.
These are the sort of things that you should be aware of when designing a mobile responsive website.
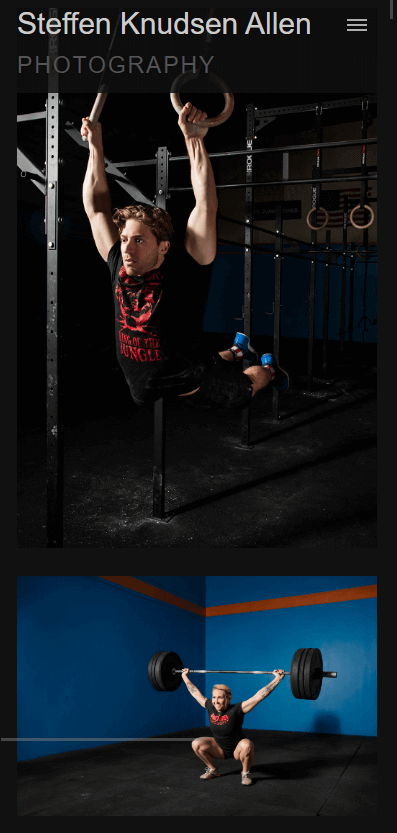
Mobile friendly website example: Steffen Knudsen Allen

Photography Website Tips

Now you know what to do but we have some additional tips we’d like to share with you, to help you create a website with photo galleries and content that is search engine optimized.
WordPress Photography Plugins
WordPress has a massive plugin ecosystem that you can use to your benefit. SEO improvement plugins, plugins to secure your photos with watermarks and others. You will find many of those here.
Avoid Making Long Pages
Nobody wants to scroll endlessly. To get potential clients and good exposure, make sure that each page serves its purpose and that you have a clear, organized structure in place.
The homepage should catch the eye, offer some information about you and showcase your best work. Don’t make it into a blog or a full-on gallery of all your work. Navigate people to the right pages, and they will be grateful.
Reduce Image Sizes
Your website will have lots of images and this could affect the loading speed of your site. Before uploading your photos, you should use image optimizers to reduce the size of your photos.
Add Popups
Adding popups offers a nice way to catch the user’s attention with a clear call to action (like subscribing to the newsletter, offering to buy something, etc.)
Social Media
In today’s world, social presence is a must. We recommend that you add social media icons. With these icons, you’ll be able to link your website to your Instagram, Facebook, Twitter, and other accounts, and offer your users an additional opportunity to learn more about you, your work and the community that has gathered around your work.
Testimonials
As freelancers, your reputation is everything. So why not show the world that others have enjoyed your work? Add testimonials and reviews to your website, and you will get even more clients.
Photography Website FAQ
How to protect my images?
A common issue many photographers face is how to protect their images from unauthorized use. There are several ways to approach this problem.
- Never share high-resolution images, as these tend to be most sought after.
- Add watermarks to your images.
- Add copyrights to the metadata of the image.
- User services that add trackable information to your images.
How to sell my photos?
If you are looking to sell your photos online, you must have an ecommerce website. There are numerous ecommerce platforms out there like WooCommerce and Shopify. Choosing the one that fits you the most really depends on your needs, your skills, and your funds.
My photos take too long to load
For photographers whose reputation and livelihood depend on their photos, a slow loading website is a disaster. There are several reasons for a website to load slowly, chief amongst are the image sizes, the hosting provider and whether or not you have a cache plugin.
We recommend that you optimize your pictures by reducing their size, choose a good hosting provider and install cache plugins which will greatly increase your website loading speeds.
Photography Website Examples
There are so many photography portfolio websites out there, that we’ve decided to collect some to give you some inspiration. We’ve collected WordPress photography sites that we found to have cool photography ideas and good photography portfolio examples.
These are not necessarily the best websites, but they are certainly professional websites. Maybe you’ll find some ideas on how to create a photography portfolio or other relevant photography portfolio ideas.
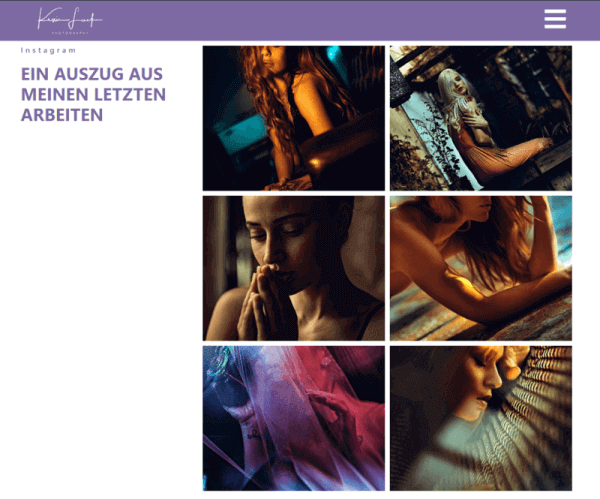
Kevin Luck Photography

Take a look at this beautiful Elementor-made website by Kevin Luck. It masterfully uses the gallery grids in its homepage and portfolio.
The Foxes Photography

Here’s another very beautiful website created with Elementor. Specializing in wedding photography, this couple of foxes utilize all the great stuff that Elementor offers. This website also sports a blog page that’s worth looking at.
Best Website Builder For Photographers
The best website builder will enable full control over all the design aspects of the website. It will offer an intuitive interface, have a visual editor and essentially be a drag and drop website builder.
Elementor is the best website builder for photographers as it features everything an aspiring photographer would possibly need to create their website. Not only that, but it’s extremely easy to use and is by far the best WordPress website builder.
Free Photography Website
We’ve finally come to the elephant in the room — is it possible to create a free website? It is.
There are a number of downsides to it, mainly in how much it limits your options and, perhaps, control, but it certainly is possible. The primary issue is finding a free hosting service, but there are a good number of services online that offer a free hosting service. Each has its own limitations, but, hey, it’s free.
Next, as we’ve covered, you’ll need to create a WordPress account, but since that’s free anyway, there’s not much to this step. Another thing you’ll need is a free website builder. Elementor is a free website builder and it offers a great number of features and widgets that will benefit any website.
Lastly, you’ll need free website templates that are not difficult to find and are free to use.