Add the Lottie Animation to your Elementor Site
This animation is available to download and use for Free under Creative Commons License 2.0
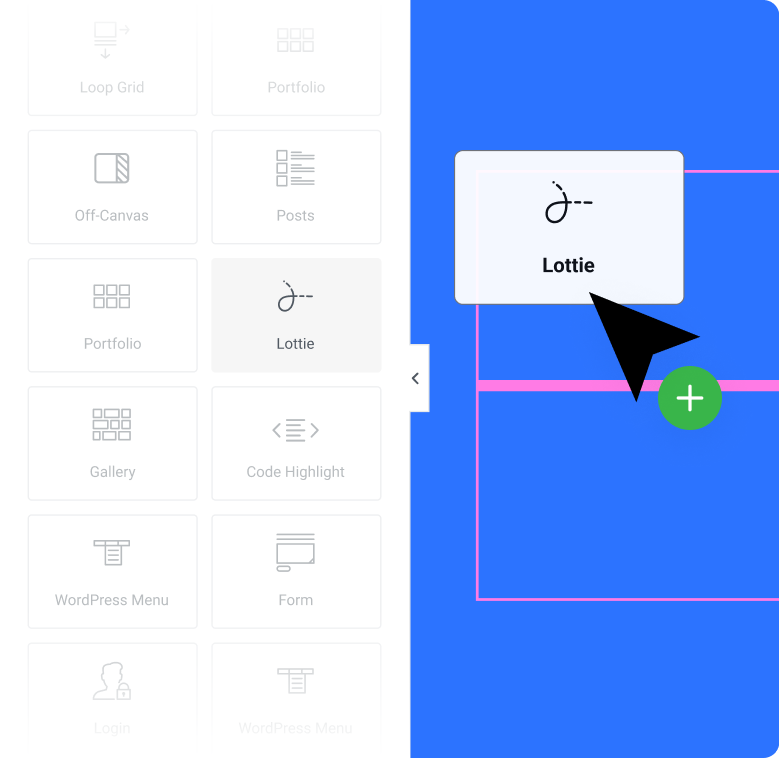
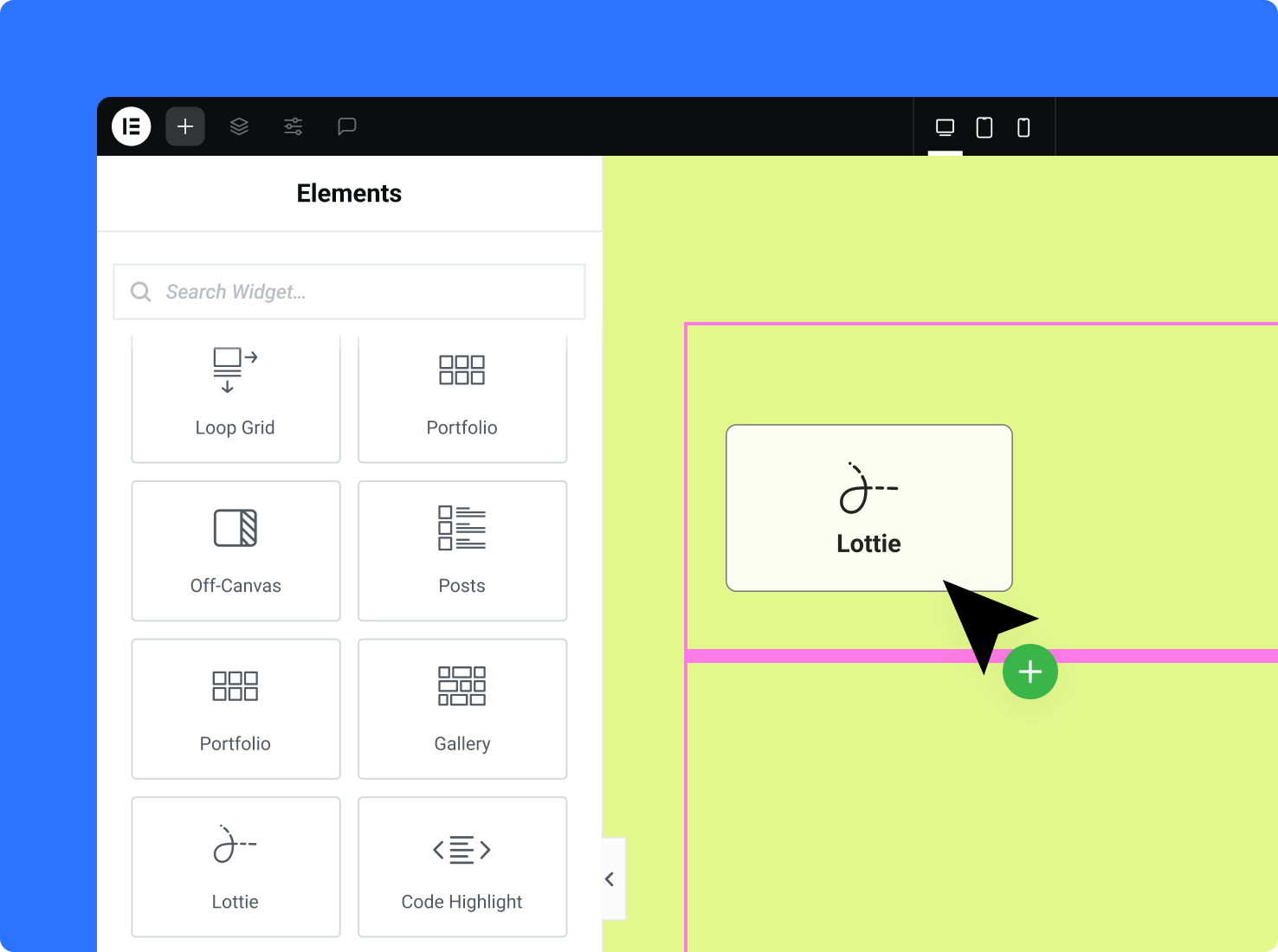
Embed your Lottie Animation

Step 2

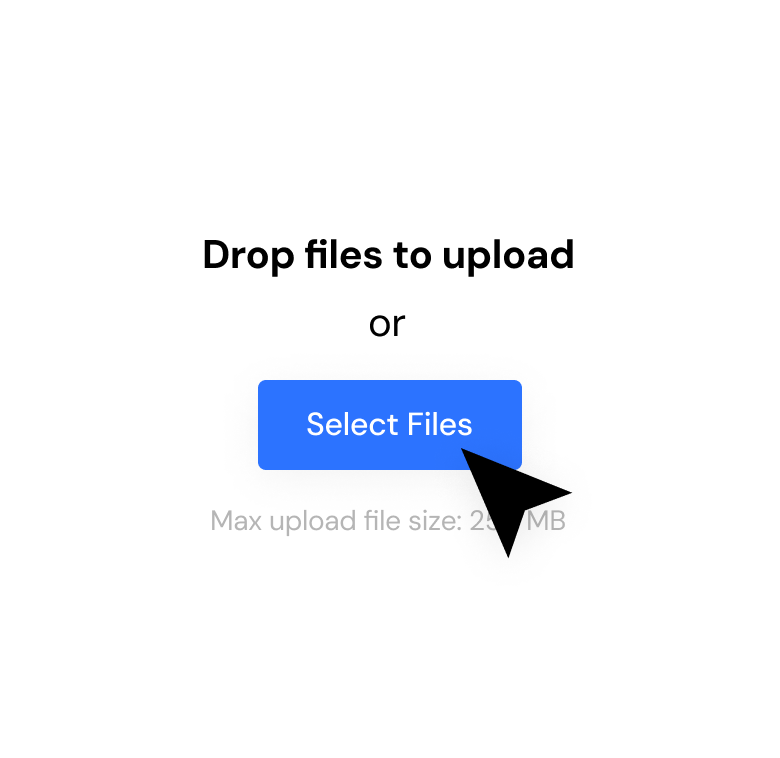
Step 3
Watch Our Step by Step Tutorial
Advanced Options

Pick the Plan That’s Right for You
- 30-Day Money-Back Guarantee
Find The Right Plan For You
Terms and conditions apply. Free Migration (Save $99) Migrate your existing website for free using a combination of automated tools and expert assistance. Elementor Pro Advanced Solo
(/yr value)
Terms and conditions apply. Free Migration (Save $99) Migrate your existing website for free using a combination of automated tools and expert assistance. Elementor Pro Advanced Solo
(/yr value)
Terms and conditions apply. Free Migration (Save $99) Migrate your existing website for free using a combination of automated tools and expert assistance. Elementor Pro Advanced
(/yr value)
Terms and conditions apply. Free Migration (Save $99) Migrate your existing website for free using a combination of automated tools and expert assistance. Elementor Pro Expert
(/yr value)
Terms and conditions apply. Free Migration (Save $99) Migrate your existing website for free using a combination of automated tools and expert assistance. Elementor Pro Expert
(/yr value)
The above prices do not include applicable taxes based on your billing address. The final price will be displayed on the checkout page. All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. Unless otherwise specified, prices are in USD. The final price will be displayed on the checkout page. All plans renew annually at list price.
The price above includes Israeli VAT based on your billing address.
All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. The final price will be displayed on the checkout page. All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. Unless otherwise specified, prices are in USD. The final price will be displayed on the checkout page. All plans renew annually at list price.
The price above includes Israeli VAT based on your billing address.