What Is an Event Website?
An event website is just like it sounds, a website that is specifically designed to announce a specific event. An event website’s purpose is two-fold — to elicit interest and provide all the necessary information related to the event.
Events can vary, and so will their design. There are websites that have one page, divided into sections, with no additional pages. There are also websites that have a shortened homepage, with additional pages available in the menu. The choice of what design to use depends on the event.
How to Create an Event Website — Step-by-Step
To embark on a journey of creating a great event website, you need several things available. You need to make sure that you have a WordPress account and a hosting provider.
Event Website Builder
To make creating an event website even easier, you’ll need an intuitive, easy-to-use even website builder like Elementor. Just imagine creating a website by simply drag and drop sections and widgets in a visual editor with the ability to customize almost every aspect of the website. Sound great, doesn’t it?
Event Website Templates
There are numerous available event templates available out there. With these, you can create an event website even quicker. Free event templates, premium ones and tailored to specific needs, you can find the one that fits you the most.
The Structure of an Event Site

The structure of an event website usually takes the form of the one-page website. There are, however, variations that should be taken into consideration.
Homepage
A homepage can take several forms. There are homepages that are divided into sections, where sections cover the different aspects of the event like the schedule, activities, speakers and more.
There are also homepages that have a very short description where the additional information is then broken down into other pages. There are also hybrids of the two. A longer homepage with several sections and available additional pages.
The choice of the design depends on the event and the information available. If the sole purpose of an event website is to give the details, i.e. the time, date and place, then there isn’t much requirement in additional sections and pages.
However, if there is a lot of information regarding the event, like the availability of workshops, the different venues, the speakers, etc, then there is a sense it choosing to use additional, separate pages.
Whether you have a one-page website or a multi-page website, there are some things you must include in the sections or pages, and some that we simply recommend to have.
One important caveat, however. Whatever design you choose, you have to include a call to action button on the homepage, be it a call to action to buy tickets or simply to register.
News
The news page, or as sometimes it is titled — the announcements page, is a necessary element in the event website. Its primary purpose is to provide the user with information regarding the event. A change in venue, new speakers, cancellation, etc. Whatever the news is, you need to share it.
The secondary purpose of this page is to generate interest in the event. Oftentimes, news and announcements are then shared via social media. This is a good way to generate backlinks, which add great value to SEO.
Schedule
An event has a schedule. There is no event without a schedule. Otherwise, you wouldn’t really need a website. Be sure to add a section, or better yet, a separate page about the schedule. We recommend that you use visual assets as they are easier to understand, download and use later on the mobile phone.
Speakers
If an event has speakers or performers, then it would be a good idea to list them, preferably with their photos and a short bio. If there is space, then add information about what their presentation is about.
Workshops
Some events have additional activities within them. Most often these are workshops. You need to add a page with the different workshops, their schedule and if required a registration form.
Venues
There are big events that cover several venues. If you are creating a website for one such event then you need to include information about all the venues, preferably with information about how to reach these events, like maps.
Meetups
Will the event have meetups during or after the event? With the rise of services for the organization of in-person meetups, chances are that the event will have such a meetup. Clearly, depending on the size of the event and the attendants, there might be limited places, and so registration might be in order. Thus it is a good idea to have a separate page detailing all those meetups and how to register to them.
About
The about page is almost always a necessary element in any website. It enables users to learn more about the company, the person, or in this case, about the event and its organizers.
FAQs
Events with lots of attendees are bound to have lots of questions, which could put a strain on the organizers. A page with frequently asked questions is a great way to deal with such a problem. Write everything from the code of conduct, to things like refunds, parking availability and more.
Contacts
Contact information should be prevalent on all pages, but it’s paramount to have a separate contacts page with all the information available. From a phone number to an email and a map. Make it easy for attendees to get in contact with the organizers.
Recommended Widgets and Features

The Slider Widget
You can use slides to add a sense of motion on the site. It can also serve as a space saver. Imagine the slider widget as a frame (visible or invisible) that has changing images or text now and then. This widget is often used with images to show a promotional gallery (posters and banners), but it can also be used to share the latest news or to simply show the venues or the people involved.
The Popup Builder
The Popup Builder is a good way to focus the users’ attention on certain messages. For example, a popup can be used to entice the user to subscribe to a newsletter, or to register for an event like a workshop or a meetup.
The Flipbox Widget
Flipboxes are awesome. They add interaction to an otherwise, static website. Upon hovering the mouse a flipbox can do a number of different things — flip, fade, slide, etc. You could use this widget in a number of different ways.
It could be used when writing about the speakers, where on the one side there will an image of the speaker, and on the other, his or her bio. Or maybe, you could use the same notion, but when writing about workshops. These could be put on the homepage, and more information could be added separately. Really, the options are numerous.
The Progress Bar Widget
The next few widgets are to do with movement on the website. A website that has some movement on its pages is more appealing to the user than static, inanimate pages. The progress bar is one such widget.
A progress bar can be used on the event website to depict the completion of a goal, for example, the number of attendees, or money raised or something similar. If strategically placed, it can immediately draw the user’s attention to the statistic that you want to share.
The Countdown Widget
A countdown widget is another great way to enhance an event website by adding movement and animation.
Apart from a countdown to the event itself, which serves to instill anticipation, the counter widget could also be used to show other statistics. You could use it to show the number of attendees, money raised, the number of workshops, venues, speakers, performers, etc.
The Animated Headline Widget
The animated headline widget is a great way to add a little humor or more information to the event website. Imagine a headline that changes one word or several words, adds a strikethrough, capitalizes or underlines something. It could serve as a place to fool around, or, on the contrary, to deliver a strong message.
The Media Carousel Widget
The media carousel is not unlike the slider widget. It also serves as a space saver and an element that enlivens the website.
The Social Icons Widget
And, as always, social media rules the day. No matter how much you invest in your event website, if it has no visitors, then it has no purpose. The best way to get more people to visit this page is by sharing it on social media websites. To this end, the social icons widget is here to help.
Mobile Responsiveness

Mobile responsiveness is important to take into consideration when creating an event website.
Many people will be accessing the website during the event, for additional information and navigation, and if things take too long to load, a map, or a schedule, for example, then this may cause discomfort to the visitors. But, mobile responsiveness is more than just convenience, it’s a necessity.
There is a huge segment of the population that uses mobile phones to access the internet almost exclusively and so it is paramount that the website is as aesthetically pleasant and usable as possible from the mobile.
Tips for Building an Event Website
Add motion
We’ve covered above how to add motion to the website through widgets like the slider widget, the countdown widget, the progress bar widget and more. If done correctly, and not overwhelmingly, motion on a website could elicit excitement. It makes a boring, static website much more interesting.
Focus the message
It’s easy to get lost with all the information. You may want to add everything on one page, get it out and let the users sort it out. You shouldn’t do it. Navigation and coherent messaging should take precedence. If you have a lot of information, make sure to divide it into pages and only put forward (i.e. on the homepage), the most important information.
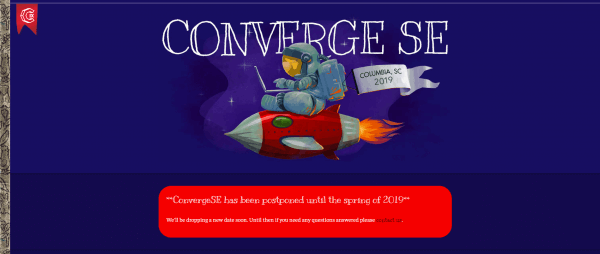
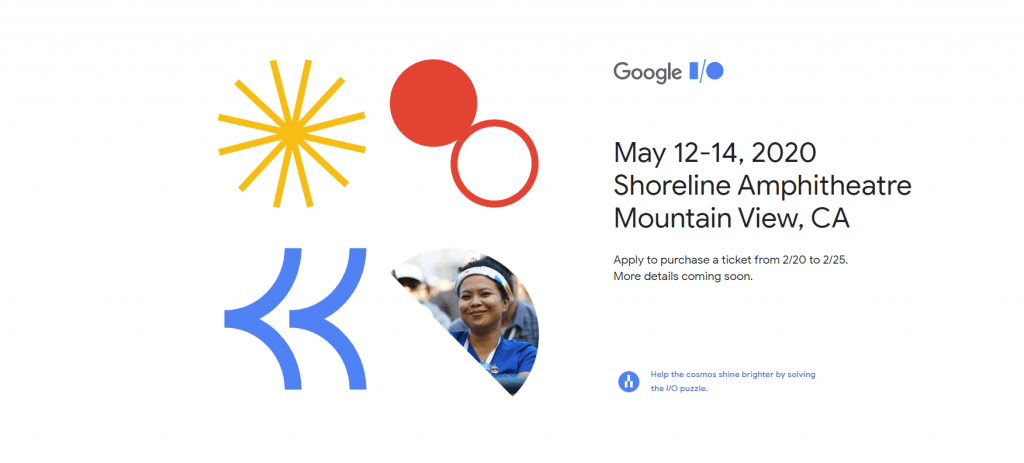
Event Website Examples


Creating an Event Site in WordPress
An event website can take many forms. It can be colorful or more conventional. It can have only one page or more. There is no one right way to create an event site. There are, however, some things that should be considered before making one.
Navigation and accessibility should be made absolutely easy. If it’s a one-page website, then anchors and sticky navigation menus should be taken into consideration. If, on the other hand, the website is a multi-page website, things like a table of content, a header, and a footer should be added. To make the website even more interesting, you can add various widgets that add motion to the website.