Version Pro 2.9 comes with not one but three new features related to global site editing. These features include global editing, dynamic colors, and global custom CSS — one step closer to being a full website builder!
Note: We have updated this article to reflect a name change from Full-Site Editing to Global Editing. It was brought to our attention that this terminology may be confusing as WordPress has its own Full-Site Editing feature. This was not our intention, and after many conversations and careful consideration we’ve decided to rename this capability “Global Editing” in order to avoid any confusion.
This capability (now Global Editing), designed to improve your workflow, gives you the ability to design and edit your Elementor Pro header, footer, archive and single templates, as well as your page or post content all within the same screen. This is distinct from our Theme Builder, released in 2018, which allows you to customize all of your site parts.
global editing
Global Editing From One Place
Do you enjoy to build an entire website without code with Elementor’s Theme Builder?
Now, we’re taking it to the next level, making the Theme Builder an even better alternative to themes when it comes to designing WordPress sites.
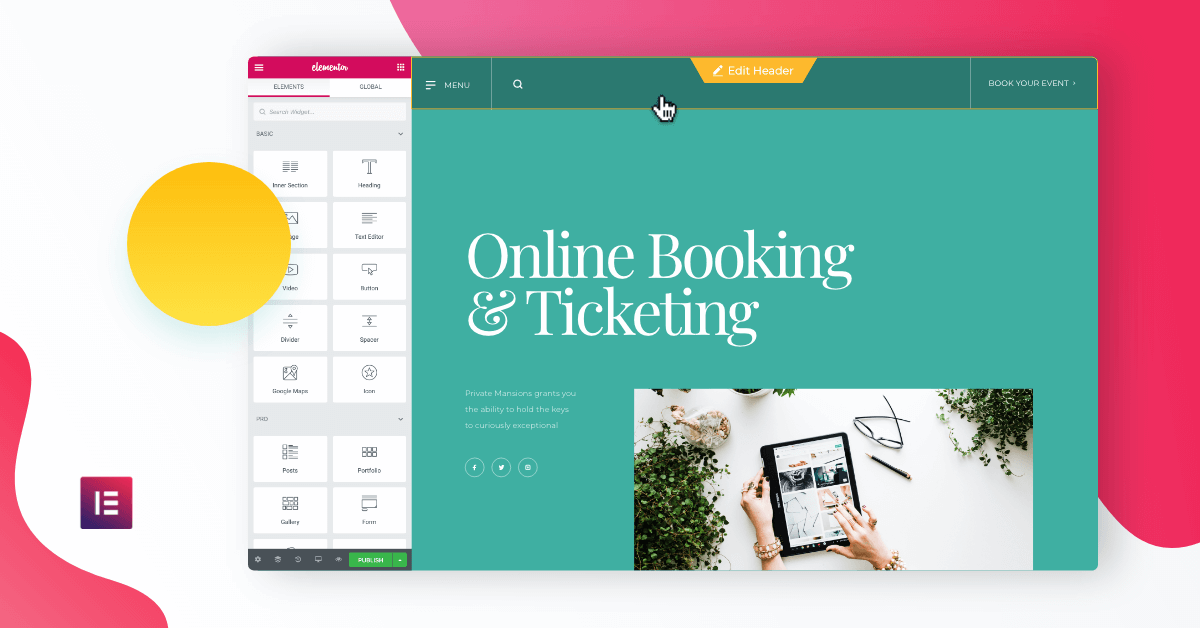
Introducing Global Editing. Switch between editing your header, footer, and content with a simple click of a button.
With global editing, you can now switch between editing different parts of your site with a simple click
How it works
- Inside Elementor, click on the header area to edit it.
- Next, click on the content area to edit the page content.
- Finally, click on the footer area to make changes to the footer.
That’s it! You can finally access the different parts of your site with a simple click. Watch the tutorial to learn more.
When designers work, they often need to get into the flow, after having their creative juices pumping. Providing this cohesive experience will remove switching between screens and will let you design your site from one place, top to bottom.
Don’t worry about editing the wrong section. The visual color distinction between the different site components will make sure you know exactly what you are editing at any given moment.
Dynamic colors
Apply Colors Across Multiple Places

Speaking of simplifying your workflow…
Ever wanted to create an Ecommerce site where the various product pages change color without having to manually set colors in the editor?
With the new Dynamic Color feature, you can!
If you recall, Dynamic Content is a handy feature that allows you to create advanced websites like directories and catalogs without coding.
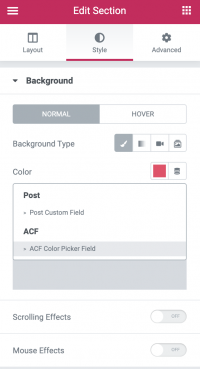
You can now add colors to the list of dynamic elements Elementor offers. Besides text, numbers and images, you can now embed dynamic color values in Elementor pages. This feature is available within any widget that has a color field.
How it works
- Create a custom color picker field for posts in ACF, or using a different solution.
- Create several posts and give each a unique color through the field you added.
- Build a single post template for the posts.
- Use the dynamic color tag to link any areas in the single template to the color picker field.
Now you should show the colors you defined appear in each of the posts.
There are so many use cases for this feature. Imagine a page template where the heading, background color and button are all set with the same dynamic color, pulled from a custom field in your post or page. Once you change it in the backend, the frontend will change too.
You could then implement that template across potentially hundreds of landing pages, each automatically getting its own unique color palette.
If you create a template for an online business card, you can apply the template across hundreds of business cards, each card getting a different color.
We already covered designing your entire site from one place and implementing colors from one place.
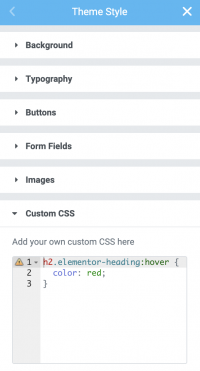
What about defining custom CSS rules from one place? With Elementor Pro v2.9, you can add custom CSS rules which will be applied to your entire site.
Want to customize CSS rules that Theme Style’s basic rules don’t cover (e.g. hover for headings or active states for links)? Add it under Theme Style > Custom CSS, and it will instantly be applied to your entire site. Moreover, you’ll always know where to find it, along with other global CSS rules you decide to set.
This was a highly requested feature, and we are happy to solve it for the many users looking for global custom CSS in Elementor.
Simply enter the Theme Style menu and open the Custom CSS section. Simple as that!
SEO & Accessibility
Improve Your Site’s SEO With Semantic HTML5 Tags
You can improve your site’s SEO by addressing Semantic HTML5.
Specially-named containers can help search engines identify how our pages are arranged, according to SearchEngineLand.
Until now, you were limited to setting these HTML tags to Sections. I’m referring to tags like header, footer, main and so on. This made it hard to assign one HTML tag across a whole area, since most areas were made up of several sections.
From now on, you can set HTML tags per theme part. Assign your entire header with the `<header>` tag, your entire content area with the `<main>` tag and your footer with `<footer>` tag. You can use these settings to add any other tag that is in our options (aside, nav and so on)
By assigning a relevant HTML tag for each theme element, you improve accessibility and HTML semantics, as well as improve your on-page SEO.
Hundreds of pages with different colors, controlled by one template? This can only be done with Elementor's Dynamic Color feature #nocode
Fighting Piracy
Like many WordPress companies, Elementor suffers from piracy. Unlicensed use of Elementor Pro not only affects Elementor, but our users as well. It has an impact on support, on developing new features and on other services we provide.
From this version on, Elementor Pro users who have never activated their license for the site, won’t be able to drag and drop the Pro widgets. This is part of our ongoing fight against piracy, and we hope this measure will help us reduce the abuse of Elementor Pro.
Pulling Out All the Stops Towards Global Design
Elementor Pro 2,9 sets the stage for what’s coming next, and it’s going to be spectacular!
You may have noticed the common thread in the features we introduced, which also continue the same direction of the last release::
- Global editing (entire site design, one place)
- Dynamic colors (multiple colors, one place)
- Global CSS (site CSS rules, one place)
- Semantic HTML tags (entire site part… Not exactly one place but still pretty awesome)
All of these features move towards a more global and consistent process of website creation.
What do you think of the new version? How are you dealing with all that’s happening? Let us know in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.