mo·tion /ˈmōSH(ə)n/
noun: motion; plural noun: motions.
the action or process of moving, or being moved.










Defying gravity has never been easier
or felt more natural






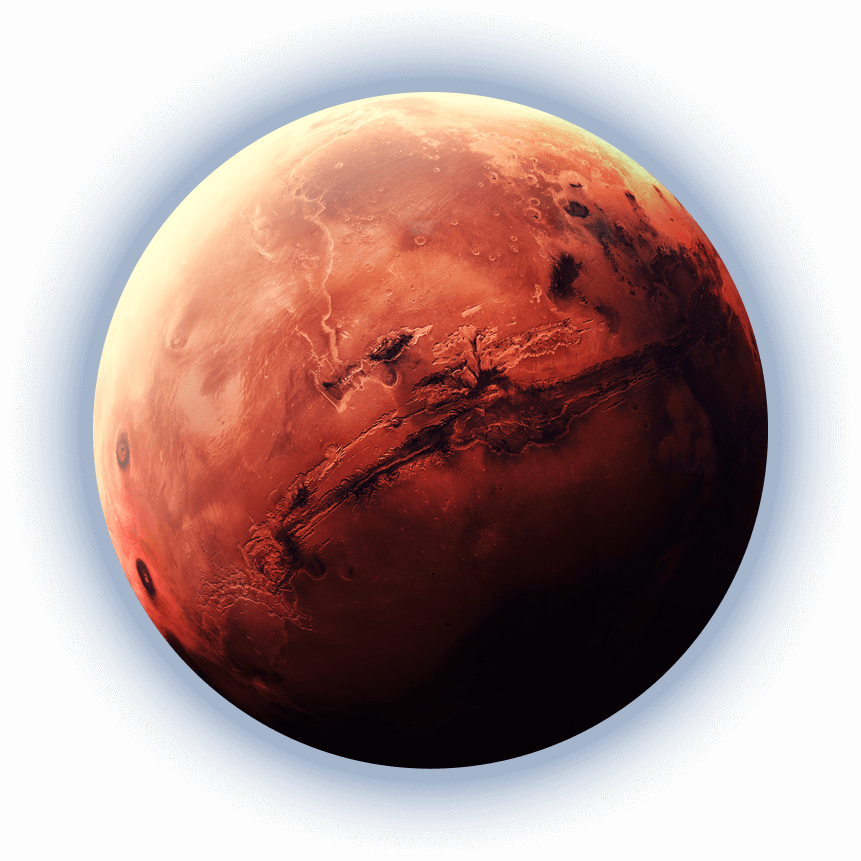
The freedom to move entire worlds
as well at the tiniest specks of dust

Elements coming together & falling apart,
at your command












Elements coming together & falling apart,
at your command








Discover new dimensions
that broaden your point of view





Take your love for design
higher than ever