
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Site Title widget is a dynamic widget that automatically pulls the site title. Although the title can only be replaced or deleted in the Elementor Site Identity settings or WordPress Customizer, this widget gives you additional control over design aspects such as font size, color, and alignment.
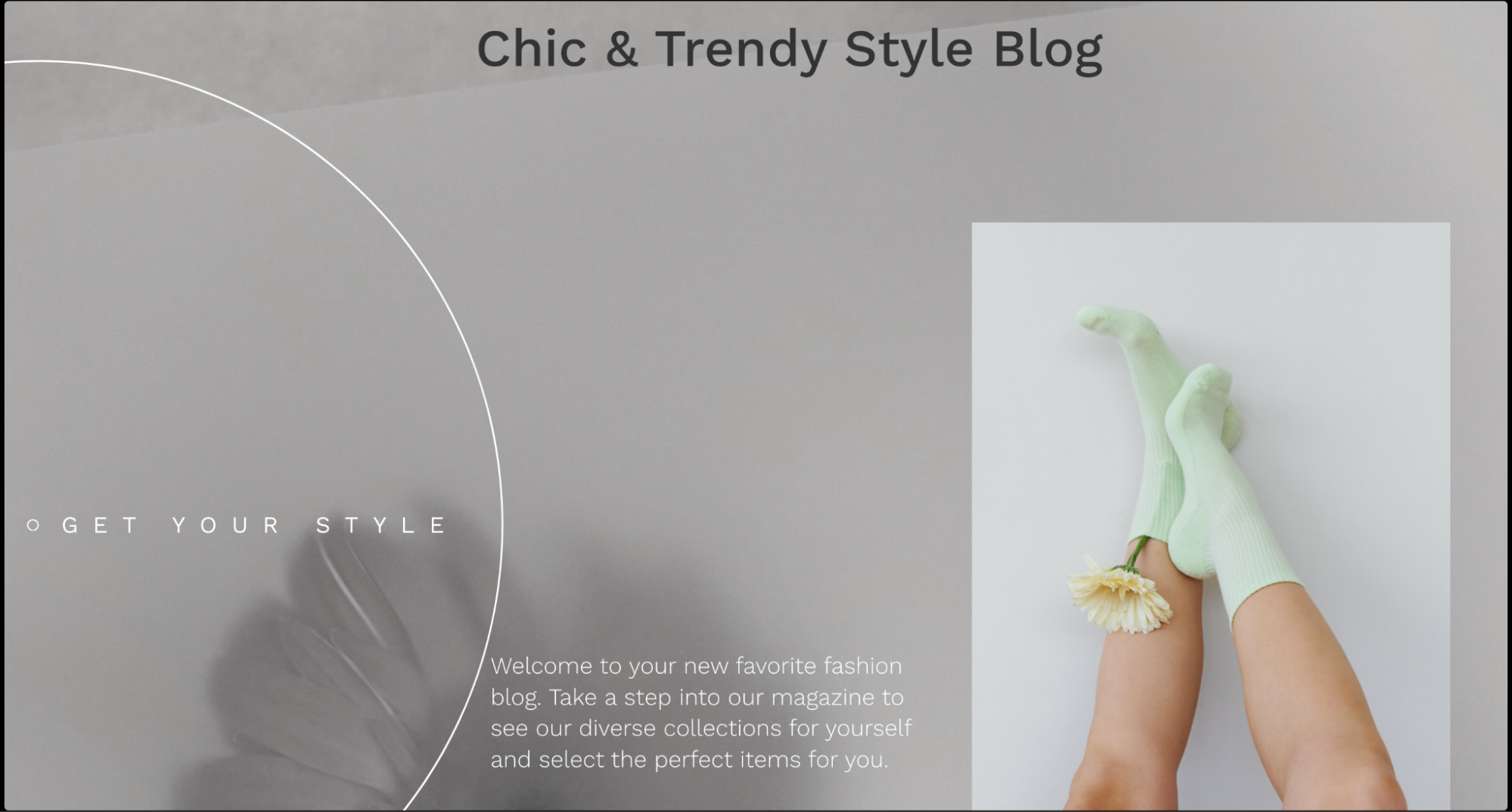
Sarah is creating a website for a fashion blog. They want to ensure that the site title reflects the trendy and stylish nature of the content. In the WordPress Customizer, Sarah sets the site title to Chic & Trendy Style Blog.
But Sarah finds that the default presentation of the site title doesn’t quite match the aesthetic she’s aiming for. So Sarah uses the Site Title widget on her homepage. With this widget, they customize the design aspects of the site title. Sarah increases the font size, changes the color, and adjusts the alignment to center it on the page.

- Highlight the company’s logo alongside the site title for branding consistency.
- Integrate the site title seamlessly into a custom header design.
- Add a decorative background image behind the site title.
- Add the Site Title widget to the canvas. For details, see Add elements to a page.
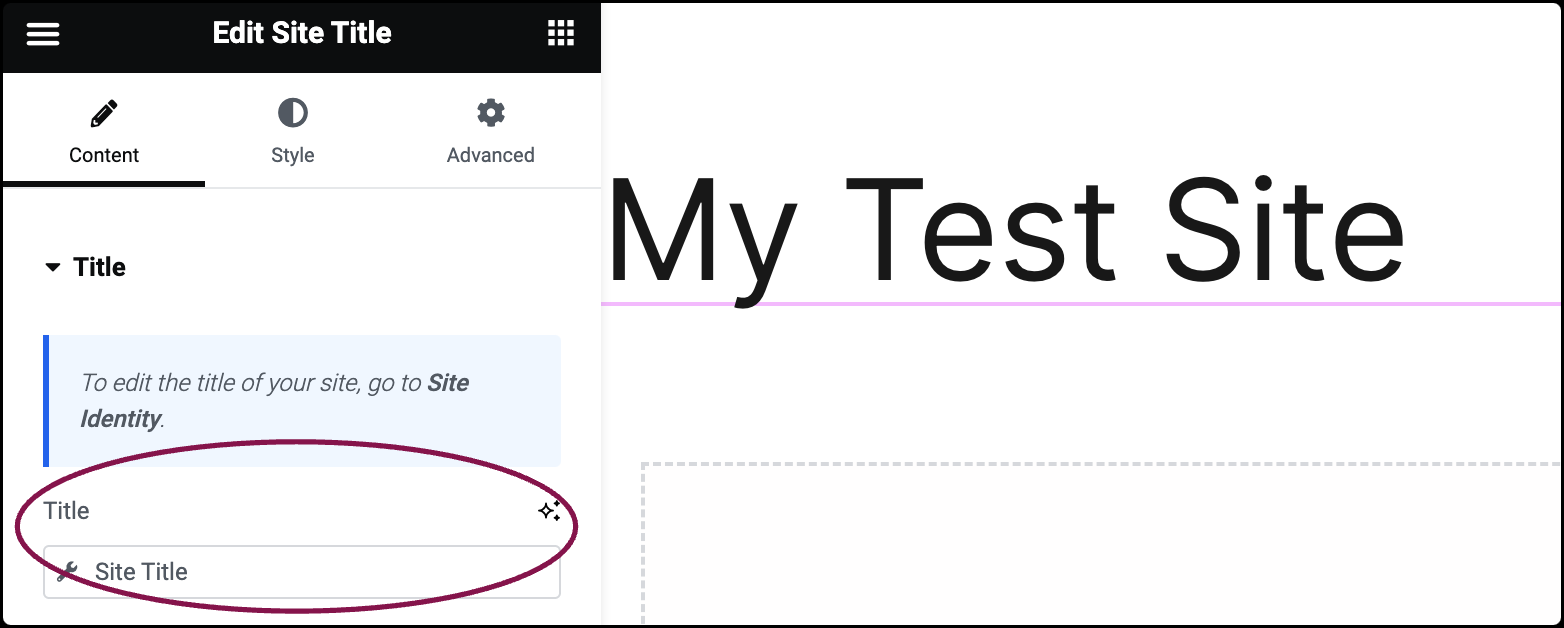
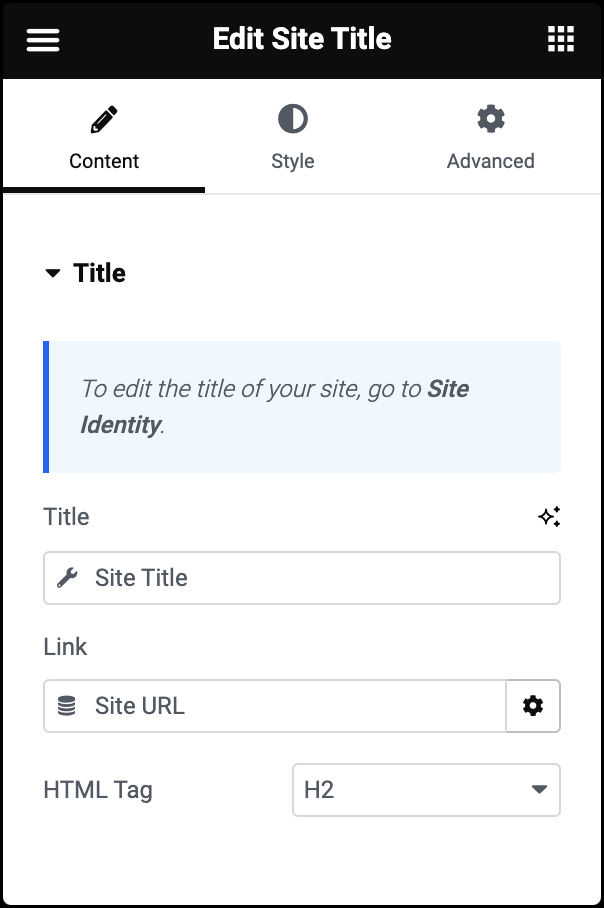
- In the Content tab, the Title field automatically fetches your site title from Elementor Site Identity
settings or WordPress Customizer.
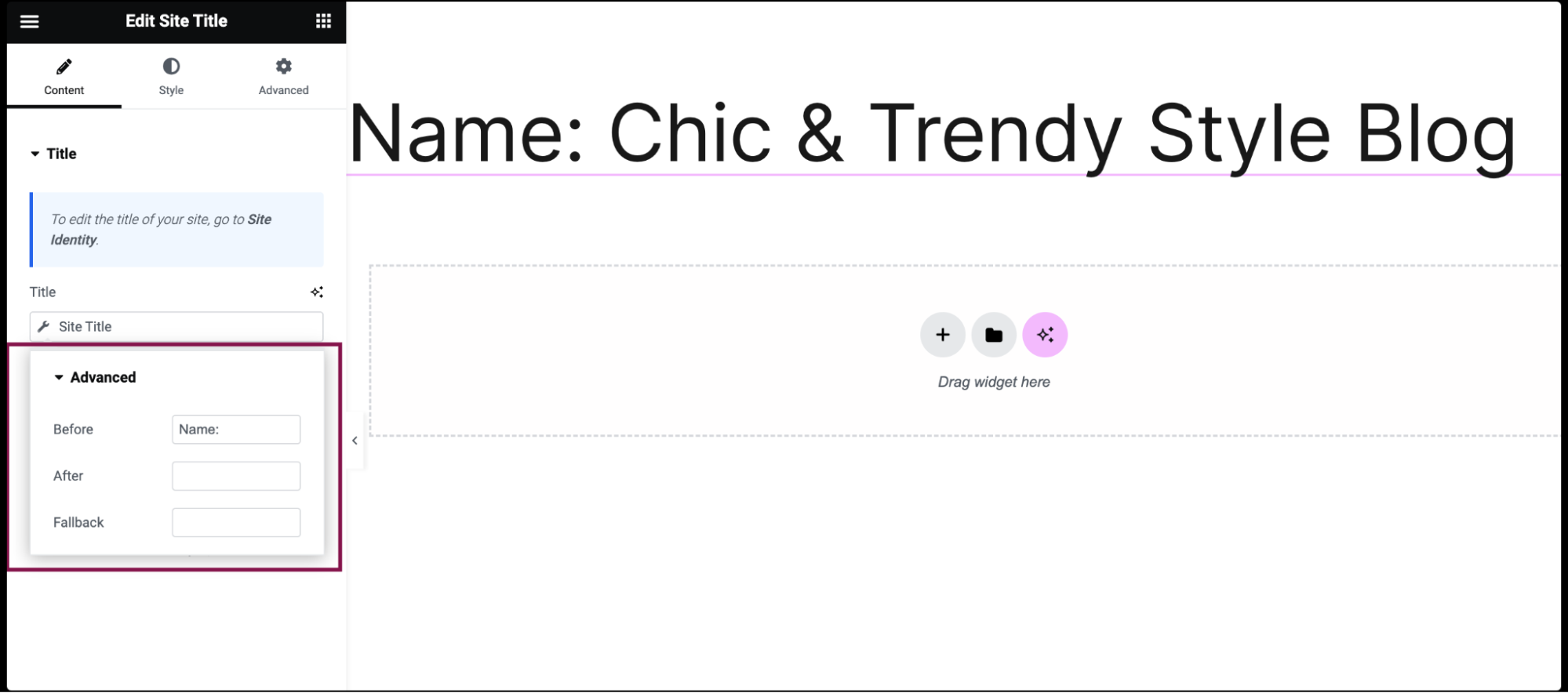
- (Optional) Under the Title field, you get an Advanced option. You can add Before, After, and Fallback text.

- (Optional) Under the Title field, you get an Advanced option. You can add Before, After, and Fallback text.
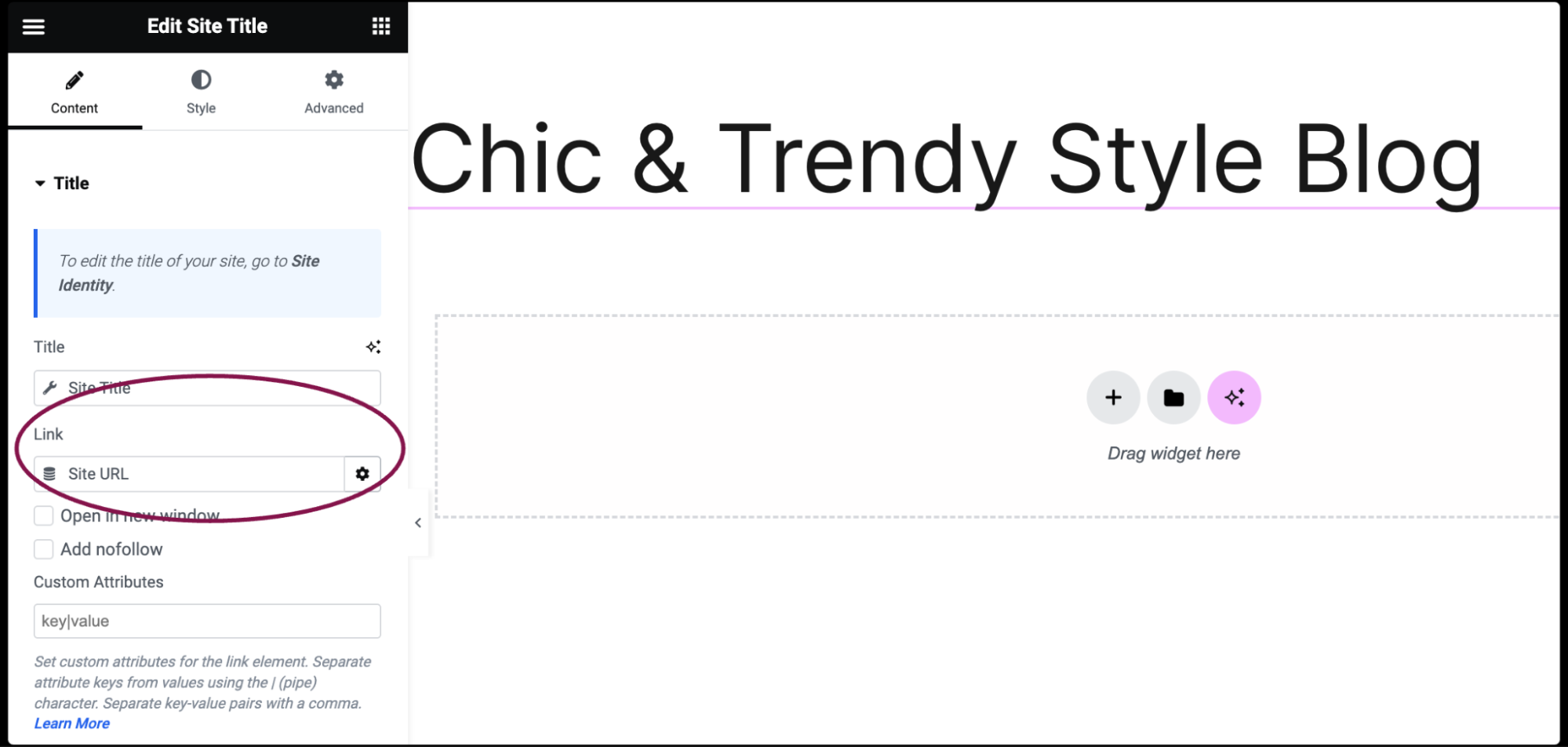
- The Link field is automatically retrieved and typically links back to the website’s homepage. Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link.

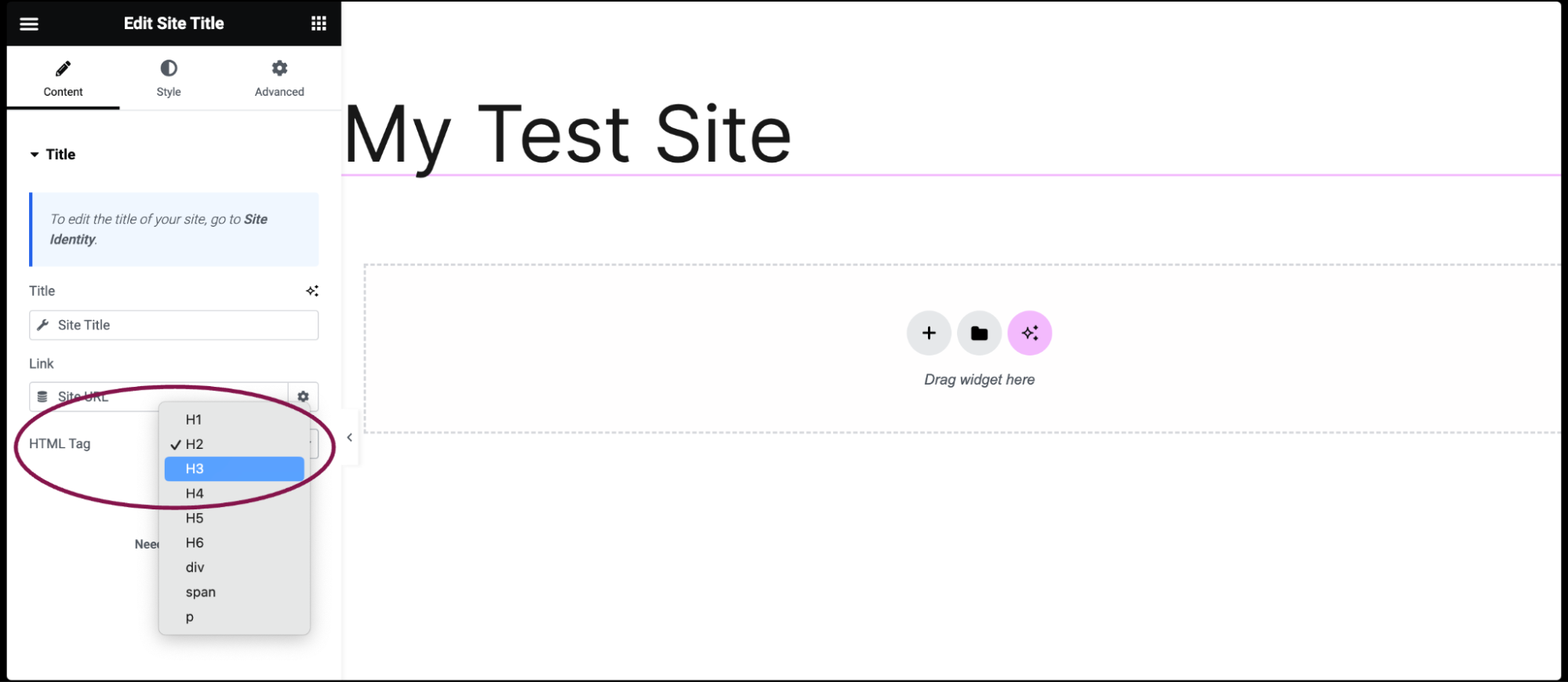
- In the HTML Tag field, choose the site title’s tag. Options included are H1 to H6 (heading tags), Div, Span, or Paragraph.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Title
The title is automatically retrieved from the site’s settings in WordPress. It is the main text that represents the website’s name.
Link
The link is automatically retrieved and typically links to the website’s homepage.
HTML Tag
Choose the HTML tag used for the site title text. Options include H1 to H6 (heading tags), Div, Span, or Paragraph.

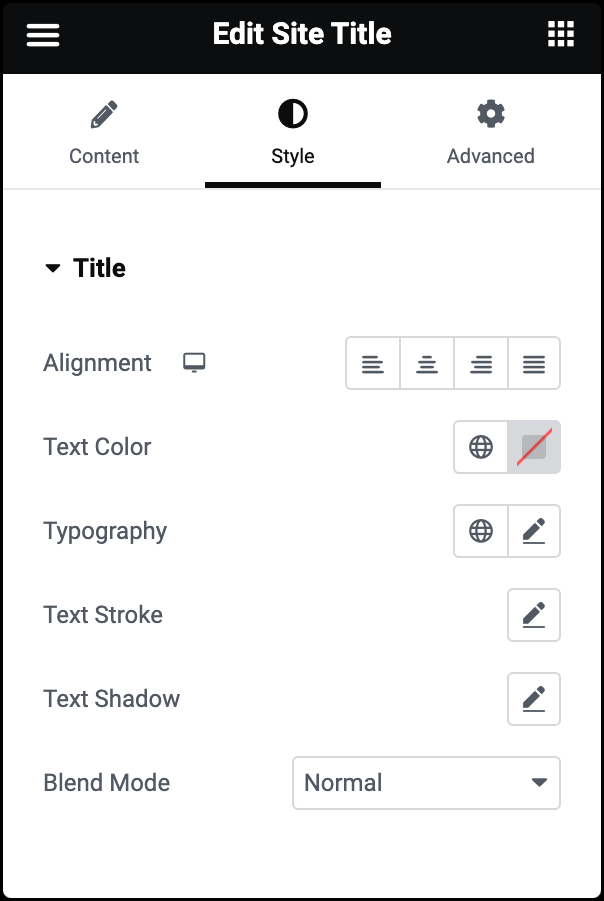
Alignment
Choose how the site title text is aligned on the page. Options included are left right, center, or justified alignment.
Text Color
Customize the color of the site title.
Typography
Adjust typography options such as font family, weight, style, and size for the site title text. For more details, see Typography.
Text Stroke
Click the 🖋️ icon to apply a stroke effect to the site title. Learn more about Text Stroke.
Text Shadow
Click the 🖋️ icon to add a shadow to the site title. Learn more about shadows.
Blend Mode
Apply layer blending effects to the site title text, such as Normal, Multiply, Screen, Overlay, etc.
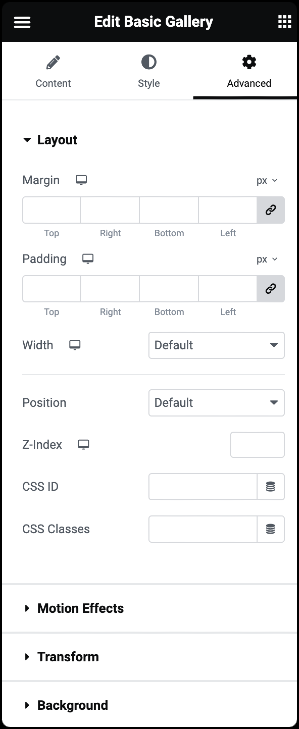
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.